使用html+css+js实现简易计算器
使用html+css+js实现简易计算器,
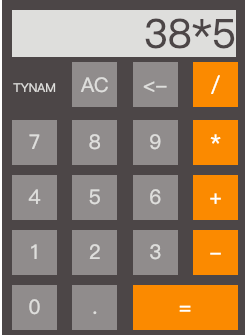
效果图如下:

html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>calculator</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="contain.js"></script>
<title>Document</title>
</head>
<body>
<div class="calculator">
<form name="calculator">
<input type="text" id="display" value="">
<br>
<input type="button" class="btn number txt" value="TYNAM">
<input type="button" id="clear" class="btn number" value="AC" onclick="cleardisplay();">
<input type="button" class="btn number" value="<-" onclick="del();">
<input type="button" class="btn operator" value="/" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="7" onclick="get(this.value);">
<input type="button" class="btn number" value="8" onclick="get(this.value);">
<input type="button" class="btn number" value="9" onclick="get(this.value);">
<input type="button" class="btn operator" value="*" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="4" onclick="get(this.value);">
<input type="button" class="btn number" value="5" onclick="get(this.value);">
<input type="button" class="btn number" value="6" onclick="get(this.value);">
<input type="button" class="btn operator" value="+" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="1" onclick="get(this.value);">
<input type="button" class="btn number" value="2" onclick="get(this.value);">
<input type="button" class="btn number" value="3" onclick="get(this.value);">
<input type="button" class="btn operator" value="-" onclick="get(this.value);">
<br>
<input type="button" class="btn number" value="0" onclick="get(this.value);">
<input type="button" class="btn number" value="." onclick="get(this.value);">
<input type="button" class="btn operator equal" value="=" onclick="calculates();">
</form>
</div>
</body>
</html>
CSS代码如下:
* {
border: none;
font-family: 'Open Sans', sans-serif;
margin:;
padding:;
}
.calculator {
background-color: #fff;
height: 600px;
margin: 50px auto;
width: 600px;
}
form {
background-color: rgb(75, 70, 71);
padding: 5px 1px auto;
width: 245px;
}
.btn {
outline: none;
cursor: pointer;
font-size: 20px;
height: 45px;
margin: 5px 0 5px 10px;
width: 45px;
}
.btn:first-child {
margin: 5px 0 5px 10px;
}
#display {
outline: none;
background-color: #dededc;
color: rgb(75, 70, 71);
font-size: 40px;
height: 47px;
text-align: right;
width: 224px;
margin: 10px 10px auto;
}
.number {
background-color: rgb(143, 140, 140);
color: #dededc;
}
.operator {
background-color: rgb(239, 141, 49);
color: #ffffff;
}
.equal{
width: 105px;
}
.txt{
font-size:12px;
background: none;
}
JS代码如下:
/* display clear */
function cleardisplay() {
document.getElementById("display").value = "";
} /* del */
function del() {
var numb = "";
numb = document.getElementById("display").value;
for(i=0;i<numb.length;i++)
{
document.getElementById("display").value = numb.substring(0,numb.length-1);
if(numb == '')
{
document.getElementById("display").value = '';
}
}
} /* recebe os valores */
function get(value) {
document.getElementById("display").value += value;
} /* calcula */
function calculates() {
var result = 0;
result = document.getElementById("display").value;
document.getElementById("display").value = "";
document.getElementById("display").value = eval(result);
};
使用html+css+js实现简易计算器的更多相关文章
- html+css+js实现科学计算器
代码地址如下:http://www.demodashi.com/demo/13751.html 项目描述 纯html+css+js实现一个科学计算器,支持平方开方指数对数等基本函数,支持键盘输入,有简 ...
- 项目:JS实现简易计算器案例
组件化网页开发下的: 步骤一:让页面动起来的JavaScript深入讲解 的 项目:JS实现简易计算器案例
- 用js制作简易计算器及猜随机数字游戏
<!doctype html><html><head> <meta charset="utf-8"> <title>JS ...
- js之简易计算器
<!DOCTYPE html PUBLIC "-//W3C//Dli XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 原生JS实现简易计算器
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- JS编写简易计算器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/html"> <head lang=" ...
- JS实现简易计算器的7种方法
先放图(好吧比较挫) 方法一:最容易版 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta ...
- html、css、js实现简易计算器
学习HTML,CSS,JS一个月后,想着能自己是否能写出一个简单的东西,故编写了简易的计算器,之前也写过一个坦克大战,坦克大战的有些基本功能没有实现, 故也没有记录下来,想来,对这行初来咋到的,还是需 ...
- JS简易计算器的实现,以及代码的优化
用JS实现简易计算器 首先创建结构和样式 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- jQueryh插件imgareaselect
1.插件介绍 imgareaselect 是一个 允许用户使用简单.直观的点击.拖动界面图像选择矩形区域的jQuery插件.该插件可用于 web 应用程序中轻松实现图像裁剪功能,以及其他功能,如照片标 ...
- Spring Boot 系列(七)Swagger2-生成RESTful接口文档
Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参数和模型紧密集成到服 ...
- Ubuntu环境下mysql常见的操作
1 启动mysql服务:Service mysql start 再次启动:service mysql restart 停止mysql服务:service mysql stop 确定mysql是否 ...
- docker使用ssh远程连接容器(没钱买服务器又不想安装虚拟机患者必备)
突然有需求,需要使用go语言写个ssh终端连接功能,这时候手上又没有服务器,虚拟机也没有,正好使用docker搞起来 docker容器开启sshd服务,模拟服务器 我们知道docker是可以用exec ...
- Jenkins入门之任务基本操作
首先先简单讲一下Jenkins构建任务各种图标的含义 我的主界面有以下构建任务,这里前两列都是图标,第一列为构建的状态,前面已经讲过蓝色代表成功,红色代表失败.当然那是针对一次构建,一个构建任务可能有 ...
- shell编程基础(一): 基本变量和基本符号
一.shell历史 Shell的作用是解释执行用户的命令,用户输入一条命令,Shell就解释执行一条,这种方式称为交互式(Interactive),Shell还有一种执行命令的方式称为批处理(Batc ...
- IdentityServer4 中文文档 -15- (快速入门)添加 JavaScript 客户端
IdentityServer4 中文文档 -15- (快速入门)添加 JavaScript 客户端 原文:http://docs.identityserver.io/en/release/quicks ...
- TFS自动记住用户名密码
在使用Team Foundation Server(以下简称TFS) 的时候,先在安装Team Foundation 的机器中新建一个与客户机中的同名的用户名,这样,在Visual Studio 20 ...
- ASP.NET MVC 学习笔记-7.自定义配置信息
ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, <appSettings> <add key="LogInf ...
- ES5、ES2015、ECMAScript6(转载)
阮一峰博客系列: http://es6.ruanyifeng.com/#README
