vue(基础二)_组件,过滤器,具名插槽
一、前言
主要包括: 1、组件(全局组件和局部组件)
2、父组件和子组件之间的通信(单层)
3、插槽和具名插槽
4、过滤器
二、主要内容
1、组件
(1)组件在mvc中充当的角色

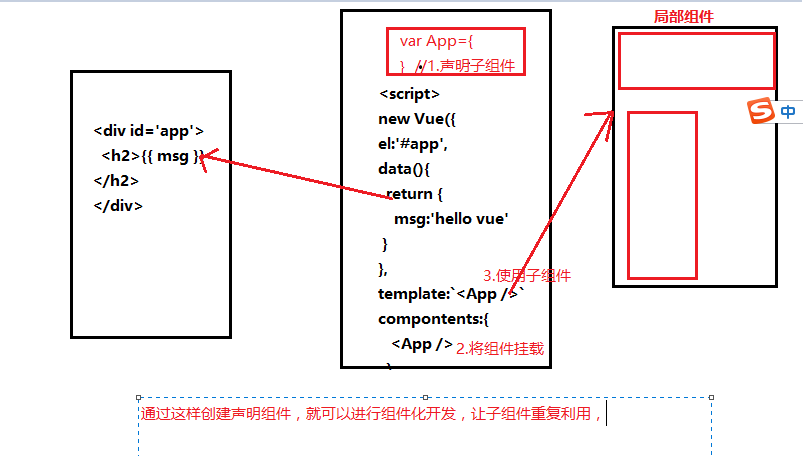
(1)局部组件
三个步骤:1、创建局部主键,2.挂载局部组件,3.使用局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> .h{
width: 400px;
height: 100px;
background-color: red;
} .f{
width: 400px;
height: 50px;
background-color: green; } .c{
width: 400px;
height: 180px;
background-color: blue; }
</style>
</head>
<body>
<div id="app"> </div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
//创建子组件
//1.子组件中没有el,其余和父组件是一样的 var Vheader = {
template:`<header class="h">这是h5的头部</header>`,
data(){
return{ }
}
} var Vcontent = {
template:`<div class="c">这是h5的内容</div>`,
data(){
return{ }
}
} var Vfooter = {
template:`<div class="f">这是h5的尾部</div>`,
data(){
return{ }
}
} var App={ data(){ //2.子组件中这里的data一定要写返回值的形式
return{ }
},
template:`
<div>
<Vheader />
<Vcontent />
<Vfooter /> </div> `,
components:{
Vheader,
Vcontent,
Vfooter }
} new Vue({ el:'#app',
data(){
return { }
},
template:'<App></App>',//使用子组件
components:{
App//挂载子组件 }
}) </script>
</body>
</html>
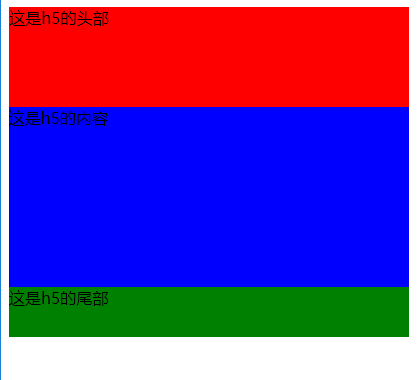
局部组件演示
显示如图:

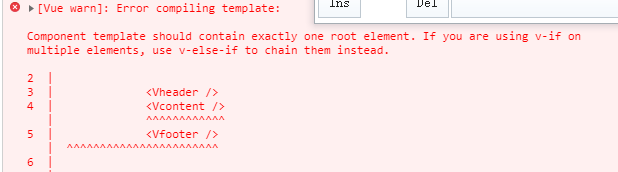
注意点:子组件在调用其他组件的时候也一定要用一个div包裹住,如果不包裹会提示以下错误

var App={
data(){ //2.子组件中这里的data一定要写返回值的形式
return{
}
},
template:`
<div>
<Vheader />
<Vcontent />
<Vfooter />
</div>
`,
components:{
Vheader,
Vcontent,
Vfooter
}
}
(2)全局组件:第一个参数是组件名,使用的时候不需要挂载,直接在页面中使用
Vue.component('Vbtn',{
template:`
<button>按钮</button>
`
});
2、父组件和子组件之间的通信(单层)
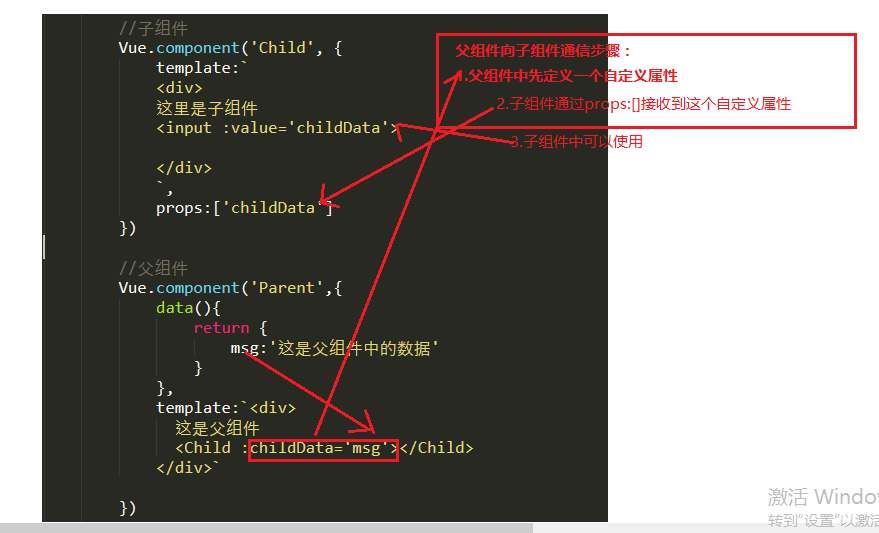
(1)父组件向子组件通信原则:
1.父组件中先给子组件定义一个自定义属性,并将自己的data里面的数据传给这个自定义属性
2.子组件通过props:[]接受自定义属性
3.子组件就可以使用该自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> //子组件
Vue.component('Child', {
template:`
<div>
这里是子组件
<input :value='childData'> </div>
`,
props:['childData']
}) //1.先在父组件中定义一个自定义属性
//2.子组件中用prop[]接收
//父组件
Vue.component('Parent',{
data(){
return {
msg:'这是父组件中的数据'
}
},
template:`<div>
这是父组件
<Child :childData='msg'></Child>
</div>` }) new Vue({
el:'#app',
data(){
return { }
}, template:'<Parent></Parent>', })
</script>
</body>
</html>
父组件向子组件通信
具体实现:

查看页面显示结果:

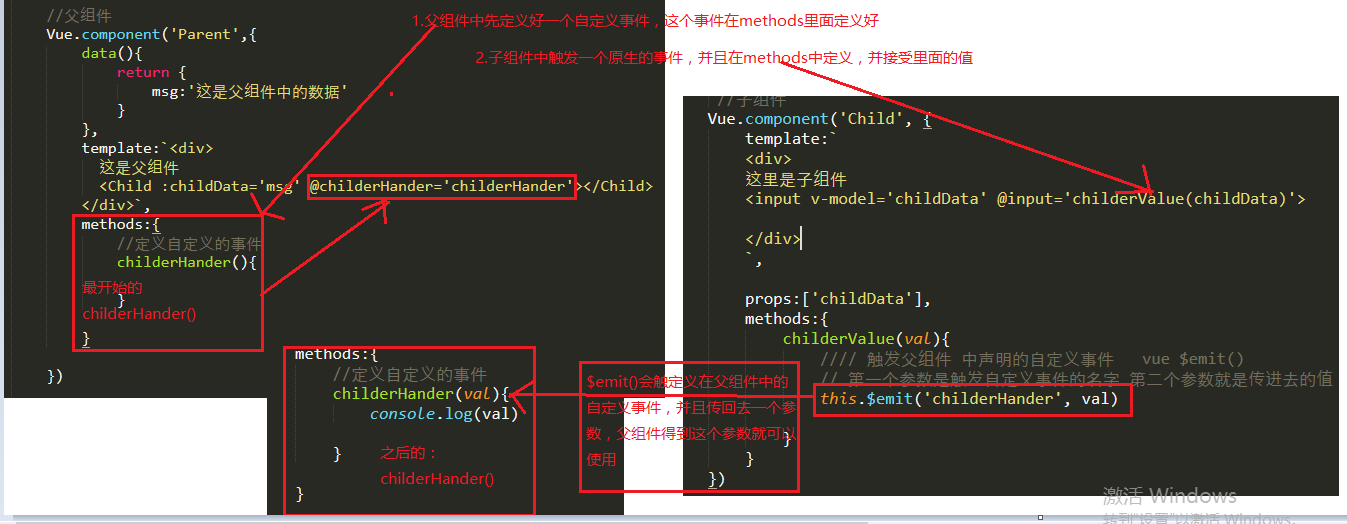
(2)子组件向父组件传递数据原则:
1.在父组件中绑定自定义事件
2.在子组件中触发元原生的事件 在methods中使用$emit()触发已经定义的事件,
$emit()中含有两个参数, 第一个参数:父组件中定义的函数,第二个参数:子组件的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='app'></div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
//子组件
Vue.component('Child', {
template:`
<div>
这里是子组件
<input v-model='childData' @input='childerValue(childData)'> </div>
`, props:['childData'],
methods:{
childerValue(val){
//// 触发父组件 中声明的自定义事件 vue $emit()
// 第一个参数是触发自定义事件的名字 第二个参数就是传进去的值
this.$emit('childerHander', val) }
}
}) //父组件
Vue.component('Parent',{
data(){
return {
msg:'这是父组件中的数据'
}
},
template:`<div>
这是父组件
<Child @childerHander='childerHander'></Child>
</div>`,
methods:{
//定义自定义的事件
childerHander(val){
console.log(val) } } }) new Vue({
el:'#app',
data(){
return { }
}, template:'<Parent></Parent>', })
</script>
</body>
</html>
子组件向父组件传送数据
具体实现如下:

注意:不能直接修改props[]里面的属性,否则会报错:详情参考:https://blog.csdn.net/qq_41009742/article/details/84316157
vue.js:634 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "childData"
found in
---> <Child>
<Parent>
<Root>
3、插槽和具名插槽:官网:https://cn.vuejs.org/v2/guide/components-slots.html#ad
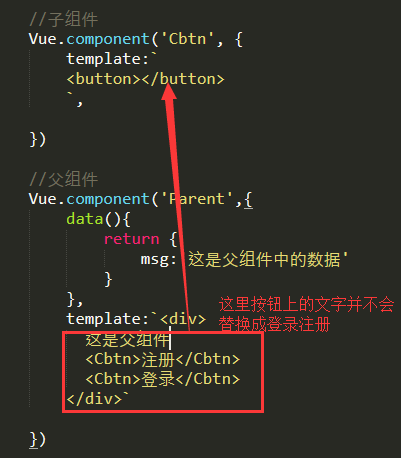
(1)举一个例子引出插槽的概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> //子组件
Vue.component('Cbtn', {
template:`
<button></button>
`, }) //父组件
Vue.component('Parent',{
data(){
return {
msg:'这是父组件中的数据'
}
},
template:`<div>
这是父组件
<Cbtn>注册</Cbtn>
<Cbtn>登录</Cbtn>
</div>` }) new Vue({
el:'#app',
data(){
return { }
}, template:'<Parent></Parent>', })
</script>
</body>
</html>
插槽
核心代码:


在浏览器中查看:发现按钮上面的文字并没有替换成我们想要的,

(2)但是很多时候我们并不希望组件中的数据内容被写死,比如我们想还可以根据自己的需要在组件中加入其它标签,
解决方案:<slot></slot>

4、过滤器
(1)局部过滤
(2)全局过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app"> </div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> // 全局过滤器 Vue.filter('myReverse',function(value,arg1) { return arg1+' '+ value.split('').reverse().join('');
}); new Vue({
el:'#app',
data(){
return { money:50,
msg:'hello vue' }
}, template:'<div><div>{{money | formatMoney}}</div> <div>{{msg | myReverse("hihi")}}</div></div>',
//局部过滤器
filters:{
formatMoney(value){
return '$' + value;
}
} })
</script>
</body>
</html>
局部过滤器和全局过滤器的使用
三、总结
1、
注意点:子组件在调用其他组件的时候也一定要用一个div包裹住
2.prop:[]中的属性原则上是不能随意改动的,如果要改动最好在data定义一个属性来接收
vue(基础二)_组件,过滤器,具名插槽的更多相关文章
- C#_02.12_基础二_.NET类型存储和变量
C#_02.12_基础二_.NET类型存储和变量 一.核心一句:C#程序是一组类型声明(留待后面慢慢体会,现在不是很理解,不强说了) 二.数据类型: 1.预定义了16种数据类型: 其中13种简单数据类 ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- Vue(基础八)_导航守卫(组件内的守卫)
一.前言 主要通过一个例子演示三个钩子的作用: 1.beforeRouteEnter() ...
- Vue(基础四)_总结五种父子组件之间的通信方式
一.前言 这篇文章主要总结了几种通信方式: 1.方式一:使用props: [ ]和$emit() (适用于单层通信) 2.方式二:$attrs和$listeners(适用于多层) 3.方式三:中央处 ...
- Vue基础:子组件抽取与父子组件通信
在工作中承担一部分前端工作,主要使用Vue + Element UI. 随着版本迭代,需求增加,页面往往变得更加臃肿,不易维护.学习子组件的封装和抽取,能更好适应需求. 为什么需要子组件 可复用 将重 ...
- Vue基础知识之组件及组件之间的数据传递(五)
vue中的组件是自定的标签,可以扩展的原生html元素,封装可复用的代码 note: 1.在标签命中不要使用大写,标签名字必须用短横线隔开 2.模板中只能有一个根元素,不能使用并列标签. 定义组件 全 ...
- 前端笔记之Vue(二)组件&案例&props&计算属性
一.Vue组件(.vue文件) 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器 ...
- Vue(基础六)_嵌套路由(续)
一.前言 1.路由嵌套里面的公共路由 2.keep-alive路由缓存 3.导航守卫 二.主要内容 ...
随机推荐
- 规范化Normalization
一.批规范化 Batch Normalization 转自: http://blog.csdn.net/hjimce/article/details/50866313 https://zhuan ...
- vue axios 封装(二)
封装二: http.js import axios from 'axios' import storeHelper from './localstorageHelper' // 全局设置 const ...
- Cherry.chen window.clipboardData实现剪切板操作总结 (好像只有ie好用)
window.clipboardData的作用是在页面上将需要的东西复制到剪贴板上,提供了对于预定义的剪贴板格式的访问,以便在编辑操作中使用. 三个方法 (1)clearData(sDataForma ...
- Oracle 查询两个时间段内的所有日期列表
1.查询某时间段内日期列表 select level,to_char(to_date('2013-12-31','yyyy-mm-dd')+level-1,'yyyy-mm-dd') as date_ ...
- python数据类型知识整理
python数据类型种类 int数字.bool布尔值.dict字典.tunple元组.set集合.list列表.字符串 int数字 #常用来进制转换 num = 11 #转化成2进制 bin_num ...
- Codeforces Round #445 Div. 1
A:每次看是否有能走回去的房间,显然最多只会存在一个,如果有走过去即可,否则开辟新房间并记录访问时间. #include<iostream> #include<cstdio> ...
- BZOJ2877 NOI2012魔幻棋盘(二维线段树)
显然一个序列的gcd=gcd(其差分序列的gcd,序列中第一个数).于是一维情况直接线段树维护差分序列即可. 容易想到将该做法拓展到二维.于是考虑维护二维差分,查询时对差分矩阵求矩形的gcd,再对矩形 ...
- 使用 dmidecode 查看Linux服务器信息
使用 dmidecode 查看Linux服务器信息 来源 http://www.laozuo.org/6682.html 对于大部分普通服务器用户来说,我们选择VPS.服务器产品的时候比较关心的是产 ...
- Android 简单调用摄像头
IDE: android studio3.1.2 界面: activity_main2.xml
- Leetcode 209.长度最小的子数组 By Python
给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的连续子数组.如果不存在符合条件的连续子数组,返回 0. 示例: 输入: s = 7, nums = [2, ...
