css3基础一
1,css简介
CSS 用于控制网页的样式和布局。样式定义如何显示html元素,样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
css模块主要是包括:
选择器,框模型,背景边框,文本效果,2d/3d转换,动画,多列布局,用户界面
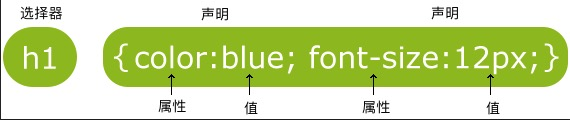
css主要部分是选择器和声明以及声明对应的值:

2,id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。注意: ID属性不要以数字开头
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#para1 /*为所有id等于para1的元素设置css样式*/
{
text-align:center; /*排列居中*/
color:red; /*字体是红色*/
}
</style>
</head>
<body>
<p id="para1">Hello World!</p> /*这个元素会受影响,下一个不会*/
<p>这个段落不受该样式的影响。</p>
</body>
</html>
3,class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.center /*为所有class等于center的元素设置格式*/
{
text-align:center;
}
</style>
</head> <body>
<h1 class="center">标题居中</h1> /*h1和p都会受到影响*/
<p class="center">段落居中。</p>
</body>
</html>
4,插入样式表
方法有三:外部样式表,内部样式表,内联样式。
外部样式表:
可以通过使用一个样式表来改变整个站点的外观,每个页面使用头部的<link>标签链接到样式表,大约相当于import。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
mystyle.css样式表的设置:
hr {color:sienna;} /*横线的意思,这个标签单个出现*/
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
自己尝试了一下,并没有成功,不知道问题在哪里,学学再回来看。
内部样式表:
把各种样式设置直接放在style里,放在<head>中就可以了,和放在css文件中是一样的
内联样式:
就是不采用内部样式或者外部样式表的环境设置,自己的元素中定义自己的样式,只能在自己的标签上起作用,有点像linux里的虚拟机,也很像class中继承父类但是可以修改某些默认的属性和方法。
多重样式表的优先级如下:
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
但是在具体操作中,内部样式和外部样式哪一个比较后被加载,浏览器就会应用哪个
5,background背景
- background-color 背景颜色、
- 十六进制 - 如:"#ff0000"
- rgb(255,0,0) ,分别对应红绿蓝
- 颜色名称
- background-image
<style>
body
{
background-image:url('paper.gif'); /*优先显示背景图*/
background-color:#cccccc; /*没有背景图的时候显示背景颜色*/
}
</style>
- background-repeat:
- background-repeat:repeat-x;表示在水平方向平铺,竖直方向改成y,平铺的意思就是图不够大就复制几个彼此连接起来。
- background-repeat:no-repeat;不平铺,不平铺的时候一般会跟着background-position 属性
- background-attachment:background-attachment:fixed;图像固定,不会随着页面滚动。scoll会随着滚动。
- background-position:background-position:right top表示背景图居于右上。
背景可以简写:
像这样:body {background:#ffffff url('img_tree.png') no-repeat right top;}
简写的顺序:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
学到了这里http://www.runoob.com/css/css-background.html
css3基础一的更多相关文章
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- css3基础教程十六变形与动画animation
前面我们讲过的变形与动画一般都是通过鼠标的单击.获得焦点,被点击或对元素进行一定改变后以后触发效果的,那么有没有像Flash一样自动播放的动画效果呢?答案当然是肯定的,这就是我们今天要讲到的anima ...
- CSS3 基础知识
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- CSS3 基础知识[转载minsong的博客]
CSS3 基础知识1.边框 1.1 圆角 border-radius:5px 0 0 5px; 1.2 阴影 box-shadow:2px 3px 4px 5px rgba(0,0,0 ...
- CSS3基础知识
CSS3基础 1 样式表的使用 1.内联样式表. 只影响单个元素,常用于标签. <p style="color: aqua;font-size: 20px">This ...
- CSS3基础入门03
CSS3 基础入门03 线性渐变 在css3当中,通过渐变属性实现之前只能通过图片实现的渐变效果.渐变分为线性渐变和径向渐变以及重复渐变三种.线性渐变的模式主要是颜色从一个方向过渡到另外一个方向,而径 ...
- CSS3基础入门02
CSS3 基础入门02 边框相关属性 border-radius 通过这个属性我们可以设置边框圆角,即可以将四个角设置为统一的圆角,也可以单独的设置具体的某一个角的圆角. grammer: borde ...
- h5、css3基础
一.html(超文本标记语言) 作用:实现页面布局 页面由许多标记符号组成 由浏览器解释执行 二.html主题创建方式 !(英文状态)+tab html:4s+tab html:5+tab 三.标签 ...
- CSS3基础入门01
CSS3 基础入门 01 前言 相对于css2来说,css3更新了很多的内容,其中包括选择器.颜色.阴影.背景.文本.边框.新的布局方案.2d.3d.动画等等. 而如果想要学习css3的诸多部分,不妨 ...
- 《HTML5与CSS3基础教程(第8版)》
<HTML5与CSS3基础教程(第8版)> 基本信息 原书名:HTML and CSS:visual quickstart guide 作者: (美)Elizabeth Castro ...
随机推荐
- 老项目用webpack中文乱码问题解决记录
有个很久(有多久呢,你还记得jquery1.6的年代吗...)的项目需要新加一些功能,又想使用新的生产力工具比如说webpack,es6,vue神马的.原来的项目整体都是用GBK编码的,这特么...坑 ...
- c#Linq联合查询
public void Test2() { var queryResult1 = from e in empArray from l in empLevelArray select new { e, ...
- springboot 修改页面不重启
shifr+alt+commond+/ <!-- 热部署模块 --><dependency> <groupId>org.springframework.boot&l ...
- 最短路经算法简介(Dijkstra算法,A*算法,D*算法)
据 Drew 所知最短路经算法现在重要的应用有计算机网络路由算法,机器人探路,交通路线导航,人工智能,游戏设计等等.美国火星探测器核心的寻路算法就是采用的D*(D Star)算法. 最短路经计算分静态 ...
- Luogu P4011 孤岛营救问题
题目链接 \(Click\) \(Here\) 注意坑点:一个地方可以有多把钥匙. 被卡了一会,调出来发现忘了取出来实际的数字,直接把二进制位或上去了\(TwT\),其他的就是套路的分层图最短路.不算 ...
- exgcd证明和最基础应用
如何求解这个方程:\(ax + by = gcd (a, b)\)? \(∵gcd(a, b) = gcd (b, a \% b)\) \(∴\)易证 $ gcd(a, b)$ 总是可以化为 \(gc ...
- pt-archiver数据导入迁移工具
pt-archiver数据导入迁移工具 一直想明白,如何将一个大表的数据,每多少行数据已提交,分批次的转储到另外的地方,幸好有现成的工具,赶紧把实验成功的操作记录下来. 原理就不解释了,直接上最常用的 ...
- go websocket
websocket介绍 The WebSocket Protocol RFC6455,这个是WebSocket的RFC文档,所以内容非常全面(当然只涉及协议,不涉及具体实现),不过内容太多,如果是初 ...
- C++ 二维数组作为形参传递使用实例
在线代码编辑器: http://codepad.org/ 1.*指针 void display(int *arr, const int row, const int col) { ; i < r ...
- jQuery使用(二):DOM样式操作和属性操作
DOM取值与赋值 .html() .text() .size() 1.html()方法类似原生DOM的属性innerHTML,不传入参数的时候默认为取指定元素内的HTML内容,包含前后空白文本结构,以 ...
