webpack多页面应用打包问题-新增页面打包JS影响旧有JS资源
webpack多页面应用打包问题:
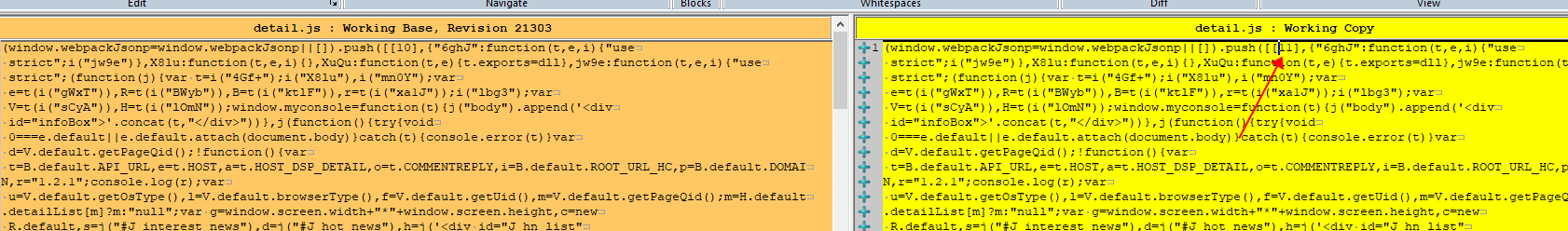
如果在项目里新增页面,pages目录中插入一个页面文件,然后打包代码,在webpack3中,新增页面文件上方文件打包出来的JS文件内容全部会改变,点击查看比对,发现问题如下图所示:
原来是打包出来的文件,包映射都是用数字来对应的.

在webpack4中,production生产环境,optimization这个配置设置 namedChunks: true
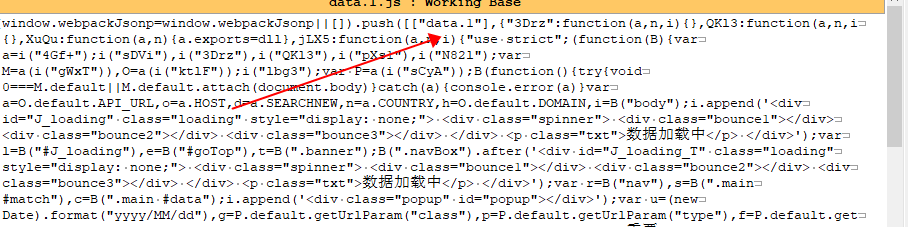
此时打包出来的文件,包映射都是用文件名字来对应的.如下图所示:

并且经过我多次比对,发现文件大小才增加几个字节.
这样新增的页面打包出来的文件不会影响旧有的文件.这种配置下,可以让JS文件缓存更安全,怎么新增页面都无所谓了.
以前webpack3.0这个问题一直忽略不管,今天无意间发现4.0这个功能,真是得来全不费工夫.
optimization配置为
{
namedChunks: true,
runtimeChunk: {
name: "manifest"
},
minimizer: [
new UglifyJsPlugin({parallel: true}),
new OptimizeCSSAssetsPlugin({}),
]
}
webpack多页面应用打包问题-新增页面打包JS影响旧有JS资源的更多相关文章
- vue+webpack 打包文件 404 页面空白
最近用vue-cli+vue-router+webpack建立项目,其中的遇到的三个问题,整理如下: vue-cli+ webpack 建立的项目,cnpm run build 打包项目之后,需要放在 ...
- 基于webpack实现多html页面开发框架八 html引入图片打包和公共页面模块复用
一.解决什么问题 1.html中img引入的图片地址没有被替换,找不到图片 2.html公共部分复用问题,如头部.底部.浮动层等 二.html中img引入图片问题解决 1.在index.html插入i ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 当新增页面和编辑页面使用同一jsp时
<c:if test="${type eq '1'}"><title>新增页面</title></c:if> <c:if te ...
- vue打包后刷新页面报错:Unexpected token <
前言 今天遇到了一个很怪的问题,在vue-cli+webpack的项目中,刷新特定页面后页面会变空白,报错为index.html文件中Unexpected token <. 怪点一是开发环境没有 ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_06-新增页面-前端-新增页面
新建一个添加的页面 复制page_list页面改改名字 page_add 一个标准的页面 <template> <div> 新增页面 </div> </tem ...
- 微信小程序:快速新增页面和组件的方法
一.快速新增页面的方法: 1.在vscode中的app.json文件中的pages数组的第一行新增一个路径,如: 2.在微信开发者工具中的app.json中的新增一个空格,然后保存,就会生成一个新的页 ...
- Springboot项目打包后的页面丢失问题(thymeleaf报错)
遇到的问题目前找到两种: 返回视图路径以/开头,例如 /test/hello 在thymeleaf页面中,引入的页面以/开头,例如:<footer th:replace="/index ...
- webpack学习(一)安装和命令行、一次js/css的打包体验及不同版本错误
一.前言 找了一个视频教程开始学习webpack,跟着视频学习,在自己的实际操作中发现,出现了很多问题.基本上都是因为版本的原因而导致,自己看的视频是基于webpack 1.x版,而自己现在早已是we ...
随机推荐
- k8s学习02-----kubeadm部署k8s
机器规划 系统配置 三台机器都执行 1.关闭selinux及firewalld sed -i 's/SELINUX=enforcing/SELINUX=disabled/g' /etc/selinux ...
- 【杂项】关于NOIP2018复赛若干巧合的声明
导言 参加NOIP2018时本人学龄只有两个月,却斩获了省一等奖,保送了重点中学,这看上去是个我创造的神话,然而,在我自己心中,我认为这只是个巧合(其实我认为运气也是实力的一部分),接下来,我将说明一 ...
- 大白话5分钟带你走进人工智能-第32节集成学习之最通俗理解XGBoost原理和过程
目录 1.回顾: 1.1 有监督学习中的相关概念 1.2 回归树概念 1.3 树的优点 2.怎么训练模型: 2.1 案例引入 2.2 XGBoost目标函数求解 3.XGBoost中正则项的显式表达 ...
- 【数据结构】线段树(Segment Tree)
假设我们现在拿到了一个非常大的数组,对于这个数组里面的数字要反复不断地做两个操作. 1.(query)随机在这个数组中选一个区间,求出这个区间所有数的和. 2.(update)不断地随机修改这个数组中 ...
- Kafka 系列(三)—— Kafka 生产者详解
一.生产者发送消息的过程 首先介绍一下 Kafka 生产者发送消息的过程: Kafka 会将发送消息包装为 ProducerRecord 对象, ProducerRecord 对象包含了目标主题和要发 ...
- 11.源码分析---SOFARPC数据透传是实现的?
先把栗子放上,让大家方便测试用: Service端 public static void main(String[] args) { ServerConfig serverConfig = new S ...
- Django上线部署之IIS
环境: 1.Windows Server 2016 Datacenter 64位 2.SQL Server 2016 Enterprise 64位 3.Python 3.6.0 64位 4.admin ...
- Ubuntu 图形界面入门
Ubuntu 图形界面入门 一.目标 熟悉 Ubuntu 图形界面的基本使用 二..Ubuntu 的任务栏 三. 窗口操作按钮 四. 窗口菜单条
- C#之项目常用方法之静态扩展
一般项目中我们经常用到数据Json的序列化与反序列化,为了方便在需要的地方快速使用,一般建议都封装为静态扩展方法,在需要的地方可直接使用. 而目前C#项目中序列化一般都是用的 Newtonsoft.J ...
- Nacos(九):Nacos集群部署和遇到的问题
前言 前面的系列文章已经介绍了Nacos的如何接入SpringCloud,以及Nacos的基本使用方式 之前的文章中都是基于单机模式部署进行讲解的,本文对Nacos的集群部署方式进行说明 环境准备 J ...
