vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
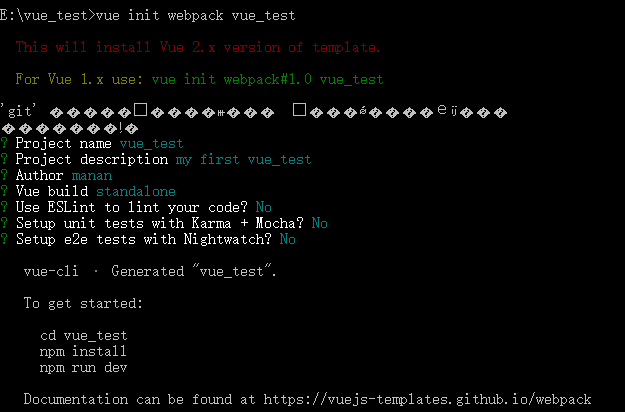
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作

5.安装依赖
在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnmp install,回车,等待一小会儿
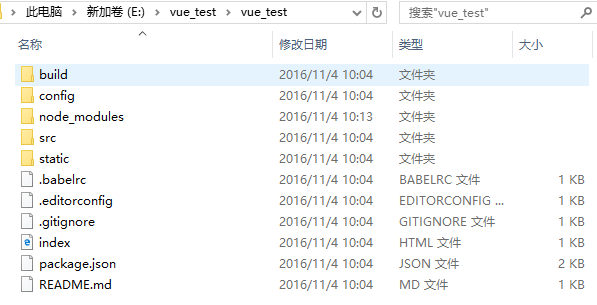
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

参照原文:http://blog.csdn.net/luckylqh/article/details/52863026
vue.js开发环境搭建的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- vue.js 开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- 应用一:Vue之开发环境搭建
简单分享下vue项目的开发环境搭建流程~ 1.安装nodeJS vue的运行是要依赖于node的npm的管理工具来实现,下载地址:https://nodejs.org/en/.安装完成之后以管理员身份 ...
随机推荐
- java.lang.IllegalStateException:Couldn't read row 0, col -1 from CursorWindow. Make sure the Cursor is initialized correctly before accessing data from it.
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.xxx...}: java.lang.IllegalSta ...
- C#语言基础
第一部分 了解C# C#是微软公司在2000年7月发布的一种全新且简单.安全.面向对象的程序设计语言,是专门为.NET的应用而开发的.体现了当今最新的程序设计技术的功能和精华..NET框架为C#提供了 ...
- qt中ui的 使用介绍
1.什么是ui?ui通常是用Qt 设计师设计出来的界面文件的后缀.通常情况下ui是一个指向这个界面类的指针.ui-> 一般就是用来访问这个界面类里面的控件.例如你的ui文件里有一个叫okButt ...
- 如何实现可动态调整隐藏header的listview
(转自:http://blog.sina.com.cn/s/blog_70b9730f01014sgm.html) 需求:根据某种需要,可能需要动态调整listview的页眉页脚,譬如将header作 ...
- 【C++】继承(虚基类)
类的继承与派生 面向对象技术强调软件的可重用性,这种重用性通过继承机制来实现.而在类的继承过程中,被重用的原有类称为基类,新创建的类称为派生类.派生类定义语法格式如下: class <派生类名& ...
- WPF 开发 WebBrowser
WebBrowser WebBrowser 报错如何屏蔽 CEF(Chromium Embedded Framework) 参考 WPF, Chrome Embedded and WebA ...
- Stream流
在Node中,存在各式各样不同的数据流,Stream(流)是一个由不同对象实现的抽象接口.例如请求HTTP服务器的request是一个 流,类似于stdout(标准输出):包括文件系统.HTTP 请求 ...
- [LeetCode] Minimum Moves to Equal Array Elements 最少移动次数使数组元素相等
Given a non-empty integer array of size n, find the minimum number of moves required to make all arr ...
- Lind.DDD.RedisClient~对StackExchange.Redis调用者的封装及多路复用技术
回到目录 两雄争霸 使用StackExchange.Redis的原因是因为它开源,免费,而对于商业化的ServiceStack.Redis,它将一步步被前者取代,开源将是一种趋势,商业化也值得被我们尊 ...
- [Java]使用HttpClient实现一个简单爬虫,抓取煎蛋妹子图
第一篇文章,就从一个简单爬虫开始吧. 这只虫子的功能很简单,抓取到”煎蛋网xxoo”网页(http://jandan.net/ooxx/page-1537),解析出其中的妹子图,保存至本地. 先放结果 ...
