web前端(15)—— JavaScript的数据类型,语法规范2
Object对象
说这个对象之前,如果您对编程语言开发稍微有点了解的话,应该知道面向对象是什么意思,而js也有面向对象一说,就因为如此,js才会这么强大。
什么是面向对象
其实所有支持面向对象的编程语言,对于这个面向对象的概念都一样的,所以你学会了此概念,理解其他任何语言的面向对象都很简单,所以我这里也不再废话了,可以看我之前的Python部分关于面向对象的讲解:传送门
创建对象的几种方法:
- 使用Object或对象字面量创建对象
- 工厂模式创建对象
- 构造函数模式创建对象
- 原型模式创建对象
最常用的使用oject创建对象方法:
var student = new Object(); student.name = "easy"; student.age = "20";
或者另一种:
var sutdent = {
name : "easy",
age : 20
};
但是当我们要创建多个对象的话,是不是每次都要重新写一遍,这样肯定不行的
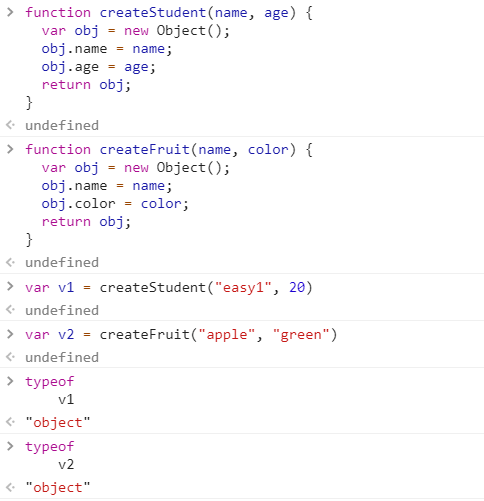
使用工厂模式创建:
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("student1", 20);
var student2 = createStudent("student2", 20); ... var studentn = createStudent("studentn", 20);
但是假如我在创建对象之后,还想知道此对象是什么类型呢?
例:
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
使用typeof查看:

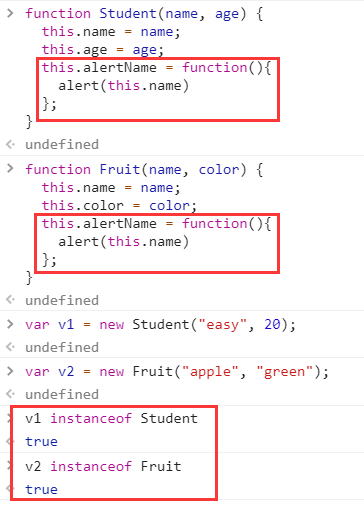
使用构造函数创建:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
前面我们学过可以用typeof查看对象,这里再介绍一个函数instanceof查看

这样的话,我们就可以判断出创建的对象是什么类型的了
细心的朋友发现,其实就是因为有this.alertName方法在起作用,在调用stu1.alertName()时,this对象才被绑定到stu1上。
通过将alertName()函数定义为全局函数,这样对象中的alertName属性则被设置为指向该全局函数的指针,由此stu1和stu2共享了该全局函数,解决了内存浪费的问题。
但是,通过全局函数的方式解决对象内部共享的问题,终究不像一个好的解决方法。如果这样定义的全局函数多了,我们想要将自定义对象封装的初衷便几乎无法实现了。更好的方案是通过原型对象模式来解决。
构造函数和普同函数区别:
- 实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
- 按照惯例,我们约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
- 使用new操作符调用构造函数时,会经历4个阶段:
- 创建一个新对象;
- 将构造函数作用域赋给新对象(使this指向该新对象);
- 执行构造函数代码;
- 返回新对象;
原型模式创建对象
原型链甚至原型继承,是整个JS中最难的一部分也是最不好理解的一部分
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共享同一函数
以上的面向对象问题,如果您是前端开发者,那么你可能必须得学会了,如果您是后端开发者,做个了解,知道以上的方法创建对象就行
Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
var myDate = new Date();
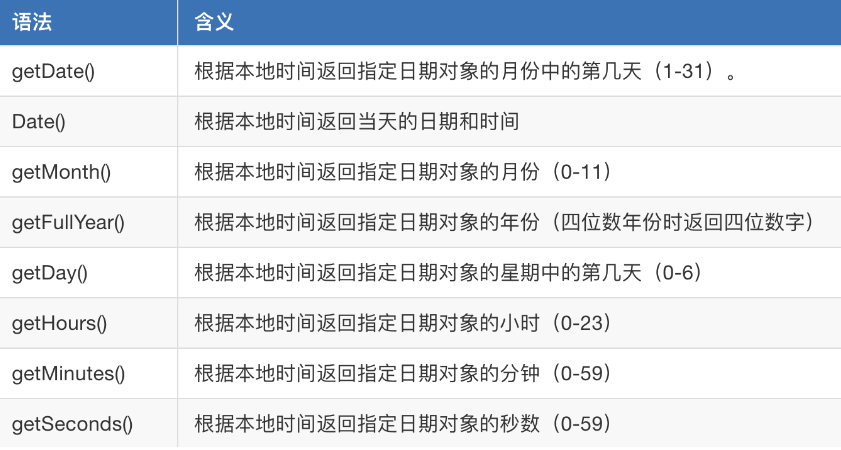
日期对象的方法:

//返回本地时间 console.log(myDate().toLocalString());
关于这个日期对象,后期最常用的应该就是设计一个倒计时了,其他都不算难,怎么设计倒计时以后遇到再说吧,现在暂且不表
JSON对象
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON数据不须要任何特殊的 API 或工具包
JSON不只是js特有,不敢说所有的编程语言,大部分的编程语言都有此JSON,所以也就是说你可以通过JSON实现不同语言之间的数据交互
JSON的格式
{
"key1":value1, // 注意是都是双引号
"key2":value2,
……
}
JSON有两种结构
- 对象
- 数组
对象:一个对象以“{”开始,“}”结束,“key/value”之间运用 “,”分隔
var packJSON= {"name":"alex", "password":"123"};
数组:数组是值的有序集合。一个数组以“[”开始,“]”结束。值之间运用 “,”分隔
var packJSON = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
JSON对象和JSON字符串转换
在数据传输过程中,JSON是以字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键
JSON字符串:
var jsonStr ='{"name":"alex", "password":"123"}' ;
JSON对象:
var jsonObj = {"name":"alex", "password":"123"};
JSON字符串转换JSON对象
var jsonObject= jQuery.parseJSON(jsonstr);
JSON对象转化JSON字符串
var jsonstr =JSON.stringify(jsonObject );
遍历JSON对象和JSON数组
遍历JSON对象代码如下:
var packAlex = {"name":"alex", "password":"123"} ;
for(var k in packAlex ){//遍历packAlex 对象的每个key/value对,k为key
alert(k + " " + packAlex[k]);
}
遍历JSON数组代码如下
var packAlex = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
for(var i in packAlex){//遍历packJson 数组时,i为索引
alert(packAlex[i].name + " " + packAlex[i].password);
}
复杂性数据类型:
你发现其实以下那些就是刚才我们讲解的,所以就不多说了
Function
Object
Arrary
String
Date
正则表达式
正则表达式是编程语言通用的,所以js也有正则表达式,只是语法上有稍微的不同
这里就不再多说了,可以看我之前的系列里的关于正则的文章:传送门
web前端(15)—— JavaScript的数据类型,语法规范2的更多相关文章
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
- web前端分享JavaScript到底是什么?特点有哪些?
web前端分享JavaScript到底是什么?特点有哪些?这也是成为web前端工程师必学的内容.今天为大家分享了这篇关于JavaScript的文章,我们一起来看看. 一.JavaScript是什么? ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- Web前端基础——JavaScript
一.脚本程序和 javascrip Javascript脚 本是嵌套在HTML网页中的程序语言,浏览器带有脚本程序的解释器(脚本引擎).脚本也可以有多种,比如还有vbscript, JScrip ...
- Web前端工程师需要注意的开发规范有哪些?
从事web前端开发工作我们就需要了解web前端开发的规范,这样才能保证高效快速的完成工作,本篇就和大家分享一下web前端开发工程师需要注意的web前端开发规范有哪些,希望对小伙伴们有所帮助. web前 ...
- Web前端之Javascript详解20180330
一.javascript概述 javascript是基于对象和事件的脚本语言. 特点: 1.安全性(不允许直接访问本地硬盘(因为是被远程的浏览器解释)),它可以做的就是信息的动态交互 2.跨平台性(只 ...
- Web前端学习——JavaScript
一.JavaScript介绍JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚 ...
- [总结]web前端常用JavaScript代码段及知识点集锦
DOM相关 判断浏览器是否支持placeholder属性 function placeholderSupport() { return 'placeholder' in document.create ...
- web前端之JavaScript
JavaScript概述 JavaScript历史 在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司.由于网景公司希望能在静态HTML ...
随机推荐
- Nacos系列:Nacos的三种部署模式
三种部署模式 Nacos支持三种部署模式 1.单机模式:可用于测试和单机使用,生产环境切忌使用单机模式(满足不了高可用) 2.集群模式:可用于生产环境,确保高可用 3.多集群模式:可用于多数据中心场景 ...
- Perl一行式:处理行号和单词数
perl一行式程序系列文章:Perl一行式 所有行的行号 $ perl -pe '$_ = "$. $_"' file.log $ perl -ne 'print "$. ...
- Code First下迁移数据库更改
第一步:Enable-Migrations -ContextTypeName [你的项目名].[你的数据库上下文] -Force 其中-Force为强制覆盖现有迁移配置 第二步:Add-Migrati ...
- mysql+ssl主从复制
一.作为主服务器Master, 会把自己的每一次改动都记录到 二进制日志 Binarylog 中. (从服务器I/O thread会负责来读取master binary log, 然后写入自身rela ...
- 从零开始学安全(五)●Vmware虚拟机三种网络模式详解
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). NAT(网络地址转换模式) NAT(网络地址转换)vm ...
- 易宝支付Demo,生产中封装成简洁的代付接口,不用request如何获取项目运行时的真实路径
最近项目在做融360引流,涉及到了易宝支付的代扣和代付.易宝官方给出的demo只能简单运行,而且都是通过form表单的形式提交,返回XML格式.同时接口代码都写在了JSP中看起来不友好.项目在生成中想 ...
- 在 ELK Docker 容器中查看,删除索引
使用 Docker 搭建好 ELK ( https://www.cnblogs.com/klvchen/p/9268510.html ) 环境后,如需查看 elasticsearch 的索引可采取以下 ...
- CSS字体样式属性
font-size 字号大小 一般推荐使用相对长度(px ,em),不推荐使用绝对长度(in,cmm,mm,pt) font-family 字体 1.可以同时指定多个字体,中间用英文状态的逗号隔开,英 ...
- BZOJ2199: [Usaco2011 Jan]奶牛议会(2-SAT)
Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 559 Solved: 360[Submit][Status][Discuss] Descriptio ...
- Netty实现一个简单聊天系统(点对点及服务端推送)
Netty是一个基于NIO,异步的,事件驱动的网络通信框架.由于使用Java提供 的NIO包中的API开发网络服务器代码量大,复杂,难保证稳定性.netty这类的网络框架应运而生.通过使用netty框 ...
