201871010102-常龙龙《面向对象程序设计(java)》第十四周学习总结
|
项目 |
内容 |
|
这个作业属于哪个课程 |
https://www.cnblogs.com/nwnu-daizh/ |
|
这个作业的要求在哪里 |
https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
|
作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
第一部分:总结第十二章本周理论知识(25分)
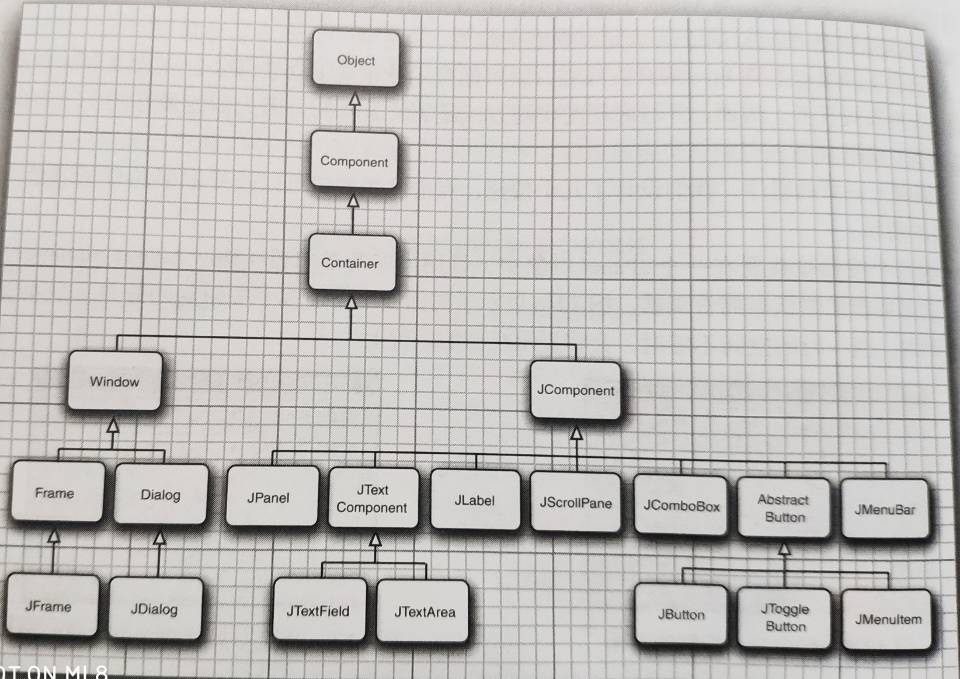
component的类层次结构:

一、设计模式
(1)设计模式(Design pattern)是设计者一种流行的 思考设计问题的方法,是一套被反复使用,多数人 知晓的,经过分类编目的,代码设计经验的总结。
(2)模型-视图-控制器设计模式(Model –ViewController )是Java EE平台下创建 Web 应用程序 的重要设计模式。
(3)MVC设计模式 – Model(模型):是程序中用于处理程序数据逻 辑的部分,通常模型负责在数据库中存取数据。
– View(视图):是程序中处理数据显示的部分, 通常视图依据模型存取的数据创建。
– Controller(控制器):是程序中处理用户交互 的部分。通常控制器负责从视图读取数据,控制 用户输入,并向模型发送数据。
(4)Java组件有内容、外观、行为三个主要元素;
二、 布局管理器
(1)布局管理器是一组类。
– 实现 java.awt.LayoutManager 接口
– 决定容器中组件的位置和大小
Java.awt包中定义了5种布局管理类,每一种布 局管理类对应一种布局策略。
每个容器都有与之相关的默认布局管理器。
(2)5种布局管理器:(1)FlowLayout: 流布局(Applet和Panel的默认 布局管理器)
(2)BorderLayout:边框布局( Window、Frame和 Dialog的默认布局管理器)
(3)GridLayout: 网格布局
(4)GridBagLayout: 网格组布局
(5)CardLayout :卡片布局
(3)常用布局方式GridLayout(网格布局)
GridLayout的构造函数如下:
1、GridLayout():生成一个单行单列的网格布局
2、GridLayout(int rows,int cols):生成一个设定行数 和列数的网格布局
3、GridLayout(int rows,int columns,int hgap,int vgap): 可以设置组件之间的水平和垂直间隔
三、文本输入
(1)文本域(JTextField) : 用于获取单行文本输入。
(2)文本区(JTextArea)组件可让用户输入多行文 本。生成JTextArea组件对象时,可以指定文本 区的行数和列数: textArea = new JTextArea(8, 40);
(3)文本区与文本域的异同相同之处: 文本域和文本区组件都可用于获取文本输入。
不同之处: 文本域只能接受单行文本的输入; 文本区能够接受多行文本的输入。
(4)文本区JTextArea的常用API:Java.swing. JTextArea 1.2
– JTextArea(int rows, int cols) 构造一个rows行cols列的文本区对象
– JTextArea(String text,int rows, int cols) 用初始文本构造一个文本区对象
– void setRows(int rows) 设置文本域使用的行数
– void append(String newText) 将给定文本附加到文本区中已有文本的后面
– void setLineWrap(boolean wrap) 打开或关闭换行
(5)标签组件:标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
四、标签:
1. 创建一个JLabel组件
2. 将标签组件放置在距离被标识组件足够近的地方。
(6)密码域:密码域是一种特殊类型的文本域。每个输入的字 符都用回显字符实现,典型的回显字符为*。
– JPassWordField(String text, int columns) 构造一个密码域对象
(7)滚动窗格:
Swing中文本区没有滚动条,若需要滚动条。将文本区放入一个滚动窗格中即可。
常用API—Java.swing. JScrollPane(教材340页)
– JScrollPane(Component c) 在组件c上添加滚动条,返回添加后的组件。
五、 选择组件
复选框 单选按钮 边框 组合框 滑动条
(1)复选框构造器 1.bold = new JCheckBox("Bold"); 复选框自动地带有表示标签。
2. JCheckBox(String label,Icon icon); 构造带有标签与图标的复选框,默认初始未被选择。
3.JCheckBox(String label,boolean state); 用指定的标签和初始化选择状态构造一个复选框
(2)单选按钮的构造器(教材492页)
1.JRadioButton(String label,Icon icon); 创建一个带标签和图标的单选按钮
2.JRadioButton(String label,boolean state); 用指定的标签和初始化状态构造单选按钮
(3)按钮组:为单选按钮组构造一个ButtonGroup的对象。 然后,再将JRadioButton类型的对象添加到按钮组中。按钮组负责在新按钮被按下的时,取消前一 个按钮的选择状态。
(4)如果在一个窗口中 有多组复选框或单选按钮,就需要可视化的形 式指明哪些按钮属于同一组。Swing提供了一 组很有用的边框
(5)如果有多个选择项,使用单选按钮占据的屏幕空 间太大时,就可以选择组合框。
1.让组合框可编辑
faceCombo = new JComboBox();
faceCombo.setEditable(true);
2.增加组合框选项
faceCombo.addItem("Serif");
faceCombo.insertItemAt("Monospace",0);
3.删除组合框选项内容
faceCombo.removeItem("Monospace");
faceCombo.removeItemAt(0);
(6)组合框的事件监听:为了判断组合框的哪个选项被选择,可通过 事件参数调用getSource方法来得到发送事件的组 合框引用,接着调用getSelectdeItem方法获取当 前选择的选项。
(7)滑动条:滑动条可以让用户从一组离散值中进行选择 ,并且它还允许进行连续值得选择。
六、 菜单
菜单创建 菜单项中的图标 复选框和单选按钮菜单项 弹出菜单 快捷键和加速器 启用和禁用菜单项 工具栏 工具提示
1. 网格组布局 (GridBagLayout):GridBagLayout与GridLayout有点相似,它也是 将组件排在格子里,但是GridBagLayout在网格 的基础上提供更复杂的布局。
2. GridBagLayout允许单个组件在一个单元中不填 满整个单元,而只是占用最佳大小,也允许单个 组件扩展成不止一个单元,并且可以用任意顺序 加入组件。
3. 定制布局管理器: 程序员可通过自己设计LayoutManager类来实现 特殊的布局方式。
4. 定制布局管理器需要实现LayoutManager接口, 并覆盖其中的方法。
七、 对话框
选项对话框 创建对话框 数据选择 文件对话框 颜色选择器
(1)对话框是一种大小不能变化、不能有菜单的容器窗口; 对话框不能作为一个应用程序的主框架,而必须包含在其 他的容器中。
(2)选项对话框:JOptionPane提供的对话框是模式对话框。当模式对话框显示时,它不允许用户输入到程序的其他的窗口。使用JOptionPane,可以创建和自定义问题、信息、警告和错误等几种类型的对 话框。
(3)数据交换:输入对话框含有供用户输入文本的文本框、一个确认和取 消按钮,是有模式对话框。当输入对话框可见时,要求用户 输入一个字符串。
(4)文件对话框:专门用于对文件(或目录)进行浏览和选择的对话框,常用的构造方法: – JFileChooser():根据用户的缺省目录创建文件对话框 – JFileChooser(File currentDirectory):根据File型参数 currentDirectory指定的目录创建文件对话框
(5)颜色对话框: javax.swing包中的JColorChooser类的静态方 法: public static Color showDialog(Component component, String title, Color initialColor)创建一个颜色对话框
(6)参数component指定对话框所依赖的组件,title指定对话框的标题;initialColor指定对话框返回的初始颜色,即对话框消失后,返回的默认值。 颜色对话框可根据用户在颜色对话框中选择的颜色返回一个颜色对象.
第二部分:实验部分
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
● 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
● 掌握布局管理器的用法;
● 理解GUI界面中事件处理技术的用途。
● 在布局管理应用代码处添加注释;
代码如下:
CalculatorPanel类:
package calculator; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* 带有计算器按钮和结果显示的面板
*/
public class CalculatorPanel extends JPanel
{
private JButton display;
//private JButton display1;
private JPanel panel;
private double result;
private String lastCommand;
private boolean start; public CalculatorPanel()
{
//将外部的面板布局设置为边框布局
setLayout(new BorderLayout()); //对各种变量进行初始化
result = 0;
lastCommand = "=";
start = true; // 添加了一个按钮,通过禁用这个按钮,来让它只用来显示计算的结果,相当于一个文本框
display = new JButton("0");
//display1=new JButton("00"); //启用或禁用按扭
display.setEnabled(false);
//display1.setEnabled(false); //因为外部面板布局为边框布局,所以我们将添加的第一个按钮组件放在面板的north位置
add(display, BorderLayout.NORTH);
//add(display1, BorderLayout.SOUTH); //创建了一个关联操作数的监听器对象
var insert = new InsertAction();
//创建了一个关联操作的简体器对象
var command = new CommandAction(); // 又创建了一个面板,将新面板的布局设置为一个4*4的网格
panel = new JPanel();
panel.setLayout(new GridLayout(4, 4)); //然后向新面板中添加了16个按钮,分别显示计算数字和各种运算
addButton("7", insert);
addButton("8", insert);
addButton("9", insert);
addButton("/", command); addButton("4", insert);
addButton("5", insert);
addButton("6", insert);
addButton("*", command); addButton("1", insert);
addButton("2", insert);
addButton("3", insert);
addButton("-", command); addButton("0", insert);
addButton(".", insert);
addButton("=", command);
addButton("+", command); add(panel, BorderLayout.CENTER);
} /**
* 添加一个按钮到中心面板.
* @param label the button label
* @param listener the button listener
*/
//这个方法将创建按钮,为按钮添加动作监听器,将按钮添加到新面板这几个操作合为一体
private void addButton(String label, ActionListener listener)
{
var button = new JButton(label);
button.addActionListener(listener);
panel.add(button);
} /**
* 这个动作插入监听器将按钮上的字符串插入到文本显示框的末尾。
*/
private class InsertAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
//getActionCommand()依赖于按钮上的字符串,得到的是按钮中的字符串,将得到的字符串赋给input
String input = event.getActionCommand(); //如果start为true,就会将文本显示框中的内容赋为空,并且将start置为false
if (start)
{
display.setText("");
start = false;
} //然后将按钮中的字符串添加到文本显示框中
display.setText(display.getText() + input);
}
} /**
* 此操作执行按钮操作字符串指示的命令。
*/
private class CommandAction implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
//getActionCommand()依赖于按钮上的字符串,得到的是按钮中的字符串,将得到的字符串赋给command
String command = event.getActionCommand(); //如果此时start为true,说明要输入一个负数
if (start)
{
if (command.equals("-"))
{
display.setText(command);
start = false;
}
else lastCommand = command;
}
else
//否则此时运算为+,-,*,/
{
calculate(Double.parseDouble(display.getText()));
lastCommand = command;
start = true;
}
}
} /**
* 执行待发生的运算
* @param x与先前结果一起累积的值。
*/
/*
* 我以-3+6=3的这个运算过程走一遍这个计算器的运转流程
* 首先输入-号,文本显示框中显示一个-号,再将start置为false,然后输入3,因为start为false,所以3会缀加到-号的
* 后面,文本显示框中显示-3.再输入+号,程序会获取文本显示框中的值并且转为double类型然后传入calculate方法中,
* 因为此时的lastCommand为=号,所以result的值为仍为传入的-3.0,最后文本显示矿会显示-3.0,然后将+号赋给
* lastCommand,再将start置为true。然后再输入6,因为此时start为true,所以文本显示框会先置为空.再将6显示
* 到文本框中,start再置为false。最后输入=号,程序获取文本输入框中的6转为double后传入calculate方法中,因为
* 此时lastCommand的值为+号,所以此时result=result+x,即result=-3.0+6=3.0,然后将3.0显示在文本显示框中,
* 然后将lastCommand置为=号,start置为true。
*/
public void calculate(double x)
{
if (lastCommand.equals("+")) result += x;
else if (lastCommand.equals("-")) result -= x;
else if (lastCommand.equals("*")) result *= x;
else if (lastCommand.equals("/")) result /= x;
else if (lastCommand.equals("=")) result = x;
display.setText("" + result);
}
}
CalculatorPanel类:
package calculator; import javax.swing.*; /**
* 带有计算器面板的框架
*/
public class CalculatorFrame extends JFrame
{
public CalculatorFrame()
{
//将面板对象添加到框架中容器中
add(new CalculatorPanel());
//使用容器的首选大小
pack();
}
}
Calculator类:
package calculator; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class Calculator
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CalculatorFrame();
frame.setTitle("简易计算器");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
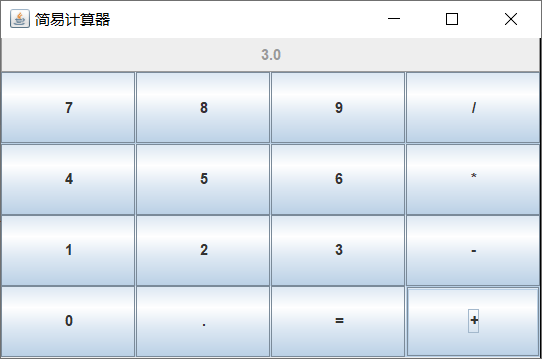
运行结果如下:

测试程序2
● 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
● 掌握文本组件的用法;
● 记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
TextComponentFrame类:
package text; import java.awt.BorderLayout;
import java.awt.GridLayout; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.SwingConstants; /**
* 包含示例文本组件的框架。
*/
public class TextComponentFrame extends JFrame
{
//设置文本区的大小,8行20列
public static final int TEXTAREA_ROWS = 8;
public static final int TEXTAREA_COLUMNS = 20; public TextComponentFrame()
{ //创建一个文本域和密码域对象
var textField = new JTextField();
var passwordField = new JPasswordField(); //frame的默认布局为边框布局 //创建了一个北部的面板,并且将此面板布局为2行2列的网格布局
var northPanel = new JPanel();
northPanel.setLayout(new GridLayout(2, 2)); //创建了一个User name提示标签,对齐方式为右对齐
northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
northPanel.add(textField); //创建了一个Password提示标签,对齐方式为右对齐
northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
northPanel.add(passwordField); //按照标签,文本域,标签,密码域的顺序依次将组件添加到北部的面板中 //将北部面板添加到框架的北部
add(northPanel, BorderLayout.NORTH); //创建了一个8行20列的文本区
var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); /*创建了一个滚动条,并且将滚动条与文本区联系起来,如果文本超出了文本区可以显示的范围。滚动条
就会自动出现
*/
var scrollPane = new JScrollPane(textArea); //将滚动窗格添加到框架的中心
add(scrollPane, BorderLayout.CENTER); // 添加按钮将文本附加到文本区域 //创建了一个南部的面板
var southPanel = new JPanel(); var insertButton = new JButton("Insert"); //将Insert按钮添加到南部的面板中
southPanel.add(insertButton); //对按钮绑定监听器事件,当鼠标点击Insert按钮时,程序会获取文本域中的文本和密码域中的密码,并将
//密码转换为字符串后全部追加到文本区中
insertButton.addActionListener(event ->
textArea.append("User name: " + textField.getText() + " Password: "
+ new String(passwordField.getPassword()) + "\n")); //将南部的面板添加到框架的南部
add(southPanel, BorderLayout.SOUTH); //使用框架的首选大小
pack();
}
}
TextComponentTest类:
package text; import java.awt.*;
import javax.swing.*; /**
* @version 1.42 2018-04-10
* @author Cay Horstmann
*/
public class TextComponentTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new TextComponentFrame();
frame.setTitle("TextComponentTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
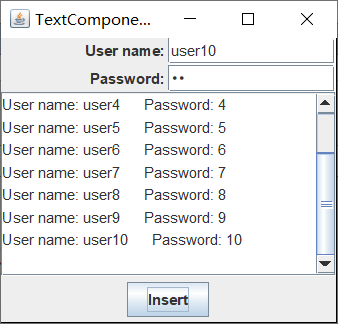
运行结果如下:

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
CheckBoxFrame类:
package checkBox; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* 带有文本标签和用于选择属性的复选框的框架
*/
public class CheckBoxFrame extends JFrame
{
private JLabel label;
private JCheckBox bold;
private JCheckBox italic;
private static final int FONTSIZE = 24; public CheckBoxFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); //为标签设置字体样式,参数是一个字体对象
//font的第一个参数是字体名,第二个参数是字体风格,第三个参数是字体大小
label.setFont(new Font("Serif", Font.BOLD, FONTSIZE)); //将标签添加到框架的中心
add(label, BorderLayout.CENTER); // 此监听器将标签的字体属性设置为复选框状态 //采用lambda表达式的方式产生监听器对象
ActionListener listener = event -> {
int mode = 0; //Font.BOLD的int值为1,Font.ITALIC的值为2 //如果bold已被选中,mode就再加上bold的值
if (bold.isSelected()) mode += Font.BOLD;
//如果italic已被选中,mode就再加上italic的值
if (italic.isSelected()) mode += Font.ITALIC; //再将标签的字体风格设置为mode
label.setFont(new Font("Serif", mode, FONTSIZE));
//System.out.println(mode);
}; // 添加复选框 //创建一个面板
var buttonPanel = new JPanel(); //创建一个Bold的复选框和一个Italic的复选框,并为他们绑定监听器,
//并且将复选框的属性设置为可选择
//再将复选框添加到面板中
bold = new JCheckBox("Bold");
bold.addActionListener(listener);
bold.setSelected(true);
buttonPanel.add(bold); italic = new JCheckBox("Italic");
italic.addActionListener(listener);
buttonPanel.add(italic); //将面板添加到框架的南部
add(buttonPanel, BorderLayout.SOUTH);
//选用框架的首选大小
pack();
}
}
CheckBoxTest类:
package checkBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class CheckBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new CheckBoxFrame();
frame.setTitle("CheckBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
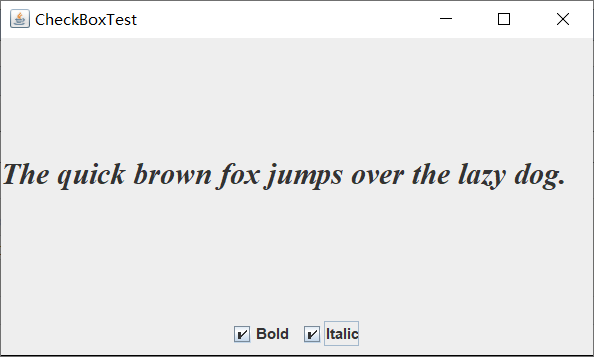
运行结果如下:

测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
RadioButtonFrame类:
package radioButton; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a sample text label and radio buttons for selecting font sizes.
*/
public class RadioButtonFrame extends JFrame
{
private JPanel buttonPanel;
private ButtonGroup group;
private JLabel label;
private static final int DEFAULT_SIZE = 36; public RadioButtonFrame()
{
// 添加示例文本标签 label = new JLabel("The quick brown fox jumps over the lazy dog."); //为标签设置字体样式,参数是一个字体对象
//font的第一个参数是字体名,第二个参数是字体风格,第三个参数是字体大小
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); //将标签添加到框架的中心
add(label, BorderLayout.CENTER); // 添加单选按钮 //创建一个面板
buttonPanel = new JPanel();
//创建一个按钮组,按钮组仅仅控制按钮的行为,如果想把这些按钮组织在一起布局,需要把他们添加到容器中
group = new ButtonGroup(); //创建了四个单选按钮
addRadioButton("Small", 8);
addRadioButton("Medium", 12);
addRadioButton("Large", 18);
addRadioButton("Extra large", 36); //将面板添加到框架的南部
add(buttonPanel, BorderLayout.SOUTH); //使用框架的首选大小
pack();
} /**
* 添加设置示例文本字体大小的单选按钮。
* @param 命名要显示在按钮上的字符串
* @param 调整此按钮设置的字体大小
*/ //这个方法用来创建单选按钮,并为按钮绑定监听器对象
public void addRadioButton(String name, int size)
{
/*判断此按钮的size值是否和给定的DEFAULT_SIZE一致,如果相同,selected为true,显示单选按钮时
* 圈内会出现点,如果不相同,selected为false,显示单选按钮时圈内为空白。
*/
boolean selected = size == DEFAULT_SIZE; //创建单选按钮
var button = new JRadioButton(name, selected); //将按钮添加到按钮组中
group.add(button); //将按钮添加到面板中
buttonPanel.add(button); // 此监听器设置标签字体大小 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); //为单选按钮绑定监听器
button.addActionListener(listener);
}
}
RadioButtonTest类:
package radioButton; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class RadioButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new RadioButtonFrame();
frame.setTitle("RadioButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:

测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
代码如下:
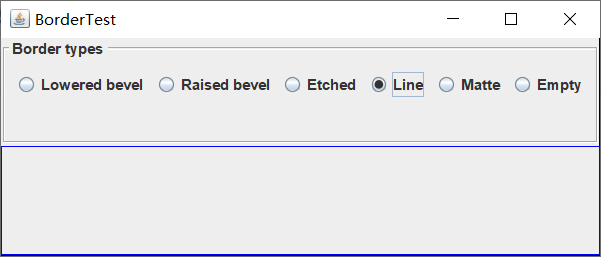
BorderFrame类:
package border; import java.awt.*;
import javax.swing.*;
import javax.swing.border.*; /**
* A frame with radio buttons to pick a border style.
*/
public class BorderFrame extends JFrame
{
private JPanel demoPanel;
private JPanel buttonPanel;
private ButtonGroup group; public BorderFrame()
{
//创建一个联系面板,单选按钮面板,和一个按钮组
demoPanel = new JPanel();
buttonPanel = new JPanel();
group = new ButtonGroup(); //使用addRadioButton方法向按钮组中添加了6个单选按钮,并为每一个单选按钮绑定监听器对象
addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
addRadioButton("Etched", BorderFactory.createEtchedBorder());
addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
addRadioButton("Empty", BorderFactory.createEmptyBorder()); //将带有Border types标题的蚀刻边框添加到按钮面板上
Border etched = BorderFactory.createEtchedBorder();
Border titled = BorderFactory.createTitledBorder(etched, "Border types");
buttonPanel.setBorder(titled); //将框架的布局设置为2行1列网格布局
setLayout(new GridLayout(2, 1)); //将按钮面板添加到框架的第1行第1列
add(buttonPanel); //将按钮面板添加到框架的第2行第1列
add(demoPanel);
pack();
} public void addRadioButton(String buttonName, Border b)
{
//创建按钮,参数只有名字时,默认初始没有被选择
var button = new JRadioButton(buttonName); //为每一个单选按钮绑定监听器对象,当点击相应按钮时为练习面板设置相应的边框
button.addActionListener(event -> demoPanel.setBorder(b)); //将单选按钮添加到按钮组中
group.add(button); //将单选按添加到按钮面板中
buttonPanel.add(button);
}
}
BorderTest类:
package border; import java.awt.*;
import javax.swing.*; /**
* @version 1.35 2018-04-10
* @author Cay Horstmann
*/
public class BorderTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new BorderFrame();
frame.setTitle("BorderTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:

测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。
代 代码如下:
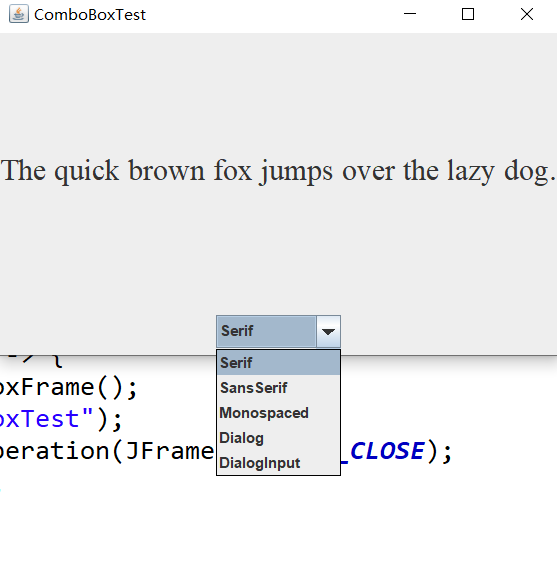
c ComboBoxFrame类:
package comboBox; import java.awt.BorderLayout;
import java.awt.Font; import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel; /**
* A frame with a sample text label and a combo box for selecting font faces.
*/
public class ComboBoxFrame extends JFrame
{
private JComboBox<String> faceCombo;
private JLabel label;
private static final int DEFAULT_SIZE = 24; public ComboBoxFrame()
{
// 添加示例文本标签
label = new JLabel("The quick brown fox jumps over the lazy dog.");
label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
//将标签放置在框架的中心位置
add(label, BorderLayout.CENTER); //创建一个组合框
faceCombo = new JComboBox<>(); //向组合框中添加六个选项
faceCombo.addItem("Serif");
faceCombo.addItem("SansSerif");
faceCombo.addItem("Monospaced");
faceCombo.addItem("Dialog");
faceCombo.addItem("DialogInput"); // 组合框监听器将标签字体更改为选定的面名称
faceCombo.addActionListener(event ->
//当鼠标选择某一个选项时,调用组合框的getSelectedIndex()方法获取被选中选项的下标,再调用组合框的
//getItemAt()方法通过下标获取值,从而得到被选中的字体名称
label.setFont(
new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()),
Font.PLAIN, DEFAULT_SIZE))); var comboPanel = new JPanel(); //将组合框添加到面板
comboPanel.add(faceCombo); //将面板添加到框架的南部
add(comboPanel, BorderLayout.SOUTH); //使用框架的首选大小
pack();
}
}
ComboBoxTest类:
package comboBox; import java.awt.*;
import javax.swing.*; /**
* @version 1.36 2018-04-10
* @author Cay Horstmann
*/
public class ComboBoxTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new ComboBoxFrame();
frame.setTitle("ComboBoxTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
运行结果如下:

实验2:结对编程练习
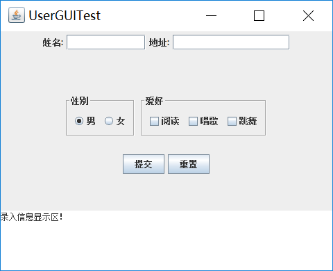
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
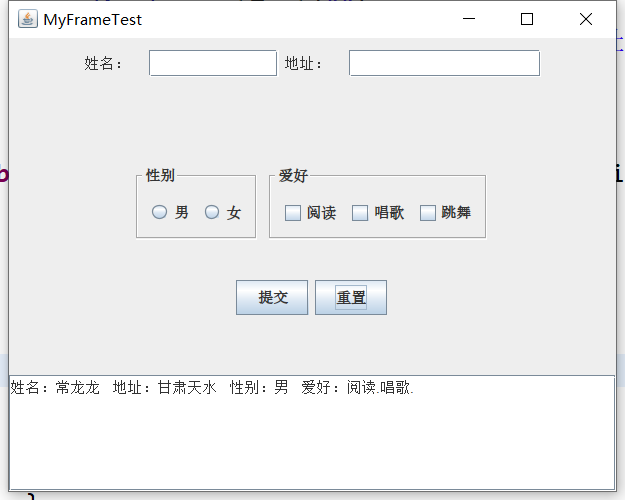
(1) 用户信息输入界面如下图所示:

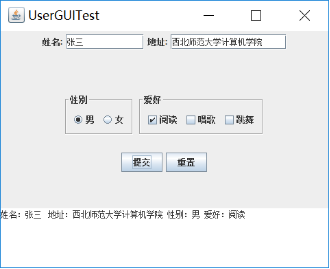
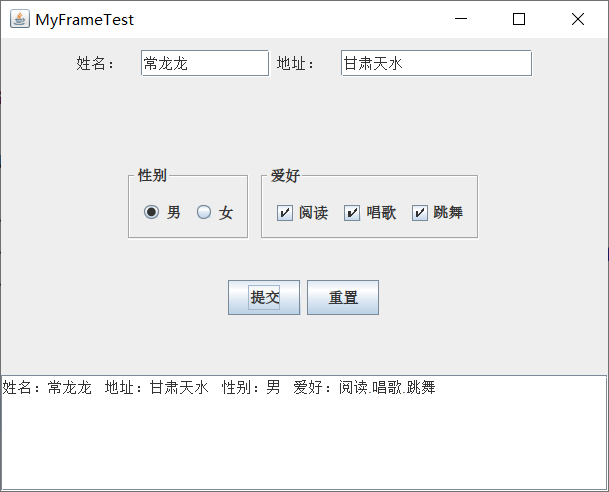
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
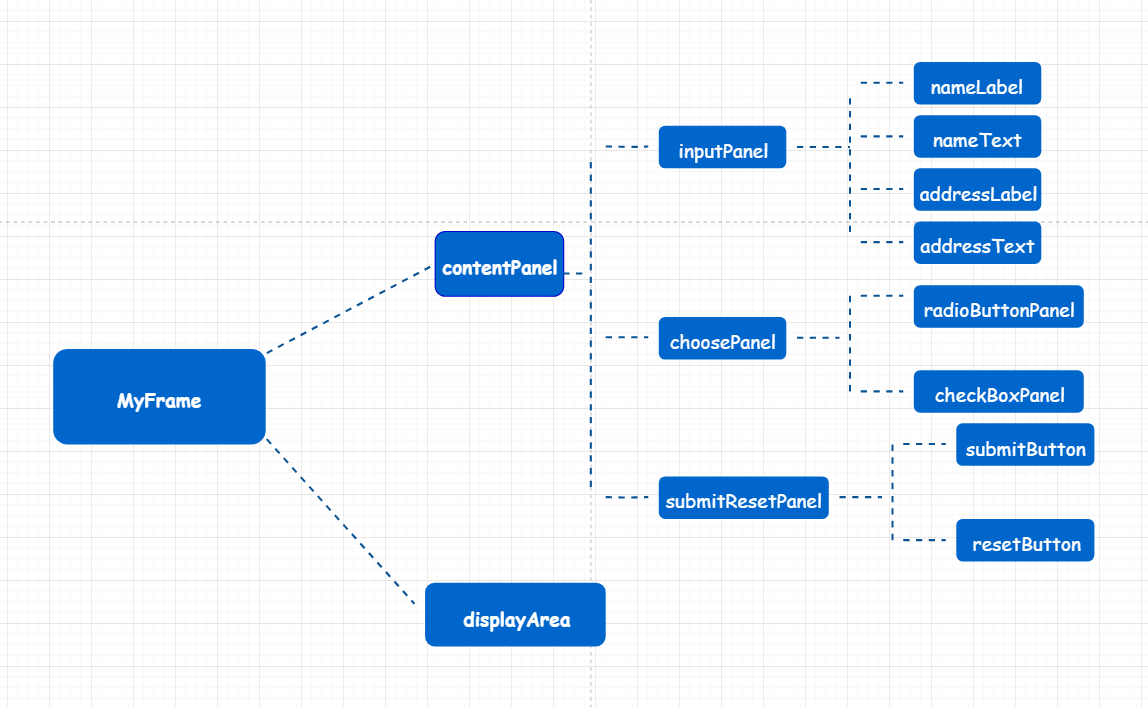
1)程序设计思路简述

GUI图形用户界面设计思路:我在框架中添加了一个contentPanel面板,放置在框架的北部,还在框架中添加了一个文本区,放置在框架的南部。将contentPanel的布局方式设置为3行1列的网格布局,inputPanel放在第1行第1列,choosePanel放在第2行第2列,submitResetPanel放在第3行第1列,每行之间的垂直间距为10px。inputPanel设置为流式布局,一次添加姓名标签,姓名文本域,地址标签,地址文本域;choosePanel设置为流式布局,其中有radioButtonPanel(单选框面板)和checkBoxPanel(复选框面板);submitResetPanel设置为流式布局,其中有submitButton和resetButton。
动作事件设计思路:我在MyFrame中创建了实现了ActionListener的submitAction和resetAction两个内部类。在submitAction的actionPerformed方法中获取nameText赋给字符串变量name和addressText中的文本值赋给字符串变量address,然后获取单选框选中的内容赋给字符串变量sex和复选框中选中的内容赋给字符串变量hobby,随后将name,address,sex,hobby值追加到文本区中。
2)符合编码规范的程序代码
代码如下:
MyFrame类:
package demo; import java.awt.Label;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener; import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.border.Border; import java.awt.BorderLayout;
import java.awt.FlowLayout;
import java.awt.GridLayout; public class MyFrame extends JFrame {
private JPanel contentPanel;
private Label nameLabel;
private Label addressLabel;
private JTextField nameText;
private JTextField addressText;
private JPanel inputPanel;
private JPanel choosePanel;
private JPanel radioButtonPanel;
private JPanel checkBoxPanel;
private JCheckBox read;
private JCheckBox sing;
private JCheckBox dance;
private Border etched;
private Border sexTitled;
private Border hobbyTitled;
private JTextArea display;
private JPanel submitResetPanel;
private JButton submitButton;
private JButton resetButton;
private JScrollPane scrollPane;
private ButtonGroup group;
private JRadioButton man;
private JRadioButton woman; public MyFrame()
{
//创建的包括输入框,选择框,提交按钮的面板
contentPanel = new JPanel();
contentPanel.setLayout(new GridLayout(3,1,0,10)); setSize(500,400); //创建输入面板
inputPanel = new JPanel();
inputPanel.setLayout(new FlowLayout(FlowLayout.CENTER,3,10));
nameLabel = new Label("姓名:");
addressLabel = new Label("地址:");
nameText = new JTextField(10);
addressText = new JTextField(15);
inputPanel.add(nameLabel);
inputPanel.add(nameText);
inputPanel.add(addressLabel);
inputPanel.add(addressText);
contentPanel.add(inputPanel); //创建中间的选择面板
choosePanel = new JPanel();
choosePanel.setLayout(new FlowLayout(FlowLayout.CENTER,5,10)); //创建选择面板中的单选按钮面板
radioButtonPanel = new JPanel();
group = new ButtonGroup();
man = new JRadioButton("男");
//为单选按钮设置动作命令,动作命令是它的文本标签
man.setActionCommand("男");
woman = new JRadioButton("女");
woman.setActionCommand("女");
group.add(man);
group.add(woman);
radioButtonPanel.add(man);
radioButtonPanel.add(woman);
etched = BorderFactory.createEtchedBorder();
sexTitled = BorderFactory.createTitledBorder(etched,"性别");
radioButtonPanel.setBorder(sexTitled);
choosePanel.add(radioButtonPanel); //创建选择面板中的复选按钮面板
checkBoxPanel = new JPanel();
read = new JCheckBox("阅读");
sing = new JCheckBox("唱歌");
dance = new JCheckBox("跳舞");
checkBoxPanel.add(read);
checkBoxPanel.add(sing);
checkBoxPanel.add(dance);
hobbyTitled = BorderFactory.createTitledBorder(etched,"爱好");
checkBoxPanel.setBorder(hobbyTitled);
choosePanel.add(checkBoxPanel); contentPanel.add(choosePanel); //创建提交,重置面板
submitResetPanel = new JPanel();
submitResetPanel.setLayout(new FlowLayout(FlowLayout.CENTER,5,10));
submitAction submitaction=new submitAction();
submitButton = new JButton("提交");
submitButton.addActionListener(submitaction);
resetAction resetaction=new resetAction();
resetButton = new JButton("重置");
resetButton.addActionListener(resetaction);
submitResetPanel.add(submitButton);
submitResetPanel.add(resetButton);
contentPanel.add(submitResetPanel); add(contentPanel,BorderLayout.NORTH); //创建文本区,添加滚动条
display=new JTextArea("录入信息显示区!",5,20);
scrollPane = new JScrollPane(display);
add(scrollPane,BorderLayout.SOUTH);
} public class submitAction implements ActionListener
{ @Override
public void actionPerformed(ActionEvent e) {
//获取姓名
String name=nameText.getText();
if(name.equals(null)) name="未输入"; //获取地址
String address=addressText.getText();
if(address.equals(null)) address="未输入"; //获取单选内容
String sex=group.getSelection().getActionCommand();
if(sex.equals(null)) sex="未输入"; //获取复选内容
String hobby="";
if(read.isSelected()) hobby+=read.getText()+".";
if(sing.isSelected()) hobby+=sing.getText()+".";
if(dance.isSelected()) hobby+=dance.getText();
if(hobby.equals(null)) hobby="未输入"; display.setText("");
display.append("姓名:"+name+" 地址:"+address+" 性别:"+sex+" 爱好:"+hobby+"\n");
}
} public class resetAction implements ActionListener{ @Override
public void actionPerformed(ActionEvent e) {
nameText.setText(null);
addressText.setText(null);
group.clearSelection();
read.setSelected(false);
sing.setSelected(false);
dance.setSelected(false);
} } }
MyFrameTest类:
package demo;
import java.awt.*;
import javax.swing.*; public class MyFrameTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
var frame = new MyFrame();
frame.setTitle("MyFrameTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
3)程序运行功能界面截图
运行结果如下:


4)针对结对过程描述,提供两人在讨论、细化和编程时的结对照片(非摆拍)

实验总结:(10分)
通过本次实验,我又掌握了一些新知识,GUI布局管理器用法,Java Swing文本输入组件用途及常用API,Java Swing选择输入组件用途及常用API。我感觉对我帮助最大的是GUI布局管理器,让我学到了很多的布局方法,例如流式布局(FlowLayout),边框布局(BorderLayout)和网格布局(GirdLayout),解决了上周在做点名器时的布局困扰。很感谢代老师在我提出问题后的详细解答,让我对页面布局有了更深的认识。在本周的结对编程中,我还是有一点问题,比如在进行页面重置时,单选按钮的setSelection属性我改为了false,但页面显示中单线按钮圈内的小圆点依旧在,不能清除,这个问题一直纠结了很久,最后查资料才知道用按钮组的clearSelection方法就可以清除,这个问题的解决过程让我获得了一些新知识。本次实验安排中,没有对菜单和对话框的代码测试理解,我会在接下来的时间里面把它们在书上的示例程序测试一遍,争取将这两个知识点也熟练掌握。我相信,每天进步一点,最终,我会取得自己满意的成绩。
201871010102-常龙龙《面向对象程序设计(java)》第十四周学习总结的更多相关文章
- 201521123061 《Java程序设计》第十四周学习总结
201521123061 <Java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据 ...
- 201521123072《java程序设计》第十四周学习总结
201521123072<java程序设计>第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库 ...
- 201521123038 《Java程序设计》 第十四周学习总结
201521123038 <Java程序设计> 第十四周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 接口: DriverManager ...
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201521123122 《java程序设计》第十四周学习总结
## 201521123122 <java程序设计>第十四周实验总结 ## 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. M ...
- 201871010132-张潇潇《面向对象程序设计(java)》第一周学习总结
面向对象程序设计(Java) 博文正文开头 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 扎西平措 201571030332《面向对象程序设计 Java 》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 201777010217-金云馨《面向对象程序设计Java》第四周总结学习
2019面向对象程序设计(Java)第4周学习指导及要求 项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ ...
- 汪慧和201771010123《面向对象程序设计JAVA》第四周实验总结
第一部分:理论知识学习部分 1.类 类(class)是具有相同属性和行为的一组对象的集合,是构造程序的基本单元,是构造对象的模板或蓝图. 2.对象 对象:即数据,对象有三个特性——1.行为 2.状态 ...
- 杨其菊201771010134《面向对象程序设计Java》第二周学习总结
第三章 Java基本程序设计结构 第一部分:(理论知识部分) 本章主要学习:基本内容:数据类型:变量:运算符:类型转换,字符串,输入输出,控制流程,大数值以及数组. 1.基本概念: 1)标识符:由字母 ...
随机推荐
- ASP.NET Core Web 应用程序系列(五)- 在ASP.NET Core中使用AutoMapper进行实体映射
本章主要简单介绍下在ASP.NET Core中如何使用AutoMapper进行实体映射.在正式进入主题之前我们来看下几个概念: 1.数据库持久化对象PO(Persistent Object):顾名思义 ...
- Java生鲜电商平台-优惠券功能设计与开发(小程序/APP)
Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 说明:Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 目录 1.项目背景与需求分析 2.需求目的与功能点列表 3.业务逻辑 ...
- Python中Pyyaml模块的使用
一.YAML是什么 YAML是专门用来写配置文件的语言,远比JSON格式方便. YAML语言的设计目标,就是方便人类读写. YAML是一种比XML和JSON更轻的文件格式,也更简单更强大,它可以通过缩 ...
- Spring注解--实现applicationContext.xml效果
随着越来越多地使用Springboot敏捷开发,更多地使用注解配置Spring,而不是Spring的applicationContext.xml文件. Configuration注解: Spring解 ...
- mongodb基本安装
这次搞搞NOSQL, 但最简单的MONGODB安装,还是要作点配置的. 一,安装网址: https://www.mongodb.com/download-center/community?jmp=na ...
- 09-Node.js学习笔记-异步编程
同步API,异步API 同步API:只有当前API执行完成后,才能继续执行下一个API console.log('before'); console.log('after'); 异步API:当前API ...
- 关于实现序列化接口Serializable
关于javabean,是否需要实现序列化接口这个问题,只有当这些javabean需要通过分布式网络传输,磁盘持久化等情况下才有必要,其他情况并非必须.
- C sharp #006# 委托与事件
饮水思源:金老师的自学网站 索引 委托(Delegate) Click事件探究 委托(Delegate) “不学会委托(Delegate),等于没学.NET编程!” 例程1-委托类型变量 using ...
- C++ 课程设计——电梯调度系统
这是我在本学期C++课程最后的课程设计报告,源代码将会上传到GitHub上. 一.背景 随着经济的不断发展,越来越多的摩天大楼拔地而起,而电梯作为高层建筑物种的运送人员货物的设备也越来越被广泛使用.电 ...
- Mysql数据基本操作(增、删、改、查)
一.数据库配置 # 通过配置文件统一配置的目的: 统一管理 服务端(mysqld).客户端(client) 1.配置mysqld(服务端)的编码为utf-8,再创建数据库的时候,默认编码都采用了utf ...
