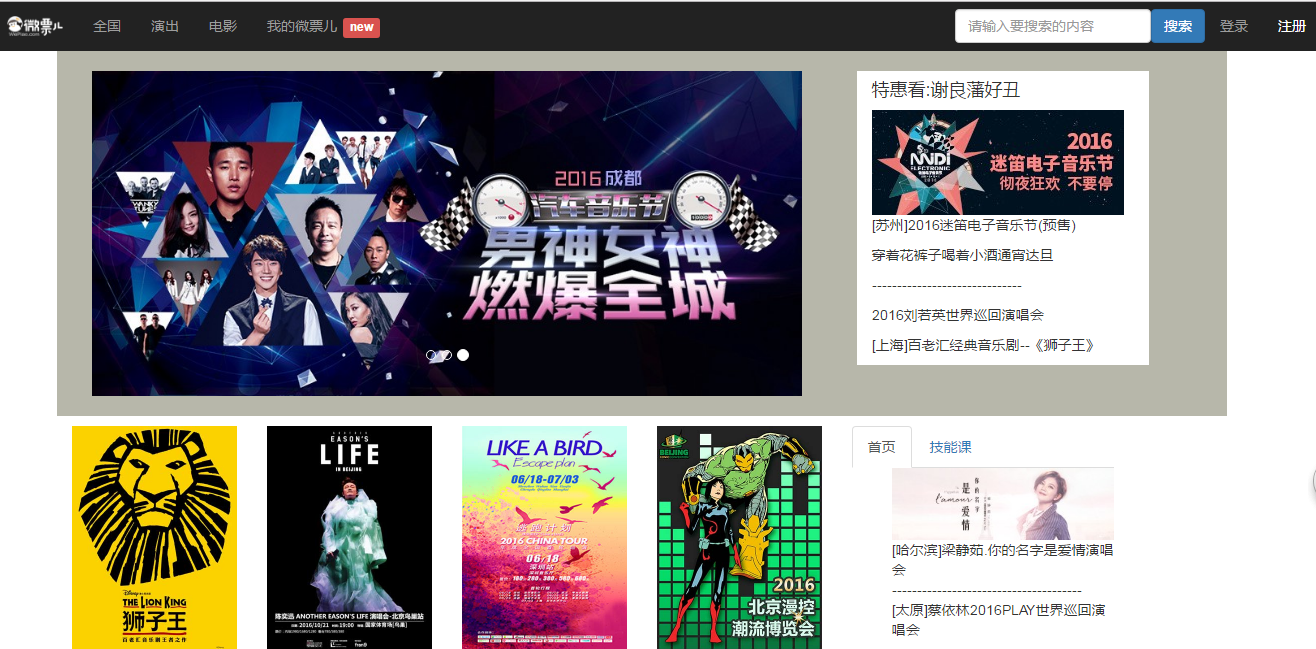
bootstrap开发微票儿网站首页
1.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微票儿</title>
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/smallCard.css"/>
</head>
<body>
<!--顶部导航部分-->
<nav class="nav navbar-inverse navbar-fixed-top" id="nva"><!--固定定位-->
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse"
data-target=".navbar-collapse">
<span class="icon-bar"></span> <!--缩放时有四个白色横杠按钮-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<img src="data:image/footer_logo.png" class="navbar-brand">
</div>
<div class="collapse navbar-collapse navbar-right" id="loginBut">
<ul class="nav navbar-nav">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div>
<div class="collapse navbar-collapse navbar-right">
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<!--.这种方式搜索文本框能和按钮连在一起,具体位置需要更改或覆盖 bootstrap.css文件-->
<input type="text" class="form-control" placeholder="请输入要搜索的内容"><span class="btn btn-default btn-primary">搜索</span>
<!--.这种方式搜索文本框能和按钮分开-->
<!--<input type="text" class="form-control" placeholder="请输入要搜索的内容">
<button type="submit" class="btn btn-default">搜索</button>-->
</div>
</form>
</div>
<div class="collapse navbar-collapse navbar-left">
<ul class="nav navbar-nav">
<li><a href="#" class="active">全国</a></li>
<li><a href="#">演出</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">我的微票儿<span style="margin-left: 6px;" class="label label-danger">new</span></a></li>
</ul>
</div>
</nav>
<div class="container">
<!--第一行微票儿轮播图和特惠看部分-->
<div class="row" style="background-color: rgba(180,180,166,0.95)" id="onerow">
<div class="col-md-8 col-xs-12">
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="" class="active"></li>
<li data-target="#myCarousel" data-slide-to=""></li>
<li data-target="#myCarousel" data-slide-to=""></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="data:image/3.jpg">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="data:image/2.jpg">
<div class="carousel-caption"></div>
</div>
<div class="item">
<img src="data:image/1.jpg">
<div class="carousel-caption"></div>
</div>
</div>
<a class="carousel-control leftt" href="#myCarousel"
data-slide="prev"></a>
<a class="carousel-control rightt" href="#myCarousel"
data-slide="next"></a>
</div>
</div>
<div class="col-md-3 col-md-offset-1 col-xs-12" style="background-color: white" id="onerowcolumn">
<h4>特惠看:谢良藩好丑</h4>
<img src="data:image/img1.jpg" class="img-responsive">
<p>[苏州]2016迷笛电子音乐节(预售)</p>
<p>穿着花裤子喝着小酒通宵达旦</p>
<p>------------------------------</p>
<p>2016刘若英世界巡回演唱会</p>
<p>[上海]百老汇经典音乐剧--《狮子王》</p>
</div>
</div>
<!--第二行左边一个大概占8份的演出和右侧的选项卡-->
<div class="between"></div>
<div class="row">
<div class="col-md-2 col-xs-6">
<img src="data:image/5.jpg" class="img-responsive">
<p>[上海]百老汇经典音乐剧--《狮子王》</p>
</div>
<div class="col-md-2 col-xs-6">
<img src="data:image/6.jpg" class="img-responsive">
<p>[北京]陈奕迅 ANOTHER EASON'S LIFE演唱会北京站</p>
</div>
<div class="col-md-2 col-xs-6">
<img src="data:image/7.jpg" class="img-responsive">
<p>[深圳]逃跑计划2016巡回演唱会深圳站</p>
</div>
<div class="col-md-2 col-xs-6">
<img src="data:image/8.jpg" class="img-responsive">
<p>[北京]BJCC北京漫控潮流博览会[北京]BJCC北京漫控潮流博览会</p>
</div> <div class="col-md-3 col-xs-12">
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#news" data-toggle="tab" id="one">
首页</a>
</li>
<li><a href="#play" data-toggle="tab">技能课</a></li> </ul> <div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="news"> <ul>
<li><img src="data:image/img2.jpg" class="img-responsive"></li>
<li>[哈尔滨]梁静茹.你的名字是爱情演唱会</li>
<li>--------------------------------------</li>
<li>[太原]蔡依林2016PLAY世界巡回演唱会</li> </ul>
</div>
</div> </div> </div> <div class="row">
<!--第三行是一个占12列的广告页面-->
<div class="col-md-12">
<img src="data:image/ad1.jpg" class="img-responsive">
</div>
</div> <div class="row">
<div class="col-md-10 col-xs-12" id="tworow">
<ul id="myTab1" class="nav nav-tabs">
<li class="active"><a href="#news" data-toggle="tab" id="one1">
演唱会</a>
</li>
<li><a href="#play" data-toggle="tab">体育赛事</a></li>
<li><a href="#war" data-toggle="tab">
舞台剧</a>
</li>
<li><a href="#society" data-toggle="tab">儿童亲子</a></li>
<li><a href="#phy" data-toggle="tab">
音乐会</a>
</li>
<li><a href="#act" data-toggle="tab">展览活动</a></li> </ul> <div id="myTabContent1" class="tab-content">
<div class="tab-pane fade in active" id="news1"> <!--第四行选项卡有内容的右侧大概占三分的历历在目-->
<div class="row" id="tworowcol">
<div class="col-md-3 col-xs-6">
<img src="data:image/9.jpg" class="img-responsive">
<p>[苏州]2016迷笛电子音乐节<br><strong style="font-size: 20px"></strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/10.jpg" class="img-responsive">
<p>[深圳]逃跑计划2016巡回演唱会深圳站<br><strong style="font-size: 20px"></strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/11.jpg" class="img-responsive">
<p>[北京]陈奕迅 ANOTHER EASON'S LIFE演唱会北京站<br><strong style="font-size: 20px">380</strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/12.jpg" class="img-responsive">
<p>[青岛]周杰伦2016世界巡回演唱会青岛站(即将开售)<br><strong style="font-size: 20px"></strong>元起</p>
</div> <div class="col-md-3 col-xs-6">
<img src="data:image/13.jpg" class="img-responsive">
<p>[太原]周杰伦2016世界巡回演唱会太原站(预售) 280元起<br><strong style="font-size: 20px"></strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/14.jpg" class="img-responsive">
<p>[太原] 李荣浩「有 理想」世界巡回演唱会-太原站<br><strong style="font-size: 20px"></strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/15.jpg" class="img-responsive">
<p>[深圳]徐佳莹“日全蚀”深圳演唱会<br><strong style="font-size: 20px"></strong>元起</p>
</div>
<div class="col-md-3 col-xs-6">
<img src="data:image/16.jpg" class="img-responsive">
<p>[太原]2016刘若英"Renext 我敢"世界巡回演唱会太原站<br><strong style="font-size: 20px"></strong>元起</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-2 col-xs-12">
<ul class="list-group">
<li class="list-group-item" style="background-color: rgba(98,205,233,0.95)">
<div>历历在目</div></li>
<li class="list-group-item"><img src="data:image/img4.jpg">[天津]天津中华曲苑相声专场
<li class="list-group-item"><img src="data:image/img5.jpg">[深圳]刘老根大舞台深圳站
</li>
<li class="list-group-item"><img src="data:image/img6.gif">[长沙]大兵笑工场相声晚会
</li>
<li class="list-group-item"><img src="data:image/img4.jpg">[天津]天津中华曲苑相声专场
</li>
<li class="list-group-item">
查看今日全部演出
</li>
</ul>
</div> </div>
<!--第五行场馆推荐和热销榜单--> <div class="row">
<div class="col-md-9 col-xs-12">
<div class="col-md-2"><strong>场馆推荐</strong></div><br>
<br><br> </div>
<div class="row" id="row">
<div class="col-md-4 col-xs-12">
<div class="">
<img src="data:image/img7.jpg" class="img-responsive">
<div class="caption">
<p><strong>近期演出:</strong><br><br>
[北京]恒源祥戏剧出品大型原创音乐剧《犹太人在上海》<br><br>
[北京]沪语话剧《永远的尹雪艳》<br><br>
[北京]恒源祥戏剧出品原创话剧《大商海》<br><br>
[北京]百老汇经典音乐剧《音乐之声》中文版
</p>
</div>
</div>
</div>
<div class="col-md-4 col-xs-12">
<div class="">
<img src="data:image/img8.jpg" class="img-responsive">
<div class="caption">
<p><strong>近期演出:</strong><br>
[北京]2016如果 田馥甄巡回演唱会PLUS北京站(售罄)
</div>
</div>
</div> <div class="col-md-3">
<span><strong>热销榜单</strong></span>
<ul class="list-group"> <li class="list-group-item"><img src="data:image/img9.jpg">2016年1月1日~12月31日 [华特迪士尼大剧院]
</li>
<li class="list-group-item">[北京]陈奕迅 ANOTHER EASON'S LIFE </li>
<li class="list-group-item">[深圳]逃跑计划2016巡回演唱会深圳站 </li>
<li class="list-group-item">[北京]BJCC北京漫控潮流博览会 </li>
<li class="list-group-item">
[贵阳]陈奕迅 ANOTHER EASON'S LIFE演唱会贵阳站
</li>
<li class="list-group-item">
[太原]2016岳云鹏相声专场太原站
</li>
</ul>
</div> </div>
</div>
</div>
<!--最下面的尾部,这个不能放在container里面,会影响显示宽度100%-->
<div class="row" id="footer">
<div class="col-md-4 col-xs-12" style="margin-top: 5px">
<img src="data:image/footer_logo.png" class="navbar-brand"><span>微信电影票官网</span><br>
在线占好座,覆盖影院全国第一
</div>
<div class="col-md-4 col-xs-12" style="margin-top: 5px">
<img src="data:image/phoneIcon.png" class="navbar-brand"><span>微信电影票官网</span><br>
在线占好座,覆盖影院全国第一
</div>
<div class="col-md-4 col-xs-12" style="margin-top: 5px">
<img src="data:image/f_wx.png" class="navbar-brand"><img src="data:image/f_wpr.png" class="navbar-brand"><span>微信电影票官网</span><br>
在线占好座,覆盖影院全国第一
</div>
<div class="col-md-5 col-xs-12 col-md-offset-3" style="margin-top: 5px">
@2015北京微影时代科技有限公司版权所有 京ICP备14034406号-
</div>
</div>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
2.css代码
@charset "UTF-8";
*{
cursor: pointer;
}
#nva{
padding: 0px 10px;
}
/*小于768登录和注册的定位*/
@media(max-width:767px) {
#loginBut{
display: block;
width: 120px;
position: absolute;
top:0px;
right: %;
}a{
float: left;
} }
.navbar-brand{
margin-left: 15px;
}
/*下移位置*/
#onerow{
margin-top: 20px;
}
.between{
margin-top: 10px;
}
#footer{
background-color:rgba(,,,0.95);
width: %;
padding: % %;
margin: 0px auto;
}
#myCarousel{
margin: 20px;
}
#onerowcolumn{
margin: 20px;
}
.container{
margin-top: 30px;
}
ul li{
list-style:none;
}
#tworowcol{
margin: 10px;
}
3.实现效果
pc端
移动端:

bootstrap开发微票儿网站首页的更多相关文章
- springMVC+angular+bootstrap+mysql的简易购物网站搭建
springMVC+angular+bootstrap+mysql的简易购物网站搭建 介绍 前端的css框架用了bootstrap, 以及bootstrap的JS组件, 以及很好用的angular(a ...
- 使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容
□ ListGroup展示内容 当希望把同类型的内容以列表.区块展示的时候,ListGroup是不错的选择. <div class="col-sm-6"> <h3 ...
- 【使用DIV+CSS重写网站首页案例】步骤分析与代码实现
使用DIV+CSS重写网站首页案例 步骤分析: 第一步:先定义一个大的 div(整个页面),然后嵌套 8 个小的 div(共八行): 第二步:(第一行)在第一个 div 里面嵌套 3 个小的 div: ...
- 社区活动分享PPT:使用微软开源技术开发微服务
上周六在成都中生代技术社区线下活动进行了一个名为"微软爱开源-使用微软开源技术开发微服务"的技术分享. 也算是给很多不熟悉微软开源技术的朋友普及一下微软最近几年在开源方面所做的努力 ...
- 对石家庄铁道大学网站首页进行UI分析
对石家庄铁道大学网站首页进行UI界面分析首先,铁道大学的网页首页分为图文热点,学校新闻,校内公告,媒体看铁大,学术咨询等等模块.通过分析这些模块,可以看出,学校网站首页针对的使用对象有很多,包括学校领 ...
- dedecms如何随机调用指定分类下的文章到网站首页
dedecms是全静态的,有时会因为其他事情好几天没写文章推荐到首页,那样对se不是很友好.原本ytkah是想在网站首页上半部分调用几篇id从200到500的文章随机展示的,这样每次更新首页给se的赶 ...
- 基于jQuery的网站首页宽屏焦点图幻灯片
今天给大家分享一款基于jQuery的网站首页宽屏焦点图幻灯片.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- PHP.5-DIV+CSS布局网站首页实例
DIV+CSS布局网站首页实例 网站页面布局 http://www.sj33.cn/digital/wyll/201501/42379.html[页头.页脚.侧边栏和内容区域] #避免各浏览器对CSS ...
- YII中面包屑制作(当前位置:网站首页 >> 会员登陆)
面包屑制作(当前位置:网站首页 >> 会员登陆) 作用:就是在布局里要显示的信息,但这个信息在不同的页面里显示的内容不一样,例如:网页的title.网页的当前位置等等 1.布局中每个页面t ...
随机推荐
- Matplotlib学习---用matplotlib画面积图(area chart)
这里利用Nathan Yau所著的<鲜活的数据:数据可视化指南>一书中的数据,学习画图. 数据地址:http://book.flowingdata.com/ch05/data/us-pop ...
- yoj维护
维护 启动容器 docker start yoj 暂停容器 docker stop yoj 重启容器 docker restart yoj 进入容器的终端 docker attach yok 保存容器 ...
- flask项目第一次如何运行创建数据库
- Shell 字符截取命令 Cut
1.Cut 命令 # cut [选项] 文件名 选项 : -f 列号 提取第几列 -d 分隔符,按照指定分隔符分割列 2.例子 cut -f 1,4 -d ":" /etc/p ...
- 【题解】 bzoj3693: 圆桌会议 (线段树+霍尔定理)
bzoj3693 Solution: 显然我们可以把人和位置抽象成点,就成了一个二分图,然后就可以用霍尔定理判断是否能有解 一开始我随便YY了一个\(check\)的方法:就是每次向后一组,我们就把那 ...
- 【CF487E】Tourists(圆方树)
[CF487E]Tourists(圆方树) 题面 UOJ 题解 首先我们不考虑修改,再来想想这道题目. 我们既然要求的是最小值,那么,在经过一个点双的时候,走的一定是具有较小权值的那一侧. 所以说,我 ...
- 【BZOJ2823】[AHOI2012]信号塔(最小圆覆盖)
[BZOJ2823][AHOI2012]信号塔(最小圆覆盖) 题面 BZOJ 洛谷 相同的题: BZOJ1 BZOJ2 洛谷 题解 模板题... #include<iostream> #i ...
- 【转】.MD语法入门
@2019-02-13 [小记] .MD语法入门
- 「ZJOI2015」地震后的幻想乡 解题报告
「ZJOI2015」地震后的幻想乡 想了半天,打开洛谷题解一看,最高票是_rqy的,一堆密密麻麻的积分差点把我吓跑. 据说有三种解法,然而我只学会了一种最辣鸡的凡人解法. 题意:给一个无向图\(G\) ...
- 洛谷 P1393 P3157 动态逆序对
嘛,好久没碰CDQ分治了,做道题练练手. 时间倒流——把删数改为加数. 对于每个被删的,我的想法是拆成询问和add,后来发现一个足矣. 我本来准备对每个删的数都求一遍整体逆序对,后来发现无论如何都不可 ...