【css】IE盒子模型和标准W3C盒子模型
其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。
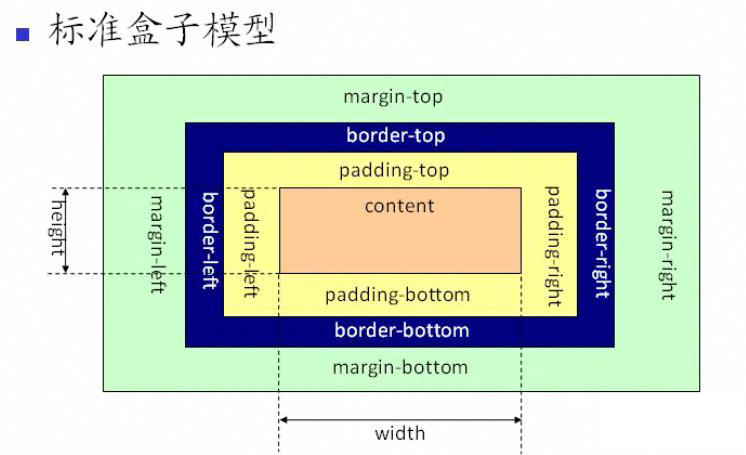
1.标准盒子

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
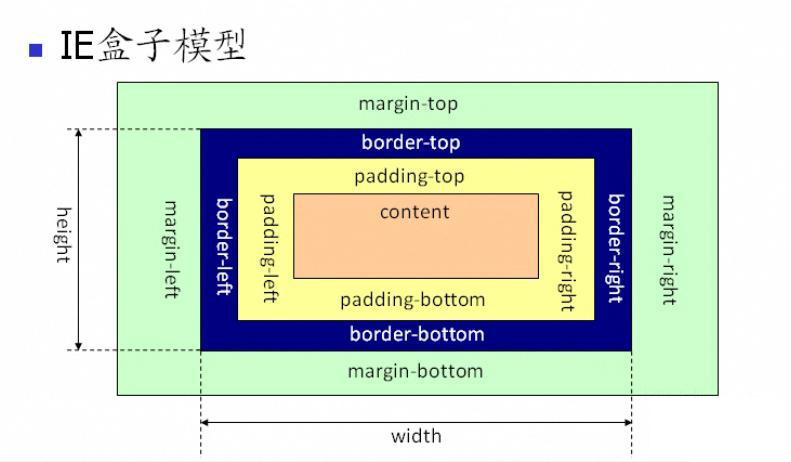
2.IE盒子

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
总结:
例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:
宽 20*2 1*2 10*2 200=262px
高 20*2 1*2*10*2 50=112px
盒子的实际大小为:
宽 1*2 10*2 200=222px
高 1*2 10*2 50=72px;
如果用IE 盒子模型,那么这个盒子需要占据的位置为:
宽 20*2 200=240px
高 20*2 50=70px,
盒子的实际大小为:宽 200px、高 50px。
注意:应该选择“标准 W3C 盒子模型”了,必须在网页的顶部加上 DOCTYPE 声明。
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
作者:smile.轉角
QQ:493177502
【css】IE盒子模型和标准W3C盒子模型的更多相关文章
- IE盒模型和标准w3c盒模型
Margin(外边距) - 清除边框外的区域,外边距是透明的.Border(边框) - 围绕在内边距和内容外的边框.Padding(内边距) - 清除内容周围的区域,内边距是透明的.Content(内 ...
- CSS——(2)与标准流盒模型
部分博客<CSS--(1)基础>中简介了CSS的概念和几种用法,如今主要是介绍其的核心内容. 盒子模型 为了理解盒子模型,我们能够先从生活中的盒子入手.盒子是用来放置物品的,内部除了有物品 ...
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型(转)
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- IE和W3c盒模型
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版.其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型.他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型: 从上 ...
- 标准W3C盒子模型和IE盒子模型
标准W3C盒子模型和IE盒子模型 CSS盒子模型:网页设计中CSS技术所使用的一种思维模型. CSS盒子模型组成:外边距(margin).边框(border).内边距(padding).内容(co ...
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- W3C盒子与IE盒子模型
盒模型: 内容(content).填充(padding).边界(margin). 边框(border) IE的content部分把 border 和 padding计算了进去 例:一个盒子的 marg ...
- IE盒子模型和W3C盒子模型
IE盒模型出现在ie5.5以下的版本当中,ie6以上就实行W3C盒模型. box-sizing有两个属性,border-box和content-box. border-box对应传统的盒子模型,即ie ...
- IE盒模型与W3C盒模型区别
前两天被人问到,叫我解释一下标准盒模型与IE盒模型,额,当时只能说,知道一点,但是没有深入的去探讨过,所以下来之后就自己写了例子,亲自去验证并且查看了网上的一些资料,现将其整理如下: 一.css盒模型 ...
随机推荐
- CSS3布局之box-flex的使用
语法: box-flex:<number> 其中number取值:使用浮点数指定对象所分配其父元素剩余空间的比例.设置或检索伸缩盒对象的子元素如何分配其剩余空间.(伸缩盒最老版本) htm ...
- 2018-09-24 Java源码英翻中网页演示
在线演示地址: 源代码翻译 两部分如下. 独立的Java代码翻译库 续前文代码翻译尝试-使用Roaster解析和生成Java源码 源码库: program-in-chinese/java_code_t ...
- spring boot mybatis 打成可执行jar包后启动UnsatisfiedDependencyException异常
我的spring boot + mybatis项目在idea里面执行正常,但发布测试环境打成可执行jar包后就启动失败,提示错误如下: [ ERROR] [2018-08-30 17:23:48] o ...
- 如何用ABP框架快速完成项目(2) - 快的定义!
为什么要从快的角度来讲这系列课程呢? 因为快是一个很统一很清晰的标准. 所有人对时间都有一个统一清晰的概念. 比如说这系列课程会讲到的一个实例: 集成LinqToExcel, 用我的方法大概耗时 ...
- python+selenium+PhantomJS爬取网页动态加载内容
一般我们使用python的第三方库requests及框架scrapy来爬取网上的资源,但是设计javascript渲染的页面却不能抓取,此时,我们使用web自动化测试化工具Selenium+无界面浏览 ...
- SSL与TLS 区别 以及介绍
SSL:(Secure Socket Layer,安全套接字层),位于可靠的面向连接的网络层协议和应用层协议之间的一种协议层.SSL通过互相认证.使用数字签名确保完整性.使用加密确保私密性,以实现客户 ...
- MyBatis-Plus初步使用
在使用mybatis的过程中,我们会发现需要自己写很多的mapper和mapper.xml配置文件,很多时候会写到相当多的重复代码,特别是普通的增删改查,这样不仅会影响我们的开发效率,也会使得代码变的 ...
- DAY4(python)打印字符串以及增删改查
用while循环打印字符串 #if i in s: # print ( i ) s='nanfjkhndaol' index = 0 while 1 : print (s[index]) index+ ...
- linux(centos)无中文输入,如何解决
1.终端执行安装命令 yum install "@Chinese Support" 2.如下图,多出Input method 3.点击进行配置 4.reboot重启系统,新建一个文 ...
- 2016-04-25-信息系统实践手记6-JS调用Flex的性能问题一例
layout: post title: 2016-04-25-信息系统实践手记6-JS调用Flex的性能问题一例 key: 20160425 tags: GIS JS FLEX 技术选型 性能 API ...
