vue2.4+vue-cli+webpack history模式打包后 刷新404
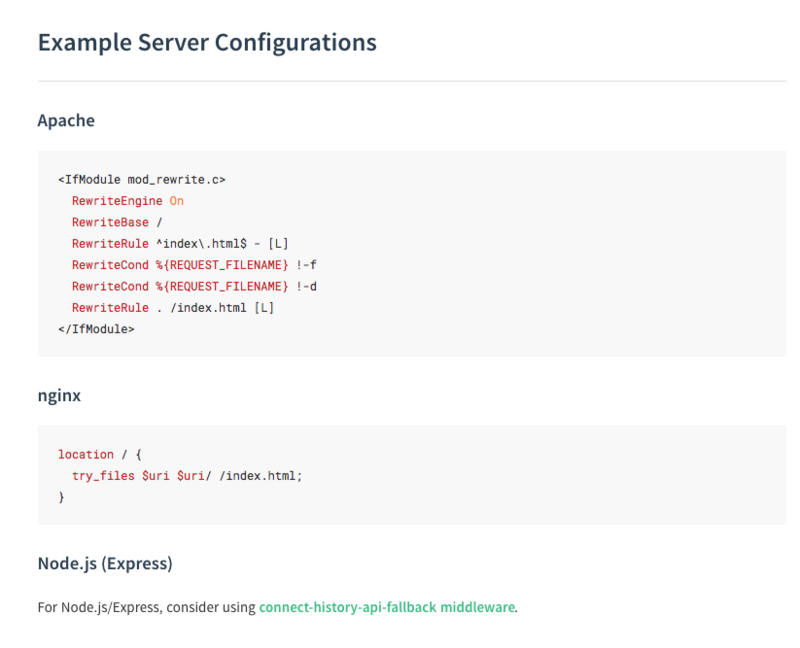
开启HTML5 History Mode后,尤其需要server端的支持,官方文档里就有介绍:(传送门: https://router.vuejs.org/zh-cn/essentials/history-mode.html)

[root@test-huanqiu ~]# cat /Data/app/nginx/conf/vhosts/testwx.wangshibo.com.conf
server {
listen ; server_name testwx.wangshibo.com;
root /Data/app/xqsj_wx/dist;
index index.html;
access_log /var/log/testwx.log main; location / {
try_files $uri $uri/ @router;
index index.html;
} location @router {
rewrite ^.*$ /index.html last;
} }
vue2.4+vue-cli+webpack history模式打包后 刷新404的更多相关文章
- vue项目使用history模式打包应该注意的地方
1.在config/index.js中将assetsPublicPath原来的’/‘修改为‘./’. build: { env: require('./prod.env'), index: path. ...
- K8s nginx-ingress 如何配置二级目录转发远程静态服务器基于Vue路由history模式打包的应用程序
背景 首先这标题有点绕,我先解释下: 首先我们有静态服务器,上面某个目录有Vue路由history模式打包的应用程序(也就是build后的产物): 但是静态服务器一般不做对外域名用的,我们需要在k8s ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- vue部署后刷新404问题
为什么会404NotFound Internet Information Services (IIS) 第一步:安装 IIS UrlRewrite 第二步:配置重写URL规则 在你的网站根目录中创建一 ...
- 部署spring boot + Vue遇到的坑(权限、刷新404、跨域、内存)
部署spring boot + Vue遇到的坑(权限.刷新404.跨域.内存) 项目背景是采用前后端分离,前端使用vue,后端使用springboot. 工具 工欲善其事必先利其器,我们先找一个操作L ...
- vue history 模式打包部署在域名的二级目录的配置指南
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式. 我们都知道vue-router 的两种前端基本访问模式 hash 和history .hash ...
- Vue路由配置history模式
我的博客: https://github.com/Daotin/fe-notes/issues vue需要node.js吗? 你可以用 script 标签的形式引入vue.min.js 这样的,不需要 ...
- vue react 路由history模式刷新404问题解决方案
vue单页因微信分享和自动登录需要,对于URL中存在’#’的地址,处理起来比较坑.用history模式就不会存在这样的问题.但是换成history模式,就会有个新的问题,就是页面刷新后,页面就无法显示 ...
- 如何去除vue项目中的 # — vue路由的History模式
前言 在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头. 添加 mode: 'history' 之后将使用 HTML5 his ...
随机推荐
- Javascript高级编程学习笔记(16)—— 引用类型(5) Function类型
JS中许多有趣的地方都和函数脱不了联系 那么是什么让JS中的函数这么有趣呢? 我们一起来看看吧 Function类型 在JS中函数实际上就是对象,每个函数都是Function类型的实例,和JS的其他引 ...
- python写的压缩软件
import tkinterimport tkinter.filedialogimport osimport zipfileimport tkinter.messagebox #创建住窗口root = ...
- Java 使用 Map 实现缓存工具
以下代码参考于网上,做了小部分修改. 该代码实现了定时清除临时缓存的功能. 缓存管理类 package com.wbproject.util.cache; import java.time.Local ...
- HTML页面中插入CSS样式的三种方法
1. 外部样式 当样式需要应用于很多页面时,外部样式表将是理想的选择.在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观.每个页面使用<link>标签链接到样式表. &l ...
- 第35节:Java面向对象中的多线程
Java面向对象中的多线程 多线程 在Java面向对象中的多线程中,要理解多线程的知识点,首先要掌握什么是进程,什么是线程?为什么有多线程呢?多线程存在的意义有什么什么呢?线程的创建方式又有哪些?以及 ...
- SpringCache实战遇坑
1. SpringCache实战遇坑 1.1. pom 主要是以下两个 <dependency> <groupId>org.springframework.boot</g ...
- Aseprite入门:第一个gif动图
前言:Aseprite入门教程 1.新建图片: 选择新建文件,然后选定宽高和颜色及背景类型,点击OK进行图片的创建: 2.绘制一个基础图形,为了方便还是选用球形: 填充上颜色: 美化(添加阴影增加小球 ...
- iOS学习——(转)UIResponder详解
本文转载自:ios开发 之 UIResponder详解 我们知道UIResponder是所有视图View的基类,在iOS中UIResponder类是专门用来响应用户的操作处理各种事件的,包括触摸事件( ...
- 【新手向】使用nodejs抓取百度贴吧内容
参考教程:https://github.com/alsotang/node-lessons 1~5节 1. 通过superagent抓取页面内容 superagent .get('http://www ...
- odoo开发笔记 -- 表名_name长度限制
场景描述: odoo中定义模型的时候,系统会根据参数_name="********" 按照一定的系统规则自动生成表名; 最近开发过程中发现,_name参数的字符长度不能超过64位, ...
