关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
楼主是使用vue-cli构建的页面,代码是vscode,然后使用hbuilder打包成移动端的安装包。首先确认在npm run build 之后没有问题(默认dist文件夹),可以使用anywhere开一个服务器看看。
在确保咩有问题的情况下,将dist文件夹直接拖进 hbuilder (hbuilder下载地址)中,

,在dist上面右击,点击 转换成移动app,dist的图标会由 W 变成 A,如图:

,dist文件夹中会新增manifest.json(这个是app的配置文件,修改app图标等,双击可以进入修改界面(参考文档)),如图:

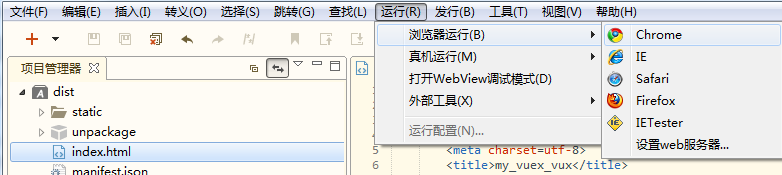
,点击 index.html,运行,浏览器运行,如图

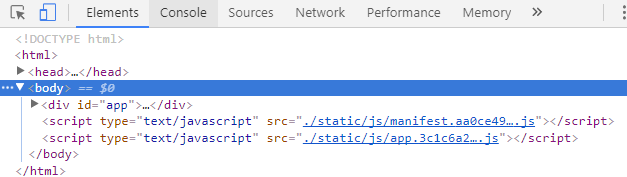
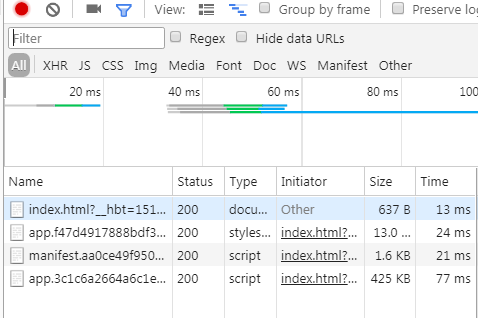
,点击之后空白(楼主用的是chrome),但是加载没有问题,


解决方案有:
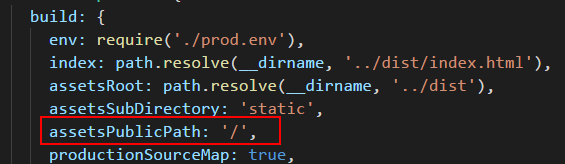
1、在build下的配置路径出了问题
修改assetsPublicPath为: './ '

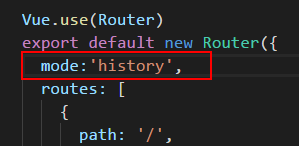
2、由于hbuilder的默认格式,路由不能使用history模式
将mode:‘history’ 注释即可

关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案的更多相关文章
- vue2.0+mintui+hbuilder 打包移动端app之后出现空白页面的解决方案
1.首先使用的是vue-cli构建的页面,用hbuildX打包成移动端的安装包(hbuildX打包成app的流程,请看自行搜索) 2.cnpm install build 生成dist文件夹,里面包含 ...
- HBuilder打包vue项目app后空白,并请求不到数据
(解决空白问题)在打包之前一定要修改 config 目录下的 index.js 文件中的 bulid 模块打包配置项,否则会出现空白,如图 修改前 assetsPublicPath= '/',. ...
- 基于vue2.0的一个豆瓣电影App
1.搭建项目框架 使用vue-cli 没安装的需要先安装 npm intall -g vue-cli 使用vue-cli生成项目框架 vue init webpack-simple vue-movie ...
- Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)
本文系博主原创,未经许可不得转载.如未经本人同意,私自转载或盗取资源提供下载,本人保留追究其法律责任的权利. 调试基于WebView的Hybrid App最舒服的工具当然是Chrome自带的开发者工具 ...
- VUE项目用hbuilder 打包为手机APP
一.测试项目是否可以正确运行 指令:npm run dev 首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目 不必非得是像我这样的,这一步的目的只是测试一下咱们的 ...
- vue+hbuilder 打包成移动app
查看了很多网上写的改来改去都在手机上运行不起来,运行起来又是白屏:最后放弃,自己结合文档搞吧! 1. 项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPubl ...
- Vue2.0项目打包后只能访问首页,其他页面路径错误找不到
原因是你使用了vue-router的history,可以尝试去掉 // mode:"history",
- HBuilder 做移动端app流程
1.新建一个移动项目 2.编写代码 3.发行-发行为原生安装包,配置参数 选择icon 和引导页
- 报表移动端app如何实现页面自适应?
1. 描述 PC上制作好的报表,在手机端查看的时候,报表软件默认的自适应效果不尽人如意.例如,报表比较大,到手机上被缩的非常小,字都看不清等等.为此FineReport增加了选项可以手动控制报表在移动 ...
随机推荐
- (Swiftmailer)高效的PHP邮件发送库
Swiftmailer是一个类似PHPMailer邮件发送组件,它也支持HTML格式.附件发送,但它发送效率相当高,成功率也非常高,很多PHP框架都集成了Swiftmailer. Swiftmaile ...
- 移动端比较好用的滑动条 vue-slider-component
安装: npm install vue-slider-component <template> <div> <vue-slider v-model="value ...
- JS入门经典第四章总结
charAt():该函数有一个参数,即选择哪一个位置上的参数.返回值就是该位置上的字符. charCodeAt():该函数有一个参数,即选择哪一个位置上的参数.返回值是该位置字符在Unicode字符集 ...
- 可遇不可求的Question之MySqlClient的Guid 类型的映射篇
关于 Guid 类型的映射 MySql 没有原生的 Guid 类型,一般使用 binary(16) 或者 char(36) 这两个类型.早期版本的 Connector/Net 将 binary(16) ...
- Apache Tomcat Eclipse Integration
An Illustrated Quick Start Guide Apache Tomcat makes hosting your applications easy. The Eclipse IDE ...
- 网络操作系统 第九章 DHCP服务器管理与配置
本章小结 本章介绍了DHCP服务器的基本概念,基本原理和主要功能,详细说明了Window是下DHCP服务器的安装配置和Linux下DHCP 服务器的安装配置,通过本章的学习.读者能够理解动态主机配置协 ...
- POM文件详解(2)
1 项目构建 <!-- 构建项目需要的信息 --> <build> <!-- 子项目可以引用的默认插件信息.该插件配置项直到被引用时才会被解析或绑定到生命周期. ...
- maven 本地仓库无法更新到最新版本的jar包
maven 本地仓库无法更新到最新版本的jar包 描述:maven 本地仓库无法更新最新版的jar包导致项目一直报错 解决:去jar包版本所在目录,删除掉所有红框内文件,重新用ide导入
- Spring Boot 2 - 使用CommandLineRunner与ApplicationRunner
本篇文章我们将探讨CommandLineRunner和ApplicationRunner的使用. 在阅读本篇文章之前,你可以新建一个工程,写一些关于本篇内容代码,这样会加深你对本文内容的理解,关于如何 ...
- AngularJS 四大特性
1.模块化 2.双向数据绑定 3.依赖注入 4.mvc模式
