全栈项目|小书架|微信小程序-实现搜索功能
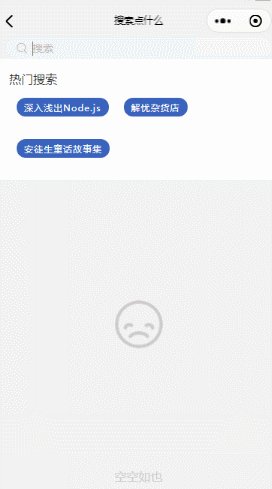
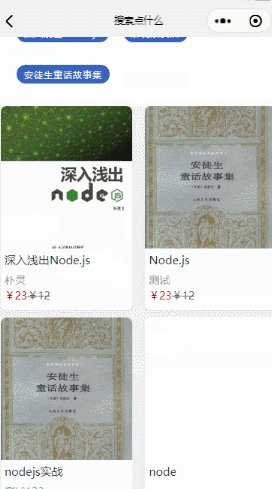
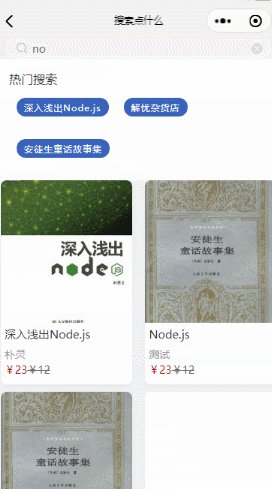
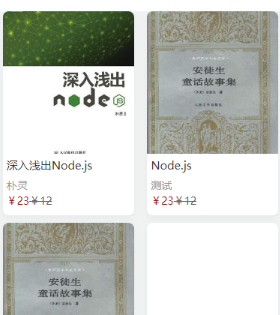
效果图

上图是小程序端实现的搜索功能效果图。
从图中可以看出点击首页搜索按钮即可进入搜索页面。
布局样式是:搜索框 + 热搜内容 + 搜索列表。
- 搜索框使用 lin-ui 中的
Searchbar组件。 - 热搜内容的单个按钮使用 lin-ui 中的
Tag组件,而实现云标签样式的布局是用css样式控制。 - 搜索列表使用 lin-ui 中的
WaterFlow布局组件。
搜索框实现

搜索框就是照着
Searchbar组件 文档实现,因此wxml布局如下:
<l-search-bar placeholder="搜索" bg-color="#F6F6F6" shape="circle" show-cancel="{{false}}" bind:linconfirm="bindSearch" />
有了搜索布局之后,就需要获取用户输入的内容,然后调用接口去搜索相关数据了。
bindSearch: function(e) {
let that = this
// 获取输入的信息
let q = e.detail.value
// 调用搜索书籍的接口
bookModel.getSearchBooks(q, 0, 20)
.then(res => {
let data = res;
if (data.length > 0) {
that.setData({
bookList: data
});
// 参数2 true表示清除原有数据
wx.lin.renderWaterFlow(data, true, () => {
console.log('渲染成功')
})
} else {
that.setData({
bookList: []
});
}
})
},
热搜实现

Card组件主要是提供左上角的提示文本以及背景圆角,而Tag组件主要显示热搜的结果。
wxml布局如下:
<l-card type="primary" title="热门搜索" plaintext="{{true}}" full="{{true}}">
<!-- 热搜 -->
<view class="content">
<block wx:for="{{hotBooks}}" wx:key="index">
<view class="hot-search-item">
<l-tag shape="circle" bind:lintap="toBookDetail" data-id="{{item.id}}">{{item.name}}</l-tag>
</view>
</block>
</view>
</l-card>
从布局中可以看出我们需要传递hotBooks集合给页面,因此在js文件中需要请求热搜接口,获取到热搜数据然后赋值给hotBooks集合,伪代码如下:
bookModel.getHotSearchBooks()
.then(res => {
if (res.length > 0) {
that.setData({
hotBooks: res
});
} else {
that.setData({
hotBooks: []
});
}
})
网格列表实现

网格布局是采用
WaterFlow布局组件 实现的。官方文档写的很好,看一遍基本就能立即使用了。
这里做了空视图的处理,也就是如果没搜索到数据会显示空视图,如果有数据才会显示网格布局。所以wxml的代码如下:
<view class="book-container" wx:else>
<!-- 搜索列表 -->
<block wx:if="{{bookList.length > 0}}">
<l-water-flow generic:l-water-flow-item="book-item" column-gap="20rpx" />
</block>
<block wx:else>
<view class="empty-container">
<image class="userinfo-avatar" src="../../images/sad.png" background-size="cover"></image>
<view class="donut-container">空空如也</view>
</view>
</block>
</view>
上面的网格布局中的l-water-flow-item="book-item",指的是一个组件。
该组件就是网格中的每一本图书布局。实现起来都比较容易这里就不多介绍了。
可参考 WaterFlow布局组件 以及 小程序自定义组件
以上就是本次的介绍。
扫码关注公众号,轻撩即可。
全栈项目|小书架|微信小程序-实现搜索功能的更多相关文章
- 全栈项目|小书架|微信小程序-登录及token鉴权
小程序登录 之前也写过微信小程序登录的相关文章: 微信小程序~新版授权用户登录例子 微信小程序-携带Token无感知登录的网络请求方案 微信小程序开通云开发并利用云函数获取Openid 也可以通过官方 ...
- 全栈项目|小书架|微信小程序-项目结构设计分包
前面的文章 介绍了服务端的基础搭建以及用户模块的设计,接下来就是在服务端和客户端实现具体的业务了. 本篇文章先来介绍微信小程序开发的项目结构设计,也就是项目分包情况. 由于项目是在<极客时间-9 ...
- 全栈项目|小书架|微信小程序-点赞功能实现
微信小程序端的点赞功能其实没什么好介绍的,无非就是调用接口改变点赞状态和点赞数量.需要注意的是取消点赞时的处理,我这里为了减少服务器接口的调用,直接本地存一个变量,修改这里的变量值即可. 由于源码都相 ...
- 全栈项目|小书架|微信小程序-首页水平轮播实现
首页效果 首页功能主要有 搜索(下篇文章介绍) 图书列表 图书列表 分析一波: 列表是水平滑动 点击列表会有按压效果:布局整体缩小 每个布局的信息从上到下排列分别是:图片.书名.作者.出版社 每个布局 ...
- 全栈项目|小书架|微信小程序-登录回调及获取点赞列表功能
效果图 这一节介绍,登录回调 以及 喜欢列表 的实现. 登录回调:这里是指在获取登录完成之后,再进行下一步的操作. 比如效果图中我的页面,默认是未登录状态,积分和喜欢列表的数量都没有获取到. 而登录成 ...
- 全栈项目|小书架|微信小程序-书籍详情功能实现
效果图 实现分析 从效果图上分析,书籍详情是通过点击首页的item后进入. 进入详情页之后页面顶部显示书籍的相关信息,同时判断用户是否登录,未登录则弹出一个授权登录窗口. 点击登录之后即可加载出用户评 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现搜索功能
搜索功能会包含:热搜.搜索列表. 热搜功能在电商的搜索中经常看到,热搜数据的来源有两种 用户真实的搜索数据,根据算法进行排序 人为推送的数据 想想微博热搜是可以买的就知道热搜功能多么重要了. 我采用第 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现书籍详情接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 书籍详情分析 书籍详情页面如下: 从上图可以分析出详情页面大概有以下 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2实现首页图书列表接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 首页书籍信息 先来回顾一下首页书籍都有哪些信息: 从下面的图片可以看 ...
随机推荐
- Java实现多态的机制是什么?
靠的是父类或接口定义的引用变量可以指向子类或具体实现类的实例对象,而程序调用的方法在运行期才动态绑定,就是引用变量所指向的具体实例对象的方法,也就是内存里正在运行的那个对象的方法,而不是引用变量的类型 ...
- CSPS模拟 76
前序遍历,中序遍历,后序遍历 说的都是根节点在前,根节点在中,根节点在后. 长记性!
- 使用Typescript重构axios(十五)——默认配置
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- Linux系统移植的重要文件
移植linux内核的关键文件: arch/arm/mach-s5p6818/cpu.c cpu_init_machine() ...
- 『嗨威说』算法设计与分析 - PTA 程序存储问题 / 删数问题 / 最优合并问题(第四章上机实践报告)
本文索引目录: 一.PTA实验报告题1 : 程序存储问题 1.1 实践题目 1.2 问题描述 1.3 算法描述 1.4 算法时间及空间复杂度分析 二.PTA实验报告题2 : 删数问题 2.1 实践题目 ...
- c#属性(Property)
属性(Property)是类(class).结构(structure)和接口(interface)的命名(named)成员.类或结构中的成员变量或方法称为 域(Field).属性(Property)是 ...
- heml基础笔记
1.html:全名是超文本标记语言, hyper text mark language 2.html的标签 <p> : <+和标签名 p+>结合而成. 每个标签都有自己的结束 ...
- [LC]876题 Middle of the Linked List (链表的中间结点)(链表)
①中文题目 给定一个带有头结点 head 的非空单链表,返回链表的中间结点. 如果有两个中间结点,则返回第二个中间结点. 示例 1: 输入:[1,2,3,4,5]输出:此列表中的结点 3 (序列化形式 ...
- PowerMock学习之PoweMock的入门(二)
前言 在上一篇<PowerMock学习之PoweMock的入门(一)>文章中,已经简单提及一些关于powermock的用法,但是入门还未完,我还要坚持把它学习并坚持更新到博客中. Mock ...
- 三、netcore跨平台之 Linux配置nginx负载均衡
前面两章讲了netcore在linux上部署以及配置nginx,并让nginx代理webapi. 这一章主要讲如何配置负载均衡,有些步骤在前两章讲的很详细了,所以这一章我就不会一个个截图了. 因为本人 ...
