Postman的Tests标签测试
接口测试最重要的就是返回数据的检查,一个简单的接口,我们可以肉眼检查返回数据,但接口一旦多起来且复杂,每次的检查都会很费劲,此时我们就需要postman 的tests模块来代替
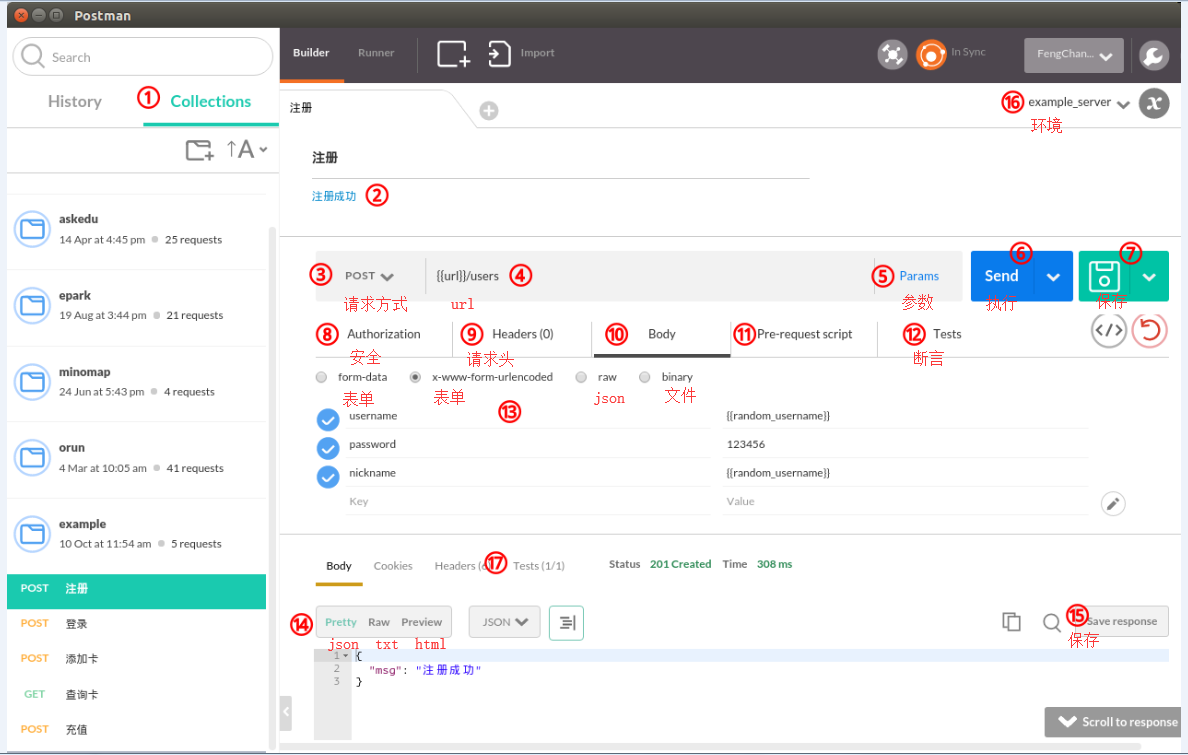
postman面板:

概念:
Postman的test本质上是JavaScript代码,通过我们编写测试代码,每一个tests返回True,或是False。每一个tests实际上就是一个测试用例。
test验证方式:
1.设置全局变量
Set an global variable
对应脚本:
postman.setGlobalVariable("variable_key", "variable_value");
参数:全局变量的键值
2.设置环境变量
Set an environment variable
对应脚本:
postman.setEnvironmentVariable("variable_key", "variable_value");
参数:环境变量的键值
3. 清除一个全局变量
Clear a global variable
对应脚本:
postman.clearGlobalVariable("variable_key");
参数:需要清除的变量的key
4.清除一个环境变量
Clear an environment variable
对应脚本:
postman.clearEnvironmentVariable("variable_key");
参数:需要清除的环境变量的key
5.将xml格式的response转换成son格式
Response body:Convert XML body to a JSON Object
对应脚本:
var jsonObject = xml2Json(responseBody);
参数:(默认不需要设置参数,为接口的response)需要转换的xml
6.检查response的header信息是否有被测字段
Response headers:Content-Type header check
对应脚本:
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
参数:预期header
7.response等于预期内容
Response body:Is equal to a string
对应脚本:
tests["Body is correct"] = responseBody === "response_body_string";
参数:预期response
8.response数组元素的个数
tests['检查json中某个[数组]元素的个数'] = responseJSON.headers.host.length === 3;
9.response包含内容
Response body:Contains string
对应脚本:
tests["Body matches string"] =responseBody.has("string_you_want_to_search");
//tests['response has post data'] = _.has(responseJSON, 'args');
//tests['response has post data'] = _.has(responseJSON, 'args.test');
参数:预期内容
10.json解析key的值进行校验
Response body:JSON value check
对应脚本:
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
//tests['test value 123'] = (_.get(responseJSON, 'args.test') === '123');
参数:test替换被测的值,args替换被测的key
11.成功的post请求
Status code:Successful POST request
对应脚本:
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
12.判断状态码
Status code:Code is 200
对应脚本:
tests["Status code is 200"] = responseCode.code === 200;
参数:状态码
13.检查code name 是否包含内容
Status code:Code name has string
对应脚本:
tests["Status code name has string"] = responseCode.name.has("Created");
参数:预期code name包含字符串
14.响应时间判断
Response time is less than 400ms
对应脚本:
tests["Response time is less than 200ms"] = responseTime < 400;
参数:响应时间
15.微小验证器
Use Tiny Validator for JSON data
对应脚本:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
参数:可以修改items里面的键值对来对应验证json的参数
示例:
var responseJSON;
try {
responseJSON = JSON.parse(responseBody);
tests['response is valid JSON'] = true;
}
catch (e) {
responseJSON = {};
tests['response is valid JSON'] = false;
}
//上面没用
// 断言HTTP响应状态码为200
tests["Status code is 200"] = responseCode.code === ;
// 断言响应内容中是否包含"code":101
tests["Body matches string"] = responseBody.has('"code":101');
//解析响应内容并判断code的值是:101,msg的值是:登录成功
var jsonData = JSON.parse(responseBody);
tests["response statusCode"] = jsonData.code === ;
tests["response message"] = jsonData.msg === '登录成功';
// 断言响应时间是否小于200ms
tests["Response time is less than 200ms"] = responseTime < ;
Postman的Tests标签测试的更多相关文章
- 第三篇 Postman之 Tests(后置处理器,断言)
第二篇里讲了手动设置全局变量及局部变量的方法,但是这有一个缺点,就是每次测试之前,都需要获取相关变量值,手动再填写更新到对应的全局变量或者局部变量里,这对于想进行自动化执行的人或者懒人就不太友好了,本 ...
- 使用 postman 给 API 写测试
使用 postman 给 API 写测试 Intro 上次我们简单介绍了 使用 postman 测试 API,这次主要来写一些测试用例以检查请求的响应是否符合我们的预期以及如何使用脚本测试 使用 po ...
- Postman学习(压力测试)
Postman下载安装后 下面是在网上随便抓了一个请求地址来做演示,把请求地址填入地址栏,此请求为GET请求.点击Send发送请求,请求结果将会在下方显示出来.每次的请求历史数据,会被记录下来,但是经 ...
- 利用 Postman 中 Tests 断言校验返回结果
前言 Postman目前是一款很火的接口测试工具,它有着非常强大结果判断能力.为什么说强大呢,因为Postman有自带的校验脚本,根本不需要我们去学习JS脚本语言,对于代码能力为0的各位测试小伙伴来说 ...
- Spring Security:如何在Postman中优雅地测试后端API(前后端分离)
前言 在Postman中可以编写和执行自动化测试,使用 JavaScript 编写基本的 API 测试,自由编写任何用于自动化测试的测试方案. 在POSTMAN中读取Cookie值 1. 我们需要向& ...
- ue4标签测试与总结(UPROPERTY)
学习UE4框架中的标签,本篇是总结成员变量标签UPROPERTY. 引擎版本:4.12.5 前期准备: 1.新建项目,C++空模板,新建C++类,继承AActor,名称MyActor. 使用TestA ...
- 如何在Chrome下使用Postman进行rest请求测试
在web和移动端开发时,常常会调用服务器端的restful接口进行数据请求,为了调试,一般会先用工具进行测试,通过测试后才开始在开发中使用.这里介绍一下如何在chrome浏览器利用postman应用进 ...
- 2,postman的tests的断言写法
tests的断言主要是分为三类 状态码,header内容和波body内容的测试,波body的不常用( 不容易控制) pm.expect(pm.response).to.have.status(&quo ...
- 如何使用Postman生成不同格式测试的报告
Postman还可以生成测试报告,还是多种格式报告? Postman团队开源Newman作为Postman运营工具,该开源库使用命令行方式执行Postman 脚本,并且生成多种格式报告,还支持Post ...
随机推荐
- 1.Odoo产品分析系列 – 目录
Odoo产品分析 (一) – 一切为零 Odoo产品分析 (二) – 商业板块(1) – 销售(1) Odoo产品分析 (二) – 商业板块(1) – 销售(2) Odoo产品分析 (二) – 商业板 ...
- 系统调用syscall---用户态切换到内核态的唯一途径
1.应用程序有时需要内核协助完成一些处理,但是应用程序不可能执行内核代码(主要是安全性考虑), 那么,应用程序需要有一种机制告诉内核,它现在需要内核的帮助,这个机制就是系统调用. 2.系统调用的本质是 ...
- OkHttp的缓存
看到很多小伙伴对OkHttp的缓存问题并不是十分了解,于是打算来说说这个问题.用好OkHttp中提供的缓存,可以帮助我们更好的使用Retrofit.Picasso等配合OkHttp使用的框架.OK,废 ...
- WPF控件库:图片按钮的封装
需求:很多时候界面上的按钮都需要被贴上图片,一般来说: 1.按钮处于正常状态,按钮具有背景图A 2.鼠标移至按钮上方状态,按钮具有背景图B 3.鼠标点击按钮状态,按钮具有背景图C 4.按钮处于不可用状 ...
- 《JavaScript面向对象的编程指南》--读书笔记
第一章.引言 1.5 面向对象的程序设计常用概念 对象(名词):是指"事物"在程序设计语言中的表现形式. 这里的事物可以是任何东西,我们可以看到它们具有某些明确特征,能执行某些动作 ...
- (python)数据结构---元组
一.描述 一个有序的元素组成的集合 元组是不可变的线性数据结构 二.元组的相关操作 1.元组元素的访问 索引不可超界,否则抛异常IndexError 支持正负索引 t = (2, 3) print(t ...
- 记一次zookeeper单机伪集群分布
zookeeper的各版本(历史版本)下载地址:http://apache.org/dist/zookeeper/ 环境>:linux 下载的zookeeper解压成3个
- KMP算法详解-彻底清楚了(转载+部分原创)
引言 KMP算法指的是字符串模式匹配算法,问题是:在主串T中找到第一次出现完整子串P时的起始位置.该算法是三位大牛:D.E.Knuth.J.H.Morris和V.R.Pratt同时发现的,以其名字首字 ...
- C#从http上拿返回JSON数据
C#如何拿到从http上返回JSON数据? 第一章:C#如何拿到从http上返回JSON数据? 第二章:C#如何解析JSON数据?(反序列化对象) 第三章:C#如何生成JSON字符串?(序列化对象) ...
- Incorrect key file for table错误解决方法
问题现象: alter table portal_app_xxxx_xxx add devno varchar(64) NOT NULL DEFAULT '' COMMENT '设备机编',add s ...
