Django-xadmin后台配置富文本编辑器(方法一)
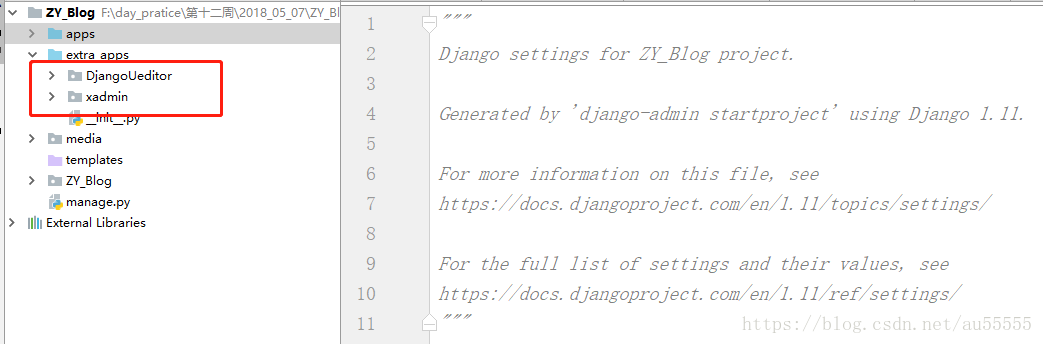
1.https://github.com/twz915/DjangoUeditor3下载包,进入包文件夹,找到DjangoUeditor包拷贝到项目下,和xadmin同级目录

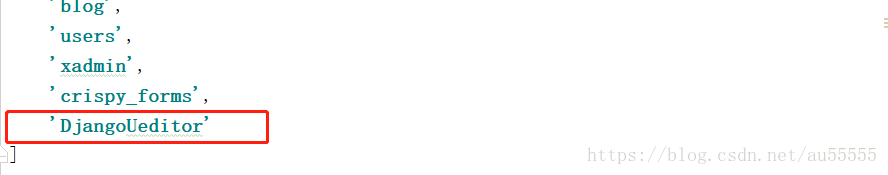
2.找到项目的settings文件,注册app

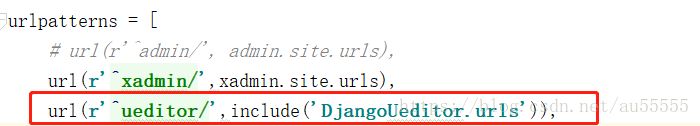
3.找到项目urls文件,配置DjangoUeditor路由

4.找到app下的models,在需要使用富文本框的字段使用UEditorField,相关参数含义可参考文档:https://github.com/zhangfisher/DjangoUeditor
- from DjangoUeditor.models import UEditorField
- content=UEditorField(verbose_name='博客内容',width=700,height=400,toolbars='full',imagePath='ueditor/images/',filePath='ueditor/files/',upload_settings{'imageMaxSizing':1024000},default='')
5.xadmin中添加插件ueditor
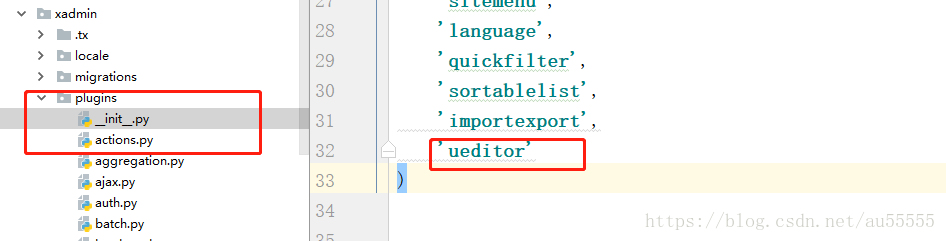
由于已经将xadmin源文件拷贝到了项目下,为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,添加以下代码:
- import xadmin
- from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
- from DjangoUeditor.models import UEditorField
- from DjangoUeditor.widgets import UEditorWidget
- from django.conf import settings
- class XadminUEditorWidget(UEditorWidget):
- def __init__(self,**kwargs):
- self.ueditor_options=kwargs
- self.Media.js = None
- super(XadminUEditorWidget,self).__init__(kwargs)
- class UeditorPlugin(BaseAdminPlugin):
- def get_field_style(self, attrs, db_field, style, **kwargs):
- if style == 'ueditor':
- if isinstance(db_field, UEditorField):
- widget = db_field.formfield().widget
- param = {}
- param.update(widget.ueditor_settings)
- param.update(widget.attrs)
- return {'widget': XadminUEditorWidget(**param)}
- return attrs
- def block_extrahead(self, context, nodes):
- js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录
- js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录
- nodes.append(js)
- xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
- xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
6.将ueditor插件添加到plugins中的__init__.py的PLUGINS中

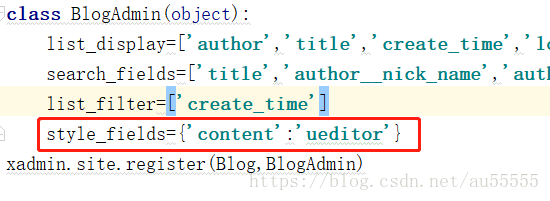
7.找到app下的adminx.py文件,配置插件

8.配置上传文件的加载路径
1.在settings里面配置
- MEDIA_URL='/media/'
- MEDIA_ROOT=os.path.join(BASE_DIR,'media')
- #在settings里面配置
- from django.views.static import serve
- #在urls里面配置
- url(r'^media/(?P<path>.*)$',serve,{"document_root":settings.MEDIA_ROOT},name='media')
Django-xadmin后台配置富文本编辑器(方法一)的更多相关文章
- Django xadmin后台添加富文本编辑器UEditor的用法
效果图: 步骤: 1.利用命令:pip install DjangoUeditor,安装DjangoUeditor,但由于DjangoUeditor没有python3版本的,从的Github上把修改好 ...
- django—xadmin中集成富文本编辑器ueditor
一.安装 pip命令安装,由于ueditor为百度开发的一款富文本编辑框,现已停止维护,如果解释器为python2,则直接pip install djangoueditor 解压包安装,python3 ...
- django xadmin 集成DjangoUeditor富文本编辑器
本文档记录自己的学习历程! 介绍 Ueditor HTML编辑器是百度开源的在线HTML编辑器,功能非常强大 额外功能 解决图片视频等无法上传显示问题 Ueditor下载地址 https://gith ...
- Django配置富文本编辑器kindeditor
一.简介 django是一个容易快速上手的web框架,用它来创建内容驱动型的网站(比如独立博客)十分方便.遗憾的是,django并没有提供官方的富文本编辑器,而后者恰好是内容型网站后台管理中不可或缺的 ...
- django后台集成富文本编辑器Tinymce的使用
富文本编辑器Tinymce是使用步骤: 1.首先去python的模块包的网站下载一个django-tinymce的包 2.下载上图的安装包,然后解压,进入文件夹,执行: (pychrm直接运行命令pi ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- xadmin引入django-ckeditor富文本编辑器
一.安装: pip install django-ckeditor 安装django-ckeditor库 https://github.com/django-ckeditor/django-ckedi ...
- python 全栈开发,Day83(博客系统子评论,后台管理,富文本编辑器kindeditor,bs4模块)
一.子评论 必须点击回复,才是子评论!否则是根评论点击回复之后,定位到输入框,同时加入@评论者的用户名 定位输入框 focus focus:获取对象焦点触发事件 先做样式.点击回复之后,定位到输入框, ...
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
随机推荐
- openssl 证书请求和签名命令req基本分析
一 基本概念: OpenSSL 是一个开源项目,其组成主要包括一下三个组件: openssl:多用途的命令行工具 libcrypto:加密算法库 libssl:加密模块应用库,实现了ssl及tls o ...
- php的swoole和rpc区别
RPC是远程过程调用(Remote Procedure Call)的缩写形式. SAP系统RPC调用的原理其实很简单,有一些类似于三层构架的C/S系统,第三方的客户程序通过接口调用SAP内部的标准或自 ...
- 记druid 在配置中心下的一个大坑: cpu 达到 100%
把我们的dubbo 应用移步到配置中心上去之后,发现我们的应用过一段时间就会出现cpu 100%的情况 (大概是12个小时),一开始cpu占用是2-5% 的样子,什么都没做,后面竟然用尽了cpu.. ...
- inux CPU监控分析
一.vmstat 可对操作系统的虚拟内存.进程.CPU活动进行监控 Procs(进程) r: 运行队列中进程数量,这个值也可以判断是否需要增加CPU.(长期大于1) b: 等待IO的进程数量. Mem ...
- linux用户身份与文件权限
用户 useradd [ 参数 ] 用户名 添加用户 sudo useradd -d /home/test -u 1001 -s /bin/bash name usermod [选项] 用户名 更改用 ...
- SpringCloud之Zuul:服务网关
Zuul在Web项目中的使用见上文<SpringBoot中使用Zuul>,下面例子为Zuul在Spring Cloud的使用. 开发工具:IntelliJ IDEA 2019.2.3 一. ...
- MongoDB增删改查表文档
MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言编写,是一个基于分布式文件存储的开源数据库系统.旨在为 WEB 应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介于关 ...
- C语言和其他语言的区别
一.嵌入式开发中为什么选择C语言? 首先嵌入式是在已有的硬件基础上,移植操作系统,而现在操作系统的内核都是用C实现的 二.为什么用C语言开发操作系统内核? C语言有三大特点(优点): ①C语言具有出色 ...
- 【Java基础】正则表达式
目录 正则表达式 什么正则表达式 普通字符 预定义字符 特殊字符 数量限定字符 定位字符 选择符和分组 反向引用 预搜索 运算符的优先级 常用正则 附录 正则表达式 本文的大部分内容转载自正则表达式从 ...
- Jenkinsfile构建docker镜像
pipeline { agent any stages { stage('preparation') { steps { echo "workspace: ${WORKSPACE}" ...
