设置 img 在 div 中水平居中和垂直居中
Ø 前言
写 html + css 时,img 标签的垂直与水平居中,应该是很常见的设计。实现的方式很多,但是容易遗忘,下面分别整理了几种实现方式。
1. css 代码
<style type="text/css">
p, img{
margin: 0px;
}
#div1{
width: 600px;
/*border: 1px solid blue;*/
margin: 0px auto;
}
.interior{
width: 100%;
height: 120px;
border: 1px solid purple;
margin-bottom: 5px;
}
.interior img{
width: 100px;
height: 100px;
border: 1px solid orange;
}
#div1_1{
text-align: center;
line-height: 118px;
}
#div1_1 img{
display: inline-block;
vertical-align: middle;
}
#div1_2{
text-align: center;
display: table;
}
#div1_2 span{
display: table-cell;
vertical-align: middle;
}
#div1_3{
position: relative;
text-align: center;
}
#div1_3 img{
position: absolute;
left:50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
#div1_4 {
text-align: center;
}
#div1_4 img {
position: relative;
top: 9px;
}
</style>
2. html 代码
<div id="div1">
<p>方式1. 使用</p>
<p>div: text-align: center; line-height: 150px;</p>
<p>img:display: inline-block; vertical-align: middle;</p>
<div id="div1_1" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
</br>
<p>方式2. 使用</p>
<p>div: text-align: center; display: table;</p>
<p>span: table-cell; vertical-align: middle;</p>
<div id="div1_2" class="interior">
<span>
<img src="../../../../Images/20170319161233408.jpg" />
</span>
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
<p>2. 而且需要使用 span 标签将 img 标签包裹。</p>
</br>
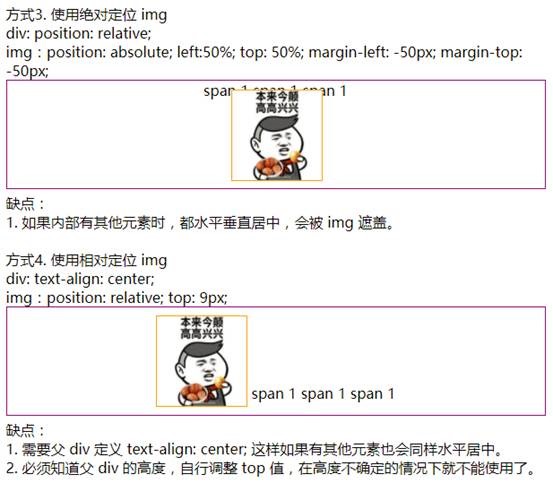
<p>方式3. 使用绝对定位 img</p>
<p>div: position: relative;</p>
<p>img:position: absolute; left:50%; top: 50%; margin-left: -50px; margin-top: -50px;</p>
<div id="div1_3" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
<span>span 1 span 1 span 1</span>
</div>
<p>缺点:<p>
<p>1. 如果内部有其他元素时,都水平垂直居中,会被 img 遮盖。</p>
</br>
<p>方式4. 使用相对定位 img</p>
<p>div: text-align: center;</p>
<p>img:position: relative; top: 9px;</p>
<div id="div1_4" class="interior">
<img src="../../../../Images/20170319161233408.jpg" />
<span>span 1 span 1 span 1</span>
</div>
<p>缺点:<p>
<p>1. 需要父 div 定义 text-align: center; 这样如果有其他元素也会同样水平居中。</p>
<p>2. 必须知道父 div 的高度,自行调整 top 值,在高度不确定的情况下就不能使用了。</p>
</div>
3. 运行效果


Ø 总结
1. 其实方式1、2、3 都并没有真正的垂直居中,仔细观察会发现,不是上边距比下边距高了几px,就是下边距比上边距高了几px。是否有其他方式可以解决呢?
2. 如果在父 div 高度确定的情况下,方式4是比较可取的,浏览器兼容也挺好。
3. 参考链接:http://www.51xuediannao.com/html+css/htmlcssjq/css_img_center.html
设置 img 在 div 中水平居中和垂直居中的更多相关文章
- 文字在div中水平和垂直居中的的css样式
文字在div中水平和垂直居中的的css样式 text-align:center; /*水平居中*/ line-height: 20px; /*行距设为与div高度一致*/ 示例如下: HTML元素 & ...
- div中的img垂直居中的方法,最简单! 偷学来的,,,不要说我抄袭啊(*^__^*)
让div中的img垂直居中,水平居中很简单,用text-align:center; 让div中img垂直居中的方法其实也很简单 重点是: display:table-cell; 让标签具有表格的属 ...
- [转]如何让div中的内容垂直居中
转自:http://blog.163.com/yan_1990/blog/static/197805107201211311515454/ 虽然Div布局已经基本上取代了表格布局,但表格布局和Div布 ...
- 如何让div中的内容垂直居中
虽然Div布局已经基本上取代了表格布局,但表格布局和Div布局仍然各有千秋,互有长处.比如表格布局中的垂直居中就是Div布局的一大弱项,不过好在千变万化的CSS可以灵活运用,可以制作出准垂直居中效果, ...
- 设置span在div中垂直居中
转自:https://blog.csdn.net/weirenkuan/article/details/51177695 使用display:table-cell,span中内容无论多少,都可以垂直居 ...
- 如何让div中的span垂直居中 ----height:100%设置div的高度
如果div中只有一个span一个元素,可以使用line-height.如果div中还有其他元素,可以设置span的css如下: .span{ position: absolute; top: 50%; ...
- div块水平居中,垂直居中
水平居中一个div想要水平居中于它的父div中只需要给它加css属性margin:0 auto; 即可 <!DOCTYPE html> <html> <head> ...
- 在CSS中水平居中和垂直居中:完整的指南
这篇文章将会按照如下思路展开: 一.水平居中 1. 行内元素水平居中 2. block元素水平居中 3. 多个块级元素水平居中 二.垂直居中 1. 行内元素水平居中 2. block元素水平居中 3. ...
- div中让文字垂直居中
在div中如何让文字垂直居中? 作者在刚接触web前端开发时就遇到了这个问题,一直没有记录下来,今天正好有空,便记录下来. 为了方便展示,我把style先直接写在了div里. 效果如下图所示: 图1. ...
随机推荐
- [NOI2010]海拔(最小割)
题目描述 YT市是一个规划良好的城市,城市被东西向和南北向的主干道划分为n×n个区域.简单起见,可以将YT市看作一个 正方形,每一个区域也可看作一个正方形.从而,YT城市中包括(n+1)×(n+1)个 ...
- 牛客寒假算法基础集训营3B 处女座的比赛资格(用拓扑排序解决DAG中的最短路)
链接:https://ac.nowcoder.com/acm/contest/329/B 来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 262144K,其他语言5242 ...
- ArcGIS for qml -关于空间参考如何选择设置
作者: 狐狸家的鱼 Github: 八至 版权声明:如需转载请获取授权和联系作者 1.关于空间参考 空间参考可以通过众所周知的ID(WKID) - 整数值来引用. 官网指南中也有对此的专门说明 htt ...
- 使用WinForm Chart控件 制作饼装,柱状,折线图
http://blog.csdn.net/dream2050csdn/article/details/53510340 chart控件的属性很多,主要用到Chart控件图表区域的属性有五个属性 1.A ...
- 最短路 次短路 k短路(k很小)
最短路 luogu 3371 https://www.luogu.org/problemnew/show/P3371 #include <cstdio> #include <cstd ...
- Filter(过滤器)
一.Filter过滤器(重要) Javaweb中的过滤器可以拦截所有访问web资源的请求或响应操作. 1.Filter快速入门 1.1.步骤: 1. 创建一个类实现Filter接口 2. 重写接口中方 ...
- 交叉编译jpeglib遇到的问题
由于要在开发板中加载libjpeg,不能使用gcc编译的库文件给以使用,需要自己配置使用另外的编译器编译该库文件. /usr/bin/ld: .libs/jaricom.o: Relocations ...
- python学习笔记-Day2 Numpy数组
1. 实现两个数组相加,在数据量特别大的时候 产生数组: (1) 从列表产生数组:a=[0,1,2,3] a=np.array(1) a (2) 从列表传入 a=np.array([1,2,3,4 ...
- (最小生成树 Prim) nyoj1403-沟通无限校园网
题目描述: 校园网是为学校师生提供资源共享.信息交流和协同工作的计算机网络.校园网是一个宽带.具有交互功能和专业性很强的局域网络.如果一所学校包括多个学院及部门,也可以形成多个局域网络,并通过有线或无 ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
