thymeleaf入门
controller层添加实体

html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Thymeleaf快速入门-Hello Thymeleaf</title>
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/style.css}"/>
<script type="text/javascript" th:src="@{/js/thymeleaf.js}"></script> <style>
h2{
text-decoration: underline;
font-size:.9em;
color:gray;
}
</style>
</head>
<body> <div class="showing">
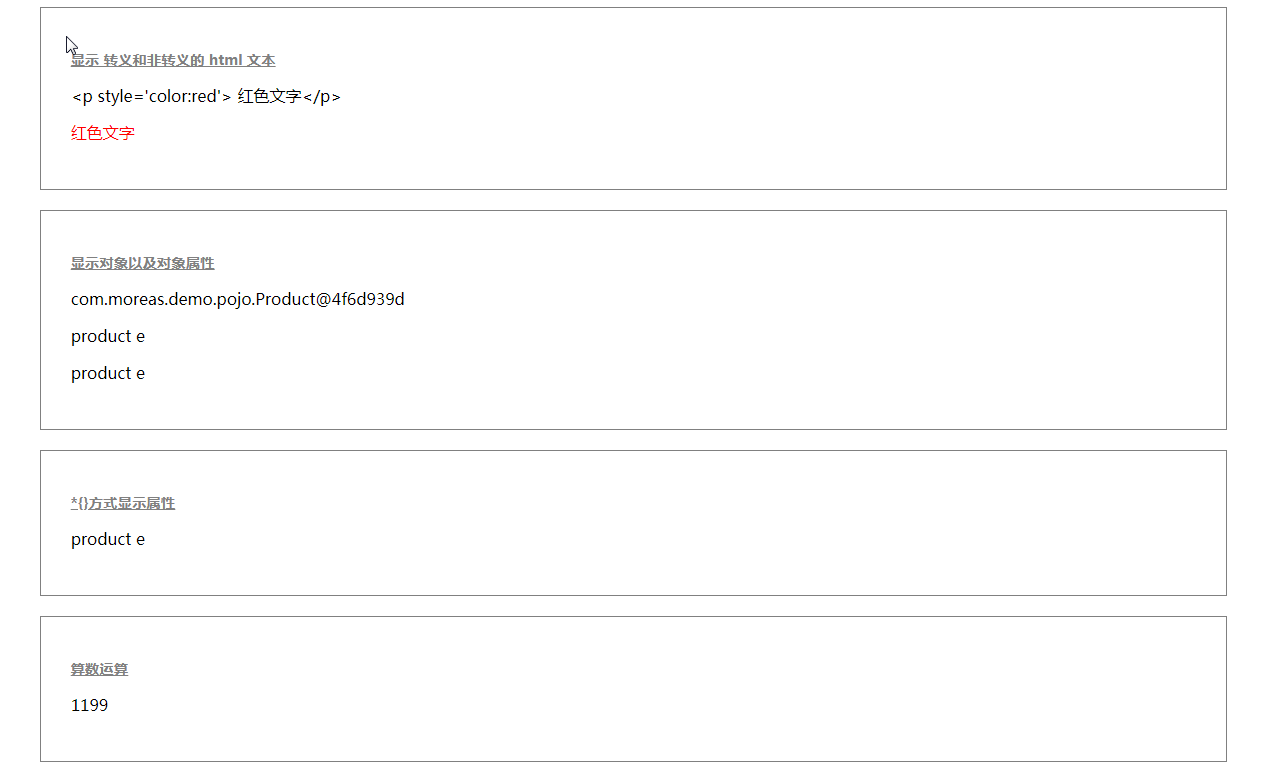
<h2>显示 转义和非转义的 html 文本</h2>
<p th:text="${htmlContent}" ></p>
<p th:utext="${htmlContent}" ></p>
</div> <div class="showing">
<h2>显示对象以及对象属性</h2>
<p th:text="${currentProduct}" ></p>
<p th:text="${currentProduct.name}" ></p>
<p th:text="${currentProduct.getName()}" ></p>
</div> <div class="showing" th:object="${currentProduct}">
<h2>*{}方式显示属性</h2>
<p th:text="*{name}" ></p>
</div> <div class="showing">
<h2>算数运算</h2>
<p th:text="${currentProduct.price+999}" ></p>
</div> <div class="showing">
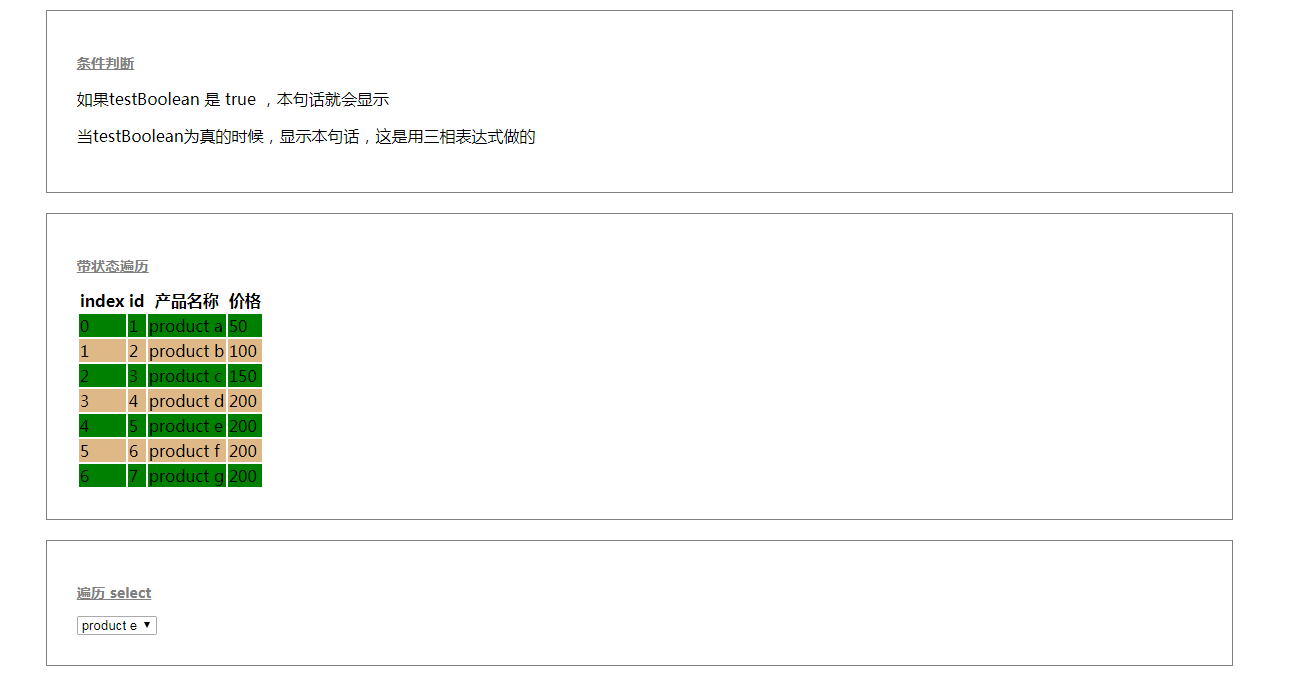
<h2>条件判断</h2>
<p th:if="${testBoolean}" >如果testBoolean 是 true ,本句话就会显示</p>
<p th:if="${not testBoolean}" >取反 ,所以如果testBoolean 是 true ,本句话就不会显示</p>
<p th:unless="${testBoolean}" >unless 等同于上一句,所以如果testBoolean 是 true ,本句话就不会显示</p>
<p th:text="${testBoolean}?'当testBoolean为真的时候,显示本句话,这是用三相表达式做的':''" ></p>
</div> <div class="showing">
<h2>带状态遍历</h2>
<table>
<thead>
<tr>
<th>index</th>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr th:class="${status.even}?'even':'odd'" th:each="p,status: ${ps}">
<td th:text="${status.index}"></td>
<td th:text="${p.id}"></td>
<td th:text="${p.name}"></td>
<td th:text="${p.price}"></td>
</tr>
</tbody>
</table>
</div> <div class="showing">
<h2>遍历 select </h2>
<select >
<option th:each="p:${ps}" th:value="${p.id}" th:selected="${p.id==currentProduct.id}" th:text="${p.name}" ></option>
</select> </div> <div class="showing">
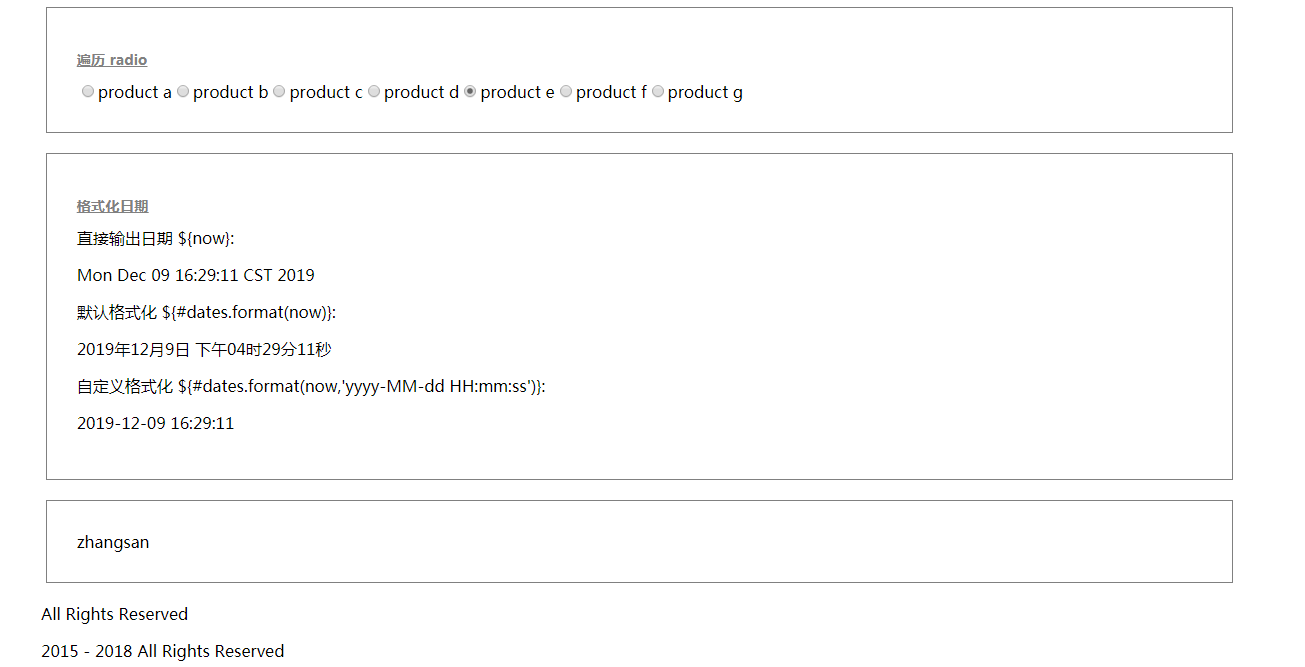
<h2>遍历 radio </h2>
<input name="product" type="radio" th:each="p:${ps}" th:value="${p.id}" th:checked="${p.id==currentProduct.id}" th:text="${p.name}" />
</div> <div class="showing date">
<h2>格式化日期</h2>
直接输出日期 ${now}:
<p th:text="${now}"></p>
默认格式化 ${#dates.format(now)}:
<p th:text="${#dates.format(now)}"></p>
自定义格式化 ${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}:
<p th:text="${#dates.format(now,'yyyy-MM-dd HH:mm:ss')}"></p>
</div> <div class="showing date">
<div th:text="${@person.getName()}">...</div>
</div> <div th:replace="include::footer1"></div>
<div th:replace="include::footer2(2015,2018)"></div>
</body>
</html>
游览器显示



与字符串相关的
判断是不是为空:null:
<span th:if="${name} != null">不为空</span>
<span th:if="${name1} == null">为空</span>
判断是不是为空字符串: “”
<span th:if="${#strings.isEmpty(name1)}">空的</span>
判断是否相同:
<span th:if="${name} eq 'jack'">相同于jack,</span>
<span th:if="${name} eq 'ywj'">相同于ywj,</span>
<span th:if="${name} ne 'jack'">不相同于jack,</span>
不存在设置默认值:
<span th:text="${name2} ?: '默认值'"></span>
是否包含(分大小写):
<span th:if="${#strings.contains(name,'ez')}">包ez</span>
<span th:if="${#strings.contains(name,'y')}">包j</span>
是否包含(不分大小写)
<span th:if="${#strings.containsIgnoreCase(name,'y')}">包j</span>
同理。。。下面的和JAVA的String基本一样。。。。不笔记解释,官网有
${#strings.startsWith(name,'o')}
${#strings.endsWith(name, 'o')}
${#strings.indexOf(name,frag)}// 下标
${#strings.substring(name,3,5)}// 截取
${#strings.substringAfter(name,prefix)}// 从 prefix之后的一位开始截取到最后,比如 (ywj,y) = wj, 如果是(abccdefg,c) = cdefg//里面有2个c,取的是第一个c
${#strings.substringBefore(name,suffix)}// 同上,不过是往前截取
${#strings.replace(name,'las','ler')}// 替换
${#strings.prepend(str,prefix)}// 拼字字符串在str前面
${#strings.append(str,suffix)}// 和上面相反,接在后面
${#strings.toUpperCase(name)}
${#strings.toLowerCase(name)}
${#strings.trim(str)}
${#strings.length(str)}
${#strings.abbreviate(str,10)}// 我的理解是 str截取0-10位,后面的全部用…这个点代替,注意,最小是3位
thymeleaf入门的更多相关文章
- Thymeleaf入门到吃灰
Thymeleaf 官网部分翻译:反正就是各种好 Thymeleaf是用来开发Web和独立环境项目的服务器端的Java模版引擎 Spring官方支持的服务的渲染模板中,并不包含jsp.而是Thymel ...
- Thymeleaf入门入门入门入门入门入门入门入门入门入门入门
Thymeleaf 官网部分翻译:反正就是各种好 Thymeleaf是用来开发Web和独立环境项目的服务器端的Java模版引擎 Spring官方支持的服务的渲染模板中,并不包含jsp.而是Thymel ...
- Thymeleaf入门基础
一.简介 1.thymeleaf优点 ①是一个支持html原型的自然引擎,它在html标签增加额外的属性来达到模板+数据的展示方式,由于浏览器解释html时,忽略未定义的标签属性,因此thymelea ...
- Thymeleaf入门(一)——入门与基本概述
一.概述 1.是什么 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP . 2.feature 1.Thymeleaf 在有网络和 ...
- 学习小片段——thymeleaf入门
1: 概述 thymeleaf是一个跟 Velocity.FreeMarker 类似的模板引擎,和以前学的jsp相近,但性能上无疑是比jsp好. 参考文档官方文档:https://www.thymel ...
- thymeleaf入门和学习
springboot框架不推荐使用jsp,一方面是兼容性的技术问题,一方面也是其前后端整合在一起,很难适合当下大规模的网站开发环境.HTML只是一种标记语言,并不具有获取model中数据的功能,所以视 ...
- Thymeleaf 入门
基本项目结构: Thymeleaf配置: spring.thymeleaf.mode=LEGACYHTML5 spring.thymeleaf.cache=false spring.thymeleaf ...
- Thymeleaf入门与基础语法
1.简介 Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎. Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板 - HTML.可以在直接浏览器中正确显示 ...
- Thymeleaf入门——入门与基本概述
https://www.cnblogs.com/jiangbei/p/8462294.html 一.概述 1.是什么 简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类 ...
随机推荐
- git 创建分支 提交到远程分支
git 创建分支 并 提交到远程分支 git branch 0.可以通过git branch -r 命令查看远端库的分支情况 1,从已有的分支创建新的分支(如从master分支),创建一个dev分支 ...
- ASP.NET Core使用Nacos作为配置中心的多环境问题
前言 双11那天离职后,这段时间都待在家里,看看书,写写代码,逛逛招聘网站 周一去Gworld面试的时候,有听到面试官说他们用到了配置中心Apollo,聊下来,听他的意思,大概是处理了多环境这个比较方 ...
- php使用supervisor管理进程脚本
supervisor是用python开发的一个在linux系统下的进程管理工具,可以方便的监听,启动,停止一个或多个进程.当一个进程被意外杀死后,supervisor监听到后,会自动重新拉起进程. 一 ...
- java war包 路径--解决war包中文件路径问题
https://blog.csdn.net/u013409283/article/details/51480948 转自:http://free-chenwei.iteye.com/blog/1507 ...
- 手写SpringMVC实现过程
1. Spring Boot,Spring MVC的底层实现都是Servlet的调用. 2. Servlet的生命周期里面首先是类的初始化,然后是类的方法的调用,再次是类的销毁. 3. 创建一个spr ...
- ArrayList、LinkedList和Vector的源码解析,带你走近List的世界
java.util.List接口是Java Collections Framework的一个重要组成部分,List接口的架构图如下: 本文将通过剖析List接口的三个实现类——ArrayList.Li ...
- 抖音美女千千万,想用Python爬爬看
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 星安果.AirPython PS:如有需要Python学习资料的小伙 ...
- 通过SSH通道来访问MySQL
许多时候当要使用Mysql时,会遇到如下情况: 1. 信息比较重要,希望通信被加密.2. 一些端口,比如3306端口,被路由器禁用. 对第一个问题的一个比较直接的解决办法就是更改mysql的代码,或 ...
- 关于MySQL的一些骚操作——提升正确性,抠点性能
概要 回顾以前写的项目,发现在规范的时候,还是可以做点骚操作的. 假使以后还有新的项目用到了MySQL,那么肯定是要实践一番的. 为了准备,创建测试数据表(建表语句中默认使用utf8mb4以及utf8 ...
- Java垃圾收集器——Serial,Parallel,CMS,G1收集器概述
1.概述 Java应用启动的时候,除了配置Xms以及Xmx参数(Xmx:InitialHeapSize, Xms:MaxHeapSize),还需要选择合适的垃圾收集器. 截止Jdk1.8,共提供了7款 ...
