Promise(一)
每个Promise对象就是一个值的代理,这个值在Promise创建时可以是未知的。Promise对象允许你为异步事件的成功操作和失败操作分别绑定对应的处理方法,让异步方法可以像同步方法那样返回值,但不是立即返回最终执行结果,而是一个能代表未来出现结果的对象。
Promise对象有以下三种状态:
1、pending:未决状态,也是初始状态
2、fulfilled:操作成功状态
3、rejected:操作失败状态
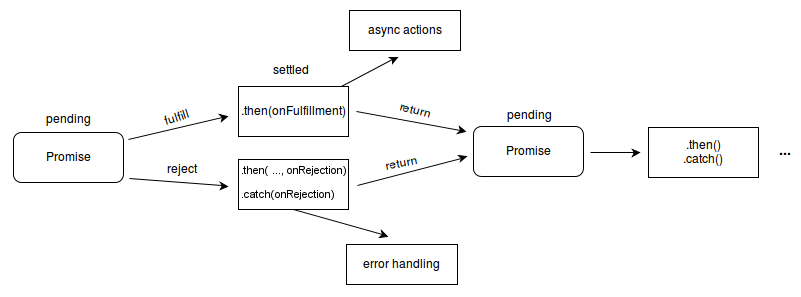
一个pending状态的Promise对象在同步操作成功时返回一个值,转到fulfilled状态,或者在同步操作失败时报错,转到rejected状态。Promise状态迁移图如下:

Promise对象创建时接收两个函数resolve和reject作为参数。当异步任务成功完成时,将任务的结果作为resolve函数的参数值。当异步任务操作失败时,将操作失败的原因作为reject的参数值。
let promise = new Promise((resolve, reject) => {})
console.log(promise);
//result
//Promise { <pending> }
Promise.then函数接收两个函数onFulfilled和onRejected作为参数。当Promise对象变成fulfilled状态时,onFulfilled函数会被异步调用。当Promise对象变成rejected状态时,onRejcted函数会被异步调用。onFulfilled仅有一个参数,也就是任务成功的返回值,由resolve函数调用传递。onRejected函数同样只有一个参数,即任务失败的原因,由reject函数调用传递。Promise.then函数本身返回一个新的Promise对象。
promise.then(
(value) => {}, //onFulfilled
(error) => {}, //onRejected
)
可以用定时器来模拟耗时的异步操作。首先看下异步操作成功时的情况。假设异步操作耗时2秒,2秒后操作成功,resolve函数将任务的返回值字符串"Success"作为参数值,进行调用。随后Promise.then函数注册的onFulfilled函数会接收resolve函数传递的"Success"为参数值,被异步的调用。从打印语句可以看到Promise对象状态的变化。
let promise = new Promise((resolve, reject) => {
setTimeout(function () {
resolve("Success")
}, 2000);
})
promise.then(
value => {console.log(value)},
() => {},
)
console.log(promise);
setTimeout(function () {
console.log(promise)
}, 3000)
//result
//Promise { <pending> }
//Success
//Promise { 'Success' }
问题一:如果任务完成,我们不调用resolve函数,会怎么样呢?可以看到Promise对象的状态不会发生变化,自然Promise.then中注册的onFulfilled函数也不会被触发。
let promise = new Promise((resolve, reject) => {
setTimeout(function () {
//resolve("Success")
}, 2000);
})
其余代码不变
//result
//Promise { <pending> }
//Promise { <pending> }
问题二:如果任务完成,我们调用resolve函数时,不传入参数,会怎么样?可以看到任务返回值变成了undefined。
let promise = new Promise((resolve, reject) => {
setTimeout(function () {
resolve()
}, 2000);
})
其余代码不变
//result
//Promise { <pending> }
//undefined
//Promise { undefined }
问题三:如果任务完成,且调用了resolve函数,但我们没有在Promise.then中注册onFulfilled函数,会报错么?可以看到并没有报错,相当于不执行onFulfilled函数。
promise.then(
null,
() => {},
) 其余代码不变 //result
//Promise { <pending> }
//Promise { 'Success' }
Promise(一)的更多相关文章
- Javascript - Promise学习笔记
最近工作轻松了点,想起了以前总是看到的一个单词promise,于是耐心下来学习了一下. 一:Promise是什么?为什么会有这个东西? 首先说明,Promise是为了解决javascript异步编 ...
- 路由的Resolve机制(需要了解promise)
angular的resovle机制,实际上是应用了promise,在进入特定的路由之前给我们一个做预处理的机会 1.在进入这个路由之前先懒加载对应的 .js $stateProvider .state ...
- angular2系列教程(七)Injectable、Promise、Interface、使用服务
今天我们要讲的ng2的service这个概念,和ng1一样,service通常用于发送http请求,但其实你可以在里面封装任何你想封装的方法,有时候控制器之间的通讯也是依靠service来完成的,让我 ...
- 闲话Promise机制
Promise的诞生与Javascript中异步编程息息相关,js中异步编程主要指的是setTimout/setInterval.DOM事件机制.ajax,通过传入回调函数实现控制反转.异步编程为js ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- Promise的前世今生和妙用技巧
浏览器事件模型和回调机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的.同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一 ...
- JavaScript进阶之路——认识和使用Promise,重构你的Js代码
一转眼,这2015年上半年就过去了,差不多一个月没有写博客了,"罪过罪过"啊~~.进入了七月份,也就意味着我们上半年苦逼的单身生活结束了,从此刻起,我们要打起十二分的精神,开始下半 ...
- 细说Promise
一.前言 JavaScript是单线程的,固,一次只能执行一个任务,当有一个任务耗时很长时,后面的任务就必须等待.那么,有什么办法,可以解决这类问题呢?(抛开WebWorker不谈),那就是让代码异步 ...
- 浅谈Angular的 $q, defer, promise
浅谈Angular的 $q, defer, promise 时间 2016-01-13 00:28:00 博客园-原创精华区 原文 http://www.cnblogs.com/big-snow/ ...
- angular学习笔记(二十八-附2)-$http,$resource中的promise对象
下面这种promise的用法,我从第一篇$http笔记到$resource笔记中,一直都有用到: HttpREST.factory('cardResource',function($resource) ...
随机推荐
- 关于webApi 跨域请求
先说一下我的项目,后台单纯的webApi,前端采用Vue+axios, 说一下我遇见的问题,axios请求webAPI但是浏览器会报错,大致上就是不允许跨域请求. 于是查找解决办法发现以下代码(web ...
- 【Spring学习】【Java基础回顾-数据类型】
Java基础回顾过程中,之前对于Java相关基础知识都是从这个人的博客看一些,那边的内容看一下,觉得不够系统化,决定用xmind脑图的形式,将Java基础知识回顾的作为一个系列,当前正在做的会包含: ...
- 关于键盘事件对象code值
e.keyCode || e.which || e.charCode; //IE只有keyCode属性,FireFox中有which和charCode属性,Opera中有keyCode和which属性 ...
- vue自定义滚动条
参照element-ui的el-scroll自己实现了一个自定义组件,代码如下: <template> <div class="c-scroll-box" ref ...
- Linux内核基本装载卸载
Linux由两部分组成:内核核心+内核模块核心的命名通常是vmlinuz-VERSION-release,模块的放置于/lib/modules/VERSION-release/ 一旦系统运行起来,内核 ...
- JSP 页面跳转的实现方法
客户端跳转 1. 使用 href 超链接标记 <a href="new.jsp">跳转</a> 2. 使用表单提交完成跳转 <form actio ...
- mycat读写分离性能测试
1. MySQL主从配置 我们的方案设计基于Mysql的主从数据复制功能,以下是基于mysql5.5以上版本最新的主从配置. 开启mysql主从数据复制,主要在mysql的my.ini文件中设置 ...
- python3 第三十一章 - 模块
1.什么是模块 如果从Python解释器退出并再次输入,您所做的定义(函数和变量)将丢失.因此,如果要编写一个稍长的程序,最好使用文本编辑器为解释器准备输入,并以该文件作为输入运行它.这称为创建脚本. ...
- MongoDB学习记录(二) - MongoDB的"增查改删"操作之"增"
如果做插入文档操作的集合不存在,那么集合将被创建 db.collection.insertOne() insertOne为collection插入一条文档,如果文档的_id字段未指定,MongoDB会 ...
- C++ 使用命名规范
刚开始正式学习C++, 之前写了一个C++ 的小程序,但是并没有注意命名规范之类的.这一次重写一个类似的程序,再加上这几天学习 c++Prime(发现好喜欢这本书.虽然看的很慢,每一小节都感是满满的干 ...
