vuejs 1.x - 实例:搜索过滤
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
- <meta charset="utf-8">
- <title></title>
- <meta name="keywords" content="" />
- <meta name="description" content="" />
- <link rel="stylesheet" href="css/reset.css" type="text/css" />
- <script type="text/javascript" src="js/vue.min.js"></script>
- <style>
- body {
- font-family: '微软雅黑';
- font-size: 14px;
- color: #444;
- }
- table {
- border: 2px solid #42b983;
- border-radius: 3px;
- background-color: #fff;
- }
- table th{padding:10px 50px;}
- table td{padding:10 50px;}
- </style>
- </head>
- <body>
- <script type="text/x-template" id="grid-template">
- <table>
- <thead>
- <tr>
- <th v-for="key in columns" @click="sortBy(key)" :class="{active: sortKey == key}">
- {{key | capitalize}}
- <span class="arrow" :class="sortOrders[key] > 0 ? 'asc' : 'dsc'"></span>
- </th>
- </tr>
- </thead>
- <tbody>
- <tr v-for="entry in data | filterBy filterKey | orderBy sortKey sortOrders[sortKey]">
- <td v-for="key in columns">{{entry[key]}}</td>
- </tr>
- </tbody>
- </table>
- </script>
- <div id="demo" style="width:500px;margin:0 auto;padding:10px;">
- <form id="search" style="margin-bottom: 30px;">
- Search <input name="query" v-model="searchQuery">
- </form>
- <demo-grid :data="gridData" :columns="gridColumns" :filter-key="searchQuery"></demo-grid>
- </div>
- <script type="text/javascript">
- Vue.component('demo-grid', {
- template: '#grid-template',
- props: {
- data: Array,
- columns: Array,
- filterKey: String
- },
- data: function () {
- var sortOrders = {}
- this.columns.forEach(function (key) {
- sortOrders[key] = 1;
- })
- return {
- sortKey: '',
- sortOrders: sortOrders
- }
- },
- methods: {
- sortBy: function (key) {
- this.sortKey = key;
- this.sortOrders[key] = this.sortOrders[key] * -1;
- }
- }
- })
- var demo = new Vue({
- el: '#demo',
- data: {
- searchQuery: '',
- gridColumns: ['name', 'power'],
- gridData: [
- { name: 'Chuck Norris', power: Infinity },
- { name: 'Bruce Lee', power: 9000 },
- { name: 'Jackie Chan', power: 7000 },
- { name: 'Jet Li', power: 8000 }
- ]
- }
- })
- </script>
- </body>
- </html>
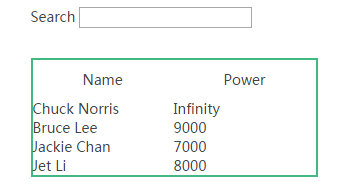
结果如图所示,可以搜索过滤,点击table th可以降序,升序排列当前列

vuejs 1.x - 实例:搜索过滤的更多相关文章
- 搜索过滤grep(win下为findstr)
搜索过滤grep(win下为findstr) 1.主要参数 [options]主要参数: -c:只输出匹配行的计数. -i:不区分大小写 -h:查询多文件时不显示文件名. -l:查询多文件时只输出包含 ...
- 【前端】Vue.js实现实例搜索应用
实例搜索应用 实现效果: 实现代码与注释: <!DOCTYPE html> <html> <head> <title>实例搜索</title> ...
- 利用css实现搜索过滤
无意中找到一种利用css就可实现的搜索过滤的方法,不得不说看了代码之后确实被惊艳到了,亏我之前面试还因为做这个功能做太慢而拖了后腿.在此记录下代码: <!DOCTYPE html> < ...
- DRF框架(八)——drf-jwt手动签发与校验、搜索过滤组件、排序过滤组件、基础分页组件
自定义drf-jwt手动签发和校验 签发token源码入口 前提:给一个局部禁用了所有 认证与权限 的视图类发送用户信息得到token,其实就是登录接口,不然进不了登录页面 获取提交的username ...
- Django(67)drf搜索过滤和排序过滤
前言 当我们需要对后台的数据进行过滤的时候,drf有两种,搜索过滤和排序过滤. 搜索过滤:比如我们想返回sex=1的,那么我们就可以从所有数据中进行筛选 排序过滤:比如我们想对价格进行升序排列,就可以 ...
- asp.net正则表达式提取网页网址、标题、图片实例以及过滤所有HTML标签实例
无论你用什么语言,正则表达式的处理方法都是非常灵活.高效的,尤其是对某些字符串的抓取.过滤方面,更显其优势. 正则表达式的写法通常比较简单,几行短代码便能轻松完成看似很复杂的事情,更值得称赞的是,它的 ...
- Linux常用指令---grep(搜索过滤)
Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹 配的行打印出来.grep全称是Global Regular Expression Print,表示全局正则表达 ...
- 整理grep实战文本搜索过滤技巧
一:grep的简介: 文本搜索工具,根据用户指定的文本模式对目标文件进行逐行搜索,显示能够被模式所匹配到的行.配合正则表达式的使用可以实现强大的文本处理.下面一一说明正则的例子. 二:文本处理工具分类 ...
- Linux常用指令grep(搜索过滤)
Linux系统中grep命令是一种强大的文本搜索工具,它能使用正则表达式搜索文本,并把匹 配的行打印出来.grep全称是Global Regular Expression Print,表示全局正则表达 ...
随机推荐
- Kali学习笔记29:默认安装漏洞
文章的格式也许不是很好看,也没有什么合理的顺序 完全是想到什么写一些什么,但各个方面都涵盖到了 能耐下心看的朋友欢迎一起学习,大牛和杠精们请绕道 默认安装漏洞: 早期Windows默认自动开启很多服务 ...
- Springboot 前后端数据传输 常见误区
一 content-Type代表的是,传输数据的编码方式 当ajax,JS向后台发起请求的时候,常常会设置content-type,告知服务器前台传输的数据是什么编码方式 1 application/ ...
- LeetCode: 2_Add Two Numbers | 两个链表中的元素相加 | Medium
题目: You are given two linked lists representing two non-negative numbers. The digits are stored in r ...
- java开发面试问题
Java面试题:java的垮平台原理 为什么要跨平台使用????? 其实说白了就是个操作系统支持的指令集是不一样的.我们的程序需要再不同的操作系统上运行这些代码. 但是不要说jvm是跨平台的,而真正跨 ...
- Kubernetes集群搭建之CNI-Flanneld部署篇
本次系列使用的所需部署包版本都使用的目前最新的或最新稳定版,安装包地址请到公众号内回复[K8s实战]获取 Flannel是CoreOS提供用于解决Dokcer集群跨主机通讯的覆盖网络工具.它的主要思路 ...
- 在Mac上安装MongoDB,配置全局路径
1.访问MongoDB官方下载地址 http://www.mongodb.org/downloads 2.点击“DOWNLOAD(tgz)”按钮: 3.将下载的文件压缩包解压后剪切到你的Mac中某个位 ...
- ASCII码字符串普通加密解密-android
//android后台Java //ASCII加密 String str = e.getText().toString(); StringBuilder s = new StringBuilder() ...
- constructor属性解析
JavaScript中constructor属性一直不是很清楚,今日终于弄清了其中缘由,下面举例说明. 首先是一个典型的JavaScript实例声明: function Person(){ this. ...
- 比较 Spring AOP 与 AspectJ
本文翻译自博客Comparing Spring AOP and AspectJ(转载:https://juejin.im/post/5a695b3cf265da3e47449471) 介绍 如今有多个 ...
- ConcurrentHashMap 解读
初始化: 问题:如何当且仅只有一个线程初始化table private final Node<K,V>[] initTable() { Node<K,V>[] tab; int ...
