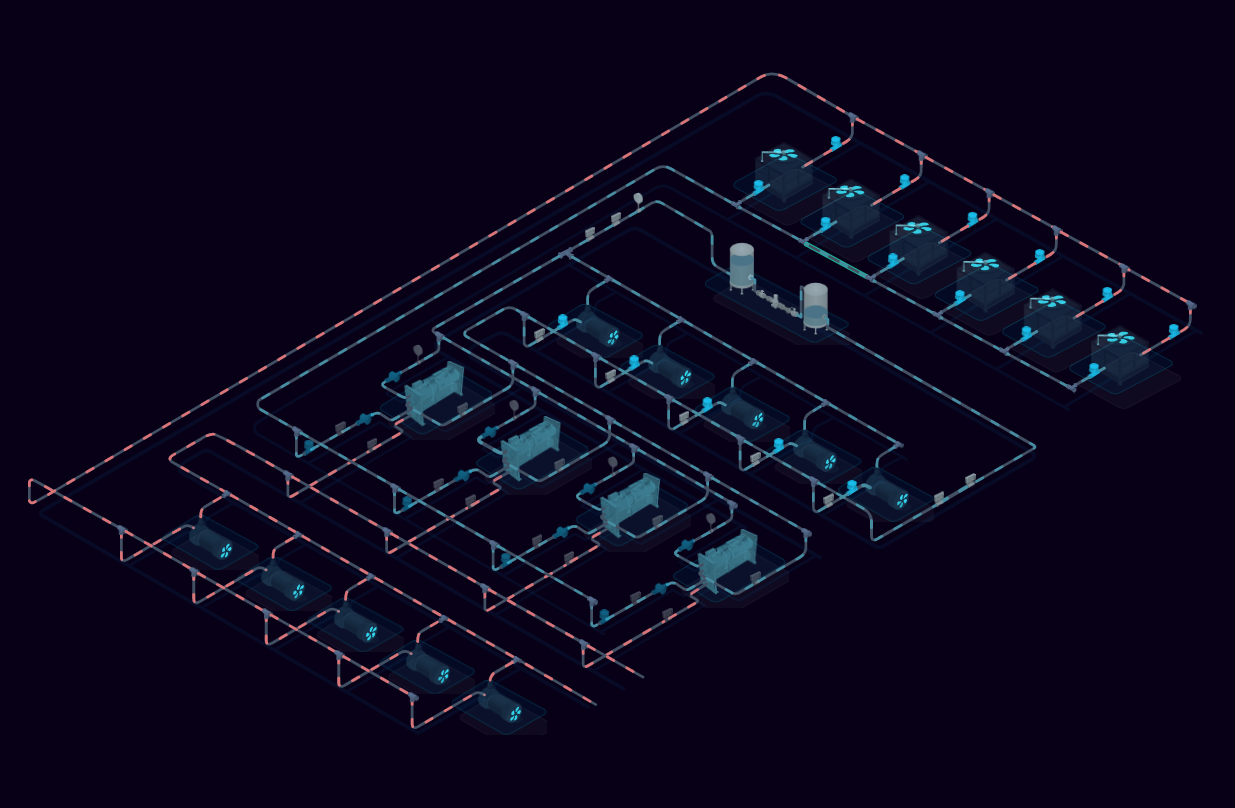
基于 HTML5 + Canvas 实现的楼宇自控系统
前言
楼宇自控是指楼宇中电力设备,如电梯、水泵、风机、空调等,其主要工作性质是强电驱动。通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路。只要接通电源,设备就在工作,至于工作状态、进程、能耗等,无法在线及时得到数据,更谈不上合理使用和节约能源。现在楼宇自控是将上述的电器设备进行在线监控,通过设置相应的传感器、行程开关、光电控制等,对设备的工作状态进行检测,并通过线路返回控制机房的中心电脑,由电脑得出分析结果,再返回到设备终端进行调解。

(具体效果请参考链接:http://www.hightopo.com/demo/building-automation-system/)
代码实现
首先第一步我们还是要对整个界面做一下基础的设置:

gv.getSelectWidth = () => { return 0 } // 隐藏选中边框
gv.setMovableFunc(() => { return false }) // 禁止图元移动
gv.handleScroll = () => {} // 禁止鼠标缩放
gv.handlePinch = () => {} // 禁止 touch 下双指缩放
gv.setPannable(false) // 禁止平移
gv.setRectSelectable(false) // 禁止框选
gv.setScrollBarVisible(false) // 隐藏滚动条
window.document.oncontextmenu = () => { return false } // 全局设置右键菜单禁用

接下来就开始对面板进行封装,实现每块中包含的动画效果,这些动效制作起来既简单又能展现出整个系统的运动感,其实现的方式相仿,我就用一段例子来演示:

function chillerPanelAnim() {
let num = []
let n = []
for (let i = 0; i < 10; i++) {
if (i < 8) {
num.push(Math.random() * 2)
}
else if (i === 8) {
n.push(Math.random() * 40 + 60)
}
else {
n.push(Math.random() * 31)
}
}
let oldNumValue1 = chillerPanel.a('l1.l.clipPercentage')
let oldNumValue2 = chillerPanel.a('l2.l.clipPercentage')
let oldNumValue3 = chillerPanel.a('l3.l.clipPercentage')
ht.Default.startAnim({
duration: 2000,
easing: (t) => { return t },
action: (v, t) => {
chillerPanel.a('l1.l.clipPercentage', oldNumValue1 + (num[0] - oldNumValue1) * v)
chillerPanel.a('l2.l.clipPercentage', oldNumValue2 + (num[1] - oldNumValue2) * v)
chillerPanel.a('l3.l.clipPercentage', oldNumValue3 + (num[2] - oldNumValue3) * v)
},
finishFunc: () => {
setTimeout(() => {
chillerPanelAnim()
}, 2000)
}
})
}

关于动画的方法大家可以理解为将某些属性由起始值逐渐变到目标值的过程,HT 提供了 ht.Default.startAnim,它支持 Frame-Based 和 Time-Based 两种方式的动画,我使用 Time-Based 方式,优点在于只需要指定 duration 的动画周期的毫秒数即可,HT 将在指定的时间周期内完成动画,也就是说帧数或 action 函数被调用次数取决于系统环境,一般来说系统配置更好的机器,更高效的浏览器则调用帧数越多,动画过程更平滑。避免了由于 js 语言无法精确控制 interval 时间间隔,可能会出现动画周期差异较大的问题。这其中还有个 easing 属性可以通过数学公式计算来配置动画的 缓动效果,感兴趣的朋友可以打开来自己试着玩一玩。

2.5D 设备的管道部分,我用调度的方式给大家介绍一下:

// 流动动画
let flowTask = {
interval: 10,
action: (data) => {
if (data.getDisplayName() === 'flow1') {
data.s('shape.dash.offset', data.s('shape.dash.offset') + 1)
}
if (data.getDisplayName() === 'flow2') {
data.s('shape.dash.offset', data.s('shape.dash.offset') - 1)
}
if (data.getDisplayName() === 'flow3') {
data.s('shape.dash.offset', data.s('shape.dash.offset') + 5)
}
}
}

这也是一种实现动效的方式,它主要用于在指定的时间间隔进行函数回调处理,常用于实现图形的流动和闪烁等动画效果。流程是先通过 DataModel 添加调度任务,DataModel 会在调度任务指定的时间间隔到达时,遍历所有图元回调调度任务的 action 函数,可在该函数中传入的 Data 图元做相应的属性修改以达到动画效果。更多参数和设置可以参考 调度手册。


我们还要注意最好给需要交互的图元的鼠标移入移出事件分别设置 view.setCursor('pointer') 和 view.setCursor('default') 来增强交互体验感。同时,制作 2.5D 的图元其实需要花费超出正常 2D 图元数倍的工作量,除了要按照真实角度的透视图去建模外,还需要把每个部分单独制作。这就出现了有可能卡顿的问题,我们做的时候要注意用缓存规则来优化性能,尽可能的把每个细节做好。cacheRule 就相当于都用同一个 image,默认规则时:图标名 + 宽 + 高 + 缩放,如果规则判定一致,就会用同一张贴图,如果有其他的需要影响,就多返回一些信息,例如 data.a( 'color' ),这样会额外判定他们这个属性也是否一致,只有都一致的才会用同一张缓存,不一致的话尝试新建缓存贴图,比较适合静态的。
总结
在二十一世纪的今天,随着计算机技术和信息技术突飞猛进的发展。对大楼内的各种设备的状态监视和测量不再是随线式,而是采用扫描测量。智能建筑 (Intelligent Buildings) 是建筑技术与互联网技术相结合的产物,是信息社会与经济国际化的需要。今天我们打造的楼宇自动化控制系统 (BAS) 就属于这其中的一类,还有通信自动化系统 (CAS) 和办公自动化系统 (OAS) 等组成。如今已经广泛应用于各个领域,极大的提高了管理效率和能源的有效利用率以及设备监测等智能化为一体的操作系统。还有更多高大上的智能操作系统在等待着我们推动社会信息化的进步!


HT for Web :(http://www.hightopo.com/demos/cn-index.html)


基于 HTML5 + Canvas 实现的楼宇自控系统的更多相关文章
- 基于 HTML5 WebGL 的智慧楼宇可视化系统
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 基于 HTML5 + Canvas 实现的 PID 可视化系统
前言 随着工业物联网和互联网技术的普及和发展,人工填料的方式已经逐渐被机械设备取代.工业厂商减小误操作.提升设备安全以及追求高效率等制造特点对设备的要求愈加高标准.严要求.同时机械生产以后还需遵从整个 ...
- 基于 HTML5 WebGL 的智慧楼宇三维可视化监控
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于HTML5的燃气3D培训仿真系统
最近上线了的基于HTML5的燃气3D培训仿真系统,以前的老系统是采用基于C++和OpenGL的OpenSceneGraph引擎设计的,OSG引擎性能和渲染效果各方面还是不错的,但因为这次新产品需求要求 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
随机推荐
- .net core 使用Rotativa创建PDF文档
一.下载Rotaiva 工具 = > NuGet包管理器 = > 管理解决方案的NuGet程序包 在打开的页面中搜索 Rotativa.AspNetCore 如下图: 选中红框的记 ...
- Ubuntu使用vi命令时,不能正常编辑文件,使用方向键时老是出现很多字母解决方案
原因是系统只装了vi,没有装vim.因为vi是不能直接按退格键删除字符的.所以重新装下vim指令即可: # sudo apt-get install vim 重新使用vi命令进行文件编辑.
- Angular toastr提示框
1. 安装ngx-toastr包 npm install ngx-toastr --save 2. package.json中引入toastr样式文件 "styles": [&qu ...
- Angular7 HttpClient处理多个请求
1. MergeMap - 串联请求 后一个请求需要前一个请求的返回结果时,需要使用串联请求. 可以使用MergeMap实现, 优势是减少嵌套,优化代码: 代码如下: import {HttpClie ...
- Python IAQ中文版 - Python中少有人回答的问题
Python中少有人回答的问题 The Python IAQ: Infrequently Answered Questions 1 Q: 什么是"少有人回答的问题(Infrequently ...
- .Net Core 商城微服务项目系列(二):使用Ocelot + Consul构建具备服务注册和发现功能的网关
1.服务注册 在上一篇的鉴权和登录服务中分别通过NuGet引用Consul这个包,同时新增AppBuilderExtensions类: public static class AppBuilderEx ...
- ServiceStack.Redis高效封装和简易破解
1.ServiceStack.Redis封装 封装的Redis操作类名为RedisHandle,如下代码块(只展示部分代码),它的特点: 1)使用连接池管理连接,见代码中的PooledClientMa ...
- ElasticSearch实战系列三: ElasticSearch的JAVA API使用教程
前言 在上一篇中介绍了ElasticSearch实战系列二: ElasticSearch的DSL语句使用教程---图文详解,本篇文章就来讲解下 ElasticSearch 6.x官方Java API的 ...
- 将jar包发布到maven的中央仓库细节整理
在学习springboot框架的时候,会引入各种各样的starter依赖,照着教程尝试写了个demo-spring-boot-stater,可以理解为一个组件,随引随用 但是只能自己引用,无法共享,于 ...
- javascript关键字typeof、instanceof、constructor判断类型
鉴于 ECMAScript 是松散类型的,因此需要有一种手段来检测给定变量的数据类型.对于这个问题,JavaScript 也提供了多种方法,但遗憾的是,不同的方法得到的结果参差不齐. 下面介绍常用的几 ...
