用 IQ分布模拟图来测试浏览器的性能
今天天气太凉快,跟这个日历上属于夏天的那一页显得格格不入!就连我我床下那台废弃的ThinkPad,居然也十分透凉气,那外壳连我的体温高都没有,于是,我就开始想一个方法,让我那个废弃的电脑发热,顺便用它提出一个我认为有必要出现的概念。一个统计学上的概念,-----> 让人理解一个概率分布的真正在现实中的表现。
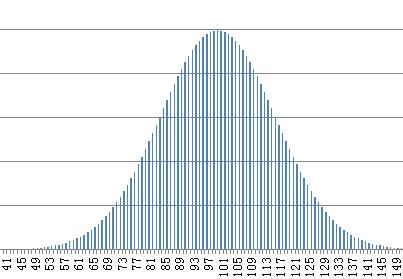
首先,你肯定听说过智商吧!以坊间流传的标准,智商的分布如下图所示

但我一直觉得这图对普通大众,对学生,甚至对任何人都不友好!
为什么怎么说呢?
你知道智商的分布理论上是这个样子,你也知道这或许就是智商数据的最真实的感受了,但你总是感觉缺点什么。首先智商吸引力da吗?虽然智商这个东西在医学界基本是一种玄学状态,但在民间,智商一直可是很有吸引力的!因为 人人都希望自己聪明,也都想知道自己的智商在人群中是什么样的一种地位,虽然人都耳如目睹那个140智商的人在人群中1/100,可是即使知道这些,还是难以想象一堆人里,这140是怎么分布的。
就像身高一样!!!
于是我就想模拟一大群人,把各自的智商写下来,然后收集起来集中展示,这样就能看到在一大群人中,智商就是是怎么分布的。
我们已有数据,然后就是求比例。
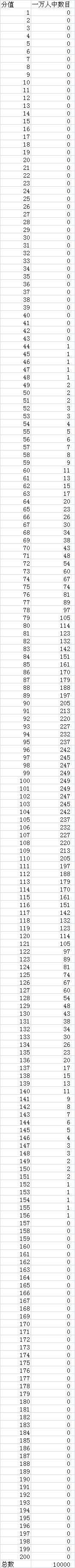
因为是正态分布,很好求的,在Excel里一代,就出来了。我模拟的是一万人里每个智商的人的数目。

解读:左边是智商分数,右边是对应的人数,比如左边的76,右边是81,那就说明智商76的在一万人里理论上有81位。
我们可以发现,根据理论,一万人里智商最高的是156,最低的是44 (我™才167的智商居然还数不到!),,,那么就该写程序了。好在我敲代码一向很谨慎,所以就选了一个语言不那么讲究的js脚本来运行程序提高成功率和效率,当然也是因为我的破电脑里什么环境都没搭建。
JS好啊,有浏览器就能写程序,而且还贼正儿八经!!!
代码如下
<script>
var thelenght = 10000;
var temp = new Array();
function thecs(){
//临时的,赋值 //0
for (var i =0,k=44;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=45;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=46;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=47;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=48;i<1;i++)
{
temp.push(k);
} for (var i =0,k=49;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=50;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=51;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=52;i<3;i++)
{
temp.push(k);
}
for (var i =0,k=53;i<3;i++)
{
temp.push(k);
}
//10
for (var i =0,k=54;i<4;i++)
{
temp.push(k);
}
for (var i =0,k=55;i<5;i++)
{
temp.push(k);
}
for (var i =0,k=56;i<6;i++)
{
temp.push(k);
}
for (var i =0,k=57;i<7;i++)
{
temp.push(k);
}
for (var i =0,k=58;i<8;i++)
{
temp.push(k);
} for (var i =0,k=59;i<9;i++)
{
temp.push(k);
}
for (var i =0,k=60;i<11;i++)
{
temp.push(k);
}
for (var i =0,k=61;i<13;i++)
{
temp.push(k);
}
for (var i =0,k=62;i<15;i++)
{
temp.push(k);
}
for (var i =0,k=63;i<17;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//20 for (var i =0,k=64;i<20;i++)
{
temp.push(k);
}
for (var i =0,k=65;i<23;i++)
{
temp.push(k);
}
for (var i =0,k=66;i<26;i++)
{
temp.push(k);
}
for (var i =0,k=67;i<30;i++)
{
temp.push(k);
}
for (var i =0,k=68;i<34;i++)
{
temp.push(k);
} for (var i =0,k=69;i<38;i++)
{
temp.push(k);
}
for (var i =0,k=70;i<43;i++)
{
temp.push(k);
}
for (var i =0,k=71;i<48;i++)
{
temp.push(k);
}
for (var i =0,k=72;i<54;i++)
{
temp.push(k);
}
for (var i =0,k=73;i<60;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//30
for (var i =0,k=74;i<67;i++)
{
temp.push(k);
}
for (var i =0,k=75;i<74;i++)
{
temp.push(k);
}
for (var i =0,k=76;i<81;i++)
{
temp.push(k);
}
for (var i =0,k=77;i<89;i++)
{
temp.push(k);
}
for (var i =0,k=78;i<97;i++)
{
temp.push(k);
} for (var i =0,k=79;i<105;i++)
{
temp.push(k);
}
for (var i =0,k=80;i<114;i++)
{
temp.push(k);
}
for (var i =0,k=81;i<123;i++)
{
temp.push(k);
}
for (var i =0,k=82;i<132;i++)
{
temp.push(k);
}
for (var i =0,k=83;i<142;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//40
for (var i =0,k=84;i<151;i++)
{
temp.push(k);
}
for (var i =0,k=85;i<161;i++)
{
temp.push(k);
}
for (var i =0,k=86;i<170;i++)
{
temp.push(k);
}
for (var i =0,k=87;i<179;i++)
{
temp.push(k);
}
for (var i =0,k=88;i<188;i++)
{
temp.push(k);
} for (var i =0,k=89;i<197;i++)
{
temp.push(k);
}
for (var i =0,k=90;i<205;i++)
{
temp.push(k);
}
for (var i =0,k=91;i<213;i++)
{
temp.push(k);
}
for (var i =0,k=92;i<220;i++)
{
temp.push(k);
}
for (var i =0,k=93;i<227;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//50
for (var i =0,k=94;i<232;i++)
{
temp.push(k);
}
for (var i =0,k=95;i<237;i++)
{
temp.push(k);
}
for (var i =0,k=96;i<242;i++)
{
temp.push(k);
}
for (var i =0,k=97;i<245;i++)
{
temp.push(k);
}
for (var i =0,k=98;i<247;i++)
{
temp.push(k);
} for (var i =0,k=99;i<249;i++)
{
temp.push(k);
}
for (var i =0,k=100;i<249;i++)
{
temp.push(k);
}
for (var i =0,k=101;i<249;i++)
{
temp.push(k);
}
for (var i =0,k=102;i<247;i++)
{
temp.push(k);
}
for (var i =0,k=103;i<245;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//60
for (var i =0,k=104;i<242;i++)
{
temp.push(k);
}
for (var i =0,k=105;i<237;i++)
{
temp.push(k);
}
for (var i =0,k=106;i<232;i++)
{
temp.push(k);
}
for (var i =0,k=107;i<227;i++)
{
temp.push(k);
}
for (var i =0,k=108;i<220;i++)
{
temp.push(k);
} for (var i =0,k=109;i<213;i++)
{
temp.push(k);
}
for (var i =0,k=110;i<205;i++)
{
temp.push(k);
}
for (var i =0,k=111;i<197;i++)
{
temp.push(k);
}
for (var i =0,k=112;i<188;i++)
{
temp.push(k);
}
for (var i =0,k=113;i<179;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//70
for (var i =0,k=114;i<170;i++)
{
temp.push(k);
}
for (var i =0,k=115;i<161;i++)
{
temp.push(k);
}
for (var i =0,k=116;i<151;i++)
{
temp.push(k);
}
for (var i =0,k=117;i<142;i++)
{
temp.push(k);
}
for (var i =0,k=118;i<132;i++)
{
temp.push(k);
} for (var i =0,k=119;i<123;i++)
{
temp.push(k);
}
for (var i =0,k=120;i<114;i++)
{
temp.push(k);
}
for (var i =0,k=121;i<105;i++)
{
temp.push(k);
}
for (var i =0,k=122;i<97;i++)
{
temp.push(k);
}
for (var i =0,k=123;i<89;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//80
for (var i =0,k=124;i<81;i++)
{
temp.push(k);
}
for (var i =0,k=125;i<74;i++)
{
temp.push(k);
}
for (var i =0,k=126;i<67;i++)
{
temp.push(k);
}
for (var i =0,k=127;i<60;i++)
{
temp.push(k);
}
for (var i =0,k=128;i<54;i++)
{
temp.push(k);
} for (var i =0,k=129;i<48;i++)
{
temp.push(k);
}
for (var i =0,k=130;i<43;i++)
{
temp.push(k);
}
for (var i =0,k=131;i<38;i++)
{
temp.push(k);
}
for (var i =0,k=132;i<34;i++)
{
temp.push(k);
}
for (var i =0,k=133;i<30;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//90
for (var i =0,k=134;i<26;i++)
{
temp.push(k);
}
for (var i =0,k=135;i<23;i++)
{
temp.push(k);
}
for (var i =0,k=136;i<20;i++)
{
temp.push(k);
}
for (var i =0,k=137;i<17;i++)
{
temp.push(k);
}
for (var i =0,k=138;i<15;i++)
{
temp.push(k);
} for (var i =0,k=139;i<13;i++)
{
temp.push(k);
}
for (var i =0,k=140;i<11;i++)
{
temp.push(k);
}
for (var i =0,k=141;i<9;i++)
{
temp.push(k);
}
for (var i =0,k=142;i<8;i++)
{
temp.push(k);
}
for (var i =0,k=143;i<7;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//100
for (var i =0,k=144;i<6;i++)
{
temp.push(k);
}
for (var i =0,k=145;i<5;i++)
{
temp.push(k);
}
for (var i =0,k=146;i<4;i++)
{
temp.push(k);
}
for (var i =0,k=147;i<3;i++)
{
temp.push(k);
}
for (var i =0,k=148;i<3;i++)
{
temp.push(k);
} for (var i =0,k=149;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=150;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=151;i<2;i++)
{
temp.push(k);
}
for (var i =0,k=152;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=153;i<1;i++)
{
temp.push(k);
}
///////////////////////////////////////////////////////////////////
//110
for (var i =0,k=154;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=155;i<1;i++)
{
temp.push(k);
}
for (var i =0,k=156;i<1;i++)
{
temp.push(k);
} sjpl(temp); } function sjpl(thearray)
{ //随机排列
for (var i =0;i<thelenght;i++)
{
var k=Math.floor(Math.random()*thelenght);
var k2=Math.floor(Math.random()*thelenght); while(k==k2)
{
k2=Math.floor(Math.random()*thelenght);
} var linshi=thearray[k];
thearray[k]=thearray[k2];
thearray[k2]=linshi; } for (var i =0;i<thelenght;i++)
{
if((i+1)%40==0){ document.getElementById("logs").innerHTML+=(thearray[i] + "<br>第"+((i+1)/40 +1)+"行");
}else
{
document.getElementById("logs").innerHTML+=(thearray[i] + " ");
} } } </script>
<body onload="thecs()">
<div id="logs"></div> </body>
中间那么长的for赋值军队是我用宏录制写的,一分钟就完成了,怎么操作就不解释了,玩计算机的基础知识!
然后这个程序没有太多研究优化算法,就一个简单的随机排列和扔箱子理论,所以运行起来相当耗电,耗C,GPU!
当然我的目的是让电脑发热
浏览器,总共用了42秒计算完毕,估计计算量有几百万至正无穷吧!
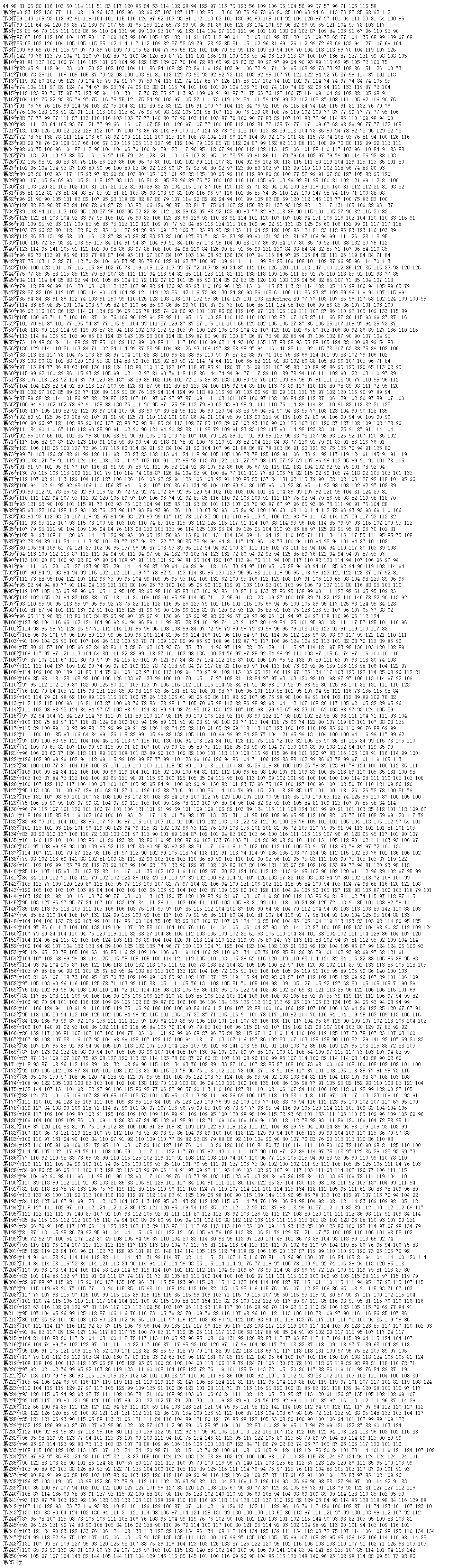
下面是结果
想象一下前面有一万人的智商,都是从普通大街上组队无选择随机测的,,,或者你就想象前面是北京西客站,今天是农历年腊月二十五,你有一个特异功能,就是看不见人只能看见智商
那么如果没有毛病,你看到的是这个
*
每个数字代表一个人
(为什么不用颜色来区分呢?因为颜色的分度很小,况且我们九年义务教育出来的谁不对数字过敏呢?)

用 IQ分布模拟图来测试浏览器的性能的更多相关文章
- 测试浏览器最多能包含Cookie的个数和Cookie中包含的最多内容
public class CookieTestServlet extends HttpServlet { public void doGet(HttpServletRequest request, H ...
- Modernizr 测试浏览器是否兼容相应属性
Modernizr 测试浏览器是否兼容相应属性
- 模拟post请求-->测试api是否可用-->再交给ios开发
提交给iso开发前.先模拟post提交,测试返回是否正确 =============post.php文件 ios每次最少要提交5个数据, 加密串 seqno , 请求验证码 source, 设备唯一标 ...
- 用clumsy模拟丢包测试socket库的失败重传
用python的socket库写了通信小程序,现在我需要通过软件模拟出在网络极差的情况下,socket底层解决丢包问题的能力怎么样,我一开始想的是分别在linux和windowns下分别测试,后来一想 ...
- charles_02_模拟弱网测试
前言 用户使用app的场景是多变的,不一定稳定在WiFi或者4G网络下.大多数用户会在地铁.电梯等弱网情况下使用app,这些弱网情况下app常会出现一些数据丢失.闪退.页面展示不友好等情况.在测试过程 ...
- 【操作教程】利用YCSB测试巨杉数据库性能
一.前言 巨杉数据库(SequoiaDB)是国内第一款新一代文档型分布式数据库,巨杉数据库由巨杉软件完全自主研发,拥有完全自主知识产权,不基于任何其它的开源项目.SequoiaDB数据库是为分布式存储 ...
- 查看SQL语句执行时间与测试SQL语句性能
查看SQL语句执行时间与测试SQL语句性能 写程序的人,往往需要分析所写的SQL语句是否够优化.是否能提升执行效率,服务器的响应时间有多快,这个时候就需要用到SQL的STATISTICS状态值来查看了 ...
- Nginx网络架构实战学习笔记(五):大访问量优化整体思路、ab压力测试及nginx性能统计模块、nginx单机1w并发优化
文章目录 大访问量优化整体思路 ab压力测试及nginx性能统计模块 ab压力测试及nginx性能统计模块 ab压力测试 nginx性能统计模块 nginx单机1w并发优化 整装待发: socket ...
- 四大浏览器JavaScript性能/硬件加速测试
四大浏览器JavaScript性能/硬件加速测试 出处:快科技 2010-09-19 10:52:59 人气: 27925 次 作者:萧萧 编辑:萧萧[爆料] 评论(42) 收藏文章 新 ...
随机推荐
- WPF窗体隐藏鼠标光标的方法
原文:WPF窗体隐藏鼠标光标的方法 要引用 System.Windows.Input; Mouse.OverrideCursor = Cursors.None; 去掉 Override 则使用: ...
- 微信小程序之加载更多(分页加载)实例
业务需求: 列表滚动到底部时,继续往上拉,加载更多内容 必备参数: (1)pageindex: 1 //第几次加载 (2)callbackcount: 15 //需要返回数据的个数 其他参数: 根据接 ...
- 好玩的WPF第一弹:窗口抖动+边框阴影效果+倒计时显示文字
原文:好玩的WPF第一弹:窗口抖动+边框阴影效果+倒计时显示文字 版权声明:转载请联系本人,感谢配合!本站地址:http://blog.csdn.net/nomasp https://blog.csd ...
- android自定义View绘制天气温度曲线
原文:android自定义View绘制天气温度曲线 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u012942410/article/detail ...
- .net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能
原文:.net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能 接上篇,上篇已经学习了界面的各种功能以及各种配置,这篇准备学习下代码控制许可证. ...
- C# GC Finalizer IDispseable,.Net的垃圾回收机制
1.GC只能回收堆里的托管资源 2.GC 回收,"代"的概念 .net 托管资源分三代,代数越大 资源的生命周期越长. 0 代 和1代的资源比较少可以比较频率的回收, 回收2代以上 ...
- 第一次做C++项目的一点小总结
本人原本一菜鸟java程序员,但业余涉猎还算广泛,稍微了解些C++内容.主要之前曾爱好过汇编语言.所以对于C语言能从汇编层面加以理解,C++则是在此基础上又加了面向对象.stl等一类东西嘛. 这次做了 ...
- Tensorflow中循环神经网络及其Wrappers
tf.nn.rnn_cell.LSTMCell 又名:tf.nn.rnn_cell.BasicLSTMCell.tf.contrib.rnn.LSTMCell 参见: tf.nn.rnn_cell.L ...
- Tomcat cache 缓存 编译
http://tomcat.apache.org/tomcat-7.0-doc/jasper-howto.html development - Is Jasper used in developmen ...
- 使用 acl 编写 UDP 网络程序(UDP 重传及可靠性机制)
在当今网络世界,虽然大部分网络应用都是基于 TCP 的,但有时 UDP 的网络通信也有用武之处.acl 的网络库中不仅提供了基于 TCP 的网络套接字流,同时也提供了 UDP 的网络库(目前 acl ...
