ajax设置默认值ajaxSetup()方法
$(function(){
//设置全局 jQuery Ajax全局参数
$.ajaxSetup({
type:"POST",
async:false,
cache:false,
dataType:"JSON",
error:function(jqXHR,textStatus,errorThrown){
switch(jqXHR.status){
case(500):
alert('服务器系统内部错误');
break;
case(401):
alert('未登录');
break;
case(403):
alert("无权限执行此操作");
break;
case(408):
alert("请求超时");
break;
default:
alert("未知错误");
}
},
success:function(data){
alert('操作成功!');
}
})
})
当设置该属性后,在其他jQuery没有设置的ajax中,默认使用该设置。
.ajaxStart()
在ajax请求刚开始时执行一个处理函数。
每当一个ajax请求即将发送,jQuery检查是否有任何其他响应过程中的ajax请求(注:未完成的请求)。如果没有检查到,jQuery就会触发ajaxStart事件,在这个时间点所有处理函数都会使用.ajaxStart()方法注册并执行。
请注意以下代码的执行结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div class="trigger">Trigger</div>
<div class="result"></div>
<div class="log"></div>
<script>
$(document).ajaxStart(function(){
$('.log').text("Trigger ajaxStart handler.");
console.log(1);
});
$('.trigger').click(function(e){
console.log(2);
$('.result').load('ajax/test.html');
});
$(document).ajaxSuccess(function(e){
console.log(31);
});
$(function(){
//设置全局 jQuery Ajax全局参数
$.ajaxSetup({
type:"POST",
async:false,
cache:false,
dataType:"JSON",
beforeSend:function(){
console.log(4)
},
error:function(jqXHR,textStatus,errorThrown) {
switch (jqXHR.status) {
case(500):
alert('服务器系统内部错误');
break;
case(401):
alert('未登录');
break;
case(403):
alert("无权限执行此操作");
break;
case(408):
alert("请求超时");
break;
case(404):
alert('地址错误');
break;
default:
alert("未知错误");
}
},
success:function(data){
//alert('操作成功!');
console.log(3);
}
})
})
</script>
</body>
</html>
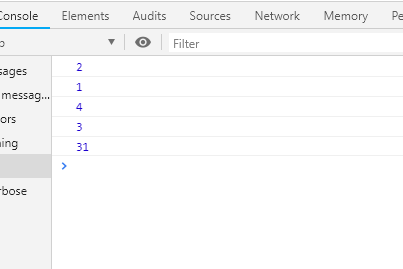
运行结果:

也就是说方法调用顺序如下:
ajax请求代码之前的代码
ajaxStart
beforeSend
success
ajaxSuccess
https://blog.csdn.net/zhao1949/article/details/52787124
jQuery中各个事件的执行顺序如下:
1.ajaxStart (全局事件)
2.beforeSend
3.success
4.ajaxSuccess
5.error
6.ajaxError (全局事件)
7.complete
8.complete
9.ajaxComplete (全局事件)
10.ajaxStop (全局事件)
先执行success,再执行error???,最后始终执行complete
区别是:
success:当请求成功时调用函数,即status==200
complete:当请求完成时调用函数,即status==404、403、302……只要不出错就行。
因为通常我们需要用来清理资源,所以就设计成complete在success之后执行。
ajax设置默认值ajaxSetup()方法的更多相关文章
- Java连载42-this不能省略的情况、构造方法设置默认值的方法
一. this什么时候是不能省略的,我们举个例子来说明 class User2{ private int id; public int getId() { return id; } public vo ...
- oracle设置默认值无效
一次做农行的项目,在向一个表插入数据时我们要求插入字符类型的操作日期和时间,我们这边当时采取的是给日期和时间字段设置默认值的方法:下面我简单还原一下当时的表结构 -- Create table cre ...
- MySQL设置当前时间为默认值的方法
方法一.是用alert table语句: 复制代码代码如下: use test_db1; create table test_ta1( id mediumint(8) unsigned not nul ...
- select2 取值 遍历 设置默认值
select2 取值 遍历 设置默认值 本章内容主要介绍Select2 的初始化,获取选中值,设置默认值,三个方法.Select2 美化了单选框,复选框和下拉框,特别是下拉框多选的问题.但同时,Sel ...
- select2 插件编辑时设置默认值
function htDate(selectCustomerId, val) { var customerId = selectCustomerId; var values = val; ajaxJs ...
- 《Entity Framework 6 Recipes》中文翻译系列 (14) -----第三章 查询之查询中设置默认值和存储过程返回多结果集
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 3-6在查询中设置默认值 问题 你有这样一个用例,当查询返回null值时,给相应属性 ...
- java 反射: 当Timestamp类型的属性值为null时,设置默认值
import java.beans.PropertyDescriptor; import java.lang.reflect.Field; import java.lang.reflect.Metho ...
- (转)js函数参数设置默认值
原文:http://www.cnblogs.com/RightDear/archive/2013/06/26/3156652.html js函数参数设置默认值 php有个很方便的用法是在定义函数时 ...
- Extjs combobox设置默认值
转载:http://www.54mask.com/extjs-combobox-default-value.html 相信很多人都遇到了在ExtJS框架中设置combo组件默认值的需求,ExtJS框架 ...
随机推荐
- Mac中如何查找文件
https://blog.csdn.net/fungleo/article/details/78489552
- UVA11093-Just Finish it up(思维)
Problem UVA11093-Just Finish it up Accept: 1225 Submit: 5637Time Limit: 3000 mSec Problem Descripti ...
- P1678 烦恼的高考志愿(二分)
emmmm,我感觉我在解题的过程中还是有点吃亏的,因为,我知道是二分,只是大概知道怎么分,没有管这道到底是需要怎样的二分.然后在题上卡了很久. 思路:要找到填报学校的录取线x和自己的分数y的绝对值最小 ...
- 【ES6】=>含义
=>是es6语法中的arrow function (x) => x + 6 相当于 function(x){ return x + 6; }; var ids = this.sels.ma ...
- 8.oop-多态
一.继承1.定义:子类继承父类,会继承父类的属性和方法2.语法:extends关键字 子类 extends 父类3.特点:java中的继承是单一继承,子类只能继承一个父类,但是父类可以有多个子类4.用 ...
- springboot使用lettuce连接池
springboot对连接池的使用非常智能,配置文件中添加lettuce.pool相关配置,则会使用到lettuce连接池,并将相关配置设置为连接池相关参数,(前提是这些参数是springboot配置 ...
- Spring容器的简单实现(IOC原理)
引言:容器是什么?什么是容器?Spring容器又是啥东西?我给Spring容器一个对象名字,为啥能给我创建一个对象呢? 一.容器是装东西的,就像你家的水缸,你吃饭的碗等等. java中能作为容器的有很 ...
- 在Ubuntu中部署并测试HyperLedger Fabric 0.6
最近开始研究区块链,对这个新兴的技术有了基本概念上的了解,所以打算基于一个开源项目做做实验.如果是做数字货币,那么比特币的源代码是最好的了,不过这算是区块链1.0吧,已经有很多改进的竞争币和山寨币出来 ...
- ASP.NET Core - 关于Tag Helper值得了解的五点
如果您开发过ASP.NET Core Web应用程序,您应该已经熟悉了Tag Helper.ASP.NET Core应用程序依赖Tag Helper来呈现表单和表单字段是很常见的.所以,一个视图通常包 ...
- keras神经网络三个例子
keras构造神经网络,非常之方便!以后就它了.本文给出了三个例子,都是普通的神经网络 例一.离散输出,单标签.多分类 例二.图像识别,单标签.多分类.没有用到卷积神经网络(CNN) 例三.时序预测, ...
