FontAwesome图标选择器

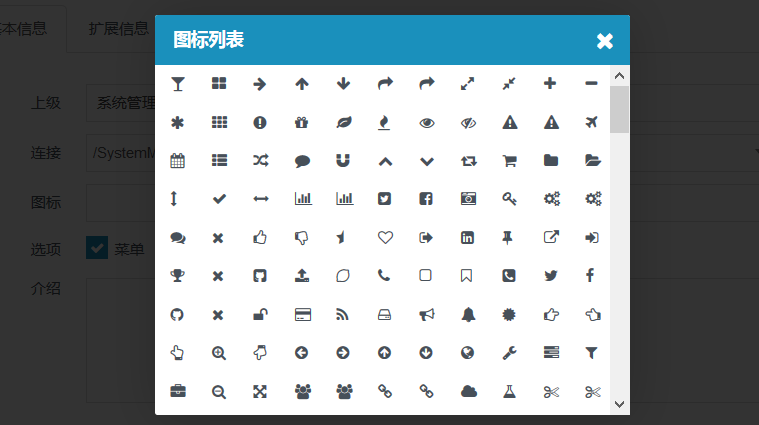
虽然比较简单,但很实用,在C# MVC下开发,请首先将图标名称保存到数据库中,图标窗口如下。
- @{
- Layout = "~/Views/Shared/_Form.cshtml";
- var fontawesomelist = ViewData["fontAwesomeList"] as List<Mes.Domain._03_Entity.SystemManage.FontAwesomeEntity>;//这个地方改成自己的数据源或者直接在js里读取json。
- }
- <!DOCTYPE html>
- <script type="text/javascript">
- function btn_edit(v1) {
- var v = $(v1).find("i").attr("class");
- var index = parent.layer.getFrameIndex(window.name);
- parent["Form"].$('#F_Icon').val(v);
- parent.layer.close(index);
- }
- </script>
- <html>
- <body>
- <div>
- @{
- foreach (var item in fontawesomelist)
- {
- <a class="btn" onclick="btn_edit(this)" style="width:30px"><i class="fa @item.F_FullName" ></i></a>
- }
- }
- </div>
- </body>
- </html>
- FontAweSome表
- F_Id F_FullName
- 1 fa-glass
- 10 fa-th-large
- 100 fa-arrow-right
- 101 fa-arrow-up
- 102 fa-arrow-down
- 103 fa-mail-forward
- 104 fa-share
- 105 fa-expand
- 106 fa-compress
- 107 fa-plus
- 108 fa-minus
- 109 fa-asterisk
- 11 fa-th
- 110 fa-exclamation-circle
- 111 fa-gift
- 112 fa-leaf
- 113 fa-fire
- 114 fa-eye
- 115 fa-eye-slash
- 116 fa-warning
- 117 fa-exclamation-triangle
- 118 fa-plane
- 119 fa-calendar
- 12 fa-th-list
- 120 fa-random
- 121 fa-comment
- 122 fa-magnet
- 123 fa-chevron-up
- 124 fa-chevron-down
- 125 fa-retweet
- 126 fa-shopping-cart
- 127 fa-folder
- 128 fa-folder-open
- 129 fa-arrows-v
- 13 fa-check
- 130 fa-arrows-h
- 131 fa-bar-chart-o
- 132 fa-bar-chart
- 133 fa-twitter-square
- 134 fa-facebook-square
- 135 fa-camera-retro
- 136 fa-key
- 137 fa-gears
- 138 fa-cogs
- 139 fa-comments
- 14 fa-remove
- 140 fa-thumbs-o-up
- 141 fa-thumbs-o-down
- 142 fa-star-half
- 143 fa-heart-o
- 144 fa-sign-out
- 145 fa-linkedin-square
- 146 fa-thumb-tack
- 147 fa-external-link
- 148 fa-sign-in
- 149 fa-trophy
- 15 fa-close
- 150 fa-github-square
- 151 fa-upload
- 152 fa-lemon-o
- 153 fa-phone
- 154 fa-square-o
- 155 fa-bookmark-o
- 156 fa-phone-square
- 157 fa-twitter
- 158 fa-facebook
- 159 fa-github
- 16 fa-times
- 160 fa-unlock
- 161 fa-credit-card
- 162 fa-rss
- 163 fa-hdd-o
- 164 fa-bullhorn
- 165 fa-bell
- 166 fa-certificate
- 167 fa-hand-o-right
- 168 fa-hand-o-left
- 169 fa-hand-o-up
- 17 fa-search-plus
- 170 fa-hand-o-down
- 171 fa-arrow-circle-left
- 172 fa-arrow-circle-right
- 173 fa-arrow-circle-up
- 174 fa-arrow-circle-down
- 175 fa-globe
- 176 fa-wrench
- 177 fa-tasks
- 178 fa-filter
- 179 fa-briefcase
- 18 fa-search-minus
- 180 fa-arrows-alt
- 181 fa-group
- 182 fa-users
- 183 fa-chain
- 184 fa-link
- 185 fa-cloud
- 186 fa-flask
- 187 fa-cut
- 188 fa-scissors
- 189 fa-copy
- 19 fa-power-off
- 190 fa-files-o
- 191 fa-paperclip
- 192 fa-save
- 193 fa-floppy-o
- 194 fa-square
- 195 fa-navicon
- 196 fa-reorder
- 197 fa-bars
- 198 fa-list-ul
- 199 fa-list-ol
- 2 fa-music
- 20 fa-signal
- 200 fa-strikethrough
- 201 fa-underline
- 202 fa-table
- 203 fa-magic
- 204 fa-truck
- 205 fa-pinterest
- 206 fa-pinterest-square
- 207 fa-google-plus-square
- 208 fa-google-plus
- 209 fa-money
- 21 fa-gear
- 210 fa-caret-down
- 211 fa-caret-up
- 212 fa-caret-left
- 213 fa-caret-right
- 214 fa-columns
- 215 fa-unsorted
- 216 fa-sort
- 217 fa-sort-down
- 218 fa-sort-desc
- 219 fa-sort-up
- 22 fa-cog
- 220 fa-sort-asc
- 221 fa-envelope
- 222 fa-linkedin
- 223 fa-rotate-left
- 224 fa-undo
- 225 fa-legal
- 226 fa-gavel
- 227 fa-dashboard
- 228 fa-tachometer
- 229 fa-comment-o
- 23 fa-trash-o
- 230 fa-comments-o
- 231 fa-flash
- 232 fa-bolt
- 233 fa-sitemap
- 234 fa-umbrella
- 235 fa-paste
- 236 fa-clipboard
- 237 fa-lightbulb-o
- 238 fa-exchange
- 239 fa-cloud-download
- 24 fa-home
- 240 fa-cloud-upload
- 241 fa-user-md
- 242 fa-stethoscope
- 243 fa-suitcase
- 244 fa-bell-o
- 245 fa-coffee
- 246 fa-cutlery
- 247 fa-file-text-o
- 248 fa-building-o
- 249 fa-hospital-o
- 25 fa-file-o
- 250 fa-ambulance
- 251 fa-medkit
- 252 fa-fighter-jet
- 253 fa-beer
- 254 fa-h-square
- 255 fa-plus-square
- 256 fa-angle-double-left
- 257 fa-angle-double-right
- 258 fa-angle-double-up
- 259 fa-angle-double-down
- 26 fa-clock-o
- 260 fa-angle-left
- 261 fa-angle-right
- 262 fa-angle-up
- 263 fa-angle-down
- 264 fa-desktop
- 265 fa-laptop
- 266 fa-tablet
- 267 fa-mobile-phone
- 268 fa-mobile
- 269 fa-circle-o
- 27 fa-road
- 270 fa-quote-left
- 271 fa-quote-right
- 272 fa-spinner
- 273 fa-circle
- 274 fa-mail-reply
- 275 fa-reply
- 276 fa-github-alt
- 277 fa-folder-o
- 278 fa-folder-open-o
- 279 fa-smile-o
- 28 fa-download
- 280 fa-frown-o
- 281 fa-meh-o
- 282 fa-gamepad
- 283 fa-keyboard-o
- 284 fa-flag-o
- 285 fa-flag-checkered
- 286 fa-terminal
- 287 fa-code
- 288 fa-mail-reply-all
- 289 fa-reply-all
- 29 fa-arrow-circle-o-down
- 290 fa-star-half-empty
- 291 fa-star-half-full
- 292 fa-star-half-o
- 293 fa-location-arrow
- 294 fa-crop
- 295 fa-code-fork
- 296 fa-unlink
- 297 fa-chain-broken
- 298 fa-question
- 299 fa-info
- 3 fa-search
- 30 fa-arrow-circle-o-up
- 300 fa-exclamation
- 301 fa-superscript
- 302 fa-subscript
- 303 fa-eraser
- 304 fa-puzzle-piece
- 305 fa-microphone
- 306 fa-microphone-slash
- 307 fa-shield
- 308 fa-calendar-o
- 309 fa-fire-extinguisher
- 31 fa-inbox
- 310 fa-rocket
- 311 fa-maxcdn
- 312 fa-chevron-circle-left
- 313 fa-chevron-circle-right
- 314 fa-chevron-circle-up
- 315 fa-chevron-circle-down
- 316 fa-html5
- 317 fa-css3
- 318 fa-anchor
- 319 fa-unlock-alt
- 32 fa-play-circle-o
- 320 fa-bullseye
- 321 fa-ellipsis-h
- 322 fa-ellipsis-v
- 323 fa-rss-square
- 324 fa-play-circle
- 325 fa-ticket
- 326 fa-minus-square
- 327 fa-minus-square-o
- 328 fa-level-up
- 329 fa-level-down
- 33 fa-rotate-right
- 330 fa-check-square
- 331 fa-pencil-square
- 332 fa-external-link-square
- 333 fa-share-square
- 334 fa-compass
- 335 fa-toggle-down
- 336 fa-caret-square-o-down
- 337 fa-toggle-up
- 338 fa-caret-square-o-up
- 339 fa-toggle-right
- 34 fa-repeat
- 340 fa-caret-square-o-right
- 341 fa-euro
- 342 fa-eur
- 343 fa-gbp
- 344 fa-dollar
- 345 fa-usd
- 346 fa-rupee
- 347 fa-inr
- 348 fa-cny
- 349 fa-rmb
- 35 fa-refresh
- 350 fa-yen
- 351 fa-jpy
- 352 fa-ruble
- 353 fa-rouble
- 354 fa-rub
- 355 fa-won
- 356 fa-krw
- 357 fa-bitcoin
- 358 fa-btc
- 359 fa-file
- 36 fa-list-alt
- 360 fa-file-text
- 361 fa-sort-alpha-asc
- 362 fa-sort-alpha-desc
- 363 fa-sort-amount-asc
- 364 fa-sort-amount-desc
- 365 fa-sort-numeric-asc
- 366 fa-sort-numeric-desc
- 367 fa-thumbs-up
- 368 fa-thumbs-down
- 369 fa-youtube-square
- 37 fa-lock
- 370 fa-youtube
- 371 fa-xing
- 372 fa-xing-square
- 373 fa-youtube-play
- 374 fa-dropbox
- 375 fa-stack-overflow
- 376 fa-instagram
- 377 fa-flickr
- 378 fa-adn
- 379 fa-bitbucket
- 38 fa-flag
- 380 fa-bitbucket-square
- 381 fa-tumblr
- 382 fa-tumblr-square
- 383 fa-long-arrow-down
- 384 fa-long-arrow-up
- 385 fa-long-arrow-left
- 386 fa-long-arrow-right
- 387 fa-apple
- 388 fa-windows
- 389 fa-android
- 39 fa-headphones
- 390 fa-linux
- 391 fa-dribbble
- 392 fa-skype
- 393 fa-foursquare
- 394 fa-trello
- 395 fa-female
- 396 fa-male
- 397 fa-gittip
- 398 fa-sun-o
- 399 fa-moon-o
- 4 fa-envelope-o
- 40 fa-volume-off
- 400 fa-archive
- 401 fa-bug
- 402 fa-vk
- 403 fa-weibo
- 404 fa-renren
- 405 fa-pagelines
- 406 fa-stack-exchange
- 407 fa-arrow-circle-o-right
- 408 fa-arrow-circle-o-left
- 409 fa-toggle-left
- 41 fa-volume-down
- 410 fa-caret-square-o-left
- 411 fa-dot-circle-o
- 412 fa-wheelchair
- 413 fa-vimeo-square
- 414 fa-turkish-lira
- 415 fa-try
- 416 fa-plus-square-o
- 417 fa-space-shuttle
- 418 fa-slack
- 419 fa-envelope-square
- 42 fa-volume-up
- 420 fa-wordpress
- 421 fa-openid
- 422 fa-institution
- 423 fa-bank
- 424 fa-university
- 425 fa-mortar-board
- 426 fa-graduation-cap
- 427 fa-yahoo
- 428 fa-google
- 429 fa-reddit
- 43 fa-qrcode
- 430 fa-reddit-square
- 431 fa-stumbleupon-circle
- 432 fa-stumbleupon
- 433 fa-delicious
- 434 fa-digg
- 435 fa-pied-piper
- 436 fa-pied-piper-alt
- 437 fa-drupal
- 438 fa-joomla
- 439 fa-language
- 44 fa-barcode
- 440 fa-fax
- 441 fa-building
- 442 fa-child
- 443 fa-paw
- 444 fa-spoon
- 445 fa-cube
- 446 fa-cubes
- 447 fa-behance
- 448 fa-behance-square
- 449 fa-steam
- 45 fa-tag
- 450 fa-steam-square
- 451 fa-recycle
- 452 fa-automobile
- 453 fa-car
- 454 fa-cab
- 455 fa-taxi
- 456 fa-tree
- 457 fa-spotify
- 458 fa-deviantart
- 459 fa-soundcloud
- 46 fa-tags
- 460 fa-database
- 461 fa-file-pdf-o
- 462 fa-file-word-o
- 463 fa-file-excel-o
- 464 fa-file-powerpoint-o
- 465 fa-file-photo-o
- 466 fa-file-picture-o
- 467 fa-file-image-o
- 468 fa-file-zip-o
- 469 fa-file-archive-o
- 47 fa-book
- 470 fa-file-sound-o
- 471 fa-file-audio-o
- 472 fa-file-movie-o
- 473 fa-file-video-o
- 474 fa-file-code-o
- 475 fa-vine
- 476 fa-codepen
- 477 fa-jsfiddle
- 478 fa-life-bouy
- 479 fa-life-buoy
- 48 fa-bookmark
- 480 fa-life-saver
- 481 fa-support
- 482 fa-life-ring
- 483 fa-circle-o-notch
- 484 fa-ra
- 485 fa-rebel
- 486 fa-ge
- 487 fa-empire
- 488 fa-git-square
- 489 fa-git
- 49 fa-print
- 490 fa-hacker-news
- 491 fa-tencent-weibo
- 492 fa-qq
- 493 fa-wechat
- 494 fa-weixin
- 495 fa-send
- 496 fa-paper-plane
- 497 fa-send-o
- 498 fa-paper-plane-o
- 499 fa-history
- 5 fa-heart
- 50 fa-camera
- 500 fa-circle-thin
- 501 fa-header
- 502 fa-paragraph
- 503 fa-sliders
- 504 fa-share-alt
- 505 fa-share-alt-square
- 506 fa-bomb
- 507 fa-soccer-ball-o
- 508 fa-futbol-o
- 509 fa-tty
- 51 fa-font
- 510 fa-binoculars
- 511 fa-plug
- 512 fa-slideshare
- 513 fa-twitch
- 514 fa-yelp
- 515 fa-newspaper-o
- 516 fa-wifi
- 517 fa-calculator
- 518 fa-paypal
- 519 fa-google-wallet
- 52 fa-bold
- 520 fa-cc-visa
- 521 fa-cc-mastercard
- 522 fa-cc-discover
- 523 fa-cc-amex
- 524 fa-cc-paypal
- 525 fa-cc-stripe
- 526 fa-bell-slash
- 527 fa-bell-slash-o
- 528 fa-trash
- 529 fa-copyright
- 53 fa-italic
- 530 fa-at
- 531 fa-eyedropper
- 532 fa-paint-brush
- 533 fa-birthday-cake
- 534 fa-area-chart
- 535 fa-pie-chart
- 536 fa-line-chart
- 537 fa-lastfm
- 538 fa-lastfm-square
- 539 fa-toggle-off
- 54 fa-text-height
- 540 fa-toggle-on
- 541 fa-bicycle
- 542 fa-bus
- 543 fa-ioxhost
- 544 fa-angellist
- 545 fa-cc
- 546 fa-shekel
- 547 fa-sheqel
- 548 fa-ils
- 549 fa-meanpath
- 55 fa-text-width
- 56 fa-align-left
- 57 fa-align-center
- 58 fa-align-right
- 59 fa-align-justify
- 6 fa-star
- 60 fa-list
- 61 fa-dedent
- 62 fa-outdent
- 63 fa-indent
- 64 fa-video-camera
- 65 fa-photo
- 66 fa-image
- 67 fa-picture-o
- 68 fa-pencil
- 69 fa-map-marker
- 7 fa-star-o
- 70 fa-adjust
- 71 fa-tint
- 72 fa-edit
- 73 fa-pencil-square-o
- 74 fa-share-square-o
- 75 fa-check-square-o
- 76 fa-arrows
- 77 fa-step-backward
- 78 fa-fast-backward
- 79 fa-backward
- 8 fa-user
- 80 fa-play
- 81 fa-pause
- 82 fa-stop
- 83 fa-forward
- 84 fa-fast-forward
- 85 fa-step-forward
- 86 fa-eject
- 87 fa-chevron-left
- 88 fa-chevron-right
- 89 fa-plus-circle
- 9 fa-film
- 90 fa-minus-circle
- 91 fa-times-circle
- 92 fa-check-circle
- 93 fa-question-circle
- 94 fa-info-circle
- 95 fa-crosshairs
- 96 fa-times-circle-o
- 97 fa-check-circle-o
- 98 fa-ban
- 99 fa-arrow-left
FontAwesome图标选择器的更多相关文章
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- fontawesome-iconpicker 自定义字体图标选择器
官网地址:https://farbelous.io/fontawesome-iconpicker/ 头部文件引入 <!--本地地址--> <link href="../cs ...
- 直接在 CSS 中引用 FONTAWESOME 图标(附码表)
直接在 CSS 中引用 FONTAWESOME 图标(附码表) 因此我们如果不想用 Fontawesome 提供的类,只想在 css 里面引用图标的话,可以这样子,请自行脑补: .icon:befor ...
- 学习WPF——使用Font-Awesome图标字体
图标字体介绍 在介绍图标字体之前,不得不介绍图标格式ICON ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标 比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标 ----- ...
- [Qt] fontawesome图标
fontawesome图标 fontawesome是一个图标的集合,里面有好多的图标,使用起来也还是非常方便的. 图标信息可以到官网去查:http://fontawesome.io/cheatshee ...
- 在 Windows Forms 和 WPF 应用中使用 FontAwesome 图标
前言 FontAwesome 大家都不陌生,精美的图标,出现在各式各样的网页中. 最近在做 Windows Forms 应用程序,要求美观,就想能不能把 FontAwesome 图标用上,于是就有了本 ...
- FontAwesome 图标字体库的使用
在前端开发中,许多新手常会遇见一个问题,参考的网页上有类似下图的图标,但在资源里却找不到对应的文件,这是因为这些网页使用了图标库.这里介绍一种常见的图标库——FontAwesome的使用. 1.登录F ...
- bootstrap之FONTAWESOME 图标
终于暂时的结束了winform迎来了B/S的项目,这个需要我们自己写前端页面,要用bootstrap搭页面,本人小白,正在慢慢摸索中,主要记录遇到的问题,及解决办法. 第一个,显示时间选择的控件.我在 ...
- fontawesome图标字体库组件在服务器上显示不出来图标的解决
这个组件在我所开发的网站中被大量使用,为网站增色不少.在本地测试的时候所有图标都能显示出来,可一到服务器上就显示不出来了.网上查列出了可能的原因.其一,IIS没有注册字体类型.经过检查,不存在这个问题 ...
随机推荐
- HAOI(十二省联考)2019 qwq记
\(\large{Day\ -1}:\) 放假了,白天大概是抱着最后一次在机房的心态复习着板子过去的.看着机房里的各位神仙丝毫不慌的颓倒是有点慌了,敲了一下多项式的板子感觉写的相当自闭,感觉AFO应该 ...
- [NOIP提高组2011day1t2]选择客栈
我看到有人用线段树来写而且想法和我的差不多,但是代码有一点复杂,所以我就贴一下我的做法. 思路 首先一定知道纯暴力50分差不多了,所以看到k非常的小,那么就从k入手. 不知道有没有人和我一样是先枚举颜 ...
- Ubuntu相关配置
1.Ubuntu配置root密码 2.开机ssh连接--nat 编辑网络设置端口转发
- Nginx-Cluster 构建
nx-Cluster and ReverseProxyServer-----------ReProxy-------------------------Client-----------192.168 ...
- CANOE入门(三)
最好的学习方式是什么?模仿.有人会问,那不是山寨么?但是我认为,那是模仿的初级阶段,当把别人最好的设计已经融化到自己的血液里,变成自己的东西,而灵活运用的时候,才是真正高级阶段.正所谓画虎画皮难画骨. ...
- 用go语言实现线程池
代码放在 https://github.com/bigben0123/workerPool 安装完go软件后.执行目录中的install.cmd即可.
- A1117. Eddington Number
British astronomer Eddington liked to ride a bike. It is said that in order to show off his skill, h ...
- MySQL表结构的优化和设计
仅供自己学习 结论写在前面: 1.给字段选取最合适的数据类型 2.数据类型的宽度尽可能的小 3.给where条件的字段设置索引 4.允许部分数据冗余 5.字段要尽可能的设置为not null,特别 ...
- 数位DP+其他
参考资料: [1]:数位dp总结 之 从入门到模板 [2]:浅谈数位DP 题目一览表 来源 考察知识点 A 4352 "XHXJ's LIS" hdu 数位DP+状压DP+LIS ...
- Tomcat源码组织结构
Tomcat 源码组织结构 目录结构 这里所介绍的目录结构,是使用CATALINA-BASE变量定义的路径,如果没有通过配置多个CATALINA-BASE目录来使用多实例,则CATALINA-BASE ...
