微信小程序学习 一
1. 目录结构
app.js —— 必须配置Page({}) 在新版本中
app.json ——
注册,路由不用加后缀,是将整个文件里面的四个文件都注册进去,并且做关联,所以在页面中就不需要引用相应的js,wxss
注意:配置——里面不能有注释
app.wxss —— 全局样式。 如果当前页面也有定义样式,就近原则,读取页面的样式
一级结构 —— a.wxml a.js a.json a.wxss 注意:四个文件名必须一样,跟文件夹名称不需要一样
二级结构 —— 。。。
最多 五级结构
2. 组件
view ——
image —— src
text ——
text组件包含的文字才能长按被选中
text可以嵌套text(高版本)
内容支持 \n 换行 ,比如:<text>我是 \n 某某某</text>
弹性布局 —— display:flex;flex-direction:conlumn(列);align-items:center;(居中)。
页面背景色 方法 ——
最外层的view —— height:1344rpx;(有局限性)
page —— height:100%;——在生成的页面会自动包裹一个page标签
3. 微信小程序单位 rpx
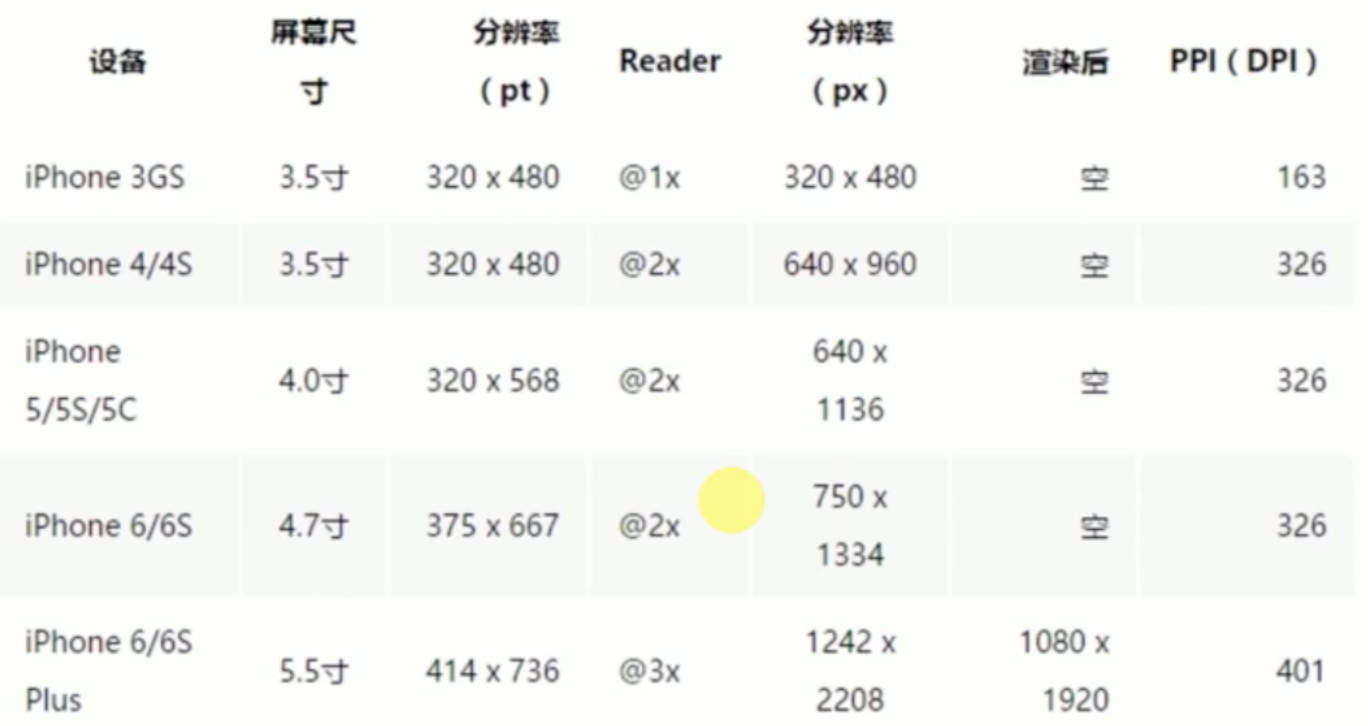
为什么iPhone4,比iPhone3GS清晰;为什么iPhone6plus,不比iPhone6清晰?
如何适配不同的机型?
为什么都设计750px?

pt 逻辑分辨率 —— 大小和屏幕尺寸有关,简单可以理解为长度和视觉单位
px 物理分辨率(即 像素点) —— 和屏幕尺寸没有关系。点不能描述大小
reader 像素比 —— 1pt有多少px ,px/pt
PPI(DPI) —— px/英寸的斜对角
为什么iPhone4,比iPhone3GS清晰;为什么iPhone6plus,不比iPhone6清晰?
iPhone3GS:1pt = 1px
iPhone3GS:1pt = 2px
同一个尺寸大小的地方,px分辨率越高,越清晰。
iPhone6已经是视网膜屏,已经达到了人类眼睛的极限,即使iPhone6plus*3,对人类来说是一样的。以后*4,*5都是一样的。
如何做不同分辨率设备的自适应?
以ip6的物理像素750 1334为视觉稿进行设计,在小程序以rpx为单位*****
1px物理分辨率=1rpx=0.5pt逻辑分辨率,即实际长度 (小程序刚开始设定的就是 在iPhone6 的情况下);iPhone6plus 1px=0.6rpx ***********
使用rpx,小程序会自动在不同分辨率下进行转换,而使用px为单位不会****
iPhone6 在小程序中设置:图片宽度量取是750px,所以要在 width:750px/2=350px或是750rpx 。因为css中的这个px是逻辑分辨率(pt),所以要转化成物理分辨率(像素),要除以2。
注意:并不是所有单位都适合做成rpx的。比如边框,有些标题和内容。
微信小程序学习 一的更多相关文章
- 微信小程序 学习资料
微信小程序 学习资料 资料名称 网址 官方教程 https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18110517
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
- 微信小程序学习笔记以及VUE比较
之前只是注册了一下微信小程序AppID,随便玩了玩HelloWorld!(项目起手式),但是最近看微信小程序/小游戏,崛起之势不可阻挡.小程序我来了!(果然,一入前端深似海啊啊啊啊啊~) 编辑器: S ...
- 微信小程序学习笔记1--小程序的代码构成
最近打算学习一下微信小程序,看了微信公众平台的文档感觉还比较简单,就从这个方向重新找回学习的状态吧: 1.先了解一下小程序的代码构成: 创建项目后会看到四种后缀的文件: .json 后缀的 JSON ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序学习简介
如何向微信小程序导入DEMO源码: 参考方法 参考学习小程序官方文档 小程序官方文档 小程序目录简介 app.json :设置一些工程全局的量.js : 写一些函数逻辑.wxml: 调用.js中写的函 ...
随机推荐
- 搭建opencv javaweb项目
搭建opencv javaweb项目 用到的技术maven.git.ssm.opencv.javaweb 搭建opencv javaweb项目时,踩了很多坑:怀疑过spring,想过python,最后 ...
- java-14习题
.使用TreeSet集合生成一个不重复随机数组,该数组包含10个100以内的随机整数.输出该随机数组. import java.util.Iterator; import java.util.Tree ...
- angular6实现对象转换数组对象
1 使用表单获取到数据以后,是对象类型的数据如下图 而后台需要返回的数据是这种key:value的形式传入 2 废话不多说直接上代码(代码只截取部分,仅供参考跑不起来,最后又一个小demo可以运行 ...
- 初学高级程序设计 shell编程
初学shell编程,遇到的一些问题和总结: 一.#!/bin/sh 为什么要在shell程序里要加这一行? 首先在shell编程里面,"#"符号确实是一个注释符号,但是在这里绝对不 ...
- LVS-DR模式 SOP
LVS DR SOP 1.1虚拟机地址信息LVS-DR模式DR1:172.31.0.29 DR2:172.31.0.28 RS1:172.31.0.25 RS2:172.31.0.26 lvs-cli ...
- 使用ghost装完系统后出现“引用了一个不可用的位置”
用GHOST版光盘安装完系统后,只有一个C盘,无法点桌面刷新,然后提示“D:/我的文档引用了一个不可用的位置.... 1.在管理员账户下定位到如下键值:“HKEY_CURRENT_USER\Softw ...
- Ubuntu 16.04 强制使用ipv4安装apt-get
参考文献:https://www.linuxidc.com/Linux/2015-09/123340.htm 起因:每次校园网都要自动用ipv6不知道为什么又总之链接不上,导致安装失败,有以下命令强行 ...
- c# Linq&Lambda
0.写这个文章主要记录下常用Lambda的用法,能力有限,文中有问题的地方希望各位大神指出来谢谢!因为平时写代码的时候没有特地去用lambda,全是用一些循环,少量会用到lambda,虽然也能实现要的 ...
- java数据结构之链表(java核心卷Ⅰ读书笔记)
1.链表 数组和ArrayList的一个重大缺陷就是:从中间位置删除一个元素要付出很大的代价,因为在这个元素删除之后,所有的元素都要向前端移动,在中间的某个位置插入一个元素也是这个原因. (小感悟:s ...
- tomcat之jsp连接mysql数据库
一.下载并部署mysql连接类 首先下载mysql连接类,下载地址https://dev.mysql.com/downloads/connector/j 如图所示,选择第一个箭头所指的平台无关版本,然 ...
