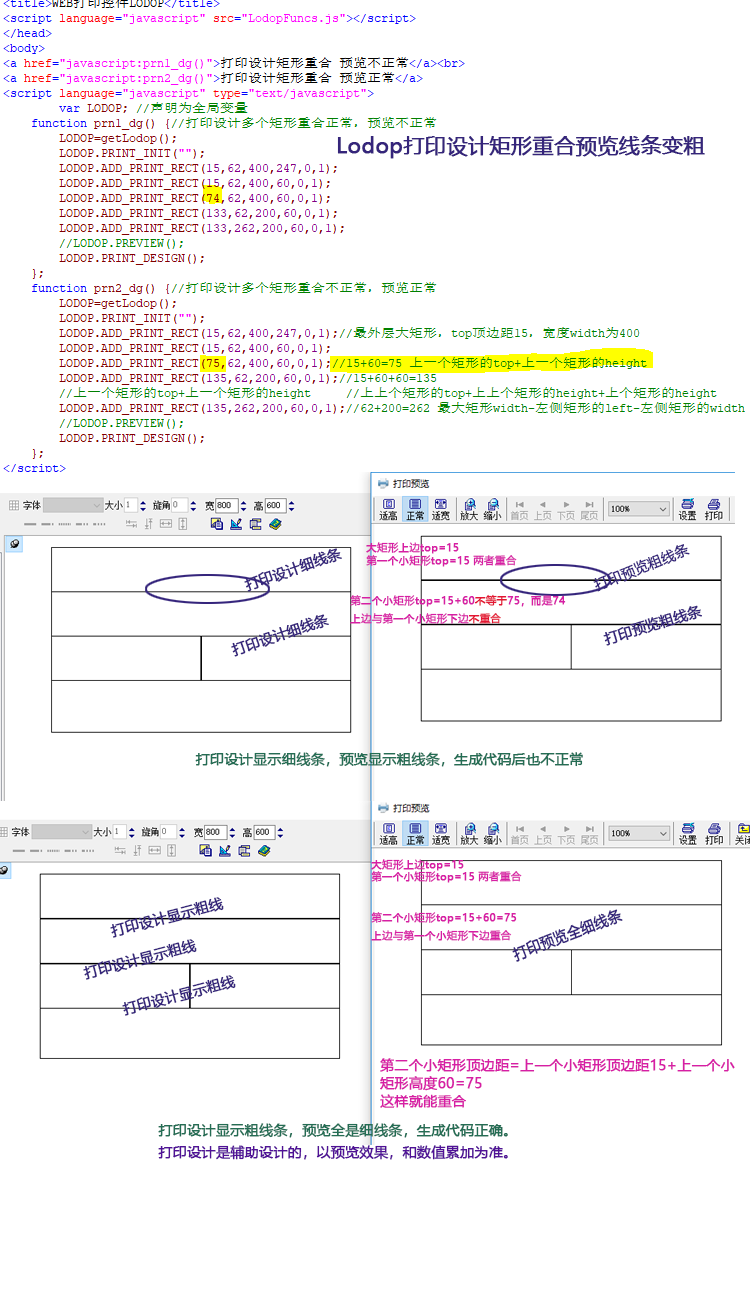
Lodop打印设计矩形重合预览线条变粗
LODOP中的打印设计是辅助进行开发的,实际打印效果应以预览为准,很多效果都是在设计界面显示不出来,或设计和预览界面有差异。例如add_print_text文本的字间距、行间距,旋转,还有允许标点溢出和英文拆分样式:Lodop纯文本英文-等符号自动换行问题
还有一些超文本样式可能也会出现打印设计界面与预览界面有差异的情况。例如,某些调用的I引擎不同造成默认样式不同:Lodop中特殊符号¥打印设计和预览不同
Lodop除了可以用超文本的table表格,还可以用线条和矩形框制作表格,可以在打印设计里直接插入然后调整,也可以直接在代码里计算间隔等,把线条的上边距等制作变量,循环赋值,直接在代码里写这种由线条打印项组成的表格。
在直接用打印设计进行设计时候,例如矩形框,可能会出现打印设计看着挺好,预览表格(矩形)线重合的部分加粗了,打印设计界面明明是重合的,这时候应以预览为准,打印设计只是辅助设计的,不能代表最终效果,而且重合的矩形的重合可以在代码里累加看出来是否重合,打印设计看似重合,但如果生成代码可以看出并不是完全重合,所以造成预览矩形与矩形交界处出现加粗边框。(不是真的重合造成的)
打印设计与预览不同,以预览效果为准,以数值累加或预览为准。
如图所示,虽然打印设计显示都是细线似乎重合的很好,但是实际预览发现变粗了生成代码后,发现数值少了,图中是一个400*247的大矩形,里面套了四个小矩形,最后剩余的部分是大矩形与最后的空白。
大矩形的上边距要和第一个矩形的上边距融合,需要设置相同的数值,也就是都是top顶边距为15,实际是都重合了,这样设置是正常的。
第二个小矩形的下边要与第二个小矩形的上边重合,这个地方如果在打印设计界面调整到看上去重合的位置,实际生成代码和预览会发现是74,不等于第一个小矩形top上边距和第一个小矩形的height高度之和,所以预览就是显示的粗线条,因为没有重合,是两个边的合计值。
所以调整的时候向下一点,会发现打印设计显示粗了,而预览却正常了,生成代码,正好是等于第一个小矩形top上边距和第一个小矩形的height高度之和。
因此,用Lodop的矩形设计,以数值和预览为准。
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_dg()">打印设计矩形重合 预览不正常</a><br>
<a href="javascript:prn2_dg()">打印设计矩形重合 预览正常</a>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_dg() {//打印设计多个矩形重合正常,预览不正常
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_RECT(15,62,400,247,0,1);
LODOP.ADD_PRINT_RECT(15,62,400,60,0,1);
LODOP.ADD_PRINT_RECT(74,62,400,60,0,1);
LODOP.ADD_PRINT_RECT(133,62,200,60,0,1);
LODOP.ADD_PRINT_RECT(133,262,200,60,0,1);
//LODOP.PREVIEW();
LODOP.PRINT_DESIGN();
};
function prn2_dg() {//打印设计多个矩形重合不正常,预览正常
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_RECT(15,62,400,247,0,1);//最外层大矩形,top顶边距15,宽度width为400
LODOP.ADD_PRINT_RECT(15,62,400,60,0,1);
LODOP.ADD_PRINT_RECT(75,62,400,60,0,1);//15+60=75 上一个矩形的top+上一个矩形的height
LODOP.ADD_PRINT_RECT(135,62,200,60,0,1);//15+60+60=135
//上一个矩形的top+上一个矩形的height=75+60 //上上个矩形的top+上上个矩形的height+上个矩形的height=15+60+60
LODOP.ADD_PRINT_RECT(135,262,200,60,0,1);//62+200=262 最大矩形width-左侧矩形的left-左侧矩形的width
//LODOP.PREVIEW();
LODOP.PRINT_DESIGN();
};
</script>
</body>
图片:

Lodop打印设计矩形重合预览线条变粗的更多相关文章
- Lodop打印设计(PRINT_DESIGN)介绍
打印设计(PRINT_DESIGN)界面上方有两栏菜单栏,举例说明(文本框,条码,图形等).(1)第一排最左侧第一个功能,位置移动:控制里面元素微上下左右移动,每次移动一个px.(用于微调,普通调整可 ...
- [简短问答]LODOP如何查看用LODOP打印设计的代码
该博文为图文简短问答,具体详细介绍可查看本博客的相关博文,生成JS代码相关详细博文:Lodop打印设计(PRINT_DESIGN)介绍.Lodop打印设计.维护.预览.直接打印简单介绍.Lodop打印 ...
- JAVA打印类(带预览)
package tool; import java.awt.*; import java.awt.event.KeyEvent; import java.awt.event.KeyListener; ...
- Lodop打印设计里的 打印项对齐
打印设计界面里,有四个对齐的图标:(1)第一个图标是左右对齐方式,该图标下有四种左右对齐方式.(2)第二个图标是上下对齐方式,该图标下有四种上下对齐方式.(3)第三个图标是等宽对齐,该图标下有三种等宽 ...
- Lodop打印设计(PRINT_DESIGN)里的快捷键
Lodop打印控件,给开发人员提供了可视化编辑工具,编辑后可生成代码,然后复制到自己程序代码中,让开发更简单,打印设计中有一些快捷键也能让开发更便捷. 打印设计快捷键:ctrl 多个选中Shift 左 ...
- Lodop打印设计、维护、预览、直接打印简单介绍
四者的区别和联系:(其中PRINT_DESIGN打印设计是提供给开发人员的,另外三个可开放给用户)PRINT_DESIGN打印设计:辅助开发人员设计,图形化拖动插入修改等,设计完成后,生成代码拷贝到程 ...
- lodop打印设计
<template> <div class="dashboard-container"> <form id="form1"> ...
- Lodop打印设计界面生成代码带”...(省略)”
Lodop的设计界面中,菜单里的生成代码,如果打印项内容过多,后面会显示”...(省略)”,省略的是打印项的内容值,无论是纯文本还是超文本,都可以用选中打印项-右键-设置属性里找到该打印项的全部值,可 ...
- ABAP FORM打印转PDF/pdf 预览
function ZSTXBC_SSFCOMP_PDF_PREVIEW. *"-------------------------------------------------------- ...
随机推荐
- 无备份时用dbms_repair恢复坏块的方法
份的情况下可以直接使用备份来恢复. 对于通过备份恢复,Oracel为我们提供了很多种方式,冷备,基于用户管理方式,RMAN方式等等. 对于这几种方式我们需要实现基于数据库以及文件级别的恢复.RMAN同 ...
- Feature Extractor[googlenet v1]
1 - V1 google团队在模型上,更多考虑的是实用性,也就是如何能让强大的深度学习模型能够用在嵌入式或者移动设备上.传统的想增强模型的方法无非就是深度和宽度,而如果简单的增加深度和宽度,那么带来 ...
- Recurrent Neural Network[Quasi RNN]
0.背景 RNN模型,特别是包含着门控制的如LSTM等模型,近年来成了深度学习解决序列任务的标准结构.RNN层不但可以解决变长输入的问题,还能通过多层堆叠来增加网络的深度,提升表征能力和提升准确度.然 ...
- BZOJ3601 一个人的数论 莫比乌斯反演、高斯消元/拉格朗日插值
传送门 题面图片真是大到离谱-- 题目要求的是 \(\begin{align*}\sum\limits_{i=1}^N i^d[gcd(i,n) == 1] &= \sum\limits_{i ...
- ML.NET 示例:回归之价格预测
写在前面 准备近期将微软的machinelearning-samples翻译成中文,水平有限,如有错漏,请大家多多指正. 如果有朋友对此感兴趣,可以加入我:https://github.com/fei ...
- Spring Boot 2 (十):Spring Boot 中的响应式编程和 WebFlux 入门
Spring 5.0 中发布了重量级组件 Webflux,拉起了响应式编程的规模使用序幕. WebFlux 使用的场景是异步非阻塞的,使用 Webflux 作为系统解决方案,在大多数场景下可以提高系统 ...
- HBase篇(4)-你不知道的HFile
[每日五分钟搞定大数据]系列,HBase第四篇 这一篇你可以知道, HFile的内部结构? HBase读文件细粒度的过程? HBase随机读写快除了MemStore之外的原因? 上一篇中提到了Hbas ...
- .NET开源项目 QuarkDoc 一款自带极简主义属性的文档管理系统
有些话说在前头 因为公司产品业务重构且功能拆分组件化,往后会有很多的接口文档需要留存,所以急需一款文档管理系统.当时选型要求3点: 1.不能是云平台上的Saas服务,整个系统都要在自己公司部署维护(数 ...
- 【博客迁移】hyrepo.com
博客迁移至 www.hyrepo.com
- Intellij IDEA创建的Web项目配置Tomcat并启动Maven项目
本篇博客讲解IDEA如何配置Tomcat. 大部分是直接上图哦. 点击如图所示的地方,进行添加Tomcat配置页面 弹出页面后,按照如图顺序找到,点击+号 tomcat Service -> L ...
