layer 查看图片
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/layer/layer.js"></script>
<script>
$(function () {
$('#photo-list img').on('click', function () {
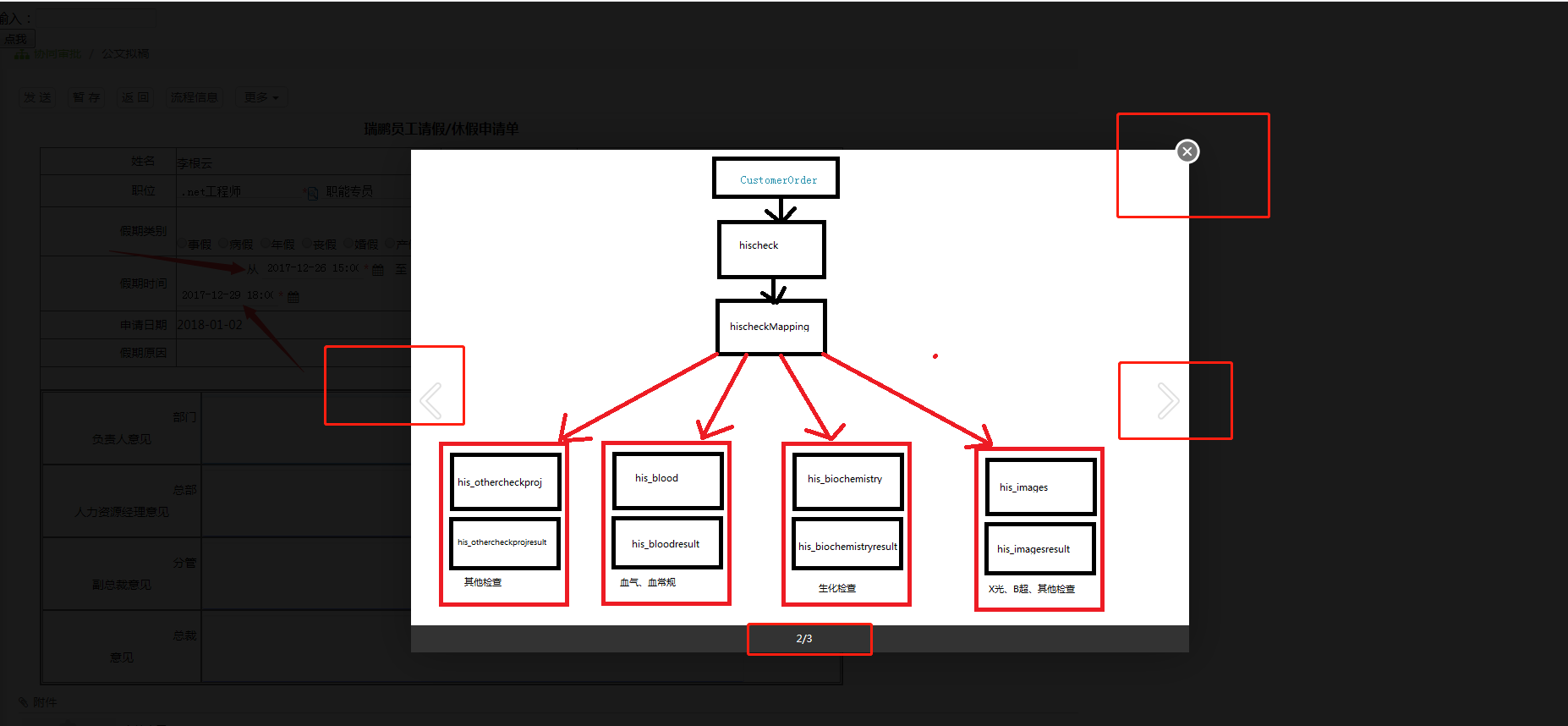
layer.photos({
photos: '#photo-list',
shadeClose: false,
closeBtn: 2,
anim: 0
});
})
});
</script>
</head>
<body>
输入:<input type="text" id="txtTest" />
<br />
<input type="button" value="点我" id="btn1" />
<div class="photo-group" id='photo-list'>
<img src="Content/请假模板.png" />
<img src="Content/检查化验相关表截图.png" />
<img src="Content/考勤.png" />
</div>
</body>
</html>




layer 查看图片的更多相关文章
- 【jQuery小实例】js 插件 查看图片
---本系列文章所用使用js均可在本博客文件中找到. 像淘宝一样,鼠标放在某一件商品上,展示大图信息,甚至查看图片的具体部位.给人超炫的效果,这种效果实现基于js文件和js插件.大致可以分为三步,添加 ...
- 减少HTTP请求之将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片(大型网站优化技术)
在网站开发过程中,对于页面的加载效率一般都想尽办法求快.那么,怎么让才能更快呢?减少页面请求 是一个优化页面加载速度很好的方法.上一篇博文我们讲解了 “利用将小图标合成一张背景图来减少HTTP请求”, ...
- ReactNative学习-滑动查看图片第三方组件react-native-swiper
滑动查看图片第三方组件:react-native-swiper,现在的版本为:1.4.3,该版本还不支持Android. 下面介绍的是该组件的一些用法,可能总结的不完整,希望大家一起来共同完善. 官方 ...
- Android Camera开发系列(下)——自定义Camera实现拍照查看图片等功能
Android Camera开发系列(下)--自定义Camera实现拍照查看图片等功能 Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 上 ...
- Vue 封装可向左向右查看图片列表的组件
<template> <div class="content-container"> <div class="content-contain ...
- android项目 之 记事本(13) ----- 查看图片及播放录音
本文是自己学习所做笔记,欢迎转载.但请注明出处:http://blog.csdn.net/jesson20121020 今天就来实现下查看图片及录音的功能,在编辑或者浏览记事时,点击图片.打开一个自己 ...
- ubuntu 终端查看图片(eog)
远程登陆服务器的话,是没有办法直接查看图片的,这时我们需要进入图片所在目录,然后通过终端命令查看图片. 想要查看图片,需要通过ssh -X登陆,然后在终端输入命令: eog 图片名
- H5实现查看图片和删除图片的效果
在最近的项目中,H5需要实现查看图片和删除图片的效果,总结如下: 一.查看图片 查看图片使用weui的gallery.首先添加gallery的html,然后隐藏. <div class=&quo ...
- 小程序wx.previewImage查看图片再次点击返回时重新加载页面问题
wx.previewImage预览图片这个过程到底发生了什么? 首先我们点击图片预览,附上查看图片代码: <image class="headImg" data-src=&q ...
随机推荐
- 关于select 文字居向
我们都知道select的文字默认居左,而如果你想改变它,用text-align是不起作用的,因为select没有这个样式 但是它有自己的样式属性 文字靠右对齐:direction: rtl; 而如果要 ...
- 13张动图助你彻底看懂马尔科夫链、PCA和条件概率!
13张动图助你彻底看懂马尔科夫链.PCA和条件概率! https://mp.weixin.qq.com/s/ll2EX_Vyl6HA4qX07NyJbA [ 导读 ] 马尔科夫链.主成分分析以及条件概 ...
- 浅谈Kotlin(一):简介及Android Studio中配置
浅谈Kotlin(一):简介及Android Studio中配置 浅谈Kotlin(二):基本类型.基本语法.代码风格 浅谈Kotlin(三):类 浅谈Kotlin(四):控制流 前言: 今日新闻:谷 ...
- Unity编译时找不到AndroidSDK的问题 | Unable to list target platforms(转载)
原文:http://www.jianshu.com/p/fe4c334ee9fe 现象 在用 Unity 编译 Android 平台的应用时,遇到 Unable to list target plat ...
- 章节七、6-Map集合的区别
一.通过entrySet取出Map中的元素 package ZangJie7; import java.util.HashMap; import java.util.Map; public class ...
- YourSQLDba遭遇.NET Framework Error 6522
一工厂的SQL Server数据库服务器上的YourSQLDba_LogBackups作业做事务日志备份时,突然出现异常,异常的错误信息指向.NET Framework,出现这个问题时,一般我估计是该 ...
- element-ui 2.4.8 BUG 标签页的最后一个Tab标题没法移除,更新后发现最新版本不存在该问题了 记录下
- MongoDB数据库简单操作
之前学过的有mysql数据库,现在我们学习一种非关系型数据库 一.简介 MongoDB是一款强大.灵活.且易于扩展的通用型数据库 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数 ...
- Servlet(五):一个Servlet处理多个请求
一.为什么要使用一个Servlet来处理多个请求? 当浏览器发送了一次请求到服务器时,servlet容器会根据请求的url-pattern找到对应的Servlet类,执行对应的doPost或doGet ...
- MacBook Pro维修过程
上个月买了2016款无touchbar的MacBook Pro,这款的键盘跟15年版本的很不一样. 在用了三周左右,就发现有个键按着不灵活了,像是进了水一样,黏住感觉,必须要大力按才会出来.思来想去, ...
