Postman接口测试_基本功能
一、 安装与更新
1、安装的方式
方式1:chrome插件版本:chrome--->设置--->扩展程序;
方式2:native版本(具有更好的扩展性,推荐使用):https://www.getpostman.com/

2、Chrome app和native app的区别
1、Cookies(登录):native版本可以直接操作cookie,而chrome版本需要安装扩展;
2、Built-in proxy(代理):native版本自带proxy,可以用来抓包;
3、Menu bar(菜单栏):chrome没有带菜单栏,而native自带菜单栏;
4、Restricted headers(受限headers):有一些headers在chrome app上是受限的,比如Origin and User-Agent;
5、Don‘t follow redirects option(不去跟随重定向):native版本才有这个选项;
6、Postman console:native版本自带;
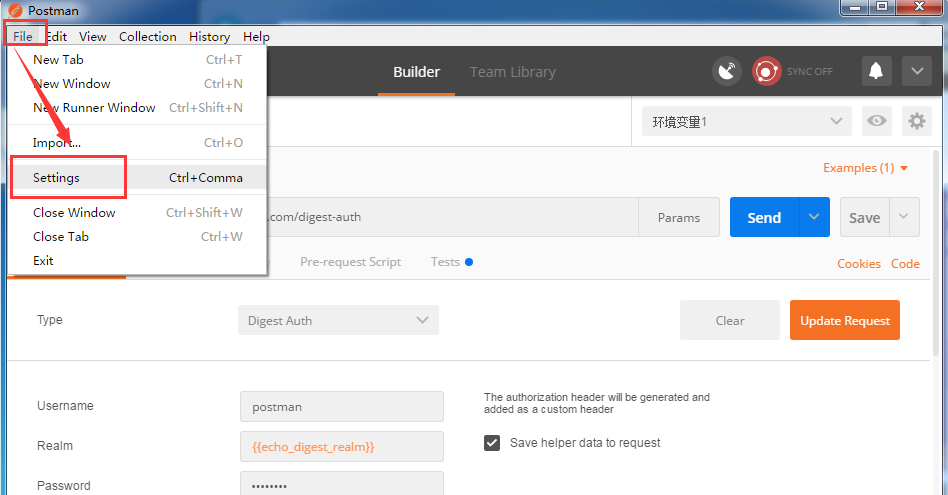
3、native app更新
步骤:File--->Settings--->Update--->Minor fixes


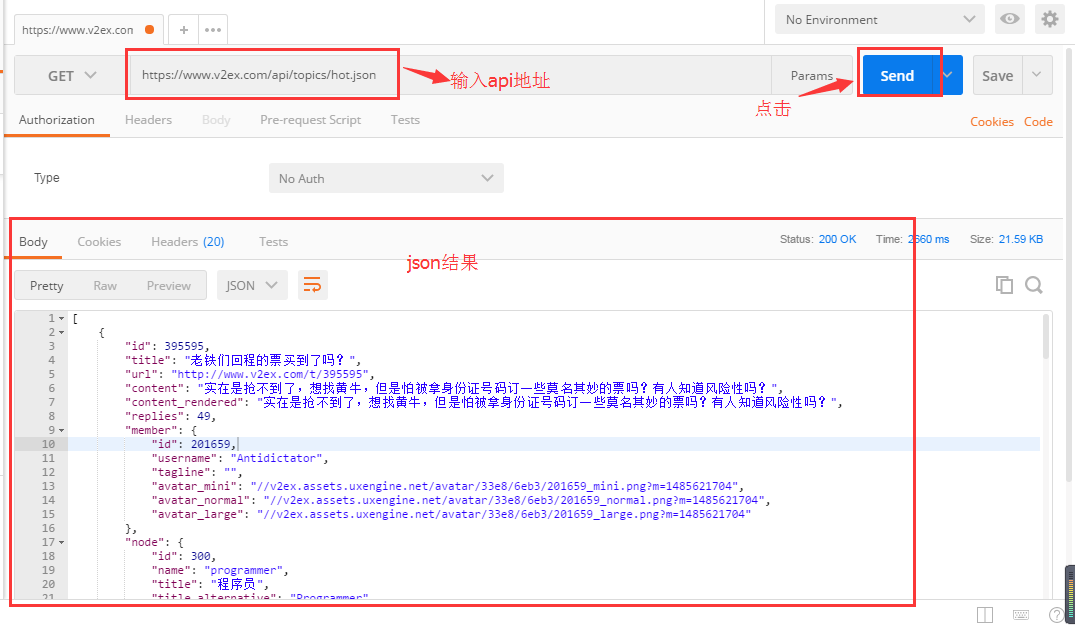
二、 发送一个api请求
文档:https://www.v2ex.com/p/7v9TEc53
api地址:https://www.v2ex.com/api/topics/hot.json

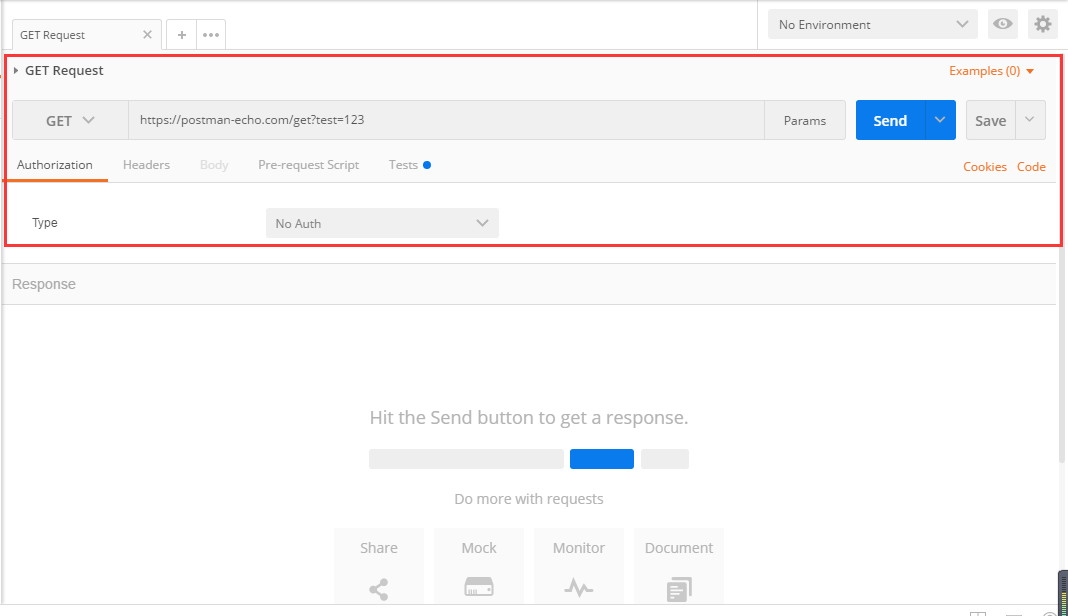
三、 模拟HTTP Requests
1、请求Request
URL
Method:根据方法的不同,body编辑器会变化;
Headers
body:form-data:①、网页表单用来传输数据的默认格式,可以模拟填写表单,并且提交表单;②、可以上传一个文件作为key的value提交(如上传文件),但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加;
x-www-urlencodedl:①、urlencode中的key-value会写入URL,from-data模式的key-value不明显写入URL,而是直接提交;②、这个编码格式不能上传文件;
raw:可以包含任何东西,所有填写的text都会随着请求发送json/字符串;
binary:也不能保存历史,每次选择文件,提交;
选择参数方式后,postman自动的帮我们设置Content-Type;
Pre-request Script:请求发送前,可进行一些脚本设置,如,设置或清除参数、变量;
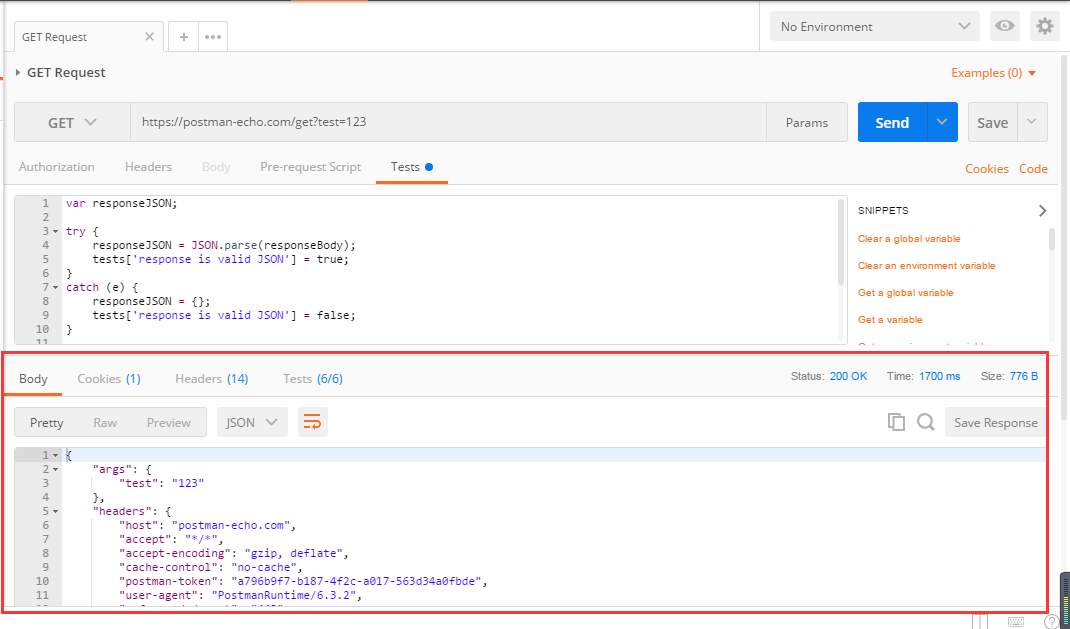
Tests:定义发送Request之后,需要用脚本检测的内容,也就是Test case的内容;

2、响应Response
Body:Pretty:①、格式化了JSON和XML,方便查看,点击里面的URL,postman会创建一个request;②、json、HTML、XML、Text等;
Raw:text;
preview:格式化了JSON和XML,方便查看;

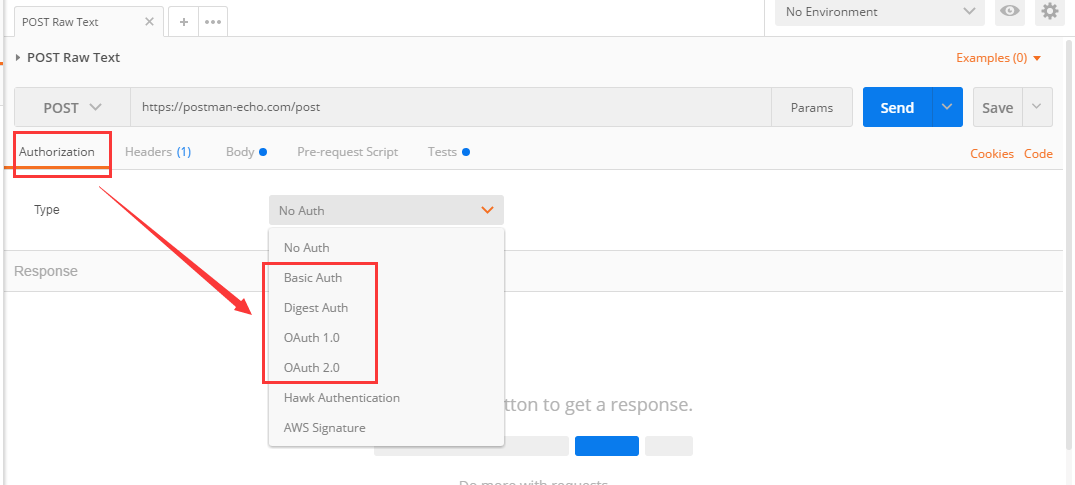
四、 权限Authorization
Basic Auth:填写用户名和密码,点击Update Requests;
Digest Auth:要比Basic Auth复杂的多,使用当前填写的值生成authorization header,所以在生成header之前要确保设置的正确性,如果当前的header已经存在,postman会移除之前的header;
OAuth 1.0a:让你签署支持OAuth1.0基于身份验证的请求,OAuth不用获取access token,你需要去API提供者获取的,OAuth1.0可以在header或者查询参数中设置value;
OAuth2.0:支持获得OAuth2.0 token并添加到request中;

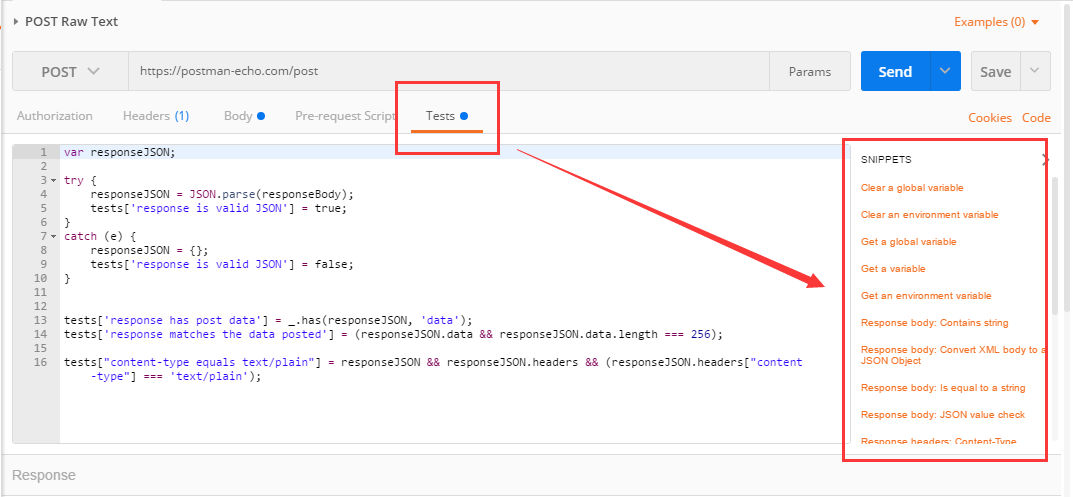
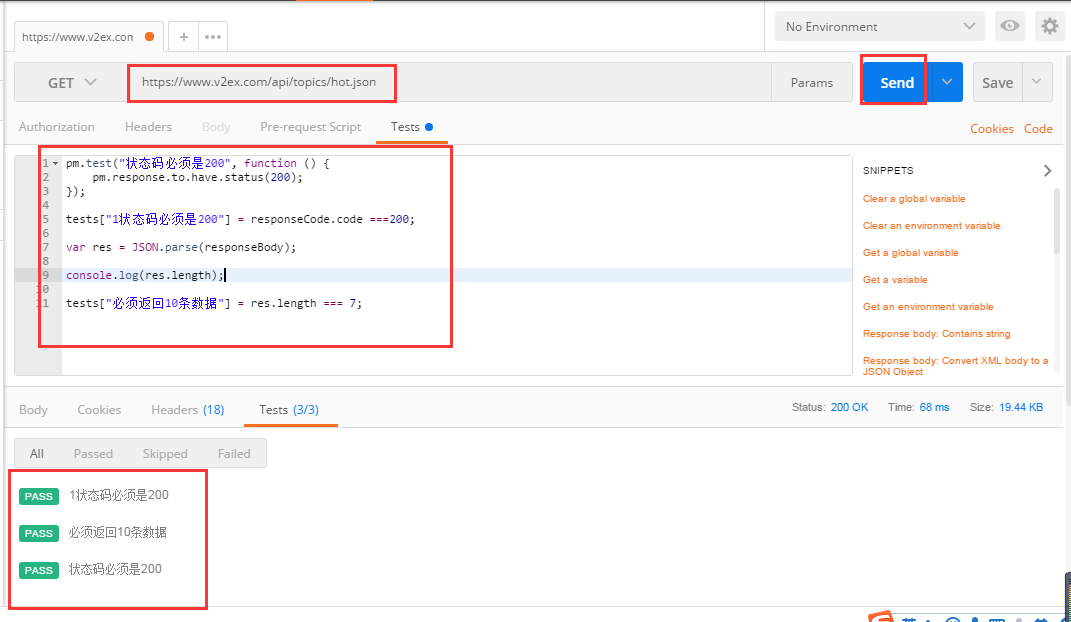
五、 断言Writing Test
设置全局变量;
设置环境变量;
拿到并处理请求的响应;
定义测试检查点和断言;
1、Clear a global variable:
①、清除一个全局变量;
②、postman.clearGlobalVariable(“variable.key”);
2、Clear an environment variable:
①、清除一个环境变量;
②、postman.clearGlobalEnvironmentVariable(“variable.key”);
3、Response body:Contains string:
①、response包含内容;
②、tests[“Body matches string”]=responseBody.has(“string_you_want_to_search”)
4、Response body:Convert XML body to a JSON Object:
①、将xml格式的response转换成json格式;
②、var jsonObject = xml2Json(responseBody);
5、Response body:Is equal to a string:
①、response等于预期内容;
②、tests[*Body is corret*] = resposeBody === *response_body_string*;
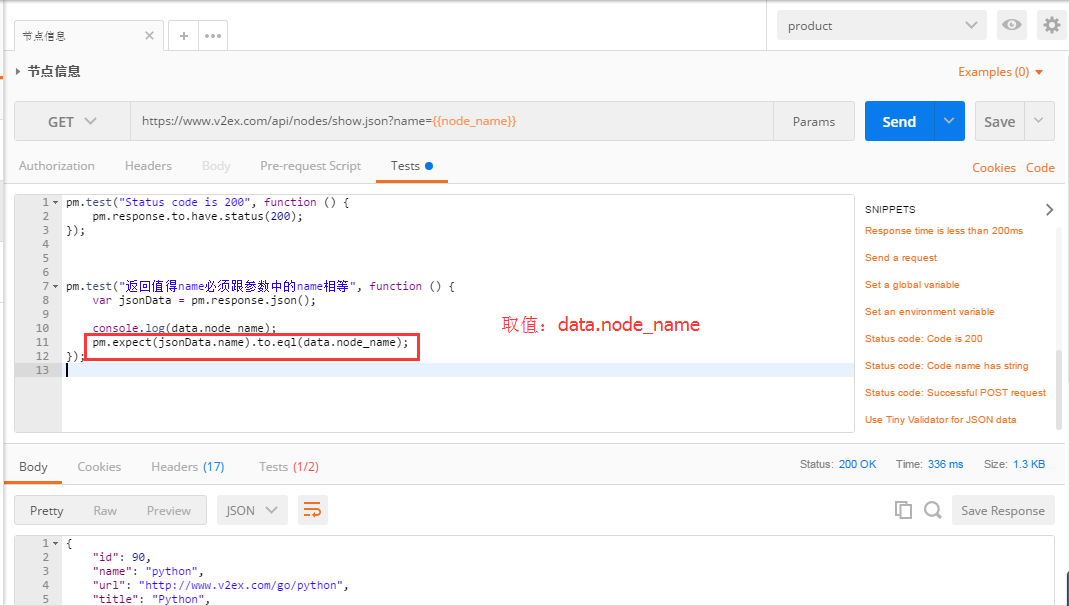
6、Response body:JSON value check:
①、json解析key的值进行校验;
②、tests[*Args key contains argument passed as url parament*] = ‘test’ in responseJSON.args;
7、Response headers:Content-Type header check:
①、检查response的header信息是否有被测字段;
②、tests[*Content-Type is present*] = postman.getResponseHeader(“Content-Type”);
8、Response time is less than 200ms:
①、响应时间判断;
②、tests[*Response time is less than 200ms*] = responseTime < 200;
9、Set an global variable:
①、设置全局变量;
②、postman.setGlobalVariable(“variable_key”,”variable_value”);
10、Set an environment variable:
①、设置环境变量;
②、postman.setEnvironmentVariable(“variable_key”,”variable_value”);
11、Status code:Code is 200:
①、判断状态码;
②、tests[“Status code is 200”] = responseCode.code !=400;
12、Status code:Code name has string:
①、检查code name是否包含内容;
②、tests[“Status code name has string”] = responseCode.name.has(“Created”);
13、Status code:Successful POST request:
①、成功的post请求;
②、tests[“Successful POST request”] = 201 ||responseCode.code ===202;
14、Use Tiny Validator for JSON data:
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});


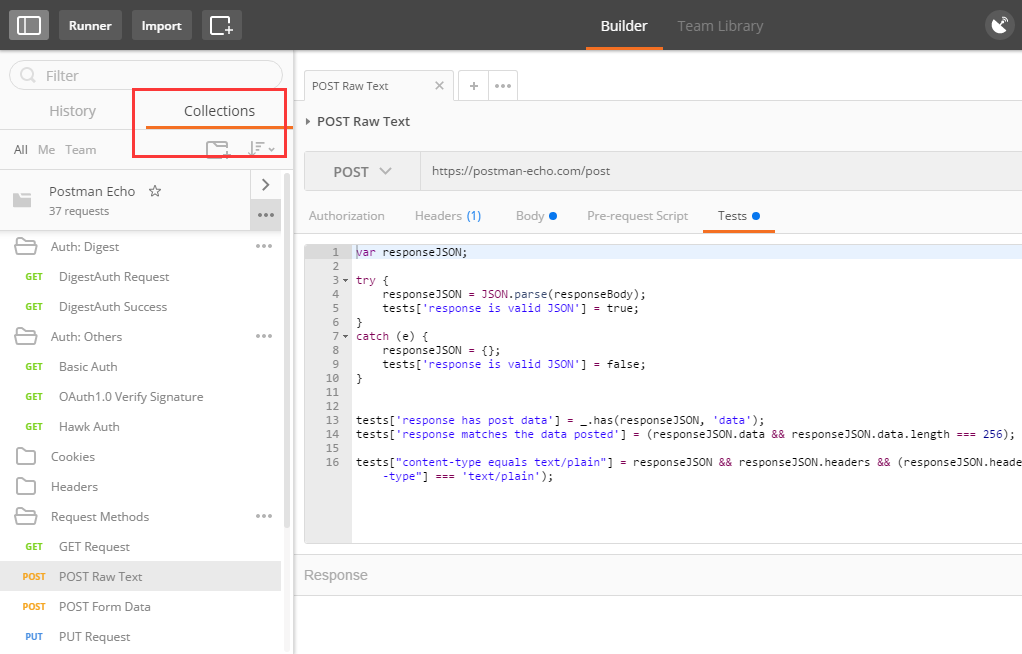
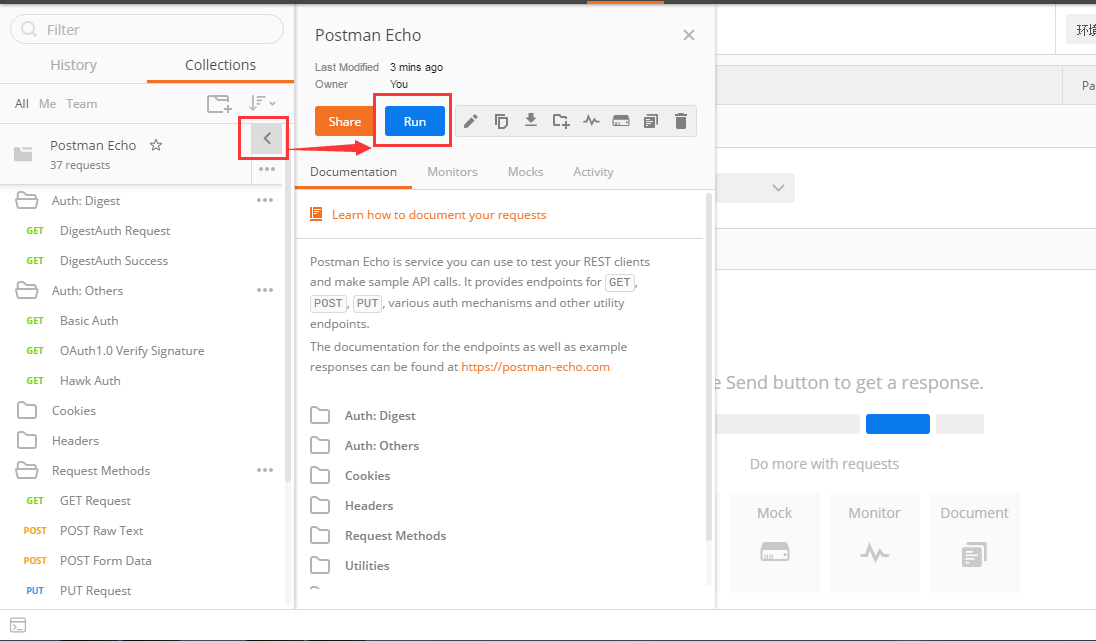
六、 测试集合Collections

1、数据驱动的接口自动化测试




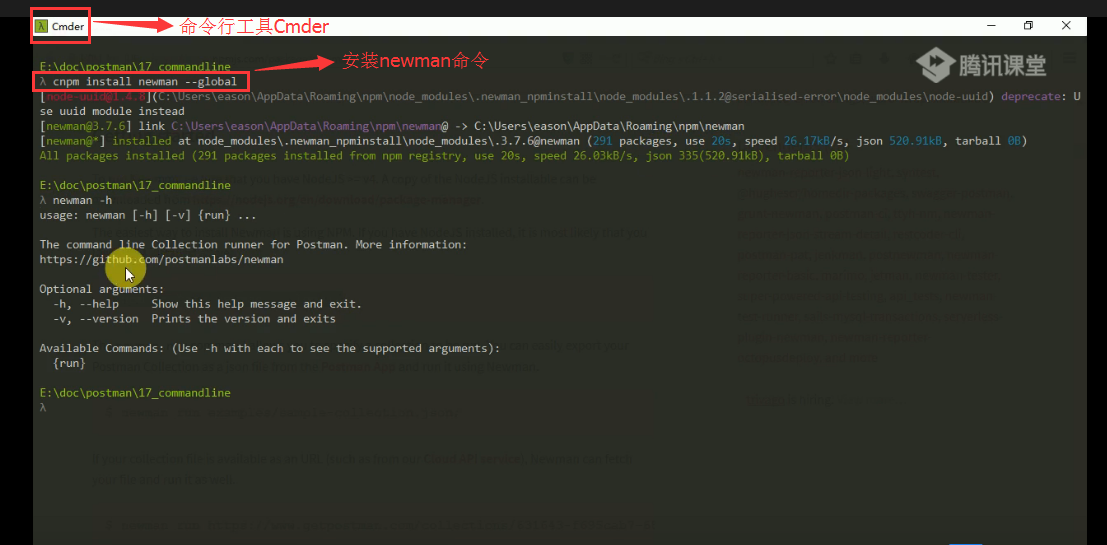
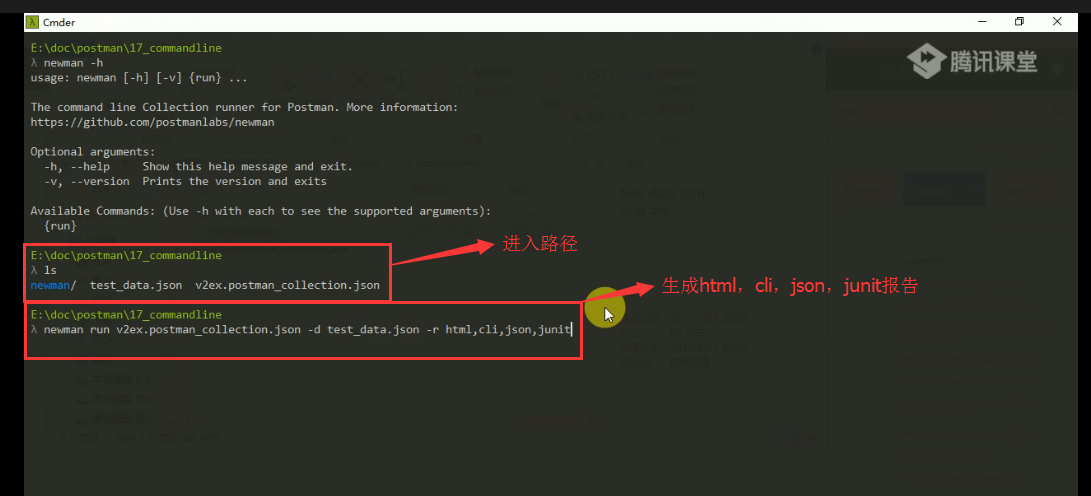
2、命令行中运行
1、命令行中运行:可以在无UI界面的服务器上运行;可以在ci持续集成系统上运行;
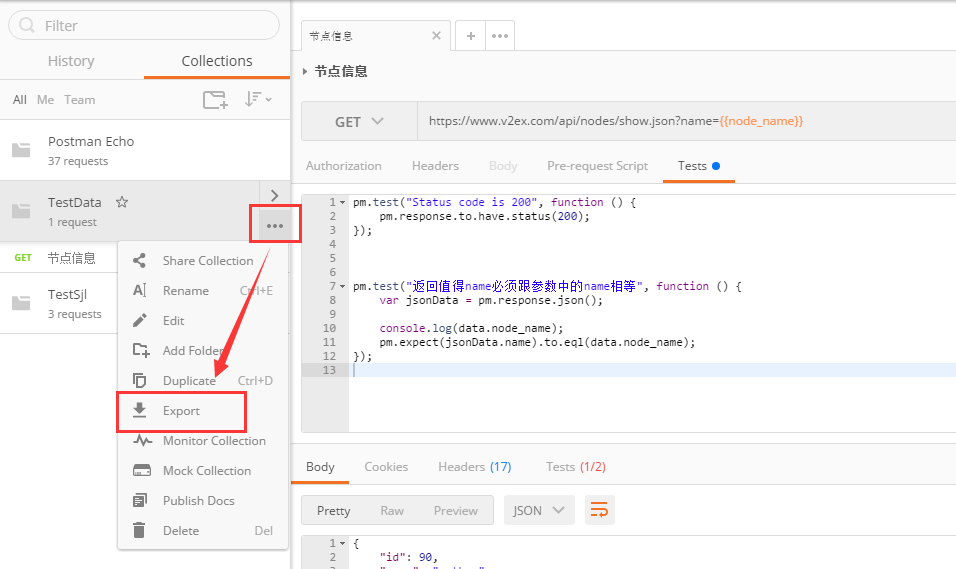
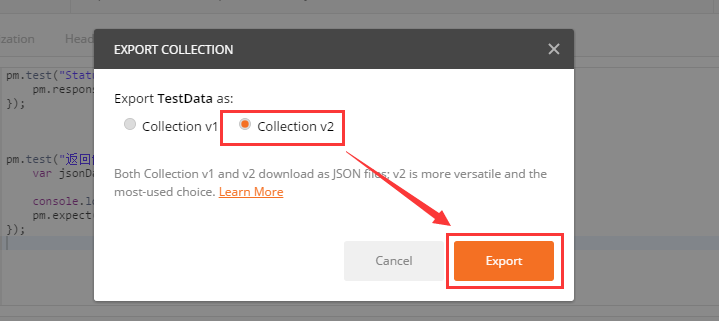
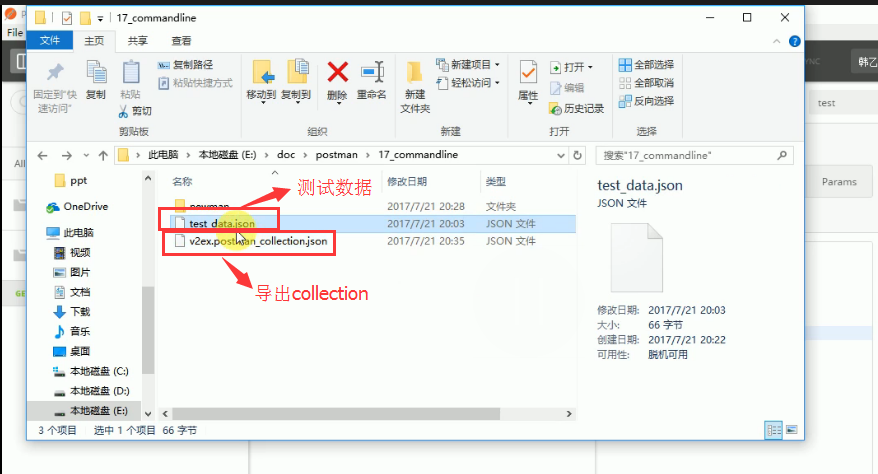
2、运行准备:导出collection;安装nodejs和npm(国内cnpm);安装newman;
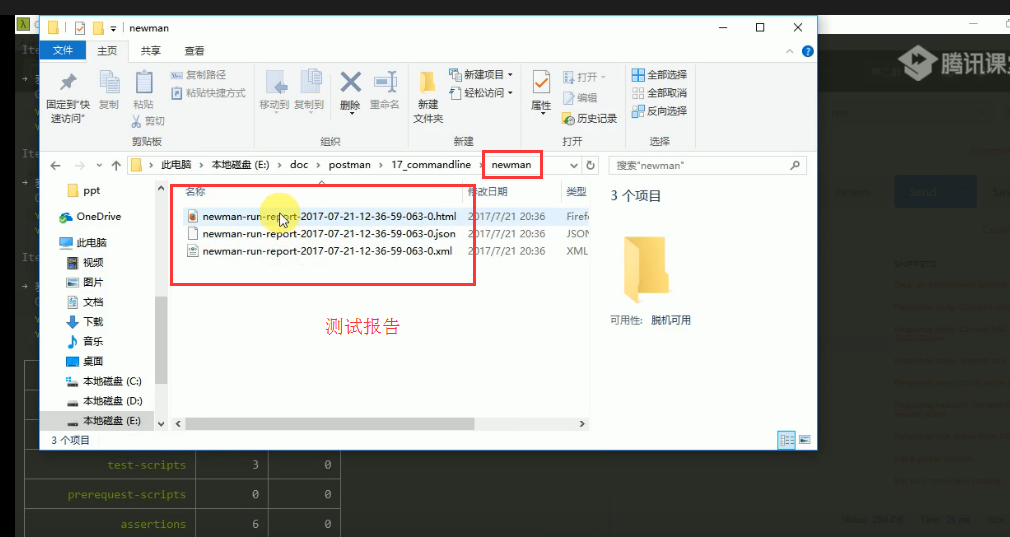
3、生成测试报告:CLI reporter;JSON reporter;HTML reporter;JUnit reporter;









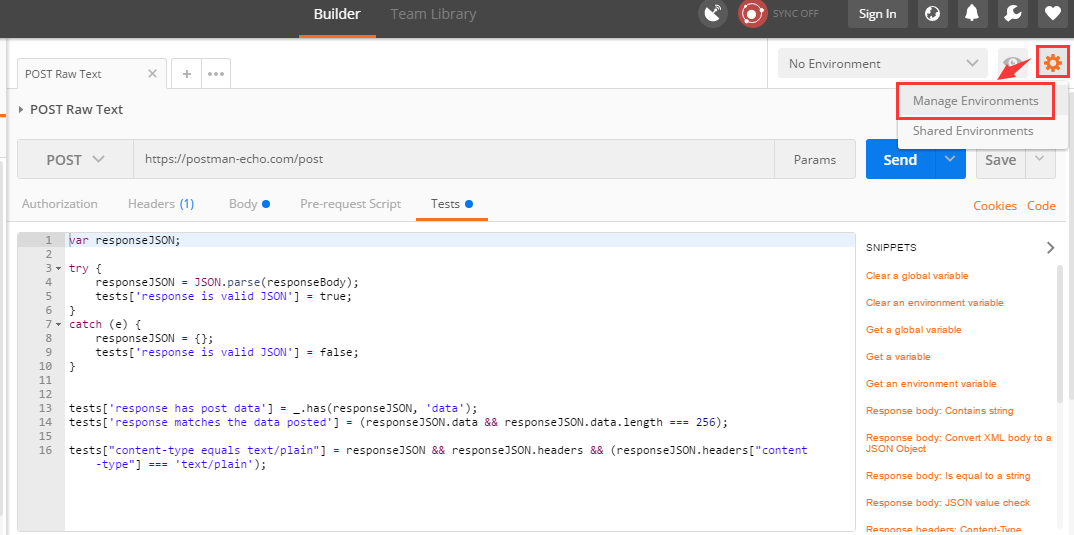
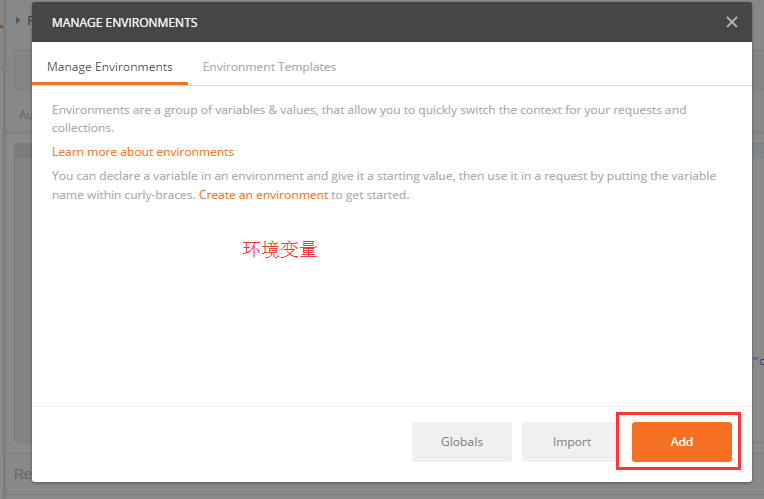
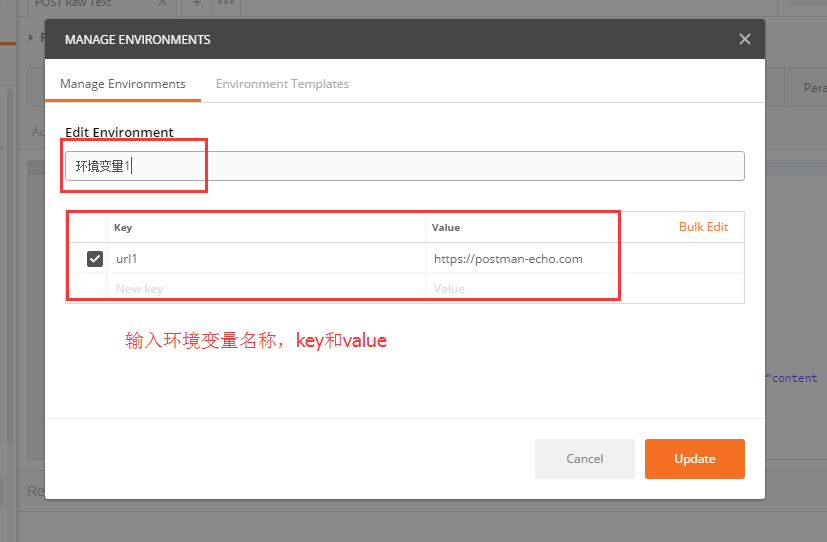
七、 变量
1、环境变量environment:比如可以将测试domain设置成环境变量;




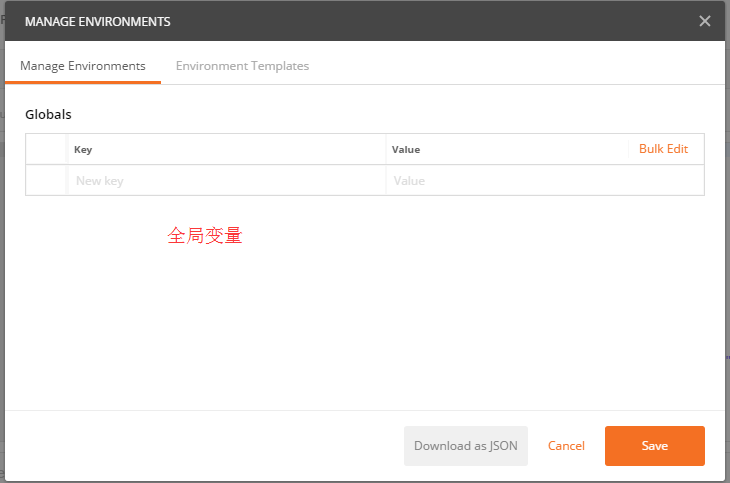
2、全局变量Global variable:实现接口请求的参数依赖于其他接口的返回,比如可以将错误信息设置成全局变量;


3、Local本地变量:一般可以在sandbox中定义;
4、Data:测试数据中导入的变量,也就是所谓的参数化;
注意:当全局变量和环境变量冲突时,环境变量覆盖全局变量;
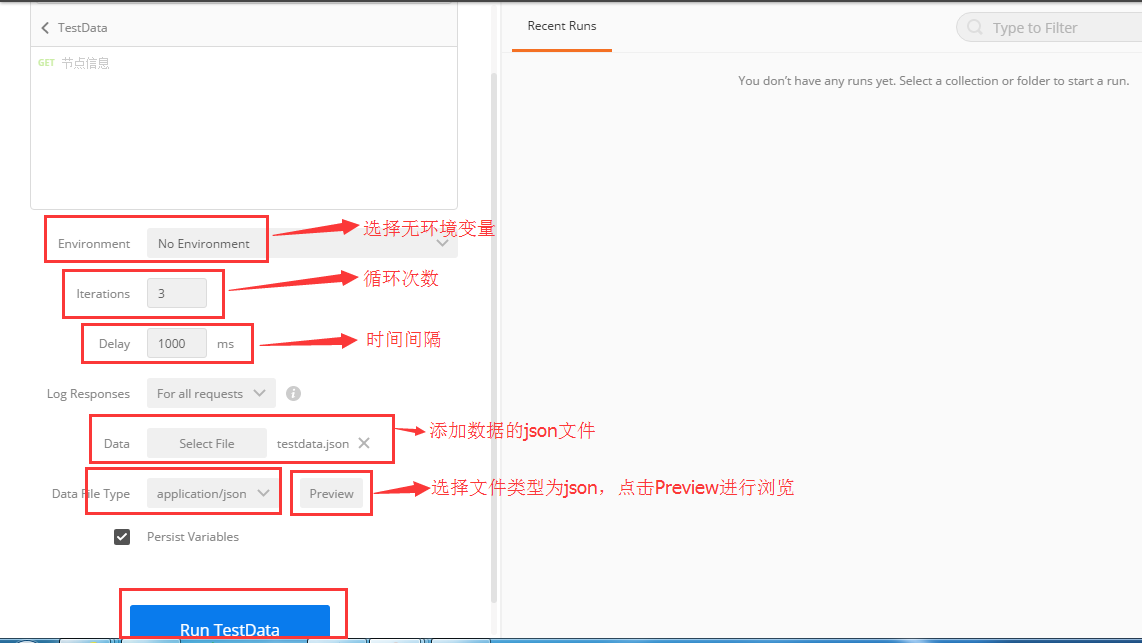
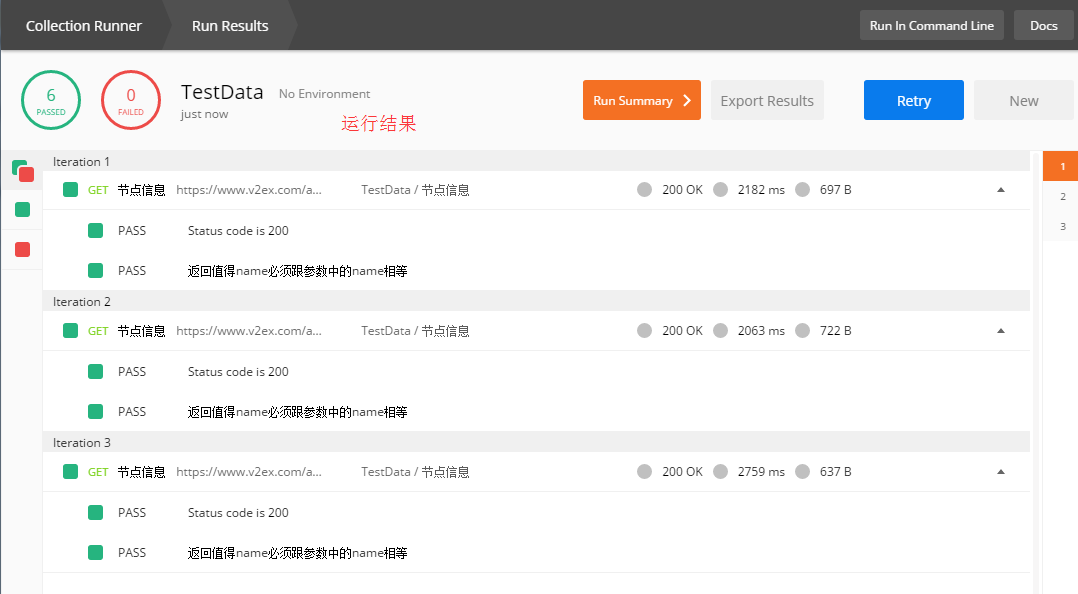
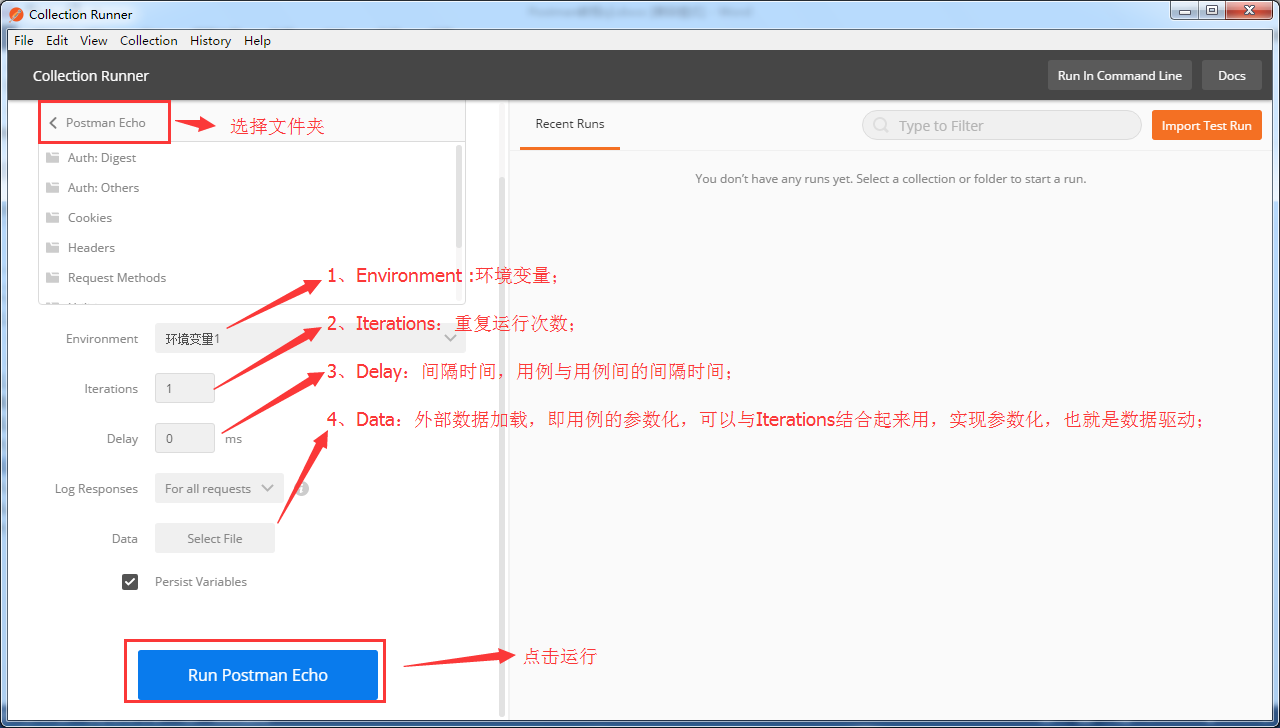
八、 在test suite中运行test case
1、Environment :环境变量;
2、Iterations:重复运行次数;
3、Delay:间隔时间,用例与用例间的间隔时间;
4、Data:外部数据加载,即用例的参数化,可以与Iterations结合起来用,实现参数化,也就是数据驱动;



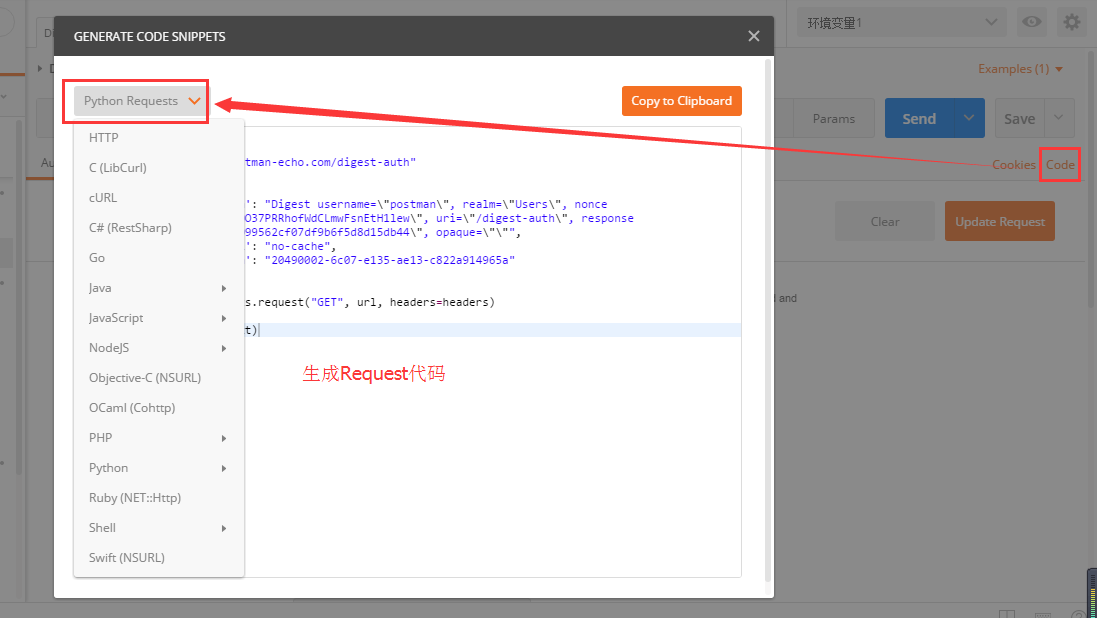
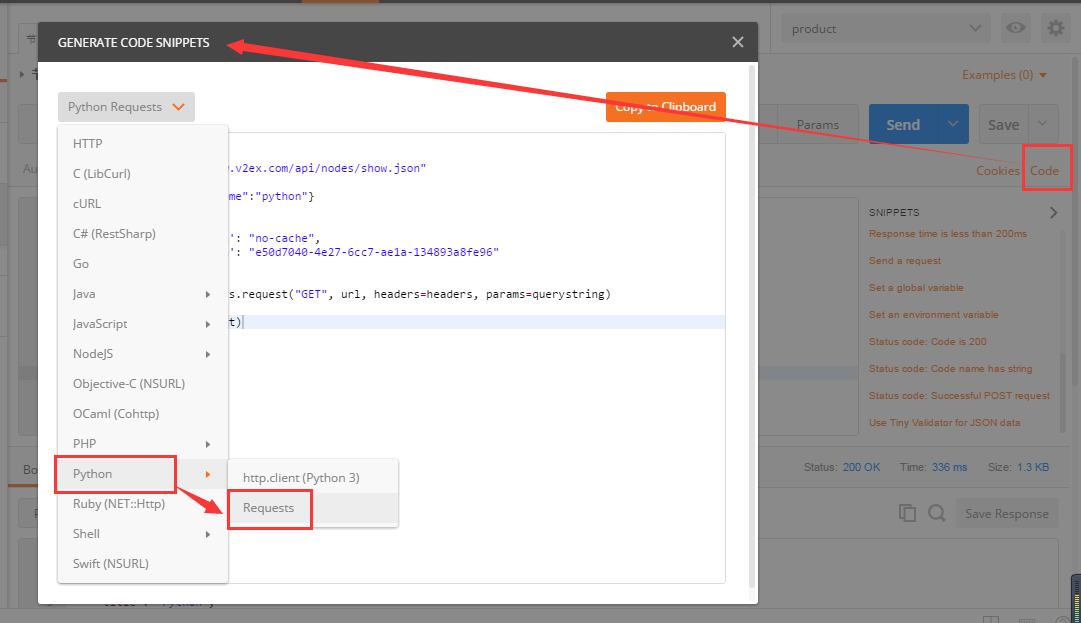
九、 生成Request代码

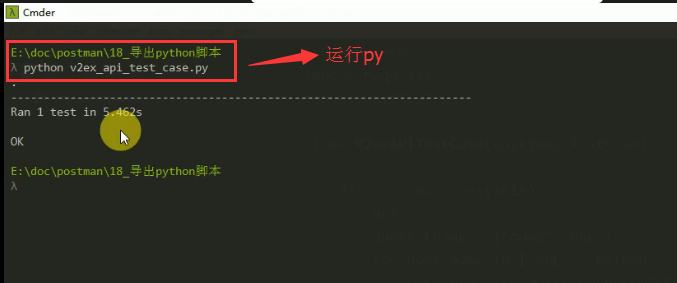
1、导出python脚本进行数据驱动的接口测试
1、导出python的requests脚本
2、使用nuittest进行接口自动化测试





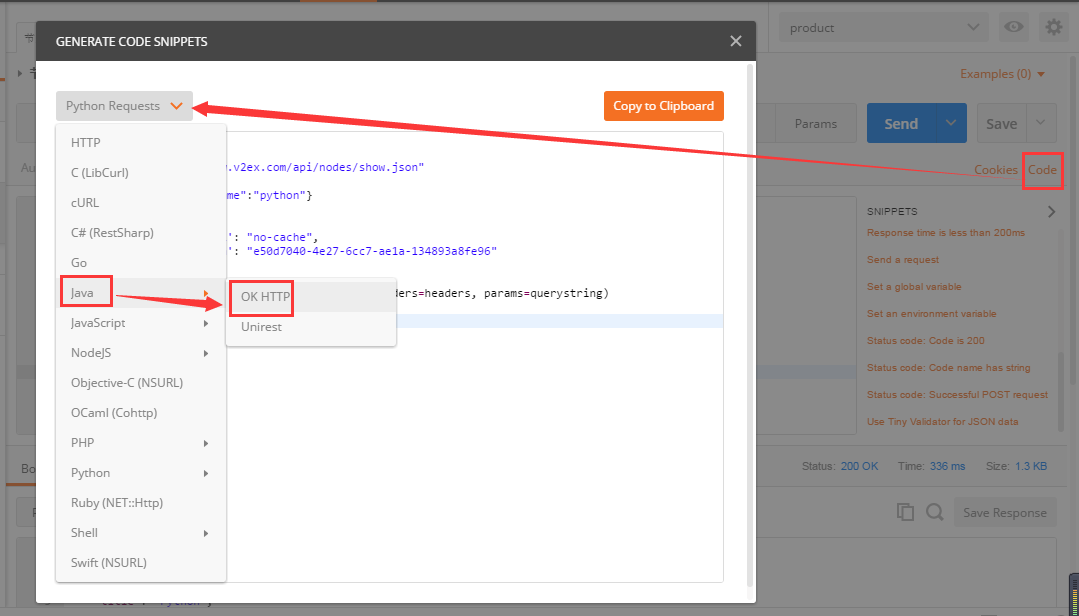
2、导出java代码进行数据驱动的接口测试
1、导出成java的OkHttp代码;
2、使用Junit进行接口自动化测试;
3、使用fastJSON解析json字符串;

十、 Jekins+postman+newnam
1、Postman导出用例集合和导出环境变量;
2、newman运行:①、无环境变量:newman run D:\API.postman_collection.json;
②、有环境变量:newman run D:\API.postman_collection.json –environment D:\postnam_environment.json;
3、执行服务器上的Collection:newman –u https://www.getpostman.com/collections/cb208e7e64056f5294e5;
4、jenkins:①、构建;②、构建后发邮件;
十一、 Interceptor录制
1、先在浏览器安装Interceptor,并打开;
2、postman同时打开Interceptor;
3、刷新网页,进行录制请求;
Postman接口测试_基本功能的更多相关文章
- Postman接口测试_添加断言
1.设置环境变量 postman.setEnvironmentVariable("key", "value"); 例子: postman.setEnviron ...
- Postman接口测试脚本编写规范
Postman接口测试脚本编写规范 1.前言 2.名词解释 3.接口测试脚本规范 3.1接口测试脚本编写的规范 3.2 Postman使用规范 4.单个接口测试 5.整个流程的开发过程 1.前言 本规 ...
- #postman接口测试系列:基本操作总结
最近项目需要接口测试,所以选择了不少工具对比,最终决定使用postman进行接口测试,这个工具目前使用比较简单,但是有点还是比较多的,如下: 方便切换不同的环境进行接口测试工作,而不用修改变量或代码 ...
- Postman 接口测试神器
Postman 接口测试神器 Postman 是一个接口测试和 http 请求的神器,非常好用. 官方 github 地址: https://github.com/postmanlabs Postma ...
- Postman 接口测试
使用场景: 开发接口的时候需要快速调接口的时候 测试的时候需要非常方便的调用接口.通过不同的参数去测试接口的输出 这些接口调用是需要保存下来反复运行的 在运行过程中,如果有断言,检查点就更好了第三方 ...
- [原创]PostMan接口测试神器
[原创]PostMan接口测试神器 1 PostMan是什么? Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件. 2 Postman工具下载及安装 官方网站: htt ...
- 接口测试工具Postman接口测试图文教程
Postman接口测试工具使用 一.前言 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进度和后端进度保持基本一 ...
- postman接口测试工具的常规使用
目录 postman接口测试工具简介与安装 postman发送get请求 JSON数据详解 postman发送post请求 postman中post请求传参说明 postman设置请求的header ...
- 【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
Postman接口测试教程 - 环境.附加验证.文件上传测试 v1.0 作者:ZBW 前言 继利用Postman和Jmeter进行接口性能测试之后,我们发现Postman作为一款入门容易的工具,其内置 ...
随机推荐
- window7使用MinGW在命令行编译C/C++源程序(从零开始,设置PATH,LIBRARY_PATH,C_INCLUDE_PATH)
1.要想在window命令行下面编译C/C++源程序,对于初学者来说,需要在window环境下面配置好GCC和G++编译器,我使用的是MinGW,下载地址为:http://sourceforge.ne ...
- Java和Flex积分误差(两)
1.错误原因 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- ASP.NET Core 使用 EF 框架查询数据 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 使用 EF 框架查询数据 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 使用 EF 框架查询数据 上一章节我们学习了如何设置 ...
- 用callgraph生成的函数调用关系图
Wu Zhangjin 创作于 2015/04/05 评论打赏 By Falcon of TinyLab.org 2015/04/03 1 故事缘由 源码分析是程序员离不开的话题.无论是研究开源项目, ...
- .net core使用ef 6
需要是core(with full .net framework)的项目,因为core本身不支持ef 6 注意新建的项目是.net framework+.net core的 有空来填坑,参考资料写的很 ...
- html常用
常用标签 <head></head> <body></body> <script></script> <a>< ...
- Lexer的设计--上(3)
lexer的构造函数 有了上一节Token做铺垫, 可以开始设计lexer, 首先应该想到的是, 源代码是以文件流的格式传到编译器中的, 所以作为编译器的前段的第一个阶段, lexer必须负责处理输入 ...
- android Camera2 API使用详解
原文:android Camera2 API使用详解 由于最近需要使用相机拍照等功能,鉴于老旧的相机API问题多多,而且新的设备都是基于安卓5.0以上的,于是本人决定研究一下安卓5.0新引入的Came ...
- 零元学Expression Blend 4 - Chapter 11 用实例了解布局容器系列-「Border」
原文:零元学Expression Blend 4 - Chapter 11 用实例了解布局容器系列-「Border」 将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器是Blend ...
- 什么是AIFF?
AIFF是音频交换文件格式(Audio Interchange File Format)的英文缩写,是Apple公司开发的一种声音文件格式,被Macintosh平台及其应用程序所支持,Netscape ...