echarts 柱状图
效果:
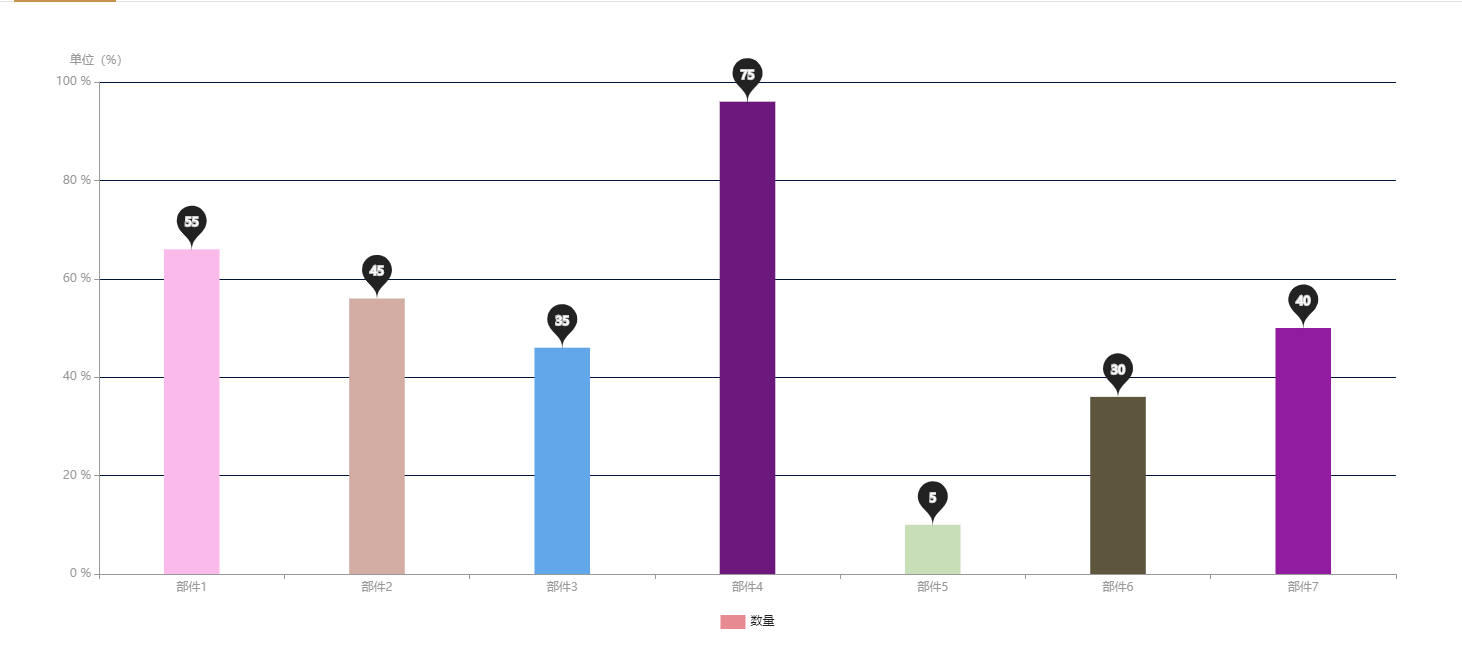
图一:Y轴显示百分比 柱状图定点显示数量个数

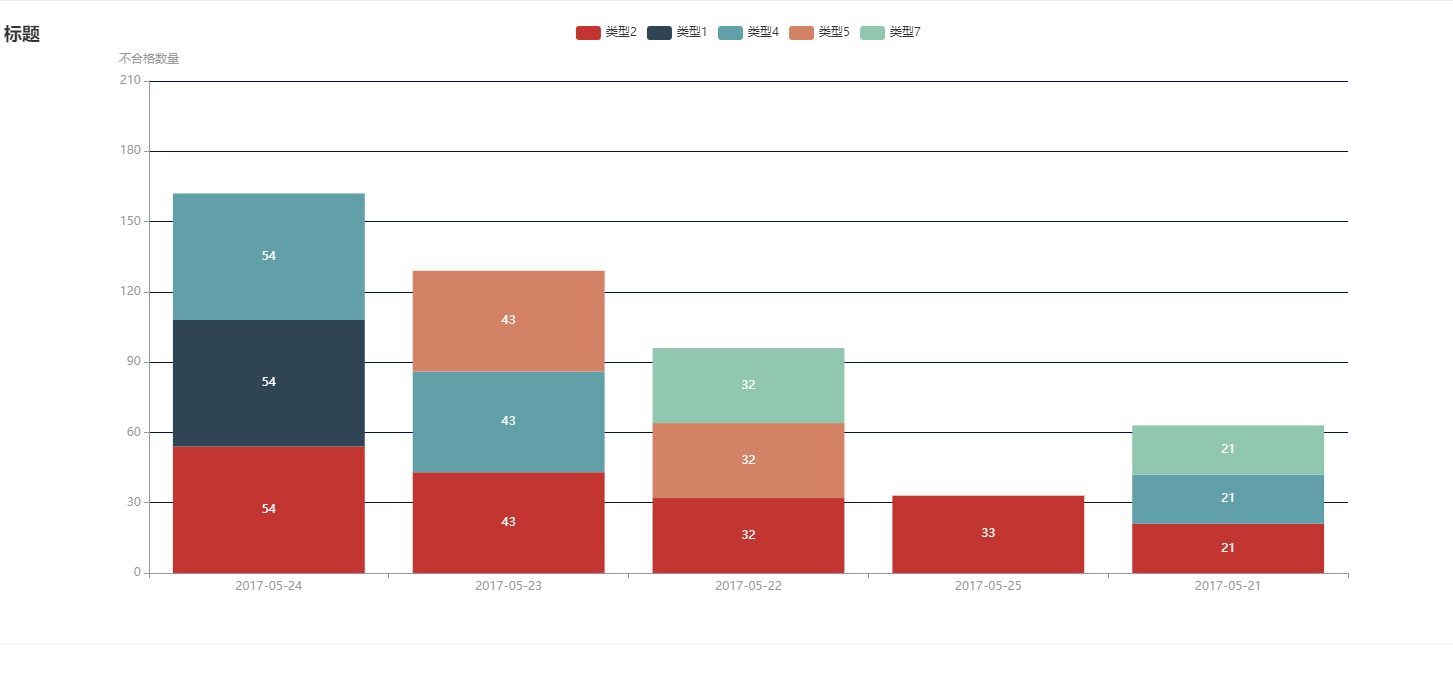
图二:x轴 相同日期对应的每个柱子显示不同类型的数量

代码:
容器:
<div id="badQuaAnalyze"></div>
<div id="unqualified"></div>
配置项:
//图1
var badQuaAnalyze = echarts.init(document.getElementById('badQuaAnalyze'));
//图2
var unqualified = echarts.init(document.getElementById('unqualified'));
//配置项和数据
//图1
var badQuaAnalyzeOption = {
backgroundColor: 'rgba(255, 255, 255, 1)',
legend: {
data:[{name:'数量',icon:'rect'}],
textStyle:{
color:'#222222',
fontSize:12
},
y: 'bottom',
x: 'center' ,
},
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
},
formatter: function (params) {
var str = params[0]['axisValue'] + '<br>' + '不合格百分比:'+params[0]['value'] + '%';
return str;
}
},
xAxis: [
{
type: 'category',
axisLine:{
lineStyle:{
color:'#999999',
width:1
}
},
data: [],
axisPointer: {
type: 'shadow'
},
axisLabel:{
interval:0,
rotate:0,
formatter:function(value){
// return value.length > 5?value.substring(0,5)+'...':value;
return value;
}
}
}
],
yAxis: [
{
type: 'value',
splitLine:{
show:true ,
lineStyle:{
color:'#021439',
width: 1
}
},
axisLine:{
lineStyle:{
color:'#999999',
width:1
}
},
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value} %'
},
name: '单位(%)',
}
],
};
//图2
var unqualifiedOption = {
backgroundColor: 'rgba(255, 255, 255, 1)',
tooltip : {
trigger: 'axis',
axisPointer : {
type : 'shadow'
},
formatter: function (params) {
var str = params[0]['axisValue'] + '<br>';
$.each(params,function (i,v) {
if (v.value) {
str += v.seriesName + ':' + v.value + '<br>';
}
})
return str;
}
},
xAxis: [
{
type: 'category',
axisLine:{
lineStyle:{
color:'#999999',
width:1
}
},
data: [],
axisPointer: {
type: 'shadow'
},
axisLabel:{
interval:0,
rotate:0,
formatter:function(value){
// return value.length > 10?value.substring(0,10)+'...':value;
return value;
}
}
}
],
yAxis: [
{
type: 'value',
splitLine:{
show:true ,
lineStyle:{
color:'#021439',
width: 1
}
},
axisLine:{
lineStyle:{
color:'#999999',
width:1
}
},
name: '不合格数量',
}
],
};
//使用刚指定的配置项和数据显示图表。
badQuaAnalyze.setOption(badQuaAnalyzeOption);//图1
unqualified.setOption(unqualifiedOption);//图2
getbadQuaAnalyzeData();//图1
getUnqualifiedData();//图2 //获取图表数据并插入
//图1
function getbadQuaAnalyzeData() {
// $.ajax({
// url: '',
// data: {},
// type: "POST",
// dataType: 'json',
// success: function(result){
var result = {
meg:'处理成功',
req:true,
rows:[
{
name: "部件1",
num: 55,//数量
percent: 66,//百分比
},
{
name: "部件2",
num: 45,//数量
percent: 56,//百分比
},
{
name: "部件3",
num: 35,//数量
percent: 46,//百分比
},
{
name: "部件4",
num: 75,//数量
percent: 96,//百分比
},
{
name: "部件5",
num: 5,//数量
percent: 10,//百分比
},
{
name: "部件6",
num: 30,//数量
percent: 36,//百分比
},
{
name: "部件7",
num: 40,//数量
percent: 50,//百分比
}, ]
}
var _name = [], _markPoint = [] , _percent = [];
console.log(result);
if (result.rows!=null&&result.rows.length > 0) {
$.each(result.rows,function (i,v) {
_name.push(v.name);
_percent.push(v.percent);
_markPoint.push({name : '数量', value : v.num, xAxis: i, yAxis: v.percent})
});
badQuaAnalyze.setOption({
series : [
{
name:'数量',
barWidth: '30%',
type:'bar',
itemStyle : {
normal : {
lineStyle:{
color:'#E09C19'
},
color:function(d){return "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16);}
}
},
data:_percent,
markPoint : {
data : _markPoint
},
},
],
xAxis : [
{
data:_name
}
]
});
}
// }
// });
}
//图2
function getUnqualifiedData() {
// $.ajax({
// url: '',
// data: {},
// type: "POST",
// dataType: 'json',
// success: function(result){ //图标的数据 是根据数据的顺序来的 如果需要图标X轴的时间顺序 请返回按时间排序的数据
//同一个时间("2017-05-24") 相同名称的(类型7) 后者的(num)数量会覆盖前者 并不会累加
var result = {
meg:'处理成功',
req:true,
rows:[
{
title:'标题',
time: "2017-05-24",
name:'类型2',
num: 54,//数量
},
{
title:'标题',
time: "2017-05-24",
name:'类型1',
num: 54,//数量
},
{
title:'标题',
time: "2017-05-24",
name:'类型4',
num: 54,//数量
}, {
title:'标题',
time: "2017-05-23",
name:'类型5',
num: 43,//数量
},
{
title:'标题',
time: "2017-05-23",
name:'类型4',
num: 43,//数量
},
{
title:'标题',
time: "2017-05-23",
name:'类型2',
num: 43,//数量
}, {
title:'标题',
time: "2017-05-22",
name:'类型5',
num: 32,//数量
}, {
title:'标题',
time: "2017-05-22",
name:'类型2',
num: 32,//数量
},
{
title:'标题',
time: "2017-05-22",
name:'类型7',
num: 32,//数量
}, {
title:'标题',
time: "2017-05-25",
name:'类型2',
num: 33,//数量
}, {
title:'标题',
time: "2017-05-21",
name:'类型4',
num: 21,//数量
},
{
title:'标题',
time: "2017-05-21",
name:'类型2',
num: 21,//数量
},
{
title:'标题',
time: "2017-05-21",
name:'类型7',
num: 21,//数量
}, ]
} var _time = [],_name = [],_series = [];
if (result.rows!=null&&result.rows.length > 0) {
$.each(result.rows,function (i,v) {//循环接口返回数据
if ($.inArray(v.time, _time) < 0 ) {//获得X轴横坐标
_time.push(v.time);
}
if ($.inArray(v.name, _name) < 0 ) {//没有出现过的名字(如:类型7) 创建一条
var current = {
name: v.name,
type: 'bar',
stack: '总量',
label: {
normal: {
show: true,
position: 'inside'
}
},
data: []
}
_name.push(v.name);//获取一组图例
$.each(_time,function (l,m) {
if (m === v.time) {
current.data[l] = v.num;//确保插入到对应的时间坐标处
}
})
_series.push(current)
} else {//重复的名字
$.each(_series,function (j,o) {
if (o.name === v.name) {
$.each(_time,function (a,b) {
if (b === v.time) {
o.data[a] = v.num;//确保插入到对应的时间坐标处
}
}) }
})
}
});
unqualified.setOption({
legend: {
data: _name
},
title : {
text: result.rows[0].title,
subtext: '',
x:'left'
},
series : _series,
xAxis : [
{
data:_time
}
]
});
}
// }
// });
}
echarts 柱状图的更多相关文章
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- 关于Echarts柱状图实现的细节
echarts柱状图显示数值[1] echarts2: itemStyle : { normal: {label : {show: true, position: 'top'}}}, echarts ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载 下载完成后,我们在项目中引入echarts 随后创建容器来存放我们要添加的柱状图 容器创建完毕我们需要在js中设置他的属性和值 此配 ...
- echarts柱状图 渐变色
效果图: var xAxisData = []; var data = []; for (var i = 9; i < 16; i++) { xAxisData.push('5月' + i + ...
随机推荐
- C#线程学习笔记十:async & await入门三
一.Task.Yield Task.Yield简单来说就是创建时就已经完成的Task,或者说执行时间为0的Task,或者说是空任务,也就是在创建时就将Task的IsCompeted值设置为0. 我们知 ...
- CRM、ERP是什么?
CRM 全称 Customer Relationship Management,中文意思是客户关系管理. 为什么会有CRM? 因为我们进入到了产能过剩时代,从卖方市场过渡到买方市场,为了将产品卖出去, ...
- javax.servlet.ServletException: Could not resolve view with name 'order/list' in servlet with name 'dispatcherServlet'
javax.servlet.ServletException: Could not resolve view with name 'order/list' in servlet with name ' ...
- 【30天自制操作系统】day03:读写磁盘
软盘 80个柱面,2个磁头,18个扇区 每个扇区 512 字节,共 1440 KB 读磁盘汇编 读取 10 个柱面到 0x0820 内存位置 ;读取磁盘 MOV AX,0x0820 MOV ES,AX ...
- 群晖NAS再再折腾
问题 最近电信把我的公网地址收回去了,之前做好的网络端口映射失效了,在公司已经不能愉快地访问家里的网络.原先网络结构示意图如下: (直接访问方案网络结构图) 只需要对电信光猫(也是个路由器)和家用 ...
- 大数据学习笔记——HBase使用bulkload导入数据
HBase使用bulkload批量导入数据 HBase可使用put命令向一张已经建好了的表中插入数据,然而,当遇到数据量非常大的情况,一条一条的进行插入效率将会大大降低,因此本篇博客将会整理提高批量导 ...
- SpringMVC通过Redis实现缓存主页
这里说的缓存只是为了提供一些动态的界面没办法作静态化的界面来减少数据库的访问压力,如果能够做静态化的话的还是采用nginx来做界面的静态化,这样可以承受高并发的访问能力. 好了,废话少说直接看实现代码 ...
- 下拉框移动 jquery
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html& ...
- [转]UIPath进阶教程-6. Architecture & Publishing flow
本文转自:https://blog.csdn.net/liaohenchen/article/details/88847597 版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议, ...
- Linux学习入门-------------------------VMvare与镜像的安装与配置
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qq_39038465/article/d ...
