JS基础语法---(数据)简单类型和复杂类型
原始数据类型: number, string, boolean, undefined, null, object
基本类型(简单类型), 即值类型: number, string, boolean
复杂类型(引用类型): object
空类型:undefined, null
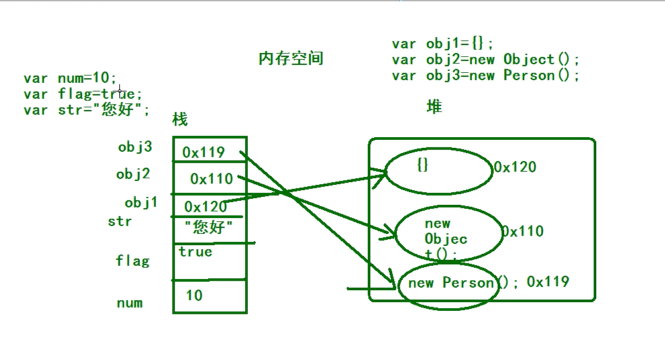
存储空间

值类型和引用类型的传递
判断下面的值:
练习1:
var num1 = 10;
var num2 = num1;
num1 = 20;
console.log(num1);//
console.log(num2);//
练习2:
var num = 50;
function f1(num) {
num = 60;
console.log(num);//
}
f1(num); //50
console.log(num);//
练习3:
var num1 = 55;
var num2 = 66;
function f1(num, num1) {
num = 100;
num1 = 100;
num2 = 100;
console.log(num);//
console.log(num1);//
console.log(num2);//
} f1(num1, num2); console.log(num1);//
console.log(num2);//
console.log(num);// 报错
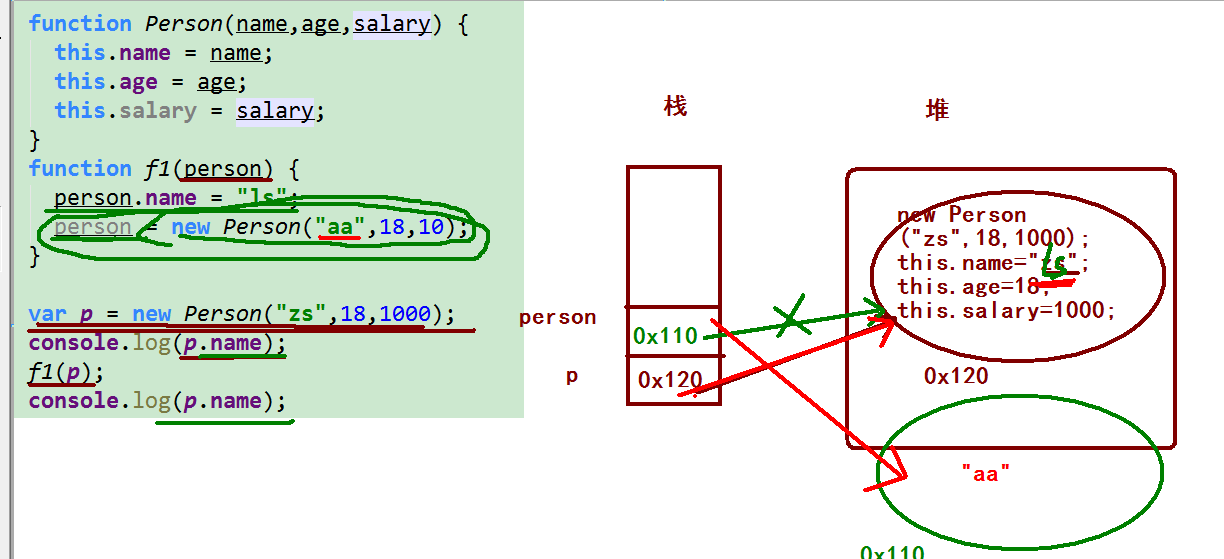
练习4:
function Person(name, age, salary) {
this.name = name;
this.age = age;
this.salary = salary;
}
function f1(person) {
person.name = "ls";
person = new Person("aa", 18, 10);
}
var p = new Person("zs", 18, 1000);
console.log(p.name); //zs
f1(p);
console.log(p.name); //ls
画图理解:

JS基础语法---(数据)简单类型和复杂类型的更多相关文章
- JS基础(超级简单)
1 JS基础(超级简单) 1.1 数据类型 1.1.1 基本类型: 1) Number:特别注意:NaN的检测方法:Nan!=NaN;或者使用isNaN方法 2) ...
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
- js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html) 一.总结 1.html中嵌套js:<script>js代码</script> 2.js中嵌套html ...
- 【JS基础语法】---学习roadmap---6 parts
JS基础语法---roadmap Part 1 - 2: Part 3 - 4: Part 5 - 6
- JS基础语法(二)
目录 JavaScript基础语法(二) 八. 函数 1. 函数的概念 2. 函数的使用 声明函数 调用函数 3. 函数的封装 4. 函数的参数 函数的参数匹配问题 5. 函数返回值 6. argum ...
- 9.12/ css3拓展、js基础语法、程序基本知识、数据类型、运算符表达方式、语句知识点
css3拓展: <display:none> 将某个元素隐藏 <visibility:hidden> 也是将某个元素隐藏 <display:block&g ...
- JS基础语法---练习:交换两个变量的值
* JavaScript简称为JS * JavaScript是什么? * 是一门脚本语言:不需要编译,直接运行 * 是一门解释性的语言:遇到一样代码就解释一行代码 * C#语言 ...
- JavaScript01 js基础语法,数据类型
JavaScript的概述: 1.组成 三部分组成 ecmaScript 基础语法 (es5) dom document object model 文档对象模型 (操作html文档内容) bom bo ...
- JS基础语法---JSON格式的数据
1. 对象: 有属性和方法,特指的某个事物 对象: 一组无序属性的集合的键值对,属性的值可以是任意的类型 2.JSON格式的数据:一般都是成对的,是键值对, json也是 ...
随机推荐
- FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed
The tweet embed header and footer used the flex-direction property earlier with a row value. Similar ...
- super performSelector: 解决调用父类私有方法的问题
super performSelector: 解决objc调用父类私有方法的问题 Objc中[super performSelector: ...]并不会像其他语言一样能良好的工作.super只是编译 ...
- Mysql—mysqladmin 命令详解
mysqladmin是一个执行管理操作的客户端程序.它可以用来检查服务器的配置和当前状态.创建和删除数据库等. mysqladmin工具的使用格式:mysqladmin [option] comman ...
- 浅谈c#和lua的gc
前提: 本文参考和借鉴相关博客,相关版权归其所有,我只是做一个归纳整理,所以本文没有任何版权 参考文献和书籍: CLR和.Net对象生存周期: https://www.cnblogs.com/Wd ...
- 系统架构师考试知识点mp3资料免费下载
场景 系统架构设计师考试,属于全国计算机技术与软件专业技术资格考试(简称计算机软件资格考试)中的一个高级考试. 系统架构设计师考试,考试不设学历与资历条件,不论年龄和专业,考生可根据自己的技术水平,选 ...
- 如何在一台电脑上同时使用Gitee(码云)和Github?
前言 最近重装了一下系统,用上了 win10,之前电脑上的开发环境和配置都被清除了,由于工作原因我需要经常使用 Gitee(码云)和 Github ,之前配置好了一个,但是不知道怎么同时配置两个,所以 ...
- html5的 history模式和hash模式
直观区别 hash 带一个# history 没有# 各自特点 hash: 仅 hash 符号之前的内容会被包含在请求中,**因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回 404 错误.* ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
- 【转】#define 定义别名和 typedef 声明类型的区别
下面一段程序的执行结果是: #include <stdio.h>#define CHAR2 char*int main(){ typedef char* CHAR; CHAR ...
- getattribute方法,Python属性访问拦截器的用法
__getattribute__()方法是属性访问时的拦截器,每当访问属性的时候,会先执行这个方法,然后再执行访问属性的操作步骤,可以用来记录属性访问的log.代码示例如下: class Itca ...
