Javascript 使用 async 声明符和 await 操作符进行异步操作
- async function 声明用于定义一个返回 AsyncFunction 对象的异步函数
- await 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用
语法:
[return_value] = await expression;
* 属于ES7语法,目前不被浏览器支持
使用注意:
1. await 必须在 async 声明的函数体中才能使用
2. await 后面只能是Promise对象,如果等待的不是 Promise 对象,则返回该值本身
3. await 等待Promise对象必须 resolve,否则函数体将不会继续执行
4. async 仅仅影响当前函数体
示例:
异步获取用户信息
function getUserInfo(){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('user information ...')
},3000);
})
}
async function init(){
console.log('start of init')
var info = await getUserInfo()
console.log(info)
console.log('end of init')
}
init()
console.log('end of script')
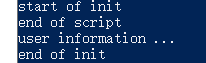
执行结果:

执行async声明函数时,如果函数体内有await操作符的异步函数时:
1. 整个脚本会跳过异步操作继续执行后面的代码
2. async函数体内 await操作符后续的代码会等待 await标记的异步操作完成再执行
Javascript 使用 async 声明符和 await 操作符进行异步操作的更多相关文章
- JavaScript中async和await的使用以及队列问题
宏任务和微任务的队列入门知识,可以参考之前的文章: JavaScript的事件循环机制 宏任务和微任务在前端面试中,被经常提及到,包括口头和笔试题 async && await概念 a ...
- [转] Understanding JavaScript’s async await
PS:Promise的用处是异步调用,这个对象使用的时候,call then函数,传一个处理函数进去,处理异步调用后的结果 Promise<Action>这样的对象呢,异步调用后的结果是一 ...
- JavaScript 的 Async\/Await 完胜 Promise 的六
参考:http://www.10tiao.com/html/558/201705/2650964601/1.html Node 现在从版本 7.6 开始就支持 async/await 了. 简介: A ...
- 【转】6 Reasons Why JavaScript’s Async/Await Blows Promises Away (Tutorial)
原文:https://hackernoon.com/6-reasons-why-javascripts-async-await-blows-promises-away-tutorial-c7ec105 ...
- [转] 理解 JavaScript 的 async/await
[From] https://segmentfault.com/a/1190000007535316 边城 2016年11月19日发布 随着 Node 7 的发布,越来越多的人开始研究据说是 ...
- 【前端_js】理解 JavaScript 的 async/await
async 和 await 在干什么 任意一个名称都是有意义的,先从字面意思来理解.async 是“异步”的简写,而 await 可以认为是 async wait 的简写.所以应该很好理解 async ...
- 理解 JavaScript 的 async/await
随着 Node 7 的发布,越来越多的人开始研究据说是异步编程终级解决方案的 async/await.我第一次看到这组关键字并不是在 JavaScript 语言里,而是在 c# 5.0 的语法中.C# ...
- 深入理解理解 JavaScript 的 async/await
原文地址:https://segmentfault.com/a/1190000007535316,首先感谢原文作者对该知识的总结与分享.本文是在自己理解的基础上略作修改所写,主要为了加深对该知识点的理 ...
- JavaScript 基础 (变量声明, 数据类型, 控制语句)
创建: 2017/09/16 更新: 2017/09/24 更改标题 [JavaScript 概要]-> [JavaScript 基础] 完成: 2017/09/25 更新: 2017/10/0 ...
随机推荐
- javascript---lat const var 的区别
首先,ECMAScript和JavaScript关系: ECMAScript是一个国际通过的标准化脚本语言.JavaScript由ECMAScript和DOM.BOM三者组成.可以简单理解为 ...
- javaEE REST 基于第三方框架Restlet
郭晨 软件151 1531610114 1.修改web.xml文件 添加URL模式(<url-pattern>)到Servlet的映射关系 设置Servlet的初始化参数(<init ...
- Int和String互转的方法
Java 中int.String的类型转换 int -> String int i=12345;String s="";第一种方法:s=i+"";第二 ...
- 1、IT人思维之投资开篇 - IT人思维之投资
在IT圈中,很多人的认识就只在于工作中获取收益,这个观点是狭隘的,本身就不符合投资领域的内容.所以,在工作之余,笔者就对投资领域的内容进行的分析和收集整理相关的投资方面的内容,一方面对笔者自己的投资方 ...
- 常用java的正则表达式
package everyDayPratise; import java.util.regex.Pattern; public class RegexExample { public static v ...
- 按固定元素数目分割数组- perl,python
要求:把40个元素的数组,按每行8个,分5行打印出来.如下图 1 2 3 4 5 6 7 89 10 11 12 13 14 15 1617 18 19 20 21 22 23 2425 26 27 ...
- 知识点:Mysql 索引原理完全手册(2)
知识点:Mysql 索引原理完全手册(1) 知识点:Mysql 索引原理完全手册(2) 知识点:Mysql 索引优化实战(3) 知识点:Mysql 数据库索引优化实战(4) 八. 联合索引与覆盖索引 ...
- 朴素贝叶斯法(naive Bayes algorithm)
对于给定的训练数据集,朴素贝叶斯法首先基于iid假设学习输入/输出的联合分布:然后基于此模型,对给定的输入x,利用贝叶斯定理求出后验概率最大的输出y. 一.目标 设输入空间是n维向量的集合,输出空间为 ...
- C# 字符串转为DateTime类型
方法一:Convert.ToDateTime(string) string格式有要求,必须是yyyy-MM-dd hh:mm:ss ================================== ...
- 记一次深度系统安装至windows系统盘提示挂载为只读模式问题
记一次深度系统安装至windows系统盘提示挂载为只读模式问题 来到新公司新电脑自己要安装deepin,安装的时候没考虑双系统直接装至默认win系统盘,导致deepin启动后提示如下: 提示多个挂载分 ...
