webpack配置的基本介绍
https://github.com/DDFE/DDFE-blog/issues/10
全局安装 webpack :(当前笔记版本: webpack 3.10.0 , mac环境)
1. npm install webpack -g
2.新建webpack 的项目: mkdir webpack-demo
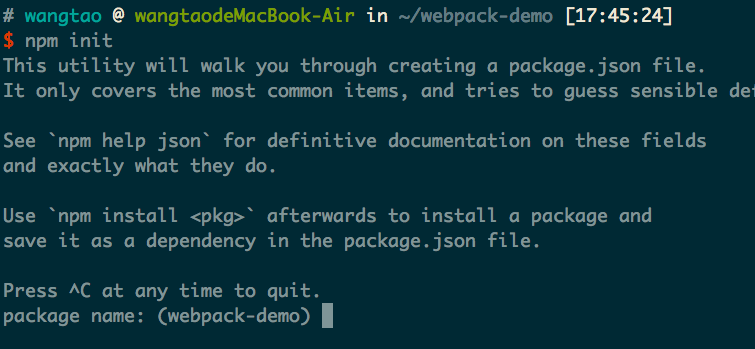
3. 进入项目并初始化: cd webpack-test npm init

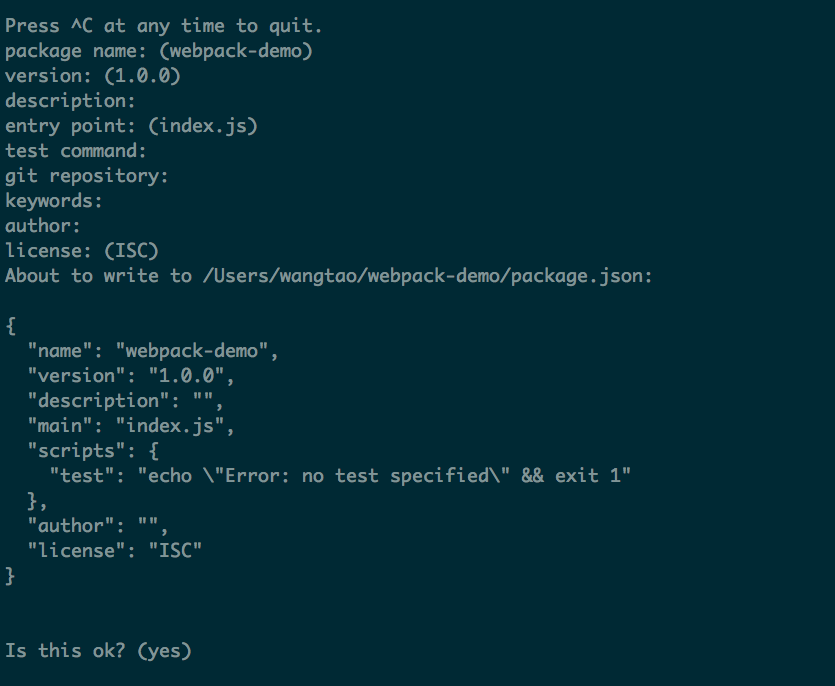
执行完命令后就会出现初始化这个项目的基本信息,如果不想做介绍,可以按照默认的往下进行,直接enter 就可以;

之后文件加多了 package.json 的文件:
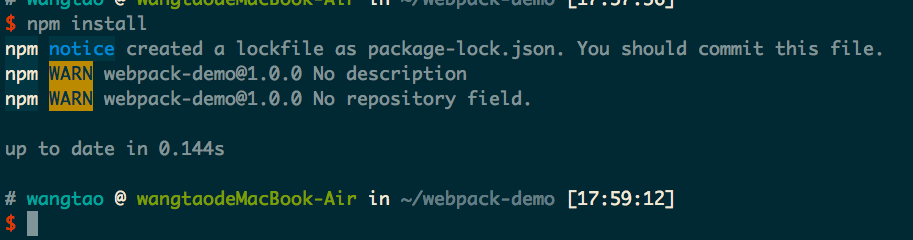
4. 安装包, npm install

5.安装 webapck的包 npm install webpack --save

安装中。。。
用vim 查看 package.json vim package.json

6.在该webpack-test 的目录下 新建 src 文件夹,放我们的源码文件,新建 dist 文件夹,放打包文件的盛放文件夹;

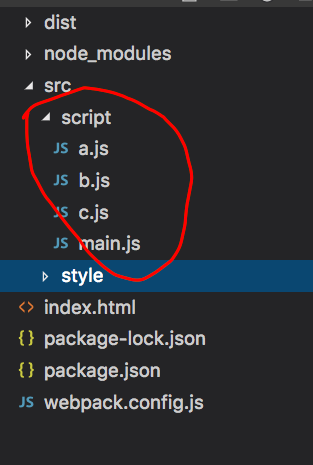
7.在 src 下新建js 文件,a.js b.js c.js

8. 新建配置文件 , webpack.config,js
- const path = require('path');
- module.exports = {
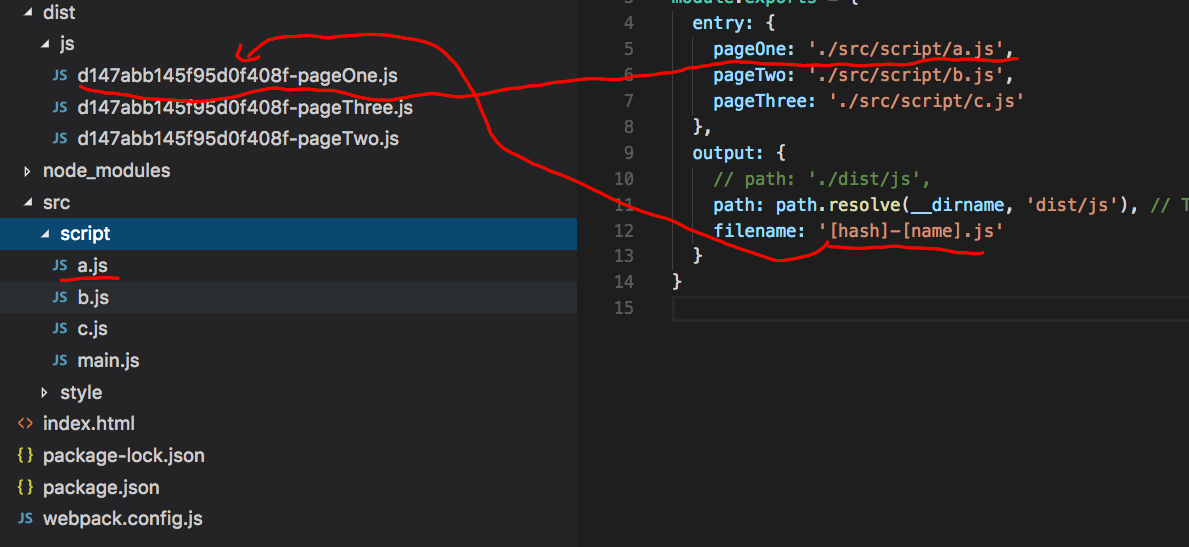
- entry: {
- pageOne: './src/script/a.js',
- pageTwo: './src/script/b.js',
- pageThree: './src/script/c.js'
- },
- output: {
- // path: './dist/js',
- path: path.resolve(__dirname, 'dist/js'), // The output directory as **absolute path** (required). 此处需要配置一个绝对路径
- filename: '[hash]-[name].js'
- }
- }
- entry: 入口文件,可一个,可多个
- output: 输出文件,写死 filename, 表示输出一个文件, '[hash]-[name].js' 表示按照哈希值和chunks 的值命名的对应的打包文件9
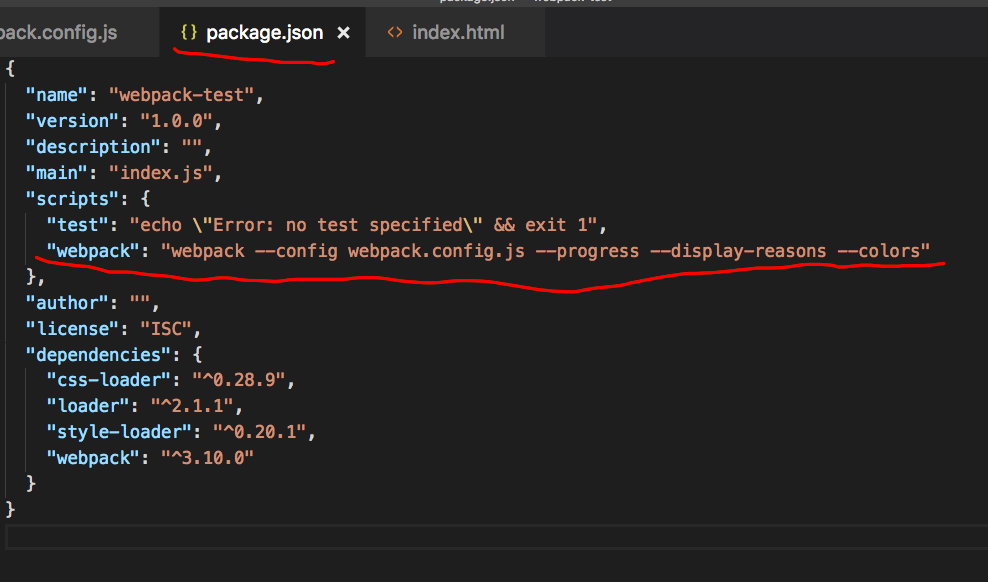
9. 执行这个配置文件:需要利用npm 脚本来完成,当然在命令行可以写这些打包命令,我们把命令写进脚本:
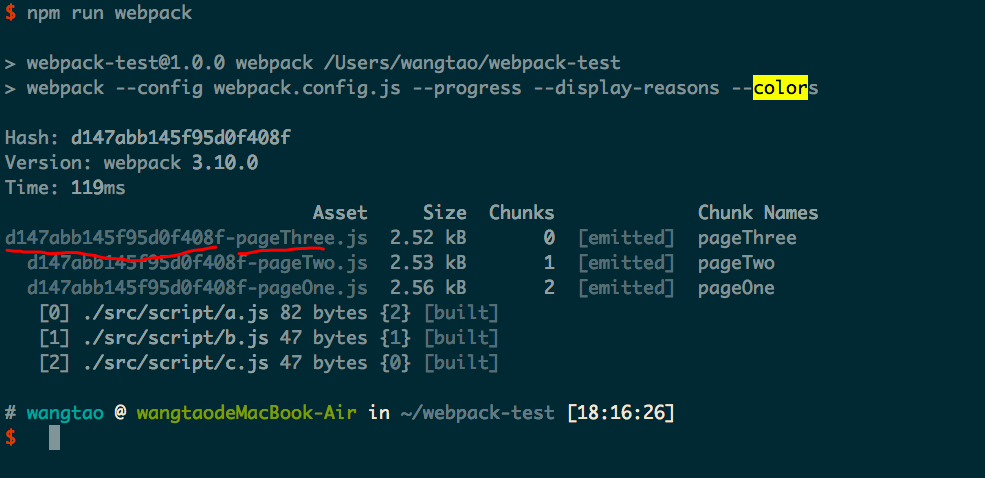
- "webpack": "webpack --config webpack.config.js --progress --display-reasons --colors"
--progress --display-reasons --colors 命令执行时的配置参数,表示 打包进程 打包的理由,彩色

打包后:

文件夹:

打包js完成了,如何打包html 文件,这是我们前端关注的问题: 请听下回分解。。。。
webpack配置的基本介绍的更多相关文章
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- webpack配置这一篇就够
最近看了一篇好文,根据这个文章重新梳理了一遍webpack打包过程,以前的一些问题也都清楚了,在这里分享一下,同时自己也做了一些小的调整 原文链接:http://www.jianshu.com/p/4 ...
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- 对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
- webpack常用配置项配置文件介绍
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- webpack配置指南
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的..很多配置问题只有爬过坑才知道 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
随机推荐
- HDU 1050(搬椅子 数学)
题意是在一个有 400 个房间的走廊中搬动房间里的椅子,如果两次的路线重叠,就要分两次搬动,如果不重叠,就可以一次搬动. 开始的时候直接当成求线段重叠条数的题,发现这种思路完全是错的,比如 1 - 3 ...
- HTML第四耍 超链接标签
1.HTML 超链接(链接) 一.HTML 超链接 HTML中使用超级链接与网络上的另一个文档相连.几乎可以在所有的网页中找到链接.点击链接可以从一张页面跳转到另一张页面. 超链接可以是一个字,一个词 ...
- PHP7 网络编程(二)daemon守护进程
前言 在一个多任务的计算机操作系统中,守护进程(英语:daemon,/ˈdiːmən/或/ˈdeɪmən/)是一种在后台执行的计算机程序.此类程序会被以进程的形式初始化.守护进程程序的名称通常以字母“ ...
- Good, then we can start
- CentOS7 安装 Tomcat8
安装 Java8准备更新软件yum update 如果提示没有 wget 命令,那么必须先安装 wget 如下:yum install wget 安装Tomcat8这里采用离线解压tar.gz的方式安 ...
- 深入浅出mybatis之与spring集成
目录 写在前面 详细配置 1.dataSource(数据源) 2.sqlSessionFactory(Session工厂) 3.Mapper(映射器) 4.TransactionManager(事务管 ...
- 【转载】C# List用法 List介绍
https://www.cnblogs.com/dyhao/p/9501479.html
- VS2019预览版发布了
VS2019正式版已发布:https://www.cnblogs.com/zhaogaojian/p/10648904.html 1.点击下载https://visualstudio.microso ...
- Nginx不支持Post数据中带有"."
如果提交的数据中带有.,nginx会把数据过滤掉,会导致后台收不到数据.下面是一个错误示例及解决办法
- SpringBoot入门笔记(四)、通常Mybatis项目目录结构
1.工程启动类(AppConfig.java) 2.实体类(domain) 3.数据访问层(dao) 4.数据服务层(service) 5.前端控制器(controller) 6.工具类(util) ...
