JS学习笔记Day5
一、变量的作用域
1.作用域:变量的作用范围
2.全局变量:变量在整个程序都是有效的(从程序开始到程序结束变量均有效)在函数体外部定义的变量都是全局变量;在函数体内部 没有用var定义的变量也有可能是全局变量
3.局部变量:变量只能在函数体的内部使用,跳出函数体后局部变量自动销毁 在函数体内部通过var定义的变量或函数的形式参数
4.作用域链:在函数体内部修改某个变量的值,如果修改的是局部变量,该变量也是局部的,如果修改的是全局变量,该变量就是全局变量
如何确定修改的是局部变量还是全局变量:向上查找,如果再函数体内部找到就返回,说明修改的是局部变量;如果在函数体内部没有查找到,就向函数体的外面继续查找,找到就返回,说明修改的就是全局变量
二、浏览器如何解析JS代码
1.浏览器解析JS代码的过程
1)第一步:预解析 找var和function
找到var相当于找到一个变量,为这个变量提前赋予一个undefined值
找到function也就相当于找到一个函数为这个含糊提前赋予这个函数块本身
注:预解析是,当遇到变量和函数重名时,保留函数
2)第二步:逐行解析代码
逐行解读代码时,如果遇到表达式,会将仓库中变量的值改变
2.变量的提升
在函数体内部使用var定义的变量,会将该变量的定义提升到函数的最顶端,但只提升定义,不赋值
function fn(){
alert(num);
var num = 90;
}
等价
function fn(){
var num;
alert(num);
num = 90;
}
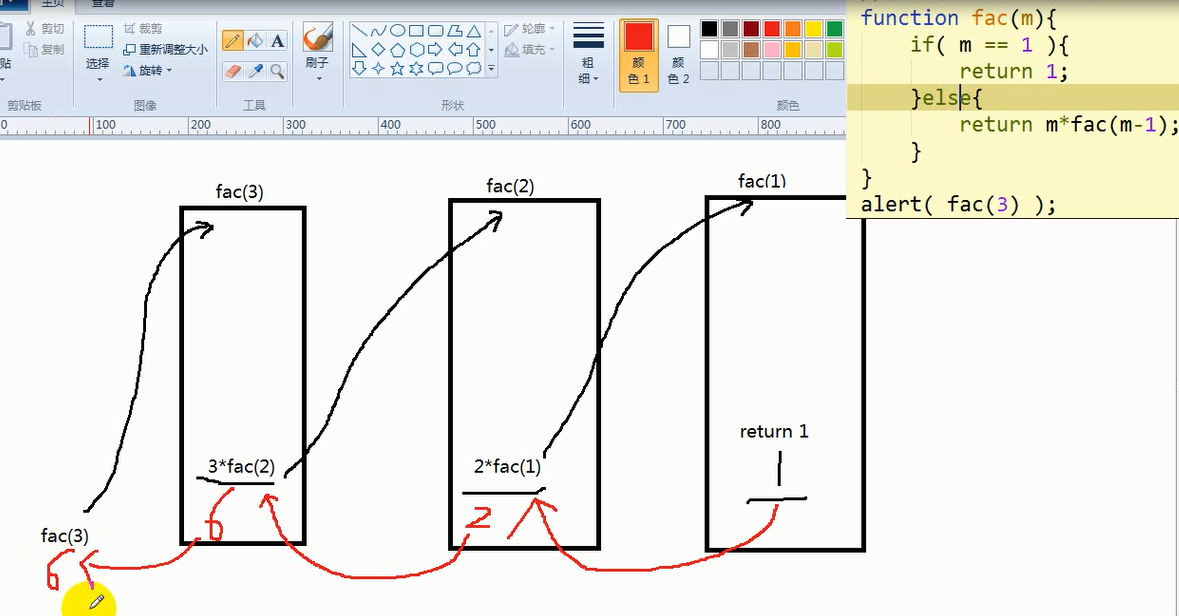
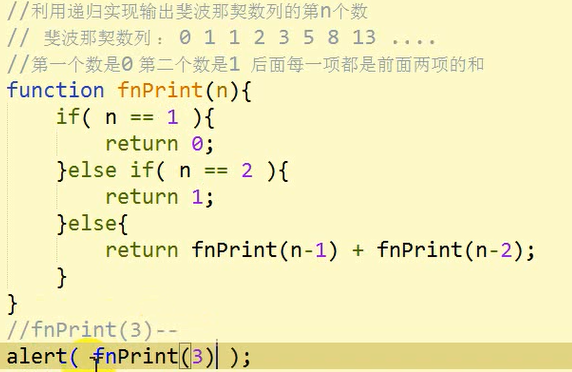
三、函数的递归调用
递归:函数自己调用自己
递归的本质:实现循环 执行效率较低 反复开辟存储单元


四、函数和时间的关系
1.事件:对元素的某个操作
2.事件的种类:
1)鼠标事件:
onclick 单击
ondbclick 双击
onmouseover 滑入
onmouseout 滑出
onmouseenter 滑入
onmouseleave 滑出
onmousemove 移动
onmousedown 按下
onmouseup 抬起
2)键盘事件
onkeyup 抬起
onkeydown 按下
3)页面事件
onload 页面加载事件
4)表单事件(主要用于操作表单元素)
onfocus 获取焦点事件
onblur 失去焦点事件
onchange 改变事件
onsubmit 表单提交事件
3.事件用法
元素.事件名 = function(){
}
事件三要素:
事件源 名称名词
事件 动词
事件处理程序 函数
一般事件处理程序都是函数 事件都要依赖于函数执行
五、JS对页面元素的操作
第一步查找要操作的页面元素
1.样式操作:元素.style.样式 = “值”
2.属性操作(这里的属性指的是标签的输入 例如:img标签的src属性):元素.属性 = 值
3.内容操作:1)非表单内容:元素.innerHTML = “内容”
2)表单内容:元素.value = “值”
六、对象
对象就是一个整体,将多个变量组合起来,描述一个整体,就是对象
var obj = {
键 :值,
键 :值,
...
}
说明:键就是变量名,值可以是任意类型;如果值是一个函数,说明该键就是对象的方法;如果值不是函数,说明该键就是该对象的属性
对象的特征:所有的对象都有属性和方法(属性和方法可以自定义)
JS学习笔记Day5的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- jq的$.each()方法
jq的$.each()方法: 语法:jQuery.each(object, [callback]) 回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容.如果需要退出 each ...
- How to recovery compiz
sudo apt install compizconfig-settings-manager dconf reset -f /org/compiz/ setsid unity dconf list / ...
- 后台web端的react
在api.js里,存放着各种功能引用的方法,比如这个fakeRegister,里面传参数params,返回要要调回的地址,${HOST1}/user/register requset会返回codeme ...
- Spring MVC 使用介绍(一)—— 概述
一.Web MVC简介 1.经典的MVC架构 存在的问题:1.控制器负责流程控制.请求数据整理与校验.模型与视图选择等功能,过于复杂.2.模型层没有进行分层设计 2.改进的MVC设计 1)控制器功能拆 ...
- 19JDBC初体验
一.JDBC常用类和接口 JDBC(Java DataBase Connectivity,java数据库连接)是一种用于执行SQL语句的Java API.JDBC是Java访问数据库的标准规范,可以为 ...
- BZOJ1005 HNOI2008明明的烦恼(prufer+高精度)
每个点的度数=prufer序列中的出现次数+1,所以即每次选一些位置放上某个点,答案即一堆组合数相乘.记一下每个因子的贡献分解一下质因数高精度乘起来即可. #include<iostream&g ...
- LOJ6436 [PKUSC2018] 神仙的游戏 【FFT】
题目分析: 题目要求前后缀相同,把串反过来之后是一个很明显的卷积的形式.这样我们可以完成初步判断(即可以知道哪些必然不行). 然后考虑一下虽然卷积结果成立,但是存在问号冲突的情况. 箭头之间应当不存在 ...
- Mining Station on the Sea HDU - 2448(费用流 || 最短路 && hc)
Mining Station on the Sea Time Limit: 5000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Jav ...
- 在ubuntu上安装运行ionic项目
1.安装nodejs.npm curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install - ...
- Tarjan总结(缩点+割点(边)+双联通+LCA+相关模板)
Tarjan求强连通分量 先来一波定义 强连通:有向图中A点可以到达B点,B点可以到达A点,则称为强连通 强连通分量:有向图的一个子图中,任意两个点可以相互到达,则称当前子图为图的强连通分量 强连通图 ...
