Javascript中用来实现继承的几种方式
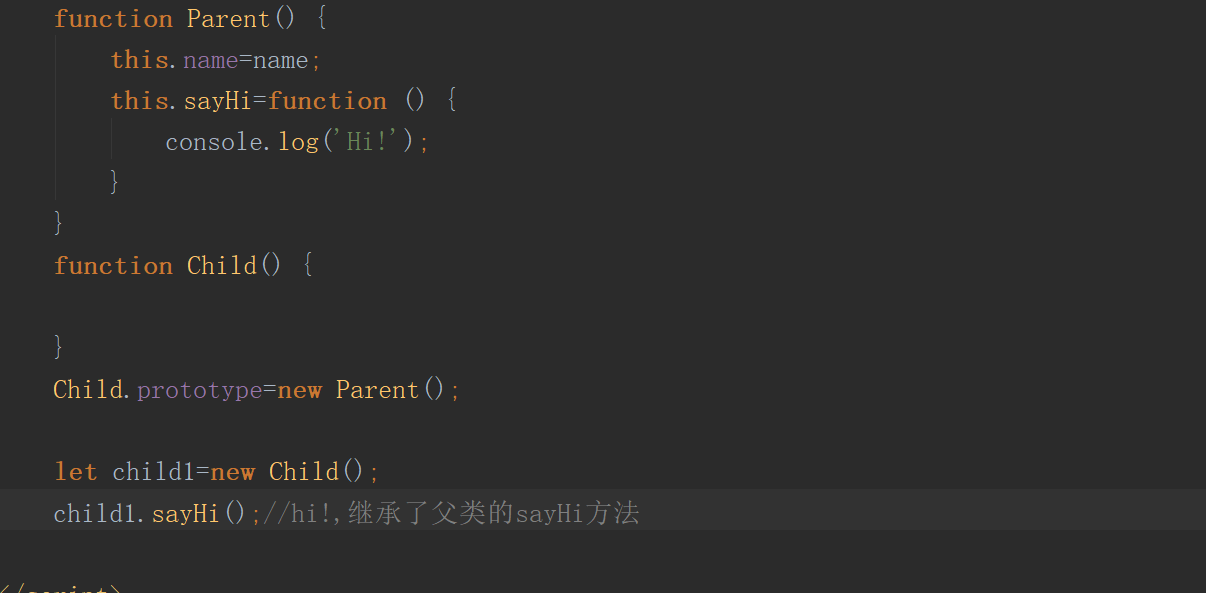
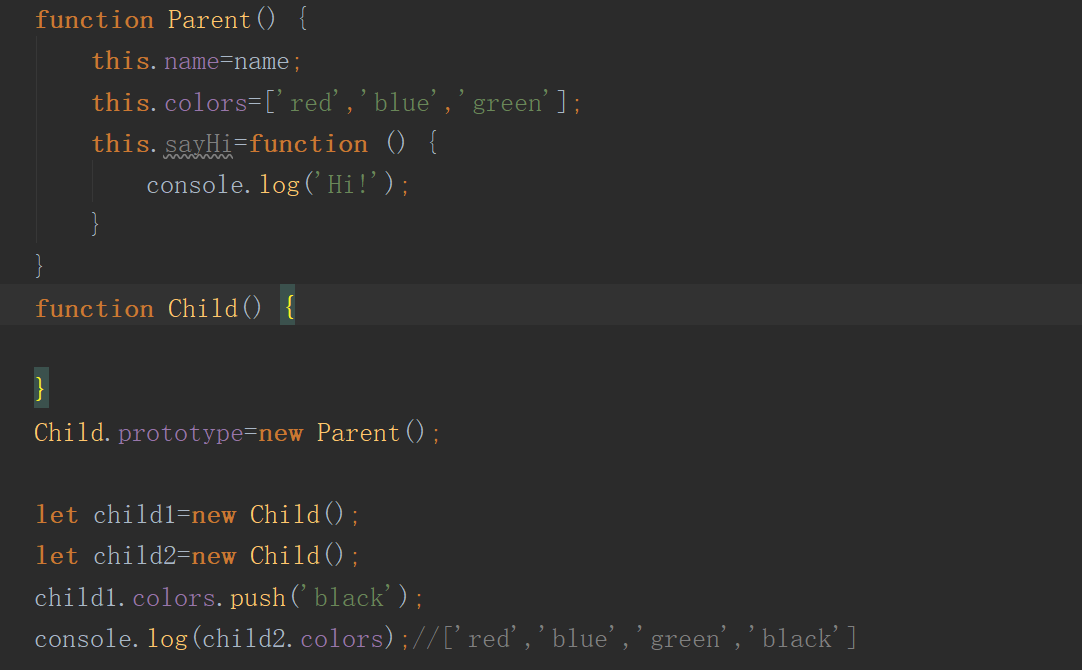
一、原型链继承
原理:修改子类型的原型,使其指向父类型的实例;

缺点:
1,不能以字面量方式在子类型的原型上添加新方法;这回重新改写子类型的原型;
2 创建子类型的实例时无法向父类型的构造函数传参。
3,不同子类型的实例对父类型中引用类型的属性进行操作时,会产生篡改

产生这种问题的原因是:父类型实例的color属性被子类型的原型继承;成为了子类型的原型属性;而引用类型值的原型属性会被所用实例共享。
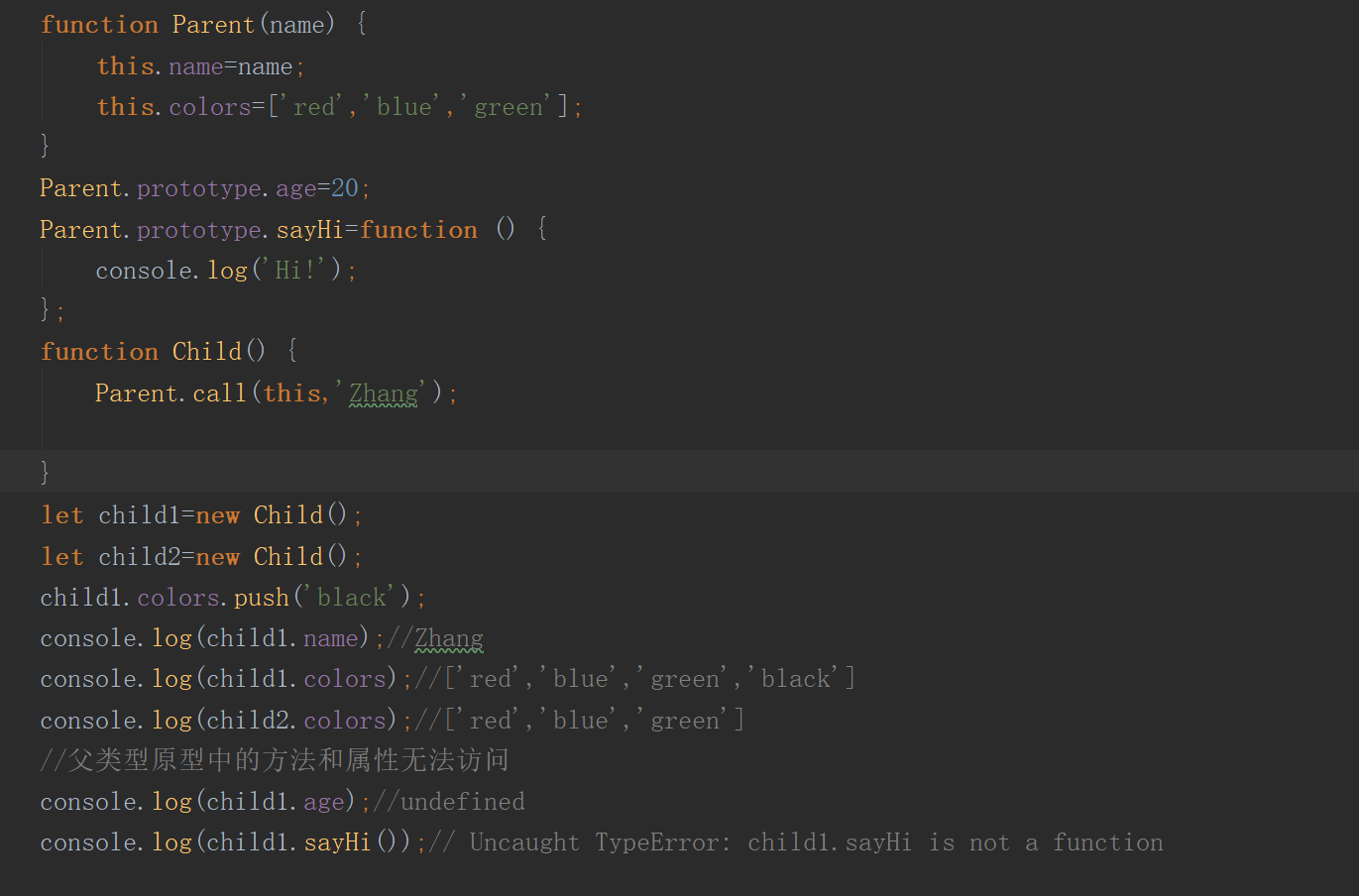
二、借用构造函数继承
借用构造函数继承,可以解决原型中包含引用类型值所带来的问题;
原理:在子类型的构造函数内部调用父类型构造函数,需要使用call方法来在子类型的构造函数的作用域中执行父类型的构造函数。

缺点:
1,每创建一个子类型实例时,都要调用父类型的构造函数,不能实现复用;
2,父类型的原型中定义的方法,对子类型来说无法访问。
三、组合继承(combinnation inheritance)
原理:将原型链继承和构造函数继承结合起来,从而发挥二者之长的一种继承模式。借用构造函数继承属性,借用原型链继承属性和方法;

缺点:因为调用了两次父类型实例(Parent),所以子类型创建实例后,其原型中会包含两份相同的属性和方法。
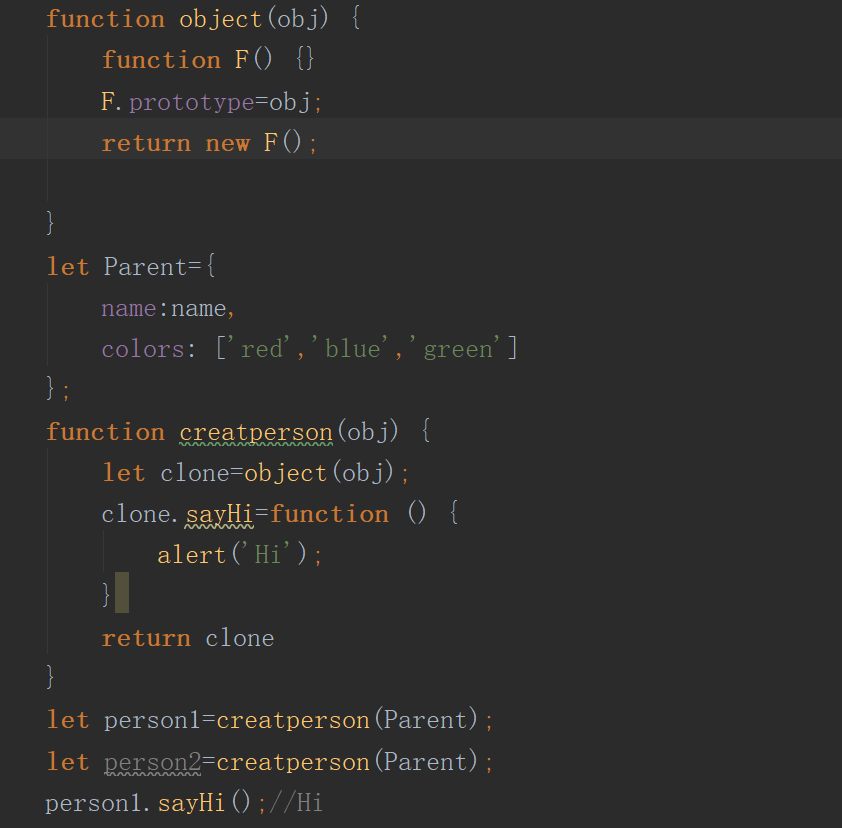
四、原型式继承
首先介绍一下Object.creat()方法,这个方法接收两个参数:一个用作新对象原型的对象,一个可以为细腻对象定义额外属性的对象;
Obeject.creat()如果只接收一个参数的话,和下面object()函数效果相同;

下面是使用原型式继承的一个实例

缺点:1,new每一个实例都要使用Object.creat()方法来调用父类型;
2,父类型中引用类型的值会被所用实例共享。
五、寄生式继承
与原型式继承的区别在于,可以在用用某种方式来增强创建出来的实例对象;

person1不仅继承了Parent的属性,还有了自己的方法sayHi();
缺点:不能做到函数复用降低效率。
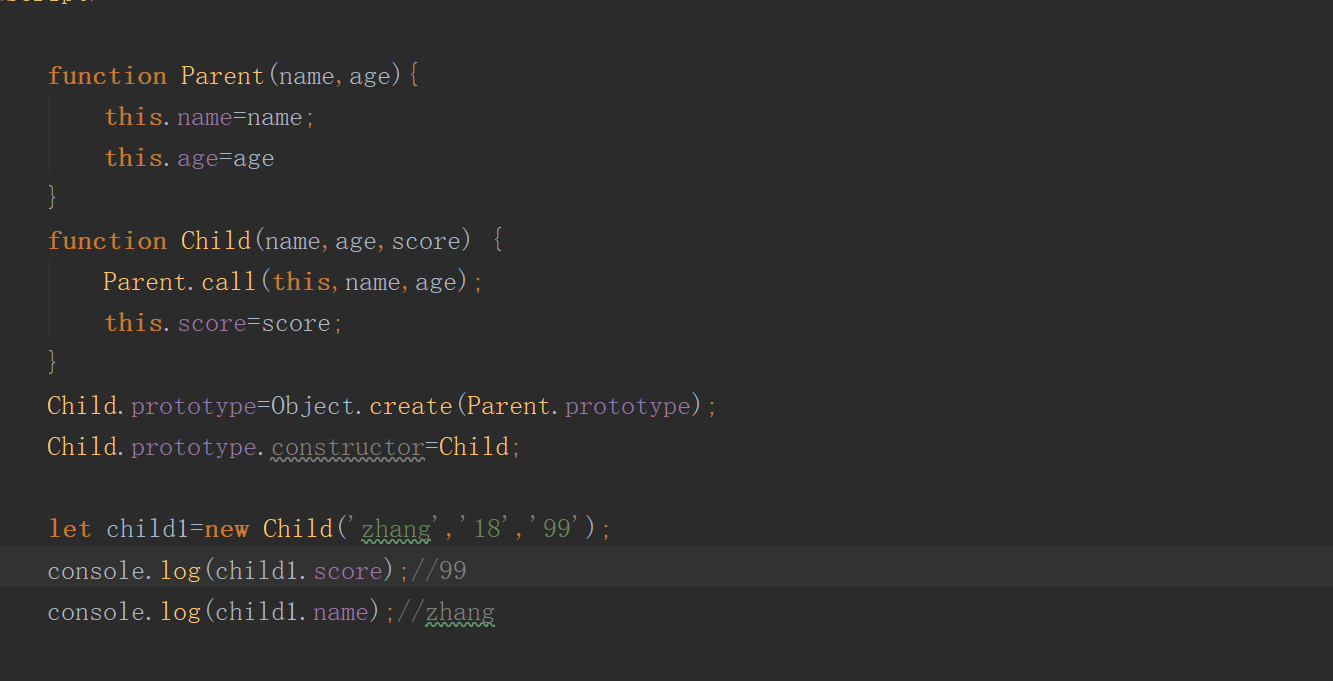
六、寄生组合式继承

Child.prototype=Object.create(Parent.prototype);修改子类型的原型,使其指向父类型的原型;
Child.prototype.constructor=Child;如果不写这句代码,由于上面修改了原型的指向,构造器指向Parent。
Javascript中用来实现继承的几种方式的更多相关文章
- JavaScript高级特性-实现继承的七种方式
声明和约定: 在C++和Java中,我们可以通过关键字class来声明一个类,在JavaScript中没有这个关键字,但我们知道可以通过new一个function创建对象,这个function类似C+ ...
- javascript 模拟java 实现继承的5种方式
1.继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function(){ alert(t ...
- javascript中实现继承的几种方式
javascript中实现继承的几种方式 1.借用构造函数实现继承 function Parent1(){ this.name = "parent1" } function Chi ...
- javascript(js)创建对象的模式与继承的几种方式
1.js创建对象的几种方式 工厂模式 为什么会产生工厂模式,原因是使用同一个接口创建很多对象,会产生大量的重复代码,为了解决这个问题,产生了工厂模式. function createPerson(na ...
- 前端知识体系:JavaScript基础-原型和原型链-实现继承的几种方式以及他们的优缺点
实现继承的几种方式以及他们的优缺点(参考文档1.参考文档2.参考文档3) 要搞懂JS继承,我们首先要理解原型链:每一个实例对象都有一个__proto__属性(隐式原型),在js内部用来查找原型链:每一 ...
- js 实现继承的6种方式(逐渐优化)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- js实现继承的5种方式 (笔记)
js实现继承的5种方式 以下 均为 ES5 的写法: js是门灵活的语言,实现一种功能往往有多种做法,ECMAScript没有明确的继承机制,而是通过模仿实现的,根据js语言的本身的特性,js实现继承 ...
- js 实现继承的几种方式
//js中实现继承的几种方式 //实现继承首先要有一个父类,先创造一个动物的父类 function Animal(name){ this.name = name; this.shoot = funct ...
- 玩转JavaScript OOP[4]——实现继承的12种套路
概述 在之前的文章中,我们借助构造函数实现了"类",然后结合原型对象实现了"继承",并了解了JavaScript中原型链的概念. 理解这些内容,有助于我们更深入 ...
随机推荐
- js入门 关于js属性及其数据类型(详解)
1. js的本质就是处理数据.数据来自于后台的数据库. 所以变量就起到一个临时存储数据的作用. ECMAScript制定了js的数据类型. 数据类型有哪些? 1. 字符串 String 2. 数字 ...
- [Java] 練習用對戰小遊戲
繼承.介面自我練習時所建立的小遊戲,一開始輸入名稱來建立對戰腳色,之後以輸入招式號碼的方式互相打鬥,最後沒血的一方就輸了. 人物種族 abstract public class Human { int ...
- update_engine-DownloadAction(一)
通过update_engine-整体结构(一),(二),(三)对update_engine整体的运行机制有了一定的认识之后.开始逐个分析重要的Action.先从DownloadAction开始分析. ...
- Python之print()函数
1. 输出字符串 >>> str = 'Hello World' >>> print (str) Hello World 2. 格式化输出整数 支持参数格式化 &g ...
- python基础知识12---函数2
阅读目录 一 引子 二 定义函数 三 调用函数 四 函数的参数 五 练习题 一 引子 1 为何要用函数之不用函数的问题 #1.代码的组织结构不清晰,可读性差 #2.遇到重复的功能只能重复编写实现代码, ...
- 简单的爬虫爬的完整的<img>标签,修改正则即可修改爬取内容
简单的爬虫爬的完整的<img>标签,生成<img>标签结果文件与爬虫经历的网页. <?php/** 从给定的url获取html内容** */function _getUr ...
- 无需脑图 无需思维导图 看Word大纲视图
大纲视图可以帮助我们大纲视图可帮助您管理文档的结构和标题,就像现在的脑图,经过我的使用后,可以说Word的分级功能非常强大,只恨当时理解的不够,误会了Word. 当我们决定写一个文档的时候,第一步 ...
- 基于STM8的ADC读取---STM8-第四章
1. 综诉 想学会如何在STM8上使用ADC这个功能,我们先得了解单片机中ADC究竟是什么. ADC是模拟信号转成数值信号,单片机只能识别TTL电平,其实就是 1 或者 0 ,但是如果我们给它一个3. ...
- Listen and Write 18th Feb 2019
Weighted blanket has becomes very popular in many homes. they claim it can provide better sleep and ...
- 高性能 TCP & HTTP 通信框架 HP-Socket v4.3.1
HP-Socket 是一套通用的高性能 TCP/UDP/HTTP 通信框架,包含服务端组件.客户端组件和 Agent 组件,广泛适用于各种不同应用场景的 TCP/UDP/HTTP 通信系统,提供 C/ ...
