SSM_CRUD新手练习(10)返回分页的JSON数据
我们完成了员工的分页查询,但是现在这种做法只能适应浏览器和服务器的交互模式,但在移动互联网时代,客户端不仅仅只有浏览器,还有安卓和IOS客户端。我们的解决方式是AJAX+JSON方式来实现平台无关性。
所以我们现在需要改造我们的查询。
1.index,jsp页面直接发送AJAX请求进行员工分页数据的查询
2.服务器将查询的数据以JSON字符串的形式返回给浏览器
3.浏览器收到JSON字符串,可以使用js对JSON解析,使用js用过dom增删改的形式改变页面。
4.返回JSON,实现客户端的无关性。
所以我们先修改后台的代码,不再返回list.jsp,直接将查询出来的pageInfo对象一JSON字符串的形式返回,代码如下:
/**
* 需要jackson包
* @param pn
* @return
*/
@RequestMapping("/emps")
@ResponseBody
public PageInfo getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn ){
PageHelper.startPage(pn,5);
List<Employee> emps=employeeService.getAll();
//封装了详细的分页信息,包括有我们查询出来的数据,传入我们连续显示的页数
PageInfo page=new PageInfo(emps,5);
return page; }
记得去maven仓库下载jackson包.

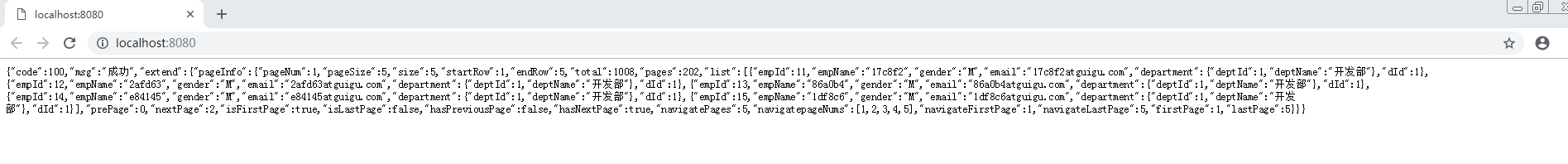
现在我们可以先运行下项目看返回的数据是什么样。

可以看到我们需要的数据都返回了,接下来我们可以新建一个通用的返回类Msg来保存来重新保存返回的结果,添加返回的状态和提示信息等。
package com.atguigu.crud.bean; import java.util.HashMap;
import java.util.Map; /**
* 通用的返回类
*/
public class Msg {
//状态码 100-成功 ,200-失败
private int code;
//提示信息
private String msg;
//用户返回给浏览器的数据
private Map<String,Object> extend=new HashMap<String, Object>(); public int getCode() {
return code;
} public void setCode(int code) {
this.code = code;
} public String getMsg() {
return msg;
} public void setMsg(String msg) {
this.msg = msg;
} public Map<String, Object> getExtend() {
return extend;
} public void setExtend(Map<String, Object> extend) {
this.extend = extend;
}
public static Msg success(){
Msg result=new Msg();
result.setCode(100);
result.setMsg("成功");
return result;
}
public static Msg fail(){
Msg result=new Msg();
result.setCode(200);
result.setMsg("处理失败");
return result;
}
public Msg add(String key,Object value){
this.getExtend().put(key, value);
return this;
}
}
同时修改后台处理请求:
/**
* 需要jackson包
* @param pn
* @return
*/
@RequestMapping("/emps")
@ResponseBody
public Msg getEmpsWithJson(@RequestParam(value="pn",defaultValue="1")Integer pn ){
PageHelper.startPage(pn,5);
List<Employee> emps=employeeService.getAll();
//封装了详细的分页信息,包括有我们查询出来的数据,传入我们连续显示的页数
PageInfo page=new PageInfo(emps,5);
return Msg.success().add("pageInfo",page); } }
结果:

可以看到,自定义成功的状态和msg也一起返回了。数据信息保存在HashMap中。
SSM_CRUD新手练习(10)返回分页的JSON数据的更多相关文章
- 11月13日上午ajax返回数据类型为JSON数据的处理
ajax返回数据类型为JSON数据的处理 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- ajax返回数据类型为JSON数据的处理
JSON数据处理: 1.编码格式必须为utf8 2.echo json_encode($db->GuanQuery($sql)); 返回的是关联数组.json_encode返回的是json数 ...
- PHP中ajax返回数据类型为JSON数据的处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- laravel 返回统一的json数据
laravel 在Api接口开发中,可以使用 response()->json(["code"=>200,"msg"=>"ok&qu ...
- SpringMVC入门(二)—— 参数的传递、Controller方法返回值、json数据交互、异常处理、图片上传、拦截器
一.参数的传递 1.简单的参数传递 /* @RequestParam用法:入参名字与方法名参数名不一致时使用{ * value:传入的参数名,required:是否必填,defaultValue:默认 ...
- Spring MVC返回Map格式JSON数据
问题描述: ajax中走error : function(e) {} 问题背景: 在测试controller层时,试过了ResponseEntity<ResponseModel>这种类型返 ...
- Servlet,JDBC,JSONObject三者配和处理客户端请求并返回正确的json数据
JSON简介 首先我们来理解json(JavaScript Object Notation),如果你熟悉python的字典结构和列表结构,其实json格式是非常容易理解的,当然不熟也不难理解,网上的资 ...
- ASP.Net MVC 在ajax接收controller返回值为Json数据
首先,再次回忆一下ajax的标准用法:(这张图写的比较详细了)(转) 页面部分ajax代码: $.ajax({ url: "/Home/Login?account=&q ...
- Jmeter 提取http请求返回值里json数据参数化方法
第三方插件下载地址:http://jmeter-plugins.org/downloads/all/ 插件下载后解压:找到JMeterPlugins-Extras.jar,把JMeterPlugins ...
随机推荐
- python中list操作方法
1,创建一个列表 只要把逗号分隔的不同的数据项使用方括号括起来即可.如下所示:复制代码 代码如下:list1 = ['physics', 'chemistry', 1997, 2000];list2 ...
- pl/sql报错快速解决方法(新手推荐)
一:简介 今天登录数据库时莫名报了个奇怪的错:ORA-01033: ORACLE initialization or shutdown in progress可能是昨天匆忙电脑没正常关机导致的... ...
- 使用netty HashedWheelTimer构建简单延迟队列
背景 最近项目中有个业务,需要对用户新增任务到期后进行业务处理.使用定时任务定时扫描过期时间,浪费资源,且不实时.只能使用延时队列处理. DelayQueue 第一想到的是java自带的延时队列del ...
- 20175314 《Java程序设计》第七周学习总结
20175314 <Java程序设计>第七周学习总结 教材学习内容总结 第八章:常用实用类 String()类代表字符串:Java 程序中的所有字符串字面值(如 "abc&quo ...
- AHB协议整理 AMBA
本文对AHB协议作了简单整理,整理自两篇文章: AHB总线协议 AHB重点难点总结 1. 简介 AHB总线规范是AMBA总线规范的一部分,AMBA总线规范是ARM公司提出的总线规范,被大多数SoC设计 ...
- Leetcode中sort排序遇到的一些问题
class Solution { public: static bool cmp(vector<int>a,vector<int>b) { ]-a[]<b[]-b[]; ...
- Wordpress 后台更改网址
在 `wp_options` 数据库执行下面两条命令 ```sql update wp_options set option_value = 'your_new_url' where option_n ...
- ABAP开发规范
一.数据库操作 1.禁止修改系统标准表. 2.如果使用到FOR ALL ENTRIES IN语句取数,一定要校验关联内表非空性. 3.禁止一条SELECT关联的表超过5张,需要多表取值的时候建议分开取 ...
- Linux-Centon7常用命令
查看本机IP # ip addr 进入目录 # cd /xxx/xxx 编辑文件,打开文件后,按“Insert”键,进入输入模式(最下面会显示INSERT),将ONBOOT选项改为yes,然后按“Es ...
- java_25.1字节转为字符OutputStreamWriter
public class Demo { public static void main(String[] args){ try { FileOutputStream fos = new FileOut ...
