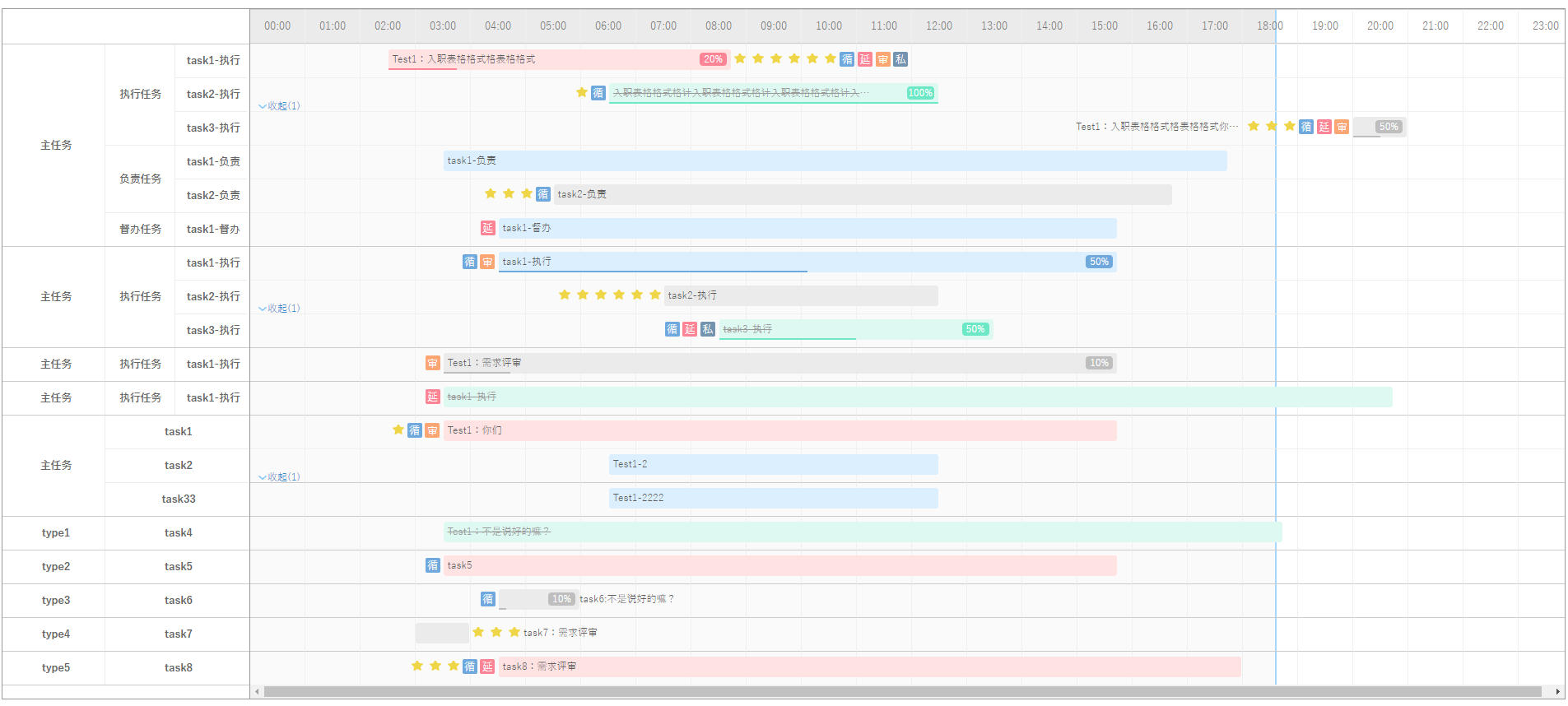
jQuery甘特图/日程图/横道图/插件
基于JQ的一款灵活高效,支持自定义拓展的甘特图/日程图插件
支持月/周/小时等显示方式 支持拖动改变时间 展开与收起 添加/删除,刷新 节假日高亮 clicked,dblClicked,changed事件 ...





调用方式:
$("#ganttChart").ganttView({
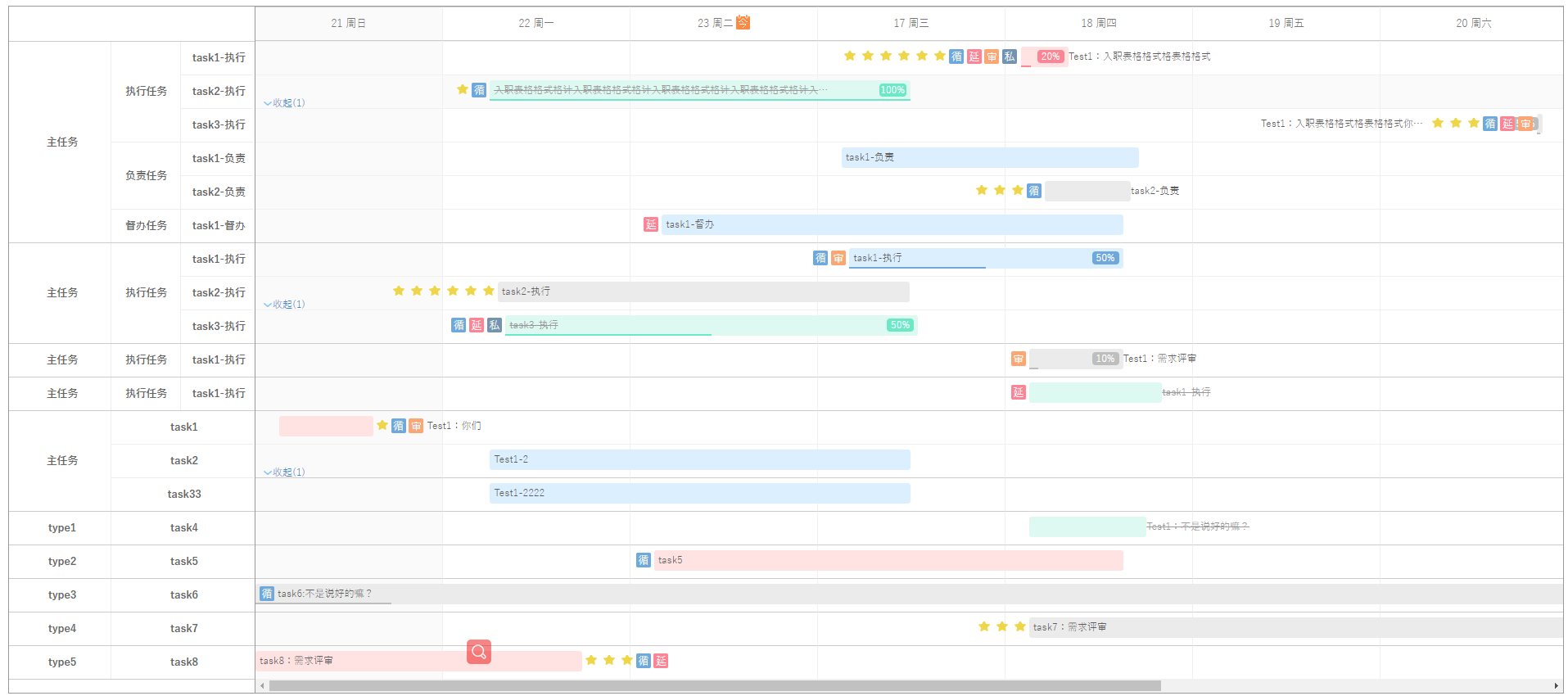
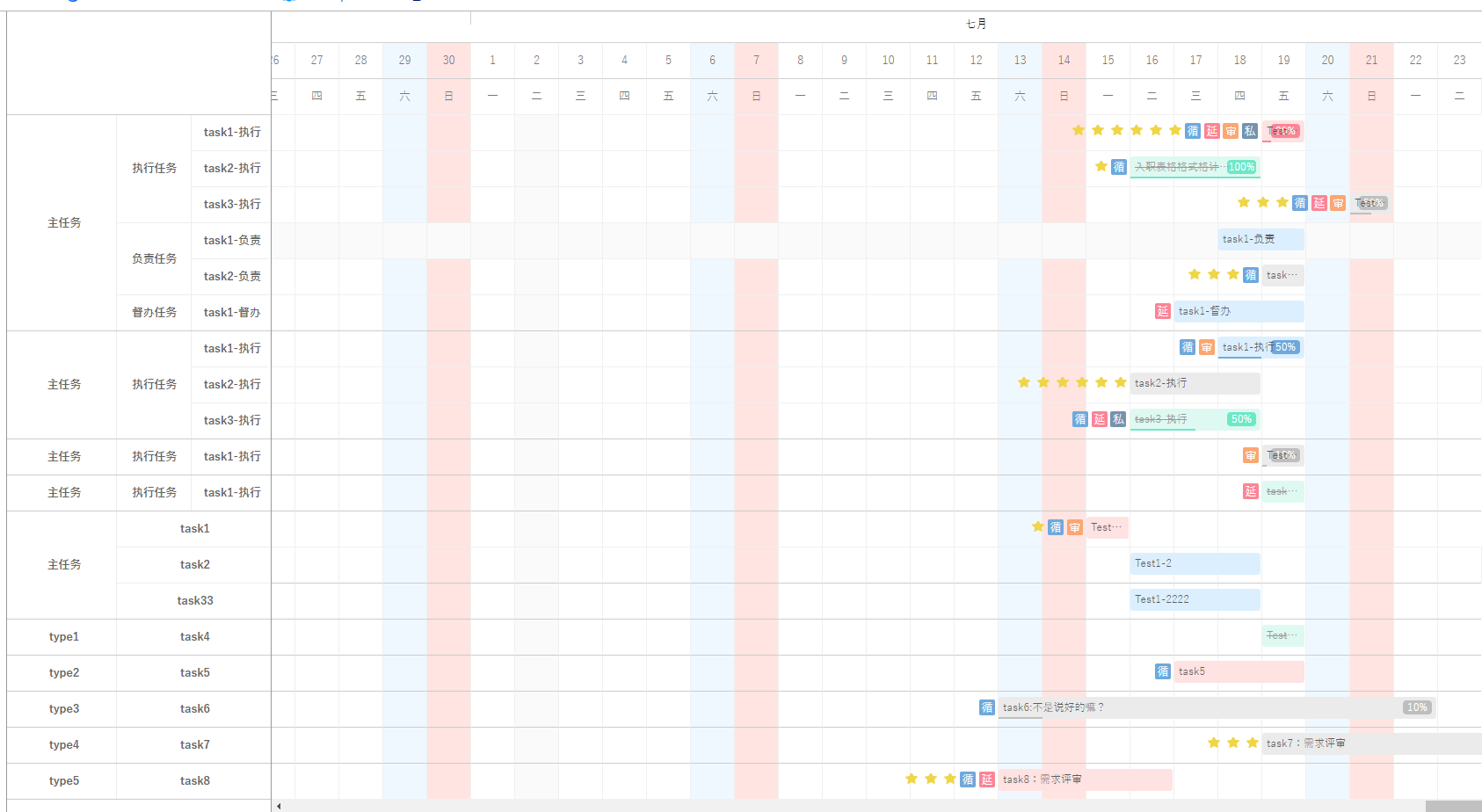
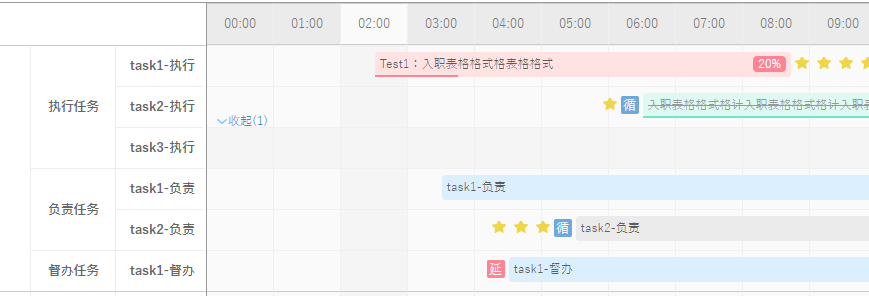
ganttScale: "hours",// months weeks days hours
showWeekends: true, //是否现在周末高亮
showLine: true,//是否显示 当前时间线(为"周"时显示背景颜色)
data: ganttData2, //数据来源
vtHeaderWidth: 300,//左侧任务模块宽度
cellWidth: 50, //格子宽度(ganttScale = hours/weeks:宽度重新计算 最小为50)
cellHeight: 40,//格子行高
titileHeight: 40,//标题行高
start: new Date(2019, 06, 14), //范围最小时间(请根据 ganttScale 参数调节初始时间范围)
end: new Date(2019, 06, 20), //范围最大时间
slideWidth: '100%',//甘特图宽度
excludeWeekends: true,//排除星期的最后一天
showDayOfWeek: true,//是否显示星期
showHolidays: false,//显示节假日
excludeHolidays: false,//排除节假日
gridHoverL:true,//是否显示鼠标移入效果(列)
gridHoverH:true,//是否显示鼠标移入效果(行)
isUnfold:true,//模块下任务超过2条 显示展开收起按钮
unfoldConfig:false,//初始化展开/收起(模块下任务超过2条 显示展开收起按钮) true:收起
clicked: function (o) {
selectedObj = o;
var data = selectedObj.data('block-data');
var itemName = data.itemName ? data.itemName : "";
var seriesName = data.seriesName ? data.seriesName : "";
var text = data.text ? data.text : "";
var sYYYY = data.start.getYear();
sYYYY = sYYYY < 1000 ? sYYYY + 1900 : sYYYY;
var sMM = data.start.getMonth() + 1;
var sDD = data.start.getDate();
var eYYYY = data.end.getYear();
eYYYY = eYYYY < 1000 ? eYYYY + 1900 : eYYYY;
var eMM = data.end.getMonth() + 1;
var eDD = data.end.getDate();
$('#ganttData-item-id').val(data.itemId);
$('#ganttData-item-name').val(itemName);
$('#ganttData-series-id').val(data.seriesId);
$('#ganttData-series-name').val(seriesName);
$('#ganttData-series-start').val(sYYYY + "/" + sMM + "/" + sDD);
$('#ganttData-series-end').val(eYYYY + "/" + eMM + "/" + eDD);
$('#ganttData-series-text').val(text);
console.log(`${data.itemId} ${itemName} ${data.seriesId} ${seriesName} ${sYYYY + "/" + sMM + "/" + sDD} ${eYYYY + "/" + eMM + "/" + eDD}`)
},
dblClicked: function (o) {
if (selectedObj == null) { return; }
if (selectedObj.data('block-data').seriesId == o.data('block-data').seriesId) {
$('#ganttData-reset').trigger("click");
}
},
changed: function (o) {
o.trigger("click");
}
});
插件地址:https://github.com/WalkerHJ/GanttView
注意事项:
- 支持月,周,小时
- 选择月时,注意调整start/end时间(时间月份默认从0开始)
- 选择周/小时,插件自动忽略年份与月份
- 插件支持模块下任务超过2条数据自动显示展开/收起按钮
- 插件支持节假日Holidays表格高亮,excludeHolidays:true
- cellWidth表格宽度(ganttScale = hours/weeks:宽度重新计算 最小为50) 避免未撑满整个屏幕
- showLine是否显示当前时间节点(小时为线条展示,周/月为表格高亮)
- 关于版本问题(jquery-ui-1.8.2/jquery-1.4.2)JQ版本可为高版本,JQ-ui版本暂不支持高版本
- 图表上所有样式可自定义或取消
jQuery甘特图/日程图/横道图/插件的更多相关文章
- 简单横道图Demo
代码(每个月都显示整月): @{ ViewBag.Title = "横道图"; Layout = "~/Views/Shared/_Layout.cshtml" ...
- 如何利用office绘制施工进度计划横道图?
在Excel中利用“悬浮的条形图”可以制作简单的横道图.Step1 启动Excel,仿照图1的格式,制作一份表格,并将有关工序名称.开(完)工时间和工程持续时间等数据填入表格中. A1单元格中请不要输 ...
- EXCEL 2007施工进度横道图制作步骤及实战练习
[知识讲解] 1.将图表中的部分图形“隐藏”起来 如果为了实现某种特殊的图表效果,需要将图表中的部分图形“隐藏”起来,除了将该系列删除外(有时候这种方法不能达到所需要的效果),还可以通过下面的方法来实 ...
- jquery 甘特图开发指南
JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库. <link rel="stylesheet" href="cs ...
- jquery甘特图免费下载
Silverlight Gantt甘特图是一款非常丰富,可定制,轻量级和高性能的控件. 项目甘特图: 可视化层次的任务列表. 可移动和拖拽调整条形图 可视化时间编辑器 编辑任务依赖关系 调整任务进度条 ...
- jquery特效(5)—轮播图③(鼠标悬浮停止轮播)
今天很无聊,就接着写轮播图了,需要说明一下,这次的轮播图是在上次随笔中jquery特效(3)—轮播图①(手动点击轮播)和jquery特效(4)—轮播图②(定时自动轮播)的基础上写出来的,也就是本次随笔 ...
- jquery特效(4)—轮播图②(定时自动轮播)
周末出去逛完街,就回公司好好地研究代码了,也算是把定时自动轮播程序写出来了,特意说明一下,这次的轮播图是在昨天随笔中jquery特效(3)—轮播图①(手动点击轮播)的基础上写出来的,也就是本次随笔展示 ...
- 基于jQuery的网站首页宽屏焦点图幻灯片
今天给大家分享一款基于jQuery的网站首页宽屏焦点图幻灯片.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- Tableau绘制漏斗图、甘特图、瀑布图、镶边面积图、阴影坡度图
Tableau绘制漏斗图.甘特图.瀑布图.镶边面积图.阴影坡度图 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. 漏斗图 数据源 1.1 分色直条漏斗图 (1) ...
随机推荐
- Qt 5.8 for Device Creation(好多内容,包括虚拟机安装,静态编译)
http://doc.qt.io/QtEnterpriseEmbedded/qt-configuration-tool.html http://doc.qt.io/QtEnterpriseEmbedd ...
- Qt VS版本添加调试器
Qt的VS版本默认是不带调试器的,可以去百度一个WinDbg,如下图所示. 将其中的cdb.exe添加到Qt Creator构建和运行的Debuggers标签页即可,如下图所示. http://blo ...
- vmware linux虚拟机忘记密码怎么办
你又忘了root密码??? 针对好多好多同学经常忘记root密码...这里给你整理怎么重置root密码!! 重启 Linux 系统主机并出现引导界面时,按下键盘上的 e 键进入内核编辑界面 在 lin ...
- java基础第十三篇之Collection
常见的几种数据结构: * 1.堆栈:先进后出 * 2.队列:先进先出 * 3.数组:查找快,增删慢 * 4.链表:查找慢,增删快 import java.util.LinkedList; /* * ...
- 28个Java开发常用规范技巧总结
1.类的命名使用驼峰式命名的规范. 例如:UserService,但是以下情景例外:DO / BO / PO / DTO / VO. 例如说:UserPO,StudentPO(PO,VO,DTO,等这 ...
- 【Linux杂记】Linux配置静态IP地址,修改主机名、host
博主使用的系统是:乌班图16.04 1.设置静态IP方法如下: #sudo vim /etc/network/interfaces #修改如下部分: auto eth0//ipconfig命令查看网卡 ...
- javascript中中文转码的方法
js对文字进行编码涉及3个函数: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent ...
- Charles抓包工具_基本功能
一. 安装及破解 1. 安装: 下载地址:http://www.charlesproxy.com/download/,然后进行安装: 2. 破解: 将补丁文件charles.jar复制到安装目录并替换 ...
- 爱,死亡和机器人(Love,Death&Robots)
从我自己的角度来讲,我真的是很喜欢这部短片,奇幻,科幻,喜剧交叉在一起构成了这18部短片.精彩绝伦,我只能这么去形容. 但是有没有不足呢?客观的来说,也存在不足,过度的吹捧使得有些人神话了它,认为立意 ...
- 在 ASP.NET Web API 中使用 Attribute 统一处理异常
并非所有的异常都需要 try-catch 进行重复的处理,这会导致大量的重复性代码,一旦后续系统出现异常处理机制的修改,随着代码量增多,修改也会变的更加困难. ASP.NET Web API 中特别增 ...
