Android--UI之ProgressBar
前言
开门见山,开篇明意。这篇博客主要讲解一下Android中ProgressBar控件以及间接继承它的两个子控件SeekBar、RatingBar的基本用法,因为其有继承关系,存在一些共有特性,所以在一篇博客中讲解。下面先简单描述一下这三个控件:
- ProgressBar是一个进度条控件,一般在需要做某个比较耗时的操作的时候,向用户展示执行进度,以免用户以为已经失去响应。
- SeekBar是一个拖动条控件,拖动条通过滑块表示数值,而用户可以在一定范围内拖动这个滑块而改变其数值。
- RatingBar是一个星级评分控件,向用户展示一个评分样式的控件,用户可以选择星级来为其评分。
ProgressBar
ProgressBar,进度条,是AndroidUI界面中一个非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比。因此它需要动态的显示进度,从而避免长时间的执行某个耗时的操作,而让用户感觉程序失去了相应,从而提高界面的友好性。
从官方文档上看,为了适应不同的应用环境,Android内置了几种风格的进度条,可以通过Style属性设置ProgressBar的风格。支持如下属性,后面在示例中会一一展示:
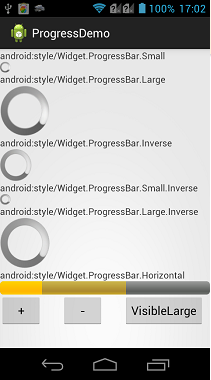
- @android:style/Widget.ProgressBar.Horizontal:水平进度条(可以显示刻度,常用)。
- @android:style/Widget.ProgressBar.Small:小进度条。
- @android:style/Widget.ProgressBar.Large:大进度条。
- @android:style/Widget.ProgressBar.Inverse:不断跳跃、旋转画面的进度条。
- @android:style/Widget.ProgressBar.Large.Inverse:不断跳跃、旋转动画的大进度条。
- @android:style/Widget.ProgressBar.Small.Inverse:不断跳跃、旋转动画的小进度条。
只有Widget.ProgressBar.Horizontal风格的进度条,才可以设置进度的递增,其他的风格展示为一个循环的动画,而设置Widget.ProgressBar.Horizontal风格的进度条,需要用到一些属性设置递增的进度,这些属性都有对应的setter、getter方法,这些属性如下:
- android:max:设置进度的最大值。
- android:progress:设置当前第一进度值。
- android:secondaryProgress:设置当前第二进度值。
- android:visibility:设置是否显示,默认显示。
对于Widget.ProgressBar.Horizontal风格的进度条而言,在代码中动态设置移动量,除了可以使用setProgress(int)方法外,Android还为我们提供了另外一个incrementProgressBy(int)方法,它与setProgress(int)的根本区别在于,setProgress(int)是直接设置当前进度值,而incrementProgressBy(int)是设置当前进度值的增量(正数为增,负数为减)。与setProgress(int)和incrementProgressBy(int)对应的还有setSecondaryProgress(int)和incrementSecondaryProgressBy(int)方法,用于设置第二进度值。
下面通过一个示例,来讲解一下上面的style设置样式的展示想过,以及动态控制进度条增减的实现。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Small" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Large" /> <ProgressBar
android:id="@+id/pbLarge"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Inverse" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Small.Inverse" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Small.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Large.Inverse" /> <ProgressBar
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="android:style/Widget.ProgressBar.Horizontal" /> <ProgressBar
android:id="@+id/pbHor"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="20"
android:secondaryProgress="60" /> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<!-- 设置一个按钮控制水平进度的递增 -->
<Button
android:id="@+id/btnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" + " />
<!-- 设置一个按钮控制水平进度的递减 -->
<Button
android:id="@+id/btnReduce"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text=" - " />
<!-- 设置一个按钮控制Style为large的进度显示与隐藏 -->
<Button
android:id="@+id/btnVisible"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="VisibleLarge" />
</LinearLayout> </LinearLayout>
实现代码:
package com.bgxt.progressbarseriesdemo; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar; public class ProgressBarActivity extends Activity { private Button btnAdd, btnReduce, btnVisible;
private ProgressBar pbHor, pbLarge; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progressbar); btnAdd = (Button) findViewById(R.id.btnAdd);
btnReduce = (Button) findViewById(R.id.btnReduce);
btnVisible = (Button) findViewById(R.id.btnVisible);
pbHor = (ProgressBar) findViewById(R.id.pbHor);
pbLarge = (ProgressBar) findViewById(R.id.pbLarge); btnAdd.setOnClickListener(mathClick);
btnReduce.setOnClickListener(mathClick);
btnVisible.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
// 判断Large进度条是否显示,显示则隐藏,隐藏则显示
if (pbLarge.getVisibility() == View.VISIBLE) {
pbLarge.setVisibility(View.GONE);
} else {
pbLarge.setVisibility(View.VISIBLE);
} }
});
} private View.OnClickListener mathClick = new OnClickListener() { @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnAdd:
// 如果是增加按钮,因为进度条的最大值限制在100,第一刻度限制在90.
// 在此限度内,以1.2倍递增
// 使用setProgress()
if (pbHor.getProgress() < 90) {
pbHor.setProgress((int) (pbHor.getProgress() * 1.2));
}
if (pbHor.getSecondaryProgress() < 100) {
pbHor.setSecondaryProgress((int) (pbHor
.getSecondaryProgress() * 1.2));
}
break;
case R.id.btnReduce:
// 如果是增加按钮,因为进度条的最大值限制在100,第一刻度限制在10.第二刻度限制在20
// 在此限度内,以10点为基数进行递减。
// 使用incrementXxxProgressBy(int)
if (pbHor.getProgress() > 10) {
pbHor.incrementProgressBy(-10);
}
if (pbHor.getSecondaryProgress() > 20) {
pbHor.incrementSecondaryProgressBy(-10);
}
break;
}
}
}; }
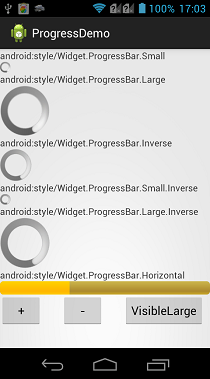
展示效果:初始--递增--隐藏
SeekBar
SeekBar,拖动条控件 ,间接继承自ProgressBar,所以与进度条类似,但是进度条采用颜色填充来表名进度完成的程度,而拖动条则通过滑动的位置来标识数值。
SeekBar继承自ProgressBar,所以也继承了它的属性设置,上面介绍的一些属性在SeekBar中都可以用到。因为SeekBar涉及到一个滑块的概念,所以新增了属性android:thumb来通过设置一个Drawable对象,指定自定义滑块的外观,当然如果不设定也可以默认使用Android自带的风格。
当用户按住滑块进行滑动的时候,会触发一个SeekBar.OnSeekBarChangeListener事件,这是一个接口,需要开发人员实现三个方法:
- onProgressChanged(SeekBar seekBar,int progress,boolean fromUser):滑块在移动的时候响应。seekBar为触发事件的SeekBar控件,progress为当前SeekBar的滑块数值,fromUser为是否用户拖动产生的响应。
- onStartTrackingTouch(SeekBar seekBar):滑块开始移动的时候响应。
- onStopTrackingTouch(SeekBar seekBar):滑块结束移动的时候相应。
下面通过一个示例来讲解一下SeekBar的基本用法。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id="@+id/textview1"
android:layout_width="match_parent"
android:layout_height="30dp" /> <TextView
android:id="@+id/textview2"
android:layout_width="match_parent"
android:layout_height="30dp" /> <SeekBar
android:layout_marginTop="30dp"
android:id="@+id/seekbar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30" />
<!--设置一个拖动条,滑块为定义的bar图片-->
<SeekBar
android:layout_marginTop="30dp"
android:id="@+id/seekbar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="20"
android:thumb="@drawable/bar"
android:secondaryProgress="80" /> </LinearLayout>
实现代码:
package com.bgxt.progressbarseriesdemo; import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.SeekBar.OnSeekBarChangeListener; public class SeekBarActivity extends Activity {
private TextView textview1, textview2;
private SeekBar seekbar1, seekbar2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_seekbar); textview1 = (TextView) findViewById(R.id.textview1);
textview2 = (TextView) findViewById(R.id.textview2);
seekbar1 = (SeekBar) findViewById(R.id.seekbar1);
seekbar2 = (SeekBar) findViewById(R.id.seekbar2); seekbar1.setOnSeekBarChangeListener(seekBarChange);
seekbar2.setOnSeekBarChangeListener(seekBarChange);
}
private OnSeekBarChangeListener seekBarChange = new OnSeekBarChangeListener() { @Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (seekBar.getId() == R.id.seekbar1) {
textview1.setText("seekbar1停止拖动");
} else {
textview1.setText("seekbar2停止拖动");
}
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
if (seekBar.getId() == R.id.seekbar1) {
textview1.setText("seekbar1开始拖动");
} else {
textview1.setText("seekbar2开始拖动");
}
} @Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
if (seekBar.getId() == R.id.seekbar1) {
textview2.setText("seekbar1的当前位置是:" + progress);
} else {
textview2.setText("seekbar2的当前位置是:" + progress);
} }
};
}
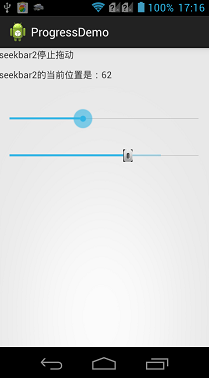
效果展示:
RatingBar
RatingBar,星级评分控件,RatingBar与SeekBar的用法非常相似,并且具有相同的父类AbsSeekBar,AbsSeekbar又继承自ProgressBar。而RatingBar与SeekBar最大的区别在于:RatingBar通过星形图标来表示进度。
RatingBar扩展了AbsSeekbar,所以新增了一些固有的属性,也屏蔽了一些无用的属性,如在RatingBar中就不存在第二进度的概念,新增的属性有如下几个:
- android:isIndicator:设置是否允许用户修改,true为不允许,默认为false,允许。
- android:numStars:设置评分控件一共展示多少个星星,默认5个。
- android:rating:设置初始默认星级数。
- android:stepSize:设置每次需要修改多少个星级。
对于RatingBar而言,当改变其星级选项的时候,会触发一个RatingBar.OnRatingBarChangeListener事件,这是一个接口,需要实现其中的onRatingChanged(RatingBar ratingBar,float rating,boolean fromUser)方法,其中ratingBar表示触发事件的控件,rating表示当前的星级,fromUser表示是否用户触发的修改事件。
在这里需要注意的一点就是,因为继承关系,RatingBar也有Progress属性,但是还有另外一个属性rating表示星级。这两个属性代表的意义是有区别的,区别在于Progress属性针对的是Max属性设置的值而言的,而rating是单纯的表示第几颗星。
下面通过一个示例来展示一下评分控件的基本使用。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="评分控件的使用"
android:textSize="20dp" /> <RatingBar
android:id="@+id/rbRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <RatingBar
android:id="@+id/rbRating1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="false"
android:max="100"
android:numStars="4"
android:rating="2.5"
android:stepSize="0.5" /> </LinearLayout>
实现代码:
package com.bgxt.progressbarseriesdemo; import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.Toast; public class RatingBarActivity extends Activity implements OnRatingBarChangeListener { private RatingBar rbRating,rbRating1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ratingbar);
rbRating=(RatingBar)findViewById(R.id.rbRating);
rbRating1=(RatingBar)findViewById(R.id.rbRating1);
//手动设置第一个RatingBar的属性值
rbRating.setMax(100);
rbRating.setProgress(20);
rbRating.setOnRatingBarChangeListener(this);
rbRating1.setOnRatingBarChangeListener(this);
}
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
//分别显示Progress属性和rating属性的不同
int progress=ratingBar.getProgress();
Toast.makeText(RatingBarActivity.this, "progress:"+progress+" rating :"+rating,Toast.LENGTH_SHORT).show();
} }
展示效果:
总结
以上就详细说明了ProgressBar控件以及其两个子控件的用法,此处不包括控件样式的设置,对于控件的展示效果,以后再进行详解。
请支持原创,尊重原创,转载请注明出处。谢谢。

Android--UI之ProgressBar的更多相关文章
- [Android UI] ProgressBar自定义
转载自:http://gundumw100.iteye.com/blog/1289348 1: 在JAVA代码中 在java代码中 ProgressBar 继承自View, 在android ...
- Android UI开发详解之ActionBar .
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果. 一.添加A ...
- android UI线程安全问题
在Android的子线程去更新UI的内容,会导致不确定的异常. 因为Android有个模式是,单一线程模型:Android UI工具箱(toolkit)不是一个线程安全的,并且它总是被放在主线程上操作 ...
- Android学习笔记- ProgressBar(进度条)
本节引言: 本节给大家带来的是Android基本UI控件中的ProgressBar(进度条),ProgressBar的应用场景很多,比如 用户登录时,后台在发请求,以及等待服务器返回信息,这个时候会用 ...
- GitHub上受欢迎的Android UI Library
GitHub上受欢迎的Android UI Library 内容 抽屉菜单 ListView WebView SwitchButton 按钮 点赞按钮 进度条 TabLayout 图标 下拉刷新 Vi ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
- Android UI组件----自定义ListView实现动态刷新
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/3 ...
- Android笔记(二十三) Android中的ProgressBar(进度条)
圆形进度条和水平进度条 进度条也是UI界面一种非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比,进度条可以动态的显示进度,避免长时间的执行某个耗时操作时,让用户感觉程序失去了相应,从而更好的 ...
- 各种Android UI开源框架 开源库
各种Android UI开源框架 开源库 转 https://blog.csdn.net/zhangdi_gdk2016/article/details/84643668 自己总结的Android开源 ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
随机推荐
- OvO
OvO 知乎 网易云 图书馆 B站 小众软件 360极速浏览器下载 开源下载工具 下载地址1 下载地址2 下载地址3
- 记录一下maven使用过程中的问题
Failed to execute goal on project bos_fore: Could not resolve dependencies for project 上面问题,我把<de ...
- rn下的弹性布局
重点: 1]react native 下的弹性布局名字叫:flexDirection 2]flexDirection的默认值是column而不是row,而flex也只能指定一个数字值. 3]使用fle ...
- python线程——创建和启动
可以通过实例化一个threading.Thread()对象来创建子线程. import threading import time def listen_music(num): print(" ...
- POI导入和导出Excel总结
POI导入和导出Excel总结 POI使用总结 1.POI读取Excel 打开工作簿的方式有以下两种简单的应用,POI读取和输出工作簿文件都可以通过以下两种方式来声明: //通过输入流的方式打开本 ...
- PLSQL设置细节
1. tnsnames.ora 文件设置中,前面不能包含空格,否则:无法解析连接字符串 2. 当一切配置都正确,但是还是无法连接:“身份证明检索失败” 解决:打开tns_admin配置连接串的目录,修 ...
- vue中集成pdfjs自定义分页
<template> <div id="div_read_area_scrool" class="no-scrollbar--x" :styl ...
- EmEditor注册码
Emeditor 是一款非常好用的文本编辑器 Emeditor 注册码 姓 名:ttrar.com 序 列 号:DKAZQ-R9TYP-5SM2A-9Z8KD-3E2RK 姓 名:whyida 序 列 ...
- JAVA EE:第一个例子(登录)
名称 代码 说明 web.xml配置文件 <?xml version="1.0" encoding="UTF-8"?> <web-app xm ...
- jwt vs session 以rails 为例 (翻译部分)
原文地址:https://pragmaticstudio.com/tutorials/rails-session-cookies-for-api-authentication 普通方式: 令牌为基础的 ...