5个你可能不知道的html5语义化标签
1.<ruby>:该标签作用为注释(中文注音或字符),比如可实现下面样式

详见:https://www.w3cschool.cn/html5/html5-ruby.html
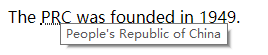
2.<abbr>:该标签作用为缩写,简写,比如下图当鼠标指向PRC时,会显示PRC完整的单词提示

详见:https://www.w3cschool.cn/html5/html5-abbr.html
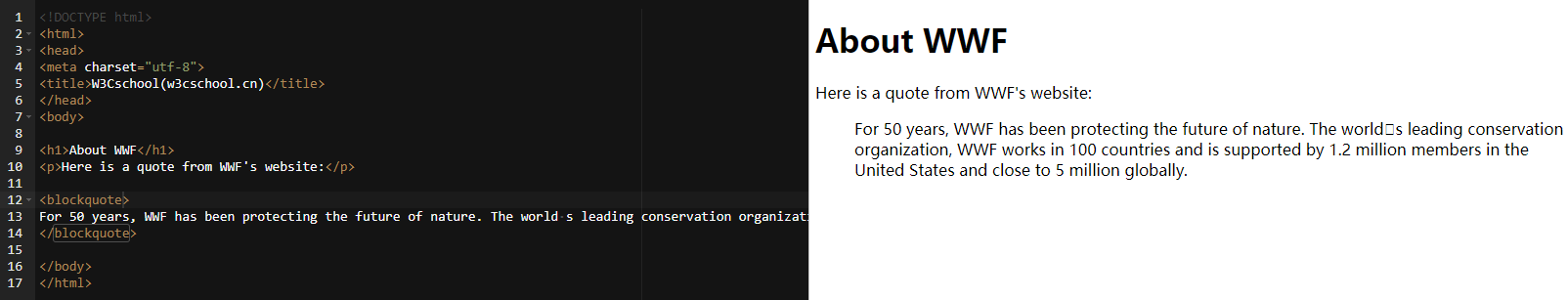
3.<blockquote>:该标签作用为块引用,处于该标签内的文本会独自分离出来,并且自动缩进,如下图

详见:https://www.w3cschool.cn/html5/html5-blockquote.html
4.<time>:该标签作用为表示HTML网页中出现的日期和时间,让搜索引擎等其它程序更容易提取这些信息
详见:https://www.w3cschool.cn/htmltags/tag-time.html
注:该标签不会在任何浏览器中呈现任何特殊效果,只是用来给机器识别的
5.<pre>: 不让浏览器帮我们换行,保留需要的文本格式,比如不会取消换行和空格
详见:https://www.w3cschool.cn/htmltags/tag-pre.html
5个你可能不知道的html5语义化标签的更多相关文章
- html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排 一.使用案例 1. 头部——header和nav标签 header头部,body下的直接子元素header一般用于放页面的介绍 ...
- Html5语义化标签详解及其兼容性处理
<header></header> 页眉 主要用于页面的头部的信息介绍,也可用于板块头部 <hgroup></hgroup> 页面上的一个标题组合 一个 ...
- html5语义化标签——回顾
html5 头部结构 <!doctype html> <meta charset=“utf-8”/> <header></header> 页眉 ...
- 第二季第十一天 html5语义化标签 css透明度
span不能设置宽高背景 HTML5语义化标签 <section>标签所包裹的是有一组相似的主题的内容,可以用这个标签来实现文章的章节.标签式对话框中的各种标签页等类似的功能. <s ...
- HTML5语义化标签
在HTML5中最基础也是比较好理解的也就是语义化标签了,,顾名思义语义化也就是可以直接读懂的标签~,这样我们在项目开发过程中不但自己不会因为5花8门的标签命名而伤脑筋,跟同事对接项目也会节约很多时间~ ...
- 让HTML5语义化标签兼容IE浏览器
解决方案:IE9以下旧版本浏览器不支持新的语义化标签.其中一种解决方案就是用js将HTML5增加的标签创建出来,就像下面这样.(放在header部位) <script> var html5 ...
- html5语义化标签总结二
HTML 5的革新之一:语义化标签二文本元素标签.分组元素标签. HTML 5的革新——语义化标签(一)中介绍了一些HTML5新加的一些节元素,一张页面中结构元素构成网页大体,但是也需要其他内容来填充 ...
- 转html5语义化标签总结一
HTML 5的革新之一:语义化标签一节元素标签. 在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义.(即使我们用css样式的id和class形容这块内容的意义).这些标 ...
- HTML5语义化标签重构页面
在HTML5未出现之前我们都用div+css来构建页面,比如<div id=”header”>,div的滥用,使得代码的可读性和可维护性很差,现在用本文来介绍一下用HTML5′干净的’语义 ...
随机推荐
- 洛谷 P4999(数位DP)
###洛谷 P4999 题目链接 ### 题目大意:给你一个区间,求这段区间中所有数的,数位上的,数字之和. 分析: 这题与 洛谷 P2602 相似,稍微改一下就可以了. 求出 0 ~ 9 的个数,然 ...
- ubuntu 16.04无法连接网络;双系统无法上网;连接已断开,你现在处于断开状态
先描述一一下我的问题,若和你的一样,请继续往下看. 我是在原有Windows7系统的台式计算机中安装了ubuntu 16.04,所以目前这台计算机是双系统.打开Windows系统时有线网络正常链接.但 ...
- 315道Python常见面试题
第一部分,Python基础篇 为什么学习Python? 通过什么途径学习的Python? Python和Java.PHP.C.C#.C++等其他语言的对比? 简述解释型和编译型编程语言? Python ...
- android studio 菜单中的app运行按钮上有个叉号,原因与解决办法(自己去百度)
http://blog.csdn.net/sz0268/article/details/51706397 : 在Android studio写代码中,直接建立项目,写代码然后运行是不会一般是不会出现这 ...
- Python【day 15-3】函数部分
'''''' ''' 一.函数 1.函数定义 对功能或者动作的封装 在类中定义,就是方法 在类之外定义,就是函数 2.函数写法 1.定义或者申明函数 def 函数名(形参列表): 函数体(return ...
- Python【day 14-5】sorted filter map函数应用和练习
'''''' ''' 内置函数或者和匿名函数结合输出 4,用map来处理字符串列表,把列表中所有人都变成sb,比方alex_sb name=[‘oldboy’,'alex','wusir'] 5,用m ...
- Create an XAF Application 创建一个XAF应用程序
This topic describes how to use the Solution Wizard to create XAF applications and specify a connect ...
- CSS3 盒模型---css初始化会用到:box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box.border-box,这样我们计算盒子大小的方式就发生了改变. 可以分成两种情况: 1.box-sizing: ...
- 【LeetCode】53.最大子序和
最大子序和 给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和. 示例: 输入: [-2,1,-3,4,-1,2,1,-5,4], 输出: 6 解释: ...
- Element-ui中为上传组件添加表单校验
vue所依赖的Element的UI库在使用其中的upload组件时,可能很大几率会遇到这个题,需要给upload组件添加表单校验 大家这里直接看代码就可以 <el-form-item class ...
