7月新的开始 - LayUI的基本使用 - 分页
LayUI 分页处理
数据展示是以表格的形式展示的。使用模块如下:
首先使用内置模块-数据表格
然后使用内置模块-分页
官方文档地址:https://www.layui.com/doc/
官方示例地址:https://www.layui.com/demo/
注意问题:
1、接口返回的数据格式
2、请求方式的改变
3、请求参数名称的改变
4、如何改变首页的数据量、以及每页显示条数
5、最终的分页代码
具体步骤如下:
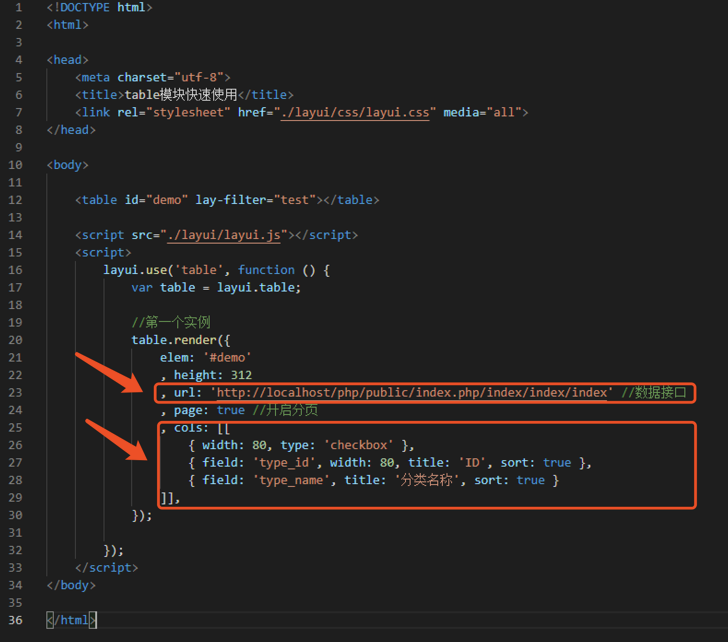
1、从 官方文档 - 内置模块 - 数据表格 中复制如下:

2、复制到页面、将CSS地址以及JS地址改为自己本地的地址

3、浏览器运行、会出现如下

4、发现提示数据接口请求异常:error。
解决:
1.1将代码中的url请求地址修改为自己的地址
1.2将cols参数修改成自己接口地址返回的参数

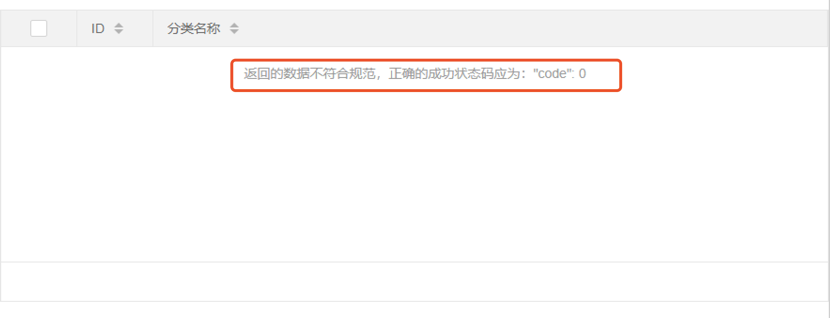
5、然后到浏览器继续范围、依旧报错、错误如下:

6、针对问题去看、是接口返回的数据格式不正确的
然后我们去手册看接口数据返回格式。
具体:官方文档 - 内置模块 - 数据表格 – 返回的数据

7、具体返回的数据格式如下、其中、成功的时候返回的code应该为0
{
"code": 0,
"msg": "",
"count": 1000,
"data": [ {},{},{} ]
}

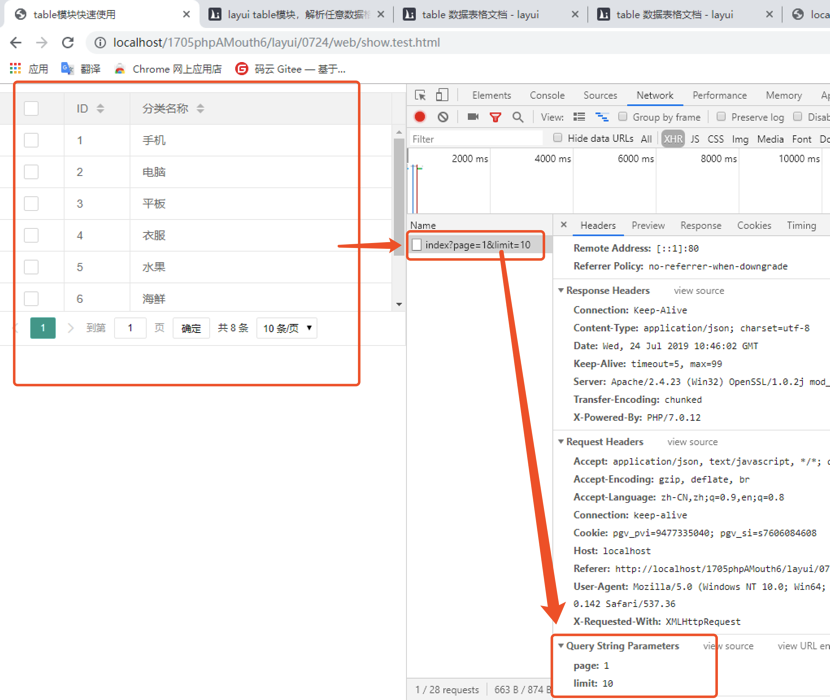
8、改完自己的接口返回格式后、再次去浏览器访问、会出现如下效果就表示接口格式以及返回的数据是正确的

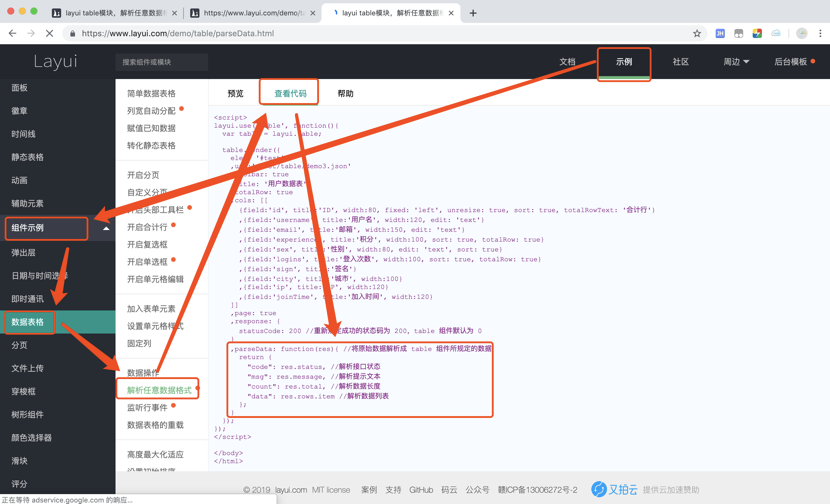
9、在这块、看到的结果中、出现分页的效果、那代码是那块影响的呢?会发现在js代码中有一段代码:page:true // 开启分页。但是依旧存在问题、展示的分页数据不正确。解决:将如下代码复制出来、写在自己代码中、将接口返回的数据赋值给对应的参数。具体操作如下:
操作:示例 – 组件示例 – 数据表格 – 解析任意数据格式 – 查看代码 - parseData

10、然后再次运行、会发现我们自己写的限制条数并没有起作用、然后再次看请求地址、会发现是通过get请求、固定参数 page、limit来操作的、同时给了默认的值;
page:1,
limit:10,

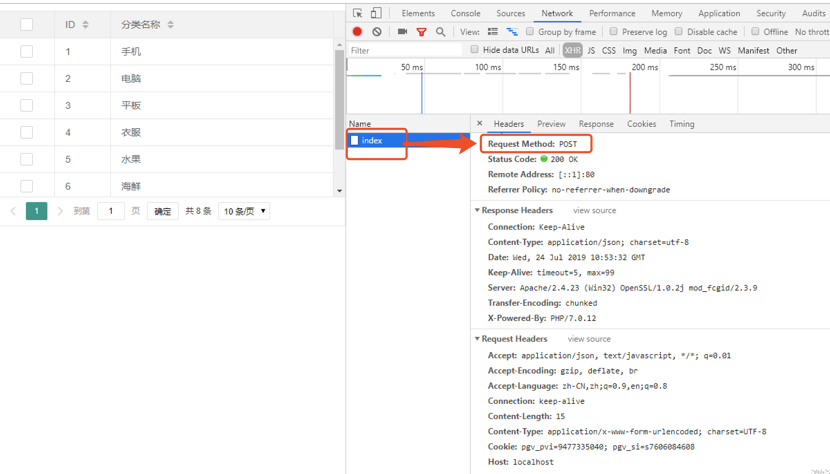
11、那如何改为post请求呢?只需要指定请求方式post
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – method

12、运行、查看请求、如下:

13、请求参数的名称名称已经知道是page、limit 如何修改为我们自己想要的参数名呢?
操作:官方文档 - 内置模块 - 数据表格 – 异步数据接口 – request
代码:
request: {
pageName: 'page', // 页码的参数名称,默认:page
limitName: 'size' // 每页数据量的参数名,默认:limit
}

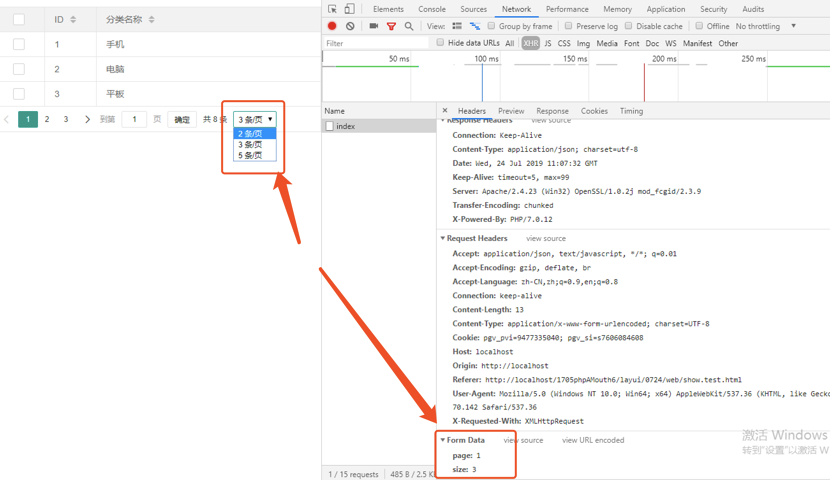
14、运行、查看请求参数、具体如下:

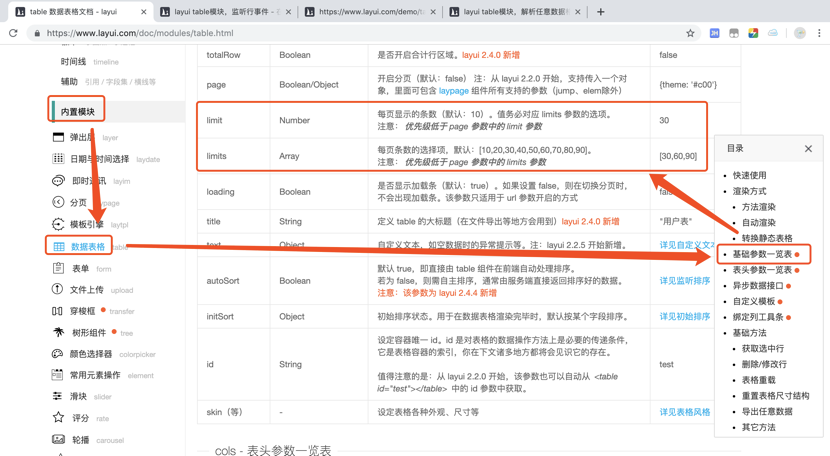
15、改变默认的每页显示条数
如何将首页默认显示条数改为自己想要的?
如何将浏览器默认显示的每页显示的条数改为自己想要的?
操作:官方文档 – 内置模块 – 数据表格 – 基础参数一览表 – limit、limits
代码修改:
limit:3,
limits:[2,3,5],

16、运行、查看请求参数、具体如下:

17、最终的html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="./layui/layui.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
, url: 'http://localhost/php/public/index.php/index/index/index' //数据接口
, method: 'post'
, page: true //开启分页
, limit: 3
, limits: [2, 3, 5]
, cols: [[
{ width: 80, type: 'checkbox' },
{ field: 'type_id', width: 80, title: 'ID', sort: true },
{ field: 'type_name', title: '分类名称', sort: true }
]],
parseData: function (res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
},
request: {
pageName: 'page' // 页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
},
});
});
</script>
</body>
</html>
18、接口使用的TP5.0 没有使用模型层、具体简单代码如下:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
use think\Request;
class Index extends Controller
{
public function index()
{
$size = Request::instance()->post( 'size', 3 );
$page = Request::instance()->post( 'page', 1 );
$res = Db::table( 'goods_type' )->paginate( $size, false, [ 'page'=> $page] );
$arr['code'] = 0;
$arr['msg'] = 'ok';
$arr['data'] = $res;
return json( $arr );
}
}
?>
7月新的开始 - LayUI的基本使用 - 分页的更多相关文章
- 7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据
LayUI tab选项卡+page展示 要求:实现tab选项卡改变的同时展示数据也跟着改变 实现条件: 1. 选项卡 [官网 – 文档/示例 – 页面元素 – 选项卡] 2.数据表格 [官网 – 文档 ...
- Azure 12 月新公布
Azure 12 月新发布:人脸识别 API 推出更新,媒体服务当前几种计量方式的调整,Azure Media Redactor 提供预览, Azure 密钥保管库开始计费, 和 Azure 支付方式 ...
- Azure 11 月新公布
Azure 11 月新发布:Apple FairPlay Streaming, 应用服务(App Service), 虚拟机规模集(VMSS) Azure 媒体服务的 Apple FairPlay S ...
- Azure 10月新公布
Azure 10月新发布:F 系列计算优化实例,认知服务,媒体服务流式处理单元更名,Azure 镜像市场,FreeBSD 适用于Azure 虚拟机的全新 F 系列计算优化实例 Azure 虚拟机的全新 ...
- Azure 2 月新公布
Azure 2 月新发布:关于虚机和云服务的降价通告,Azure SQL 数据仓库正式发布,Microsoft 认知服务:人脸识别 API 定价模式和名称更新,以及计量名称变更 关于虚机和云服务的降价 ...
- Azure 1 月新公布
Azure 1 月新发布:Microsoft Power BI Embedded 公共预览和计算机视觉 API 标准版的更新以及 Azure IoT 网关 SDK 和中心设备管理新功能正式发布以及关于 ...
- Azure 5 月新公布(二)
Azure 5 月新发布(二):CDN 图片处理功能, CDN Restful API, 新版 CDN 管理门户, 计量名称变更延期 Azure CDN 图片处理功能开放公共预览版 Azure CD ...
- Azure 5 月新公布
Azure 5 月新发布:CDN 高级版服务降价,MySQL Database 高级版本和新功能,以及应用程序网关中的 WAF 层发布 Azure CDN 高级版服务自 2017 年 5 月 1 ...
- Azure 4月新公布
Azure 4 月新发布:Linux 上的 Azure Service Fabric 公共预览版正式发布:Azure 物联网套件新增设备管理功能:计量名称变更 Linux 上的 Azure Servi ...
随机推荐
- c#实现类似数据的行锁
当我们有一些这样的需求,比如某个订单中下单,修改等等这些是单例执行的,不能同步操作,当然这样的情况你可以使用数据库的行锁来实现,但是我们代码里面实现的话 ,我们也要用到锁,大部分情况下我们使用lock ...
- 海康威视频监控设备Web查看系统(二):服务器篇
声明:本系列文章只提供交流与学习使用.文章中所有涉及到海康威视设备的SDK均可在海康威视官方网站下载得到.文章中所有除官方SDK意外的代码均可随意使用,任何涉及到海康威视公司利益的非正常使用由使用者自 ...
- Qt按ESC关闭模态对话框不触发closeEvent()问题解析(ESC默认调用的是reject()函数,所以必须覆盖这个函数才会有效果)good
事情是这样的:今天调试窗体,突然发现按ESC键居然跳过closeEvent()关闭了对话框!我的关闭判断都在closeEvent()里,这直接导致非正常关闭了正在进行的工作.先重建下场景: 调用处: ...
- 前端开发在手机UC浏览器上遇到的坑
1.user-scalable问题 写手机页面都会加一个meta标签 <meta content="width=device-width, initial-scale=1.0, max ...
- Cloudera Impala需求
Cloudera Impala需求 为了达到预期的效果,Impala依赖于软件.硬件的可用性,以及下面章节描述的配置. 继续阅读: 支持的操作系统 支持的Hadoop发布 Hive Metastore ...
- 基于ASP.NET的新闻管理系统(三)代码展示
5.1.1栏目部分 增加栏目(addLanMu.aspx): <html xmlns="http://www.w3.org/1999/xhtml"> <head ...
- sublime3使用笔记
1.ctrl+n 新建一个文件: 2.alt+shift+数字 分屏显示: 3.ctrl+alt+down(向下键) 连选很多行的指定开始位置: 如图: 紧接着再按shift+right(选中需要更改 ...
- Spring Boot2(五):使用Spring Boot结合Thymeleaf模板引擎使用总结
一.Thymeleaf概述 一般来说,常用的模板引擎有JSP.Velocity.Freemarker.Thymeleaf . SpringBoot推荐的 Thymeleaf – 语法更简单,功能更强大 ...
- webpack打包工具的初级使用方法
这里下载的是webpack的3.8.1版本(新版更新的使用有些问题) 什么是webpack? 他是一个前端资源加载或打包工具,. 资源: img css json等. 下载的话 用 npm webpa ...
- PATB 1032 挖掘机技术哪家强(20)
#include <cstdio> #include <vector> using namespace std; const int N = 100001; vector &l ...
