css或Angular框架限制文本字数
提需求的来了

某一期产品迭代时,新增了一个小功能,即:在单元格中的文本内容,字符超过20个字的时候,需要截断,并显示20个字符+一个省略号,未超过,无视。
这需求看上去不怎么复杂,看起来可以用css做(写css写魔怔了,啥都想往这上面靠拢),那先搜一下,字还没打完,就有提示“css限制显示字数,文字长度超出部分用省略号表示”,哎哟我c,这下不就简单了吗?

接受挑战
于是按照其他人的解决方案,对单元格样式增加了如下内容:
/* td的上级和同级标签都用element表示 */
element element>td {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}

| 姓名 | 爱好 | 个人介绍 |
|---|---|---|
| 君子 | 音乐 | 我是一个君子,所谓窈窕淑女,我所欲也,怎样,姑娘加个微信可好? |
| 贪婪 | 数钱 | 我是七宗罪中的贪婪,但好像我有点不太对劲,因为贪婪不应该只是对钱吧? |
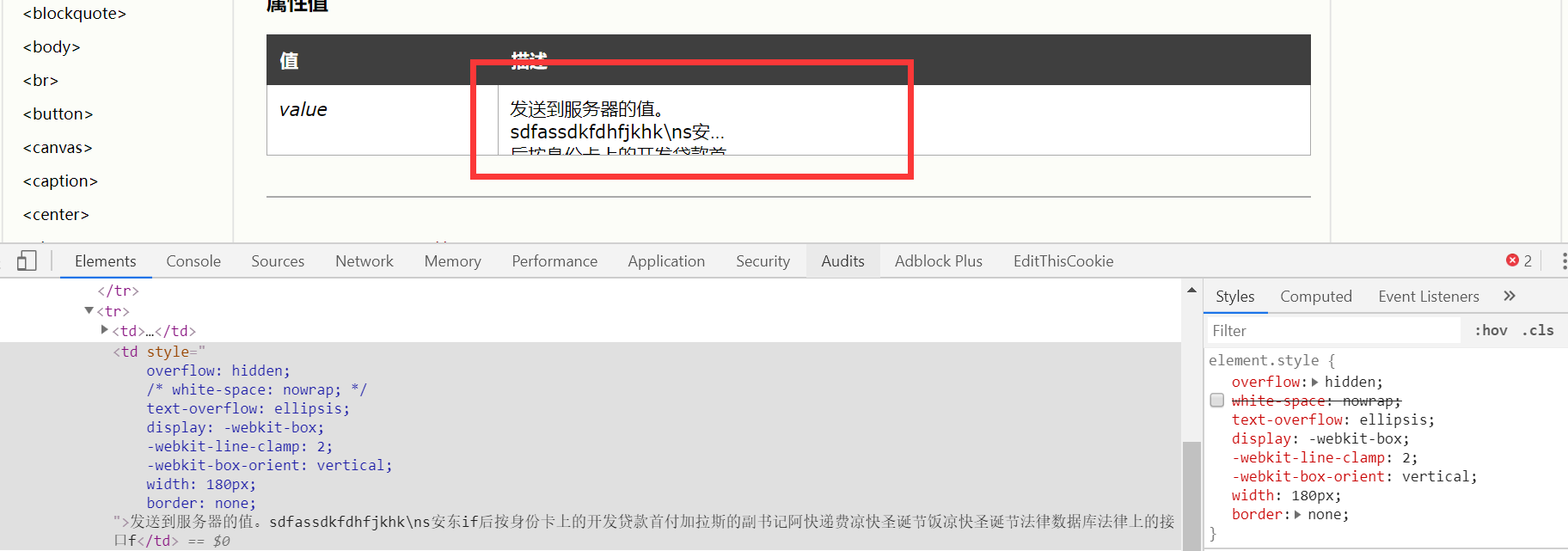
可以在这个表格上尝试,但是由于这个是markdown生成的表格,所以有些样式需要自己去改一下,下面的图片是我在w3cSchool中随便找了个表格改的样式。
搞定收工,看下结果准备收拾东西回家……

但是,这单元格怎么高度不对啊,而且显示的内容也不对。

我陷入了沉思……
于是在浏览器中的控制台增增减减以下几项内容:text-overflow,overflow,width,height,max-xxx,padding,margin……
但是发现木啥用,再度陷入沉思。
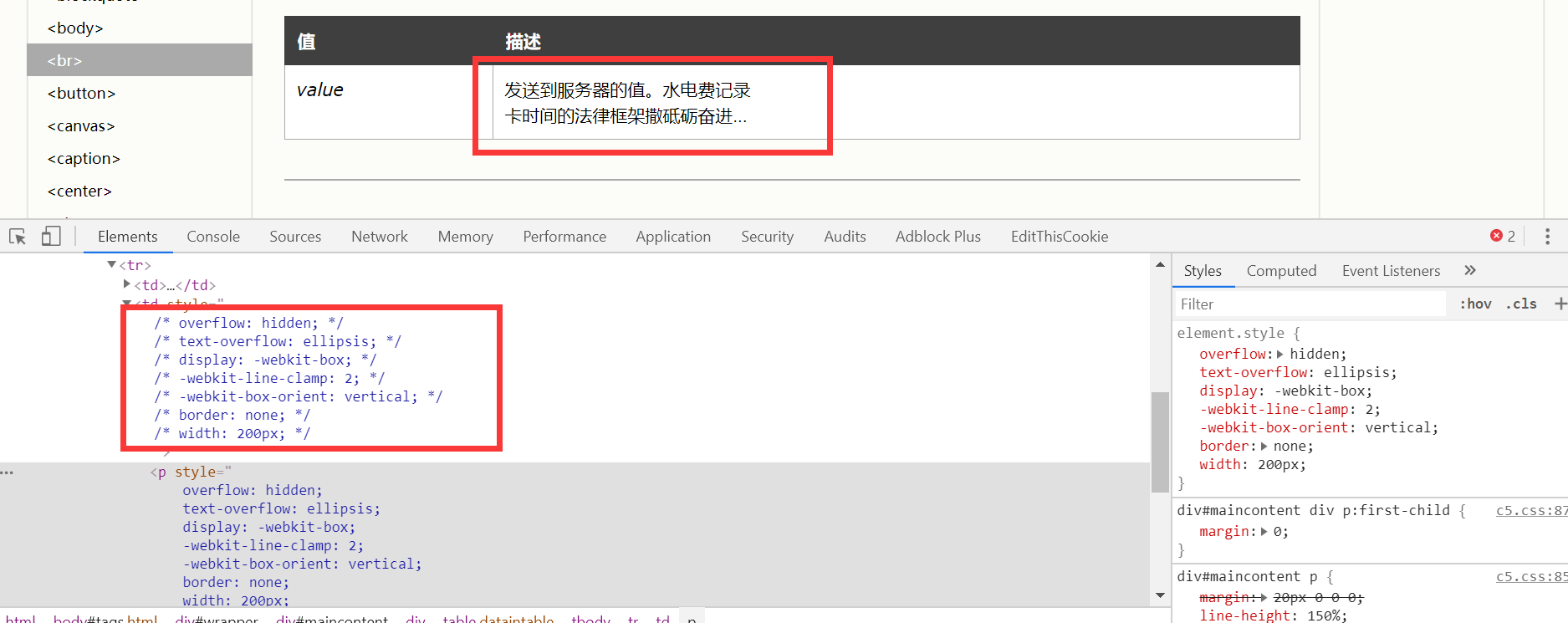
这时候我又回头看那些博客记录的内容,发现清一色都是用的p标签,没有用到其他的标签,想了想,也许是这个问题?于是换成了p标签,然后加上上述代码(以及一个margin:0),发现显示的确实成功截断并显示内容了。

这里注意,如果td中增加的是一个div标签,那么也不能够显示预期结果,如果对其增加一个属性
white-space: nowrap;消去换行,以单行形式显示,那么也可以实现字符截断。
但是这时候又发现了一个问题,截断的长度貌似不好控制,如果仅仅只是汉字,那么可以用width: 20em或者width: 10em(两行显示),但显然,在使用英文的时候,这个属性就不可用了。

于是换一种思路。
后文以angular框架为例来讨论这个问题
文本字符数>=20的时候截断并显示对吧?那这个文本是哪里来的?
响应式嘛,那肯定是有绑定数据的。你说直接写在标签中的文本你怎么改?拿头改……不对,这种情况不就是DOM操作嘛,可以用原生js或者jQuery来完成,但这有啥意义我也不是清楚。可能在不使用框架的时候会很有用吧。
<table>
<thead>
<th *ngFor="let label of labelList">{{ label }}</th>
</thead>
<tbody>
<td *ngFor="let item of list">{{ item | clip }}</td>
</tbody>
</table>
@Pipe({ 'name': 'clip'})
export class clipPipe implements PipeTransform {
transform(val: string) {
if (val > 20) return val.slice(0, 20) + '...';
return val;
}
}
通过管道的方式,我们可以直接输出截断后的数据,当然也有其他方式,但是我也没有想到其他比较好的方法。
如果你有好的方法,可以留言评论,我尝试一下,嘿嘿

总结
有时候我们考虑问题的时候会陷入牛角尖,觉得只能从某个方向解决。
这时候可以先把问题放一下,看看窗外的风景,或者发会呆,平复一下心情,然后再去思考有没有其他的方式去解决我手上的这个问题。
发散思维嘛。
css或Angular框架限制文本字数的更多相关文章
- css基本知识框架图
css基本知识框架:(一:基本知识缩影.二基本知识框架图) 1.css样式表的基本概念 2.样式表基本类型-----1.内嵌样式 2.内联样式3.链入外部样式表4.导入外部样式 3.样式表配置方法 4 ...
- css基本知识框架(转)
css基本知识框架: 1.css样式表的基本概念 2.样式表基本类型-----1.内嵌样式 2.内联样式3.链入外部样式表4.导入外部?式 3.样式表配置方法 4.字体属性----1.font-fam ...
- Angular框架
Angular 框架 Angular介绍 库和框架的区别 jQuery:库 库一般都是封装了一些常用的方法 自己手动去调用这些方法,来完成我们的功能 code $('#txt').val('我是小明' ...
- 电力项目七--js控制文字内容过长的显示和文本字数的显示
当文本框中文字内容过长时,需要调整显示的样式 如上图所示的样式 对应的代码为: <div id="showInfomation" style="visibility ...
- HTML、CSS 和 JS框架之Bootstrap
一.Bootstrap简介: Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目. 详细参考内容:Bootstrap_v3 二.Boo ...
- 11、多行文本最后一行显示省略号并截取文本字数(vue)
1.首先通过css实现多行文本显示省略号: { height: 45px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-li ...
- 初始angular框架(1)
作为一个从来没有使用过的angular框架的小白 第一步肯定是 看文档! 没错就是看文档了!
- 10个顶级的CSS UI开源框架
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验.作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现 ...
- css中的字体及文本相关属性
css中的字体及文本相关属性 1.字体相关属性 字体主要可以设置color.font-family.font-size.font-size-adjust.font-stretch.font-style ...
随机推荐
- Leetcode Weekly Contest 152
退役老人现在连leetcode都不会做了 = = 今天早上做了leetcode第三题题目看错了,加上比赛中间还在调投稿的实验,一心二用直接gg 总结下教训就是 本渣现在做题连题目都看不清就开始做.开始 ...
- 前端开发-CSS语法标准
一.命名规则说明: 1.命名规则说明: 所有的命名最好都小写 属性的值一定要用双引号("")括起来,且一定要有值如class="nav",id="na ...
- Anaconda简单使用手册
安装部分 准备工作 下载各平台对应的安装包,各平台安装包下载链接如下: Windows macOs Linux 安装过程 安装过程在此不给出具体过程,可参照官方给出教程,各平台对应教程如下: Wind ...
- 前端通过Blob实现文件下载
最近遇到一个需求,需要将页面中的配置信息下载下来供用户方便使用,以前这个场景的需求有时候会放到后端处理,然后给返回一个下载链接.其实并不需要这么麻烦,这样既增大了服务器的负载,也让用户产生了没有必要的 ...
- Java NIO系列之[说在前面的话]
在开始这个系列文章之前,先聊一些题外话,说说我为什么要写Java NIO这个系列技术文章(不看完会错失一个亿的),因为Java NIO并不像JVM,中间件源码那么有吸引力,但这个技术点是java的基础 ...
- Jconsole/jvisualvm远程监控weblogic中间件配置
1.进入linu操作界面,进入到启动服务目录下 2.选择要监控的服务的启动项,进入到编辑状态(注意:要先将该文件进行备份),如下图所示 3.修改USER_AGRS域,添加如下内容,注意修改IP USE ...
- 洛谷P1169 [ZJOI2007]棋盘制作 悬线法 动态规划
P1169 [ZJOI2007]棋盘制作 (逼着自己做DP 题意: 给定一个包含0,1的矩阵,求出一个面积最大的正方形矩阵和长方形矩阵,要求矩阵中相邻两个的值不同. 思路: 悬线法. 用途: 解决给定 ...
- ZOJ - 3870-Team Formation二进制,位运算
传送门:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3870 题意:找出一个数列中的两个数,所有通过异或和使得结果同时大于 ...
- codeforces 811 D. Vladik and Favorite Game(bfs水题)
题目链接:http://codeforces.com/contest/811/problem/D 题意:现在给你一个n*m大小的图,你输出一个方向之后,系统反馈给你一个坐标,表示走完这步之后到的位子, ...
- 一起来读Netty In Action之传输(三)
当我们的应用程序需要接受比预期多很多的并发连接的时候,我们需要从阻塞传输切换到非阻塞传输上去,如果是我们的网络编程是基于jdk提供的API进行开发地的话,这种传输模式的切换几乎要我们重构整个网络传输相 ...
