Vue+ElementUI 安装与应用
1、初始化创建一个vue项目:
打开终端输入命令
vue init webpack vueui ---------------------------------- ? Project name mydemovue # => 项目名称
? Project description A Vue.js project # => 项目描述
? Author malun <malun666@126.com> # => 作者
? Vue build standalone # => 是否支持单文件组件
? Use ESLint to lint your code? Yes # => 是否支持ESLint代码校验
? Pick an ESLint preset Standard # => 校验的标准是什么?
? Setup unit tests with Karma + Mocha? Yes # => 是否使用单元测试
? Setup e2e tests with Nightwatch? Yes # => 是否使用e2e测试
注意:Use ESLint to lint your code 可以选择NO 不然会做校验,提示代码警告。

2、切换到项目下,安装element-ui:
# 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
3、在项目中使用element-ui:
在main.js引入,并使用:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' /*引入下面三行*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
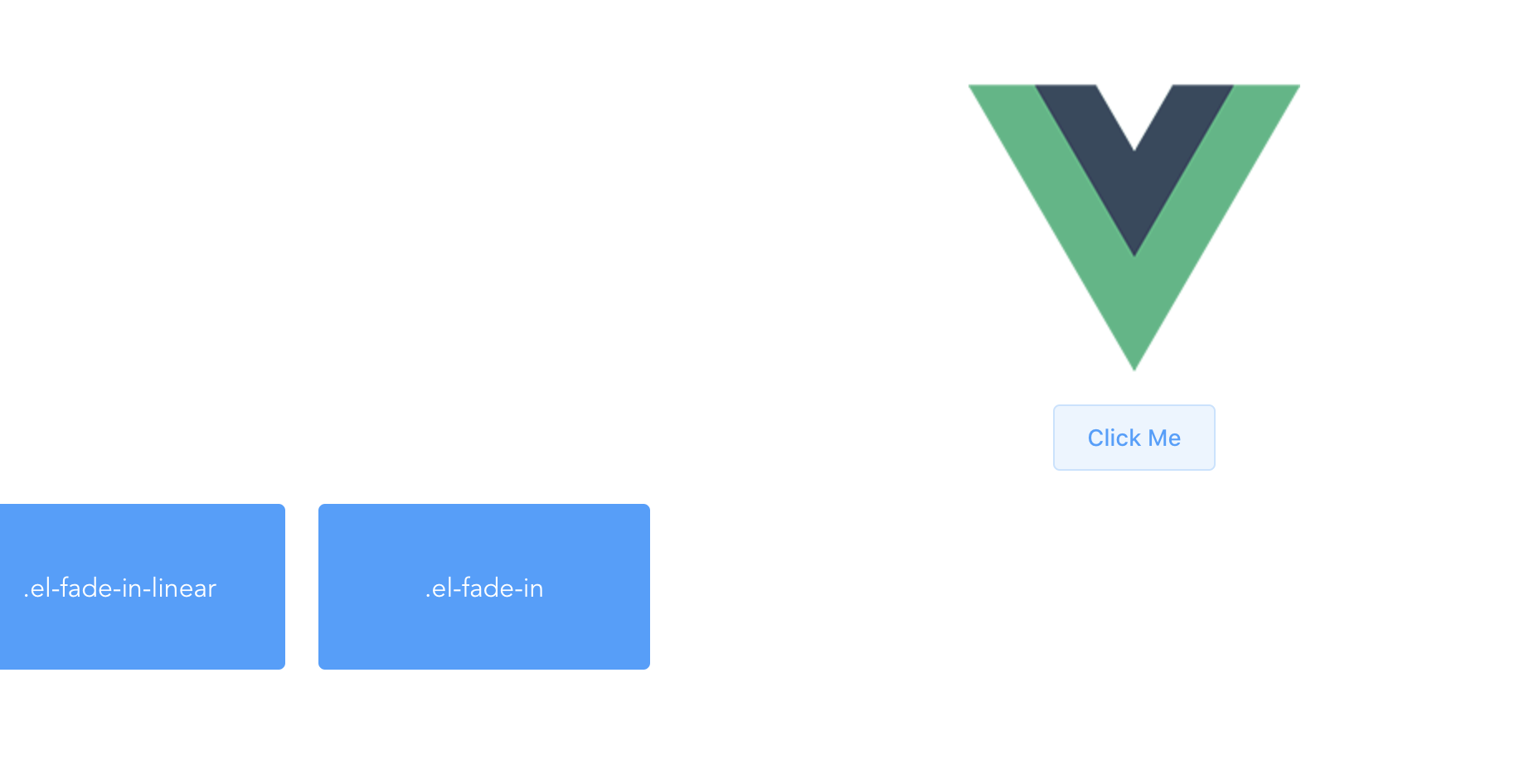
4、查看效果:
修改下components->HelloWorld.vue:
<template>
<div>
<el-button @click="show = !show">Click Me</el-button> <div style="display: flex; margin-top: 20px; height: 100px;">
<transition name="el-fade-in-linear">
<div v-show="show" class="transition-box">.el-fade-in-linear</div>
</transition>
<transition name="el-fade-in">
<div v-show="show" class="transition-box">.el-fade-in</div>
</transition>
</div>
</div>
</template> <script>
export default {
data: () => ({
show: true
})
}
</script> <style>
.transition-box {
margin-bottom: 10px;
width: 200px;
height: 100px;
border-radius: 4px;
background-color: #409EFF;
text-align: center;
color: #fff;
padding: 40px 20px;
box-sizing: border-box;
margin-right: 20px;
}
</style>
启动项目
npm run dev

现在已经成功引入element-ui框架
Vue+ElementUI 安装与应用的更多相关文章
- Vue/Element-ui 安装搭建开发环境(一)
Element 是饿了么全段开发团队推出的一套基于 vue.js2.0 的 PC Web 端开发框架. Element 中文文档:https://element.eleme.cn/#/zh-CN 1. ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- laravel5.5+vue+Element-ui+vux环境搭建(webpack+laravelMix)(转)
本教程例子可到GitHub 上下载 Laravel5.5-Vue-Element-ui-Vux 1.laravel5.5安装,详情请参考: https://laravelacademy.org/pos ...
- VUE + ElementUI 从搭建到运行
版权声明:本文为博主原创文章,欢迎转载,转载请注明作者.原文超链接 前言:本文简洁的描述VUE + ElementUI 从搭建到运行,可以根据本文先搭建出可运行的项目,然后再详细回顾每个步骤所做的事: ...
- vue element-ui 日期选择器组件 日期时间格式化
vue element-ui 组件开发大大提高了我们的效率,但有时候并不能满足我们的需求,例如时间,日期组件: element-ui 日期返回的格式是这样的,看下图: 但我们要的是另一个格式 , 如下 ...
- 01: vue.js安装
1.1 vue.js安装与基本使用 官网:https://cn.vuejs.org/ 1.使用之前,我们先来掌握3个东西是用来干什么的 1. npm: Nodejs下的包管理器. 2. webpack ...
- vue+element-ui实现无限级动态菜单树
使用vue+element-ui实现无限级动态菜单 该案例实现主要使用递归的思想,递归对新人来容易迷惑的是自己调用自己,直到满足条件为止,接下来我们就一步一步实现一个动态多级菜单vue组件 搭建项目并 ...
- vue element-ui IE9--11报 “无法获取未定义或null引用的属性‘toLowerCase’”
今天做zymh比赛的一个管理后台,用的技术是vue+element-ui+vue-router+axios,其他浏览器运行的很好,但是在IE(从IE11到IE9,vue支持IE9以上)都报错 点进去就 ...
随机推荐
- Mysql Join-连接查询(中)
Mysql Join-连接查询(中) 认识 就我平时的数据接触来看, 连接查询也没有很复杂,不够是非常需要耐心和逻辑的, 一点点将数据查出来, 拼接等. 没有什么技巧, 多练习就会了. 无非就是表之间 ...
- Shell命令-用户用户组管理之id、su
文件及内容处理 - id.su 1. id:查看用户的uid,gid及归属的用户组 id命令的功能说明 id 命令用于显示用户的 ID,以及所属群组的 ID.id 会显示用户以及所属群组的实际与有效I ...
- Codeforces Round #606 (Div. 2, based on Technocup 2020 Elimination Round 4)
链接 签到题,求出位数,然后9*(位数-1)+ 从位数相同的全一开始加看能加几次的个数 #include<bits/stdc++.h> using namespace std; int m ...
- 改名移动批量文件 shutil.copy
import glob import os import shutil filePath = 'F:/project/Breast/InBreast/INBreast/imgout/' newFile ...
- mysql 导入sql文件的几种形式
1.没有登陆mysql的时候以文件的形式导入mysql数据 在students.sql文件中加入这些语句 create table t_student( id int primary key auto ...
- JavaScript 看不见的类型转换
本章是我阅读JavaScript权威指南时着重留意的内容,同时也推荐正在学习前端的小伙伴可以留意一下这本书<JavaScript权威指南> JavaScript可以很灵活的将一种类型的值转 ...
- ShiroUtil 对密码进行加密
ShiroUtil 对密码进行加密 package com.mozq.sb.shiro02.config; import org.apache.shiro.authc.SimpleAuthentica ...
- Ubuntu16.04下安装Cmake-3.8.2并为其配置环境变量
下载安装包 首先我们到官网下载最新的cmake二进制安装包https://cmake.org/files/ 这里,我下载的是比较新的cmake-3.8.2-Linux-x86_64.tar.gz解压安 ...
- JPA简介
JPA的学习 JPA是Java Persistence API的简称,中文名Java持久层API.是Java EE5.0平台中Sun为了统一持久层ORM框架而制定的一套标准,注意是一套标准,而不是具体 ...
- 基于C++的STL的vector实现静态链表,要求包含插入,删除,和查找功能
//main.cpp部分 #include"List.cpp" int main() { StaticList<int> SL; SL.Insert(,); SL.In ...
