vue项目中使用百度统计
统计有多少人访问了自己的网站(wap端pc web端都适用),或者更细的统计网站每个页面的访问量,可以使用百度统计
按提示注册登录即可
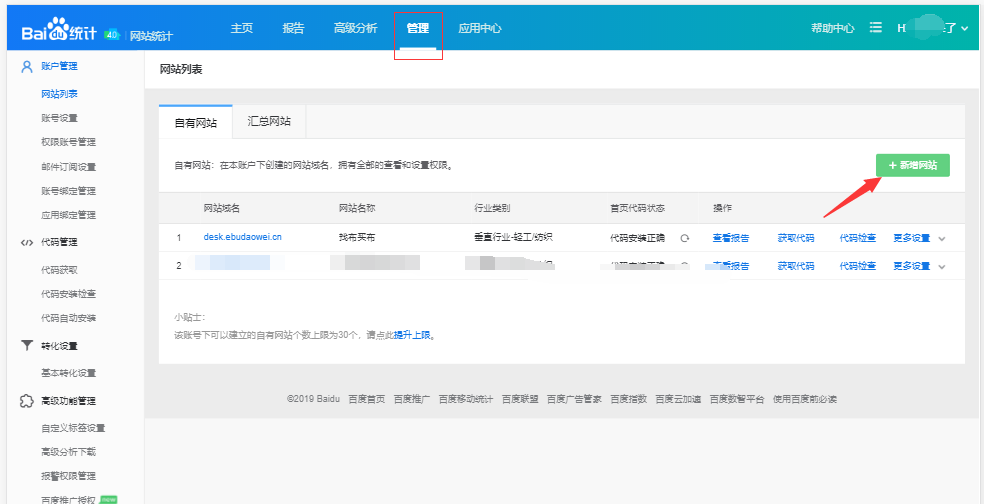
登录后-->管理-->新增网站,配置好后会出现如下的 自有网站列表

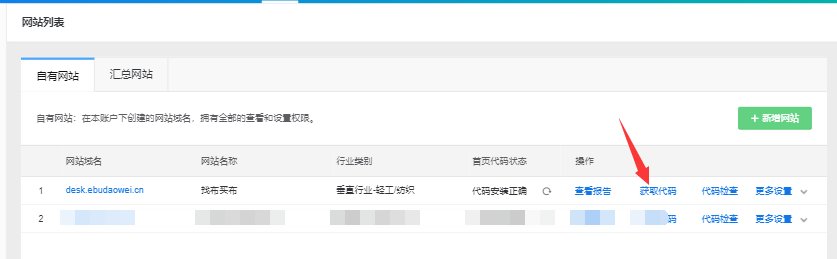
在要统计的网站 右侧,点击“获取代码”

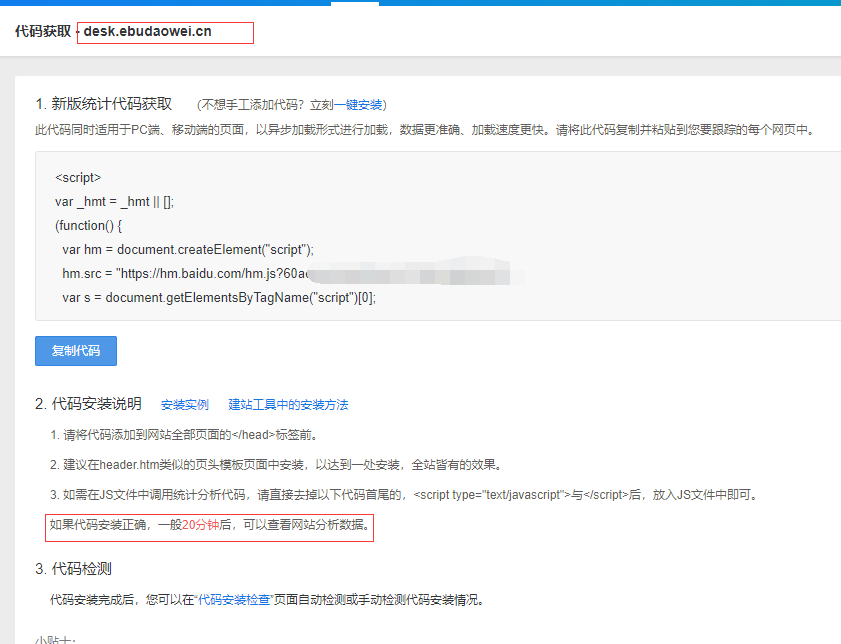
拷贝要统计网站的代码

统计vue项目中的每个页面的访问量
1.在main.js中 贴入 拷贝的代码 并稍作修改,使用window全局变量,如下:
var _hmt = _hmt || [];
window._hmt = _hmt; // 修改为window 全局变量
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?"+ 百度站点id;
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
不使用window全局变量:_hmt会找不到然后报错,这是因为在一个js文件里声明的变量在另一个js文件里是找不到的,所以需要把_hmt挂载到window对象下,这样_hmt成为了全局变量,就可以在任何地方访问了
2.在路由创建实例后,调用beforeEach方法,保证每个路由跳转时都将其跳转的路由推给百度。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Main from '../pages/Main.vue' Vue.use(Router)
const routes = [
{
path: '/hellowold',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/main',
name: 'Main',
component: Main
}
] // export default new Router({
// // mode: 'history',
// routes: routes
// }) const router = new Router({
routes: routes
}) router.beforeEach((to, from, next) => {
if (window._hmt) {
if (to.path) {
window._hmt.push(['_trackPageview', '/#' + to.fullPath])
}
}
next()
}) export default router
https://www.jianshu.com/p/febd38110645
单页面vue引入百度统计 https://www.cnblogs.com/zengfp/p/9778119.html
vue项目中使用百度统计的更多相关文章
- 如何在vue项目中使用百度编辑器ueditor
百度编辑器官方并没有提供vue项目使用说明,目前网上也有不少人实现了相关功能,这里就不再重复,只是针对自身项目碰到的情况做个记录,就当是熟悉了一遍富文本编辑器的代码结构. 按照网上的做法,基本可以实现 ...
- vue项目中添加百度地图功能及解决遇到的问题详解
第一步,在百度地图开放平台 申请密钥 (如果有密钥可以省略此步骤,朋友有也可以借) 地址:http://lbsyun.baidu.com/ 第二步,创建应用并填写表单(下面链接可参考) http:// ...
- vue项目中使用百度富文本编辑器ueditor
第一步,安装依赖,并且把ueditor整个文件夹放入public里边 第二步,在你需要编辑的地方引入,或者main.js中全局引入 XX.vue文件中写入下面代码,创建编辑器. <vue-ued ...
- vue项目中使用百度地图的方法
1.在百度地图申请密钥: http://lbsyun.baidu.com/ 将 <script type="text/javascript" src="http: ...
- vue 项目中引用百度地图
新建map.js export const BaiduMap = { init: function() { const BMapURL = 'https://api.map.baidu.com/api ...
- 在vue项目中获取当前城市
在vue项目中使用百度地图获取当前城市:https://www.jianshu.com/p/0819cfd46712 Vue2 :百度地图bmap:https://www.jianshu.com/p/ ...
- vue中引入百度统计
vue作为单页面的,引入百度统计,需要注意不少. 一.基本的流量统计 在index.html 入口文件中引入百度统计生成的一连串代码: var _hmt = _hmt || []; (function ...
- vue项目中遇到的那些事。
前言 有好几天没更新文章了.这段实际忙着做了一个vue的项目,从 19 天前开始,到今天刚好 20 天,独立完成. 做vue项目做这个项目一方面能为工作做一些准备,一方面也精进一下技术. 技术栈:vu ...
- 在vue项目中使用UEditor--plus
1:UEditor-plus富文本编辑器如何在vue项目中使用 备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护:程序员自发对其进行了维护,详见 ht ...
随机推荐
- 使用Redis在Hibernate中进行缓存
Hibernate是Java编程语言的开放源代码,对象/关系映射框架.Hibernate的目标是帮助开发人员摆脱许多繁琐的手动数据处理任务.Hibernate能够在Java类和数据库表之间以及Java ...
- 08 python学习笔记-随机生成大乐透号码(八)
1 #产生大乐透号码 2 #前区 1-32,5 后区 1-12,2 3 #1.前区从1-32中级取5个,后区再从1-12里面取2个 4 #01 02 03 04 5 def dlt(): #生成随机大 ...
- .Net轻量状态机Stateless的简单应用
对于大部分系统中流程的变更,是十分正常的事情,小到一个状态的切换,大到整个系统都是围绕业务流再走,复杂点的有工作流引擎,简单点的几个if/else收工,但是往往有那种,心有余而力不足的,比简单复杂,比 ...
- animate.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- SpringBoot整合Swagger2(Demo示例)
写在前面 由于公司项目采用前后端分离,维护接口文档基本上是必不可少的工作.一个理想的状态是设计好后,接口文档发给前端和后端,大伙按照既定的规则各自开发,开发好了对接上了就可以上线了.当然这是一种非常理 ...
- spring cloud Ribbon的使用和实现原理
转载链接:https://blog.csdn.net/qq_20597727/article/details/82860521 简介 这篇文章主要介绍一下ribbon在程序中的基本使用,在这里是单独拿 ...
- 在docker中创建使用MySQL,并实现远程连接navicat
在 docker 中使用 mysql 安装完docker之后,在命令行中输入docker images可以查看自己创建的image(安装下载docker的教程很多了,大家需要可以去查一下就可以了)这里 ...
- 2018.8.13 python中生成器和生成器表达式
主要内容: 1.生成器和生成器函数 2.列表推导式 一.生成器 生成器是指就是迭代器,在python中有三种方式来获取生成器: 1.通过生成器函数 2.通过各种推导式来实现生成器 3.通过数据的转换也 ...
- Java 计算n对应的二进制位上有几个1,分别在什么位置
Java计算n的二进制位上有几个1,分别在什么位置 public List<Integer> getBinOneCount(int n){ List<Integer> ...
- Java 用单向循环链表实现 约瑟夫问题
public class lianbiao2 { class Node{ Node next; int number; public Node getNext() { return next; } p ...
