创建vue3项目
最近准备做一个vue的小项目关于vue3的使用。
首先在vscode全局安装vue脚手架,npm i -g @vue/cli。
然后创建vue项目,vue create mydemo(项目名)。
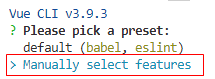
接下来就是选择一些安装的事项

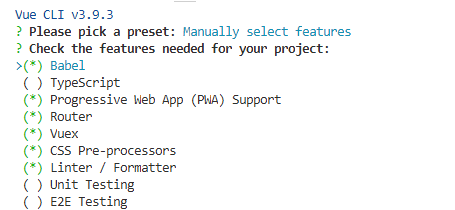
这里推荐选择自定义安装,选择如下几个(如果会用typescript就把这个也勾上),
选择的方法是移动到选择项,按空格即可。

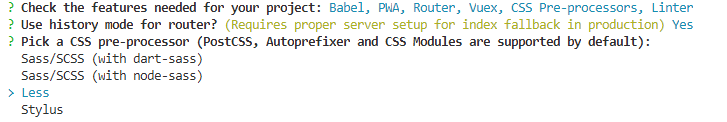
然后选择css预处理。

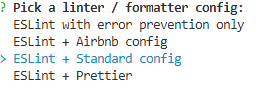
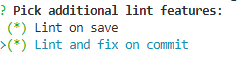
编码风格根据个人习惯选择,选择eslint能够更好的让你的代码规范,刚开始会非常不适应各种报错。

这2个都选上。

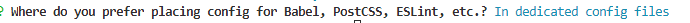
包的配置选择单独存放一个文件。

记得全局安装yarn, npm i -g yarn,yarn对比npm和cnpm有如下2点好处:
1.yarn安装依赖不会存在丢包问题,npm和cnpm偶尔丢包;
2.yarn在安装依赖的时候会进行缓存,而npm和cnpm则不会。例如在安装依赖的时候因网络原因或者误操作将vscode关闭等等,在下一次安装的时候,yarn会从之前已经下载好的地方继续下载,而npm和cnpm则会将之前的删除重新下载。
接下来将命令移动到刚刚创建的项目中 cd mydemo。
然后就可以跑起你的项目了。 yarn serve。
vue3对比vue2的版本:在运行项目时会出现2个端口,1个本地端口,另1个是服务器端口,这时候如果旁边还有一台电脑,可通过服务器端口进行访问。

这就是一个完整的创建vue3的项目的过程了。
记:第一个博客,路上成长,但愿长久~
创建vue3项目的更多相关文章
- vite创建vue3项目 vueconfig配置及其备注
import vue from '@vitejs/plugin-vue' const path = require('path') // vite.config.js # or vite.config ...
- vue3环境搭建以及创建简单项目。
1.环境准备,以下都是我的版本.自己在官网上面下载需要的版本. 尝试了Python3.7.3在创建vue3项目时出现问题. node.js10.16.0, python2.7.16, yarn1.16 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- 基于 vite 创建 vue3 全家桶项目(vite + vue3 + tsx + pinia)
vite 最近非常火,它是 vue 作者尤大神发布前端构建工具,底层基于 Rollup,无论是启动速度还是热加载速度都非常快.vite 随 vue3 正式版一起发布,刚开始的时候与 vue 绑定在一起 ...
- 开箱即用 yyg-cli(脚手架工具):快速创建 vue3 组件库和vue3 全家桶项目
1 yyg-cli 是什么 yyg-cli 是优雅哥开发的快速创建 vue3 项目的脚手架.在 npm 上发布了两个月,11月1日进行了大升级,发布 1.1.0 版本:支持创建 vue3 全家桶项目和 ...
- Vue(1):用Vue-cli构建Vue3项目
使用Vue-cli构建Vue3项目 1.检查node版本 node -v 以上node版本位14.15.0满足Vue3项目的创建条件(Vu3需要node 版本8以上) 为什么需要安装node? vue ...
- 《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- vue3 vite2 封装 SVG 图标组件 - 基于 vite 创建 vue3 全家桶项目续篇
在<基于 vite 创建 vue3 全家桶>一文整合了 Element Plus,并将 Element Plus 中提供的图标进行全局注册,这样可以很方便的延续 Element UI 的风 ...
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
随机推荐
- Java生鲜电商平台-促销系统的架构设计与源码解析
Java生鲜电商平台-促销系统的架构设计与源码解析 说明:本文重点讲解现在流行的促销方案以及源码解析,让大家对促销,纳新有一个深入的了解与学习过程. 促销系统是电商系统另外一个比较大,也是比较复杂的系 ...
- Java生鲜电商平台-订单配送模块的架构与设计
Java生鲜电商平台-订单配送模块的架构与设计 生鲜电商系统最终的目的还是用户下单支付购买, 所以订单管理系统是电商系统中最为复杂的系统,其作为中枢决定着整个商城的运转, 本文将对于生鲜类电商平台的订 ...
- elasticsearch window下配置安装
1.首先下载elasticsearch 下载链接:https://www.elastic.co/cn/downloads/elasticsearch 第一张图是下载的,第二章图是下载msi的程序,直接 ...
- C++ 手把手教你实现可变长的数组
01 实现自定义的可变长数组类型 假设我们要实现一个会自动扩展的数组,要实现什么函数呢?先从下面的main函数给出的实现,看看有什么函数是需要我们实现的. int main() { MyArray a ...
- 权限管理——ACL权限
权限管理 ACL权限 用于解决用户对文件身份不足 命令:[root@localhost ~]#dumpe2fs -h /dev/sd3 作用:查询指定分区详细的文件系统给信息 选项 -h:仅显示超级块 ...
- 常用RGB颜色表 色值
转自:http://blog.sina.com.cn/s/blog_7f422a8901019d8j.html R G B 值 R G B 值 R G B 值 黑色 0 0 0 #0000 ...
- Dynamics CRM 中Web API中的深度创建(Deep Insert)
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- [b0008] Windows 7 下 hadoop 2.6.4 eclipse 本地开发调试配置
目的: 基于上篇的方法介绍,开发很不方便 .[0007] windows 下 eclipse 开发 hdfs程序样例 装上插件,方便后续直接在windows下的IDE开发调试. 环境: Linux ...
- linux软件管理-RPM
目录 linux软件管理-RPM RPM的基础概述 RPM包安装管理 linux软件管理-RPM RPM的基础概述 rpm:RPM全称RPM Package Manager缩写,由红帽开发用于软件包的 ...
- arXiv网站
arXiv 原先是由物理学家保罗·金斯巴格在1991年建立的网站, 我们会将预稿上传到arvix作为预收录,因此这就是个可以证明论文原创性(上传时间戳)的文档收录网站.
