11-vue的使用
一、安装
对于新手来说,强烈建议大家使用<script>引入

二、 引入vue.js文件

我们能发现,引入vue.js文件之后,Vue被注册为一个全局的变量,它是一个构造函数。
三、使用Vue实例化对象
1.创建vue实例对象
<div id="app">
{{ msg }}
</div>
vue代码
var app = new Vue({
el:'#app',
data:{
msg : '你好,世界'
}
})
输出结果:

ok,我们已经简单的创建了第一个vue应用。渲染的数据的方式我们也叫声明式的渲染。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们要怎么确认呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新。
在上面案例中,我们学到了,{{ }}插值的语法。
{{}}插值,不仅可以插变量,只要你能想到的插入都可以,if-else不可以啊!!!
<p>{{1==1?'真的':'假的'}}</p>
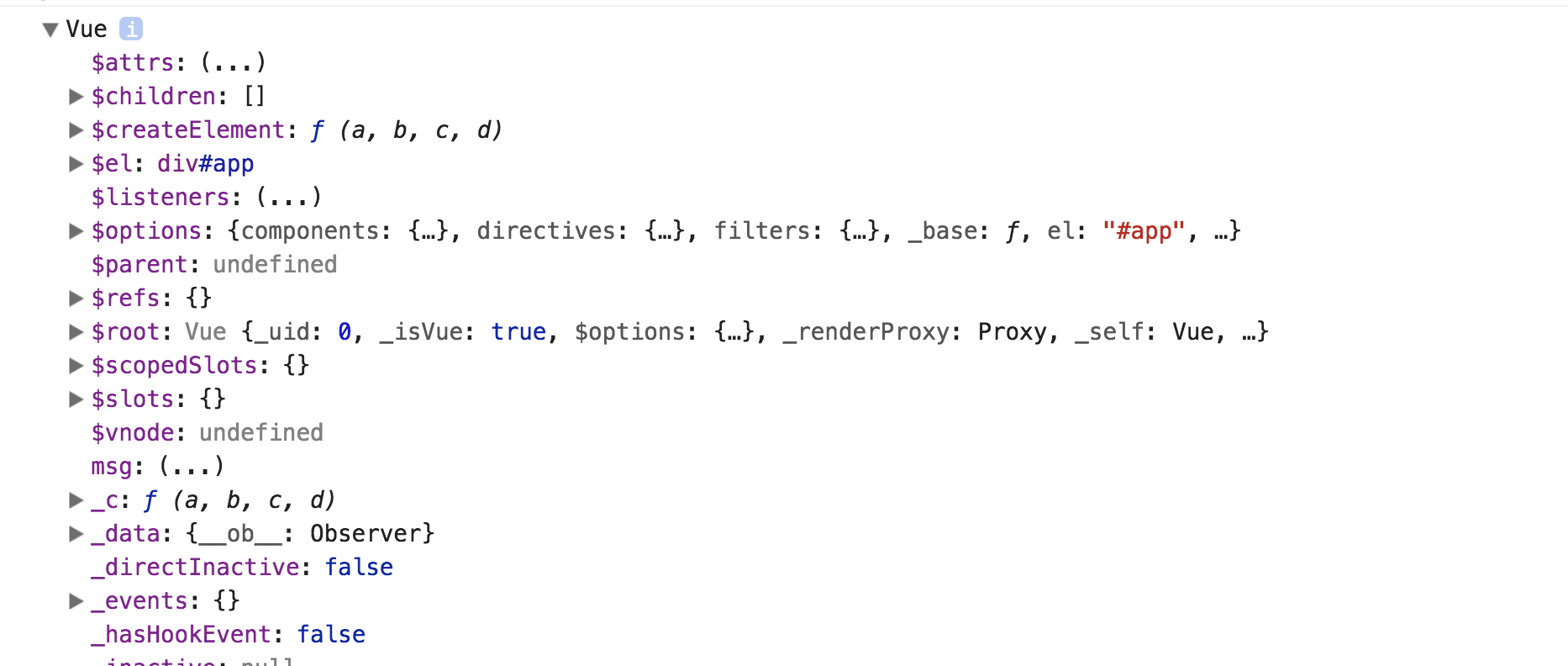
data中存储的就是我们的数据属性。Vue实例还暴露了一些有用的属性和方法,它们都有前缀 $,以便与用户定义的属性区分开来

11-vue的使用的更多相关文章
- 11.vue 数据交互
vue new Vue({ el,选择器 string/obj 不能选择html/body data, methods, template string/obj //生命周期 -- 虚拟DOM 1.初 ...
- 1-1 Vue的介绍
简单介绍Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易 ...
- 11.VUE学习之提交表单时拿到input里的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 11 Vue学习 headtop
1: HeaderTop.vue : 面包屑:el-breadcrumb 定义面包屑, separator是分隔符. el-breadcrumb-item: 是面包屑中用 分隔符 分开的多 ...
- 11 - Vue模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. 所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML ...
- 前端学习笔记系列一:11@vue/cli3.x中实现跨域的问题
由于浏览器的同源访问策略,vue开发时前端服务器通常与后端api服务器并非是相同的服务器,因此需要使用一个代理服务器实现跨域访问.在@vue/cli3.x根目录下创建一个vue.config.js文件 ...
- 11 vue 自定义全局方法
//global.js// 定义vue 全局方 // 定义vue 全局方法 建议自定义的全局方法加_ 以示区分 export default { install(Vue, options = ...
- 11. VUE 数组操作
变异方法 Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新.这些方法如下: push() 添加元素 <ul id="example-1"> <li ...
- 11.Vue.js-事件处理器
事件监听可以使用 v-on 指令: <div id="app"> <button v-on:click="counter += 1">增 ...
- vue 组建实现数据的双向绑定
<!DOCTYPE html><html><head> <style>body { font-family: Helvetica Neue, Aria ...
随机推荐
- 排序算法之选择排序的思想以及Java实现
1 基本思想 选择排序的思想是,每一次从待排序的数据元素中选出最小(或最大)的一个元素,存放在序列的起始位置,直到全部待排序的数据元素排完. 2,算法的实现(Java) package Algorit ...
- JavaScript -- 时光流逝(一):数据类型,变量,类型转换,函数
JavaScript -- 知识点回顾篇(一):数据类型,变量,类型转换,函数 1. 数据类型 Boolean:值类型,布尔(逻辑)只能有两个值:true 或 false. Number:值类型,Ja ...
- LeetCode算法题-Valid Anagram(Java实现)
这是悦乐书的第198次更新,第205篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第61题(顺位题号是242).给定两个字符串s和t,写一个函数来确定t是否是s的anag ...
- 基于Python的多线程模块Threading小结
步入正题前,先准备下基本知识,线程与进程的概念. 相信作为一个测试人员,如果从理论概念上来说其两者的概念或者区别,估计只会一脸蒙蔽,这里就举个例子来说明下其中的相关概念. 平安夜刚过,你是吃到了苹果还 ...
- C#基础知识之List和数组之间的转换
1,从System.String[]转到List<System.String> System.String[] str={"str","string" ...
- 这些Linux命令,让你的工作事半功倍!
这些Linux命令,让你的工作事半功倍! 最近都在和Linux打交道,感觉还不错.我觉得Linux相比windows比较麻烦的就是很多东西都要用命令来控制,当然,这也是很多人喜欢linux的原因,比较 ...
- 6.01-re-split_chinese
import re # 1.拆分字符串 one = 'asdsfsgsh' # 标准 是 s 为拆分 pattern = re.compile('s') result = pattern.split( ...
- python入门学习:7.函数
python入门学习:7.函数 关键点:函数 7.1 定义函数7.2 传递实参7.3 返回值7.4 传递列表7.5 传递任意数量的实参7.6 将函数存储在模块中 7.1 定义函数 使用关键字def ...
- Linux:Day2 发行版本、命令获取
Linux的哲学思想: 1.一切皆文件:把几乎所有资源,包括硬件设备都组织为文件格式: 2.由众多单一目的的小程序组成,一个程序只实现一个功能,而且要做好: 组合小程序完成复杂任务: 3.尽量避免跟用 ...
- 上下文管理协议with open as
我们知道在操作文件对象的时候可以这么写 with open('a.txt') as f: '代码块' 上述叫做上下文管理协议,即with语句,为了让一个对象兼容with语句,必须在这个对象的类中声明_ ...
