JavaScript装饰者模式
这里我们通过需求逐渐引出装饰者模式。
下面是一个关于几代汽车的不同逐渐体现装饰者模式的。
首先,我们先引入一个接口文件----目的为检验实现类是否完全实现接口中的方法,代码如下,
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数 //object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}
(1)统一接口
var ShopInterface=new Interface("FirstShop",["getPrice","assemble"]);//规定了实现的方法
(2)实现接口并内部检验
var first=function () {
//接口实现部分
this.getPrice=function () {
document.write(+"<br>")
}
this.assemble=function () {
document.write("汽车组装....<br>")
}
Interface.ensureImplement(this,ShopInterface);//检验类是否实现接口
}
(3)第一个汽车实例
//第一个汽车实例
var firstShop=new first();
firstShop.getPrice();
firstShop.assemble();
document.write("...............first...............<br>")
现在我们开始有一个新的需求,汽车需要有附属的产品如: 音响(K) ,真皮沙发(M),保险杠(N)。
通过分析我们可以知道,每一个附属的产品会影响到到汽车的组装和其价格,那我们能想到什么办法呢?
第一种方案:通过 修改接口
(1)接口定义为
var SecondInterface=new Interface("SecondInterface",["getPrice","assemble","addK","addM","addN"]);
(2)类实现接口并验证
var second=function () {
var price=;
//实例接口部分
this.getPrice=function () {
document.write(price+"<br>")
}
this.assemble=function () {
document.write("汽车组装.....<br>");
}
this.addK=function () {
price+=;
}
this.addM=function () {
price+=;
}
this.addN=function () {
price+=;
}
Interface.ensureImplement(this,SecondInterface);//当前对象实例时会被调用
}
(3)第二个汽车实例
//第二个汽车实例
var secondShop=new second();
secondShop.addK();
secondShop.addM();
secondShop.addN();
secondShop.getPrice();
secondShop.assemble();
document.write(".....................second.........................<br>");
咦,我们好像实现啦,但是问题来了,我把接口改了可是我实现本接口的是类不一定全要有K,M,N呀。难道我要修改所有实现本接口的实现类吗?显然是不对的,如果不改变接口那我就增加子类,这样可以吗?
第二种方案,不改变接口,增加子类
(1)接口仍然为
var thirdInterface=new Interface("FirstShop",["getPrice","assemble"]);
(2)汽车原型类--实现接口
var third=function () {
this.getPrice=function () {
document.write(+"<br>");
}
this.assemble=function () {
document.write("汽车组装.....<br>");
}
Interface.ensureImplement(this,thirdInterface);
}
(3)各个子类
var thirdM=function () {
this.getPrice=function () {
document.write(+"<br>");
}
this.assemble=function () {
document.write("汽车组装.....<br>");
}
Interface.ensureImplement(this,thirdInterface);
};
我们不禁会问,难道每个子类都要这样写吗?如果子类非常多的话,那我们还不得写疯,所以这种方式也是不可取的。
第三种方案:使用装饰器模式
装饰者可以为原型对象添加新的特性,透明的把对象包装在具有相同接口的新对象中。
具体代码如下:
(1)接口中不变,代码如下
var comInterface=new Interface("FirstShop",["getPrice","assemble"]);
(2)目标对象(原型)--需要被装饰的原对象(属于包裹在内部的部分)--实现接口并在实例时检验
var targetShop = function(){
this.getPrice = function(){
return ;
}
this.assemble =function(){
document.write("汽车组装....<br>")
}
Interface.ensureImplement(this,comInterface);//接口检验
}
(3)各装饰类,包裹原对象的东西。
#M:
var carM = function(carShop) {
this.getPrice = function () {
return + carShop.getPrice();
}
this.assemble = function () {
document.write("M组装....<br>")
}
Interface.ensureImplement(this,comInterface);//接口检验
}
#N:
var carN = function(carShop){
this.getPrice = function(){
return +carShop.getPrice();
}
this.assemble =function(){
document.write("N组装....<br>")
}
Interface.ensureImplement(this,comInterface);//接口检验
}
#K:
var carK=function (carShop) {
this.getPrice=function () {
return +carShop.getPrice();
}
this.assemble=function () {
document.write("K组装....<br>")
}
Interface.ensureImplement(this,comInterface);//接口检验
};
(4)使用各种装饰来包装我们的车吧
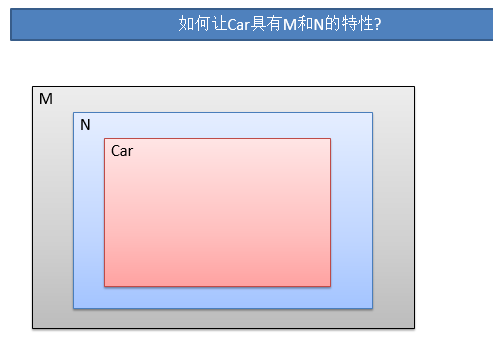
//包装车
var newCar=new carK(new carM(new targetShop));//有K和M的车
var newCar2=new carK(new carM(new carN(new targetShop)));
document.write(newCar.getPrice()+"<br>");
document.write(newCar2.getPrice());
总结一下,装饰者可以用在类上,同样也可以用在类中的函数上。
如果原有的功能不是适合你的项目, 你需要大量的扩充原有功能, 并且不不想改变原有的接口,那你用装饰者模式就对了。
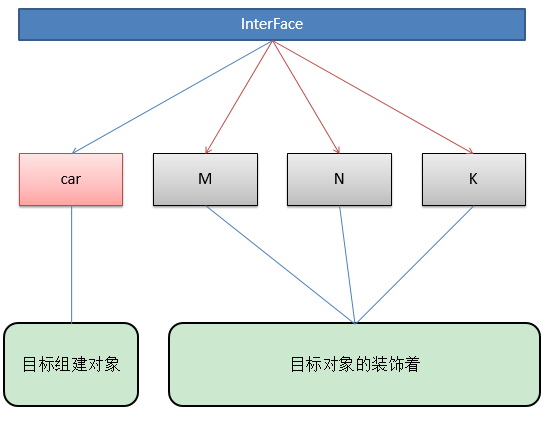
用图理解一下上述模式:

包装的原理图:--包装链

JavaScript装饰者模式的更多相关文章
- 轻松掌握:JavaScript装饰者模式
装饰者模式 在传统的面向对象语言中,给对象添加功能常常使用继承的方式,但继承的方式会带来问题:当父类改变时,他的所有子类都将随之改变. 当JavaScript脚本运行时,在一个对象中(或他的原型上)增 ...
- javascript装饰器模式
装饰器模式 什么是装饰器 原名decorator 被翻译为装饰器 可以理解为装饰 修饰 包装等意 现实中的作用 一间房子通过装饰可以变得更华丽,功能更多 类似一部手机可以单独使用 但是很多人都愿意家个 ...
- JavaScript——装饰者模式
今天打算开始系统的学习设计模式,虽然之前有看过<大话设计模式>但是没能够静下心来写学习笔记导致很多内容都只是有一个概念而不会去应用.这次要记下学习的过程.接下来进入主题. 何为设计模式?设 ...
- JavaScript 装饰者模式(this运用)
例: function ConcreteClass() { this.performTask = function () { this.preTask(); console.log('doing so ...
- Javascript设计模式之装饰者模式详解篇
一.前言: 装饰者模式(Decorator Pattern):在不改变原类和继承的情况下动态扩展对象功能,通过包装一个对象来实现一个新的具有原对象相同接口的新的对象. 装饰者模式的特点: 1. 在不改 ...
- 【读书笔记】读《JavaScript设计模式》之装饰者模式
一.定义 装饰者模式可用来透明地把对象包装在具有同样接口的另一个对象之中.这样一来,你可以给一个方法添加一些行为,然后将方法调用传递给原始对象.相对于创建子类来说,使用装饰者对象是一种更灵活的选择(装 ...
- javascript设计模式学习之十五——装饰者模式
一.装饰者模式定义 装饰者模式可以动态地给某个对象添加一些额外的职责,而不会影响从这个类中派生的其他对象.这种为对象动态添加职责的方式就称为装饰者模式.装饰者对象和它所装饰的对象拥有一致的接口,对于用 ...
- JavaScript高级---装饰者模式设计
一.设计模式 javascript里面给我们提供了很多种设计模式: 工厂.桥.组合.门面.适配器.装饰者.享元.代理.观察者.命令.责任链 在前面我们实现了工厂模式和桥模式 工厂模式 : 核心:为了生 ...
- 再起航,我的学习笔记之JavaScript设计模式13(装饰者模式)
装饰者模式 装饰者模式(Decorator): 在不改变原对象的基础上,通过对其进行过包装拓展(添加属性高或者方法)使原有对象可以满足用户的更复杂需求. 如果现在我们有个需求,需要做一个提交表单,当我 ...
随机推荐
- 【转存】阿里云服务器下 LAMP 环境配置 —— 基于 CentOS 6.3
阿里云服务器下 LAMP 环境配置 —— 基于 CentOS 6.3 Posted on 2016年2月10日 by 学院君 1.Apache 配置 —————————————————– vi / ...
- spring4注解配置datasource方式
package com.boot.config; import org.springframework.context.annotation.AnnotationConfigApplicationCo ...
- Linux第五节课学习笔记
Linux系统中的一切都是文件,命令就是命令文件. 命令执行分为4步: 1.路径+命令名称. 2.别名.可用alias命令创建别名. 3.内部命令. 4.外部命令.99%的情况都属于第四种.定义这些路 ...
- REST SOAP Thrift 对比
别人的REST SOAP Thrift对比: 单项分数越高越好 项目 REST SOAP Thrift Extensibility 5 3 1 Neutrality 2 4 3 Independenc ...
- click python cli 开发包
python click 包是一个方便的cli 开发包,我们可以用来开发强大的cli 应用 使用venv 进行环境准备,示例代码来自官方 venv 环境准备 python3 -m venv demoa ...
- 03机器学习实战之决策树CART算法
CART生成 CART假设决策树是二叉树,内部结点特征的取值为“是”和“否”,左分支是取值为“是”的分支,右分支是取值为“否”的分支.这样的决策树等价于递归地二分每个特征,将输入空间即特征空间划分为有 ...
- Python PIL 图像缩小、拼接
比较各种不同取样方式的图像缩放效果. [NEAREST, BILINEAR, BICUBIC, LANCZOS, BOX, HAMMING]NEAREST取样方式是效果最差的,PIL.Image.re ...
- angular2 ngfor循环
angular2 在组件模板中可以循环数组集合等对象,语法非常简单,如: <ng-container *ngFor="let item of model.list"> ...
- 多次ajax请求数据json出错
问题描述: 1.对象数据存放在session中,每次从session中取数据 2.jsp初始化完毕调用ajax请求,返回的数据格式出错(返回部分数据,即丢失了部分数据) 解决方案:
- MySQL运行内存不足时应采取的措施?
排除故障指南:MySQL运行内存不足时应采取的措施? 天一阁@ 老叶茶馆 1周前 导读 排除故障指南:MySQL运行内存不足时应采取的措施? 翻译团队:知数堂藏经阁项目 - 天一阁 团队成员:天一阁- ...
