Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云
腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧
1.用小程序开发邮箱账号登录微信公众平台
2.【设置】→【开发者工具】→第一次是git管理,开启腾讯云关联
3.会一路跳转到腾讯云的【开通开发环境】的流程要走

1.已经完成
2.下载安装微信开发者工具,也已经下载安装了
3.下载Node.js版本Demo
将demo中的server文件夹,复制到mpvue项目中
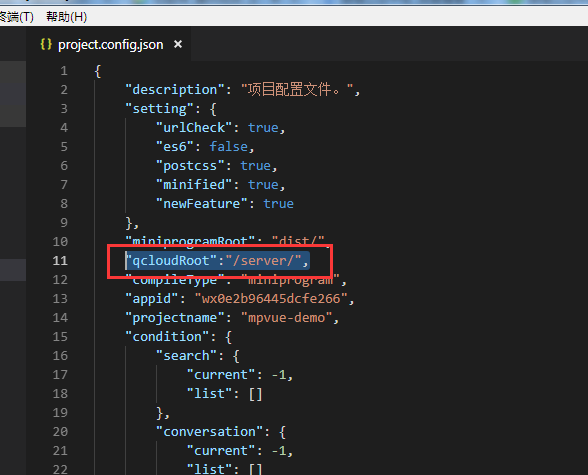
在项目下的project.config.json中,增加代码:
"qcloudRoot":"/server/",

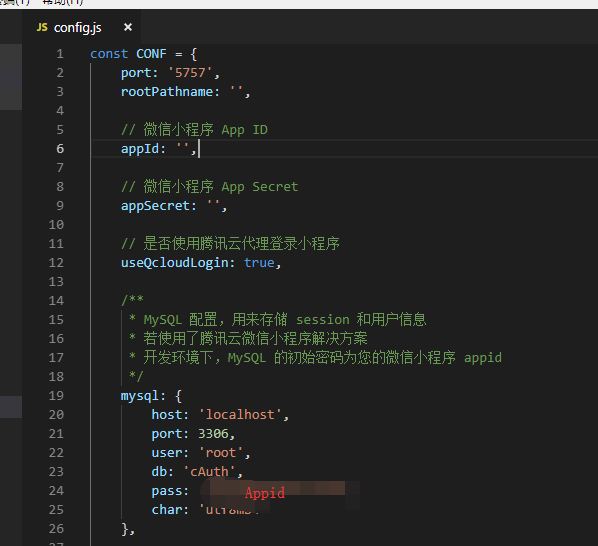
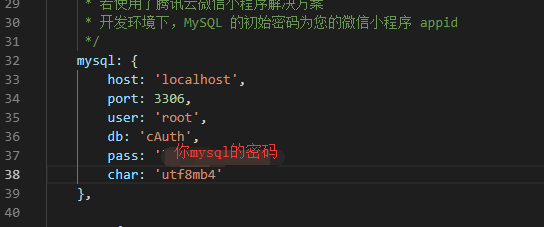
在server文件夹下的config.js中,在pass后填写Appid

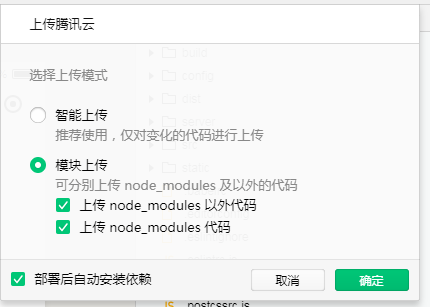
然后在微信开发者工具中,打开项目,点击右上角的【腾讯云】→【上传测试代码】
首次上传选【模块上传】,然后如图把相应的地方勾选,以后就选智能上传就可以了。

2.搭建本地环境
1.安装MySQL数据库
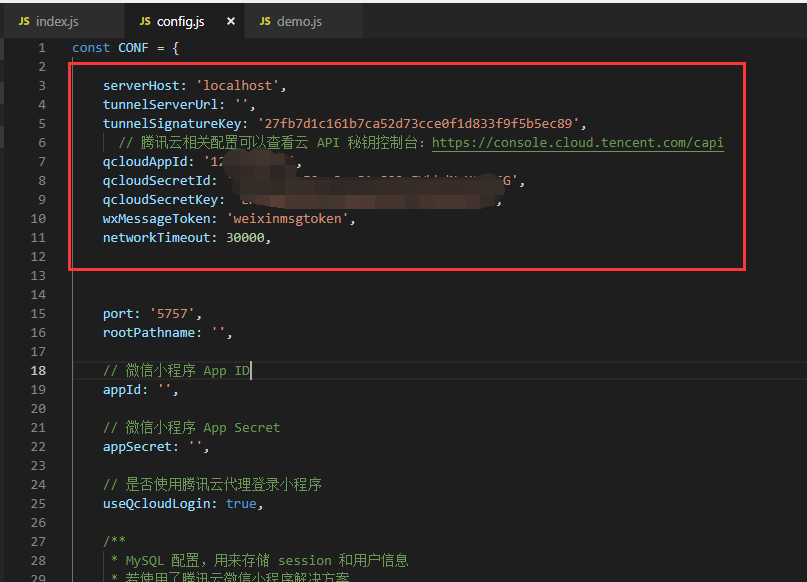
2.配置本地server文件夹下的config.js,加入配置代码
serverHost: 'localhost',
tunnelServerUrl: '',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的appid',
qcloudSecretId: '你的云api秘钥id',
qcloudSecretKey: '你的云api秘钥key',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000,

获取云api秘钥id和key地址:https://console.cloud.tencent.com/capi
获取appid的地址:https://console.cloud.tencent.com/developer
3.新建cAuth数据库
打开MySQL控制台,执行命令
create database cAuth;
数据库名cAuth,是与server项目中保持一致。
如果本地的MySQL设置了密码,将server文件下的config.js中的数据库密码配置,填写你mysql数据库的密码

4.启动server服务端
打开cmd,cd到server项目目录下,执行
cnpm install
cnpm install -g nodemon
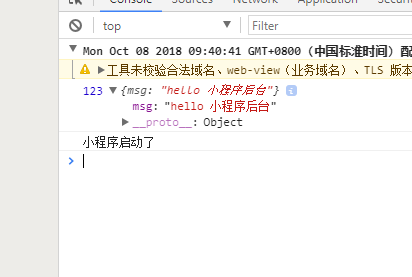
5.测试一下本地环境是否搭建好了
在server项目下controllers目录下,新建demo.js文件
module.exports=async(ctx)=>{
ctx.state.data={
msg:'hello 小程序后台'
}
}
在server项目目录下的router目录下的index.js中添加路由
router.get('/demo',controllers.demo)

然后执行运行server项目的命令
npm run dev //启动server项目
浏览器访问
http://localhost:5757/weapp/demo
 .
.
3.项目初始化
1.新建mpvue项目 打开cmd,cd到想要存放项目的目录下
cnpm install -g vue-cli //安装脚手架
vue init mpvue/mpvue-quickstart mydemo
Project name mydemo
wxmp appid //登录微信小程序后台,找到appid
//然后全都默认即可 cd mydemo
cnpm install
npm run dev//启动新建的mpvue项目
2.用vscode打开mydemo项目
1.将图片素材库文件夹img复制到mydemo/static目录下
2.在src目录下,新建me目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue'
import App from './index' const app = new Vue(App)
app.$mount()
index.vue
<template>
<div>
个人中心页面
</div>
</template>
<script>
export default { }
</script>
<style> </style>
3.在src目录下,新建books目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue'
import App from './index' const app = new Vue(App)
app.$mount()
index.vue代码
<template>
<div>
图书页面
</div>
</template>
<script>
export default { }
</script>
<style> </style>
4.在src目录下,新建comments目录,目录下新建mian.js和index.vue
main.js代码
import Vue from 'vue'
import App from './index' const app = new Vue(App)
app.$mount()
index.vue代码
<template>
<div>
评论过的书页面
</div>
</template>
<script>
export default { }
</script>
<style> </style>
嗯,是的,3,4,5步骤中,main.js 的代码是一样的,index.vue代码基本一样
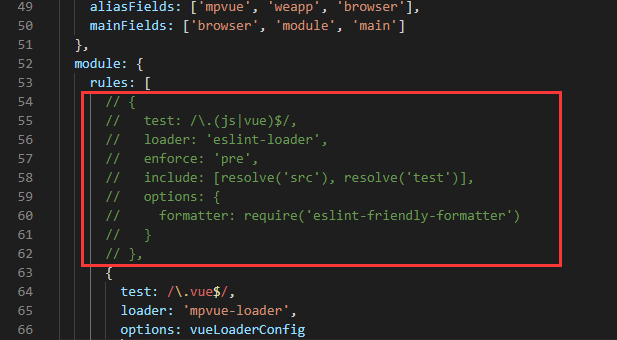
5.防止代码格式报错导致项目无法启动,先到项目目录下的build目录下的webpack.base.conf.js中,将一段配置代码注释掉

6.在mydemo项目下的app.json中修改添加配置代码
app.json代码
{
"pages": [
"pages/books/main", //将哪个页面路径放第一个,哪个页面就是首页,加^根本不好使,而且还报错
"pages/comments/main",
"pages/me/main",
"pages/index/main",
"pages/logs/main",
"pages/counter/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#EA5149",
"navigationBarTitleText": "蜗牛图书",
"navigationBarTextStyle": "light"
}
}
7.在cmd中重启mydemo项目,在微信开发者工具中打开

3.底部导航
1.微信公众平台小程序全局配置文档地址
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
2.根据官方文档,在app.json填写底部导航配置代码
{
"pages": [
"pages/books/main",
"pages/comments/main",
"pages/me/main",
"pages/index/main",
"pages/logs/main",
"pages/counter/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#EA5149",
"navigationBarTitleText": "蜗牛图书",
"navigationBarTextStyle": "light"
},
"tabBar": {
"selectedColor":"#EA5149",
"list": [{
"pagePath": "pages/books/main",
"text": "图书",
"iconPath":"static/img/book.png",
"selectedIconPath":"static/img/book-active.png"
},
{
"pagePath": "pages/comments/main",
"text": "评论",
"iconPath":"static/img/todo.png",
"selectedIconPath":"static/img/todo-active.png"
},
{
"pagePath": "pages/me/main",
"text": "我",
"iconPath":"static/img/me.png",
"selectedIconPath":"static/img/me-active.png"
}
]
}
}
3.效果图

4.代码封装
1.打开cmd,cd到server下,运行后端
npm run dev
2.在mydemo/src 目录下,新建config.js
//配置项
const host="http://localhost:5757"
const config={
host
}
export default config
3.在src目录下新建until.js
//工具函数
import config from './config'
export function get(url){
return new Promise((reslove,reject)=>{
wx.request({
url:config.host+url,
success:function(res){
if(res.data.code===0){
reslove(res.data.data)
}else{
reject(res.data)
}
}
})
})
}
4.App.vue中添加代码
<script>
import {get} from './until' export default {
async created () {
// 调用API从本地缓存中获取数据
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs) const res=await get('/weapp/demo')
console.log(123,res)
console.log('小程序启动了')
}
}
</script> <style>
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* this rule will be remove */
* {
transition: width 2s;
-moz-transition: width 2s;
-webkit-transition: width 2s;
-o-transition: width 2s;
}
</style>

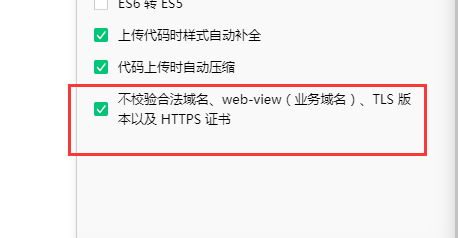
5.在微信开发者工具中,在右上角点击【详情】,勾选不校验合法域名

6.运行mydemo
npm run dev

5.使用ESLint自动规范代码
1.将mydemo/build/webpck.base.conf.js中之前注释的代码恢复

2.在mydemo项目下的package.json中的“lint”配置中加入--fix

3.执行代码,规范代码
npm run lint//如果一般的格式错误,就会自动修改,如果有代码上的错误,则会报出位置错误
4.执行运行代码
npm run dev
发现已经不报错啦!
Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)的更多相关文章
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍 1.课程概述 1.做什么? Vue+koa2开发一款全栈小程序 2.哪些功能? 个人中心.图书列表.图书详情.图书评论.个人评论列表 3.技术栈 小程序.Vue.js.koa2.koa- ...
- Vue+koa2开发一款全栈小程序(3.vue入门、Mpvue入门)
1.Vue-cli 1.新建一个vue项目 打开cmd 官方命令行工具 npm install -g vue-cli //安装脚手架 cd到你想要存放demo的目录下,然后 vue init webp ...
- Vue+koa2开发一款全栈小程序(6.个人中心)
1.用户信息的获取和展示 1.初始化数据库 cd到server目录下,执行 node tools/initdb.js 登录mysql控制界面,查看初始化以后生成的表 show databases; u ...
- Vue+koa2开发一款全栈小程序(9.图书详情页)
1.获取图书详情 1.修改server/controllers/bookdetail.js为 const {mysql}=require('../qcloud') module.exports=asy ...
- Vue+koa2开发一款全栈小程序(8.图书列表页)
1.图书列表页获取数据 1.在server/routes/index.js中新增路由 router.get('/booklist',controllers.booklist) 2.在server/co ...
- Vue+koa2开发一款全栈小程序(7.图书录入功能)
1.图书录入功能 1.获取图书信息 1.在mydemo/src/until.js中封装工具函数post和get // 工具函数 import config from './config' // htt ...
- Vue+koa2开发一款全栈小程序(4.Koa入门)
1.Koa是什么? 基于nodejs平台的下一代web开发框架 1.Express原班人马打造,更精简 2.Async+await处理异步 3.洋葱圈型的中间件机制 新建一个koa项目 1.打开cmd ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
随机推荐
- python爬虫之正则表达式
一.简介 正则表达式,又称正规表示式.正规表示法.正规表达式.规则表达式.常规表示法(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念 ...
- 在文件保存中 os.getcwd() os.listdir() os.makedirs() os.mkdir() xx.join() ... 等函数 的使用介绍
path = 'C:\\Users\\zhangjunming\\Desktop\\PycharmProjects\\my_mgm' 1.xx.join(obj) 以xx为分隔符 对obj中的元素 ...
- Nginx 优先选择连接最少的上游服务器
详见陶辉87课 upstream test { server ; server ; least_conn ; zone backends 64k; }
- 使用java代码批量删除新浪微博
首先开骂,新浪微博@#@!,不经我同意就转发各种微博,制造垃圾,还不提供微博批量删除功能,摆明了的流氓行为,可耻可恨,遭人唾弃! SSLClient.java import org.apache.ht ...
- 最简单的Spring Security配置示例
代码结构: pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- js自动运行
叹号后面跟函数!function 和加号后面跟函数+function 都是跟(function(){})();这个函数是一个意思,都是告诉浏览器自动运行这个匿名函数的
- mfs 使用心得
CentOS的安装方法: To install MooseFS from officially supported repository on EL7, follow the steps below: ...
- jquery 循环绑定click的问题
之前循环数据,通过live绑定click, 发觉每个click绑定的链接参数都是一样的. 后来改用 直接的 click绑定,就好了. $.each(ship.PPRList, function (i, ...
- Codeforces1101F Trucks and Cities 【滑动窗口】【区间DP】
题目分析: 2500的题目为什么我想了这么久... 考虑答案是什么.对于一辆从$s$到$t$的车,它有$k$次加油的机会.可以发现实际上是将$s$到$t$的路径以城市为端点最多划分为最大长度最小的$k ...
- BZOJ3230 相似子串 【后缀数组】
题目分析: 容易想到sa排好序之后,子串排名就是前面的子串减去height数组.所以正着做一遍,倒着做一遍就行了. 代码: #include<bits/stdc++.h> using na ...
