算法之冒泡排序手写之js写法andjava写法
对于经典算法,你是否也遇到这样的情形:学时觉得很清楚,可过阵子就忘了?
本系列文章帮助你解决这个问题。
其实排序算法,仔细品读他的名字就见名知意了。
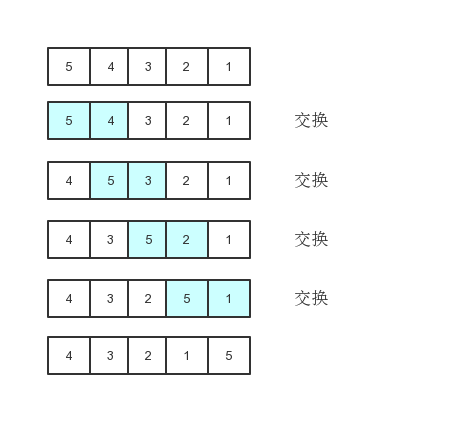
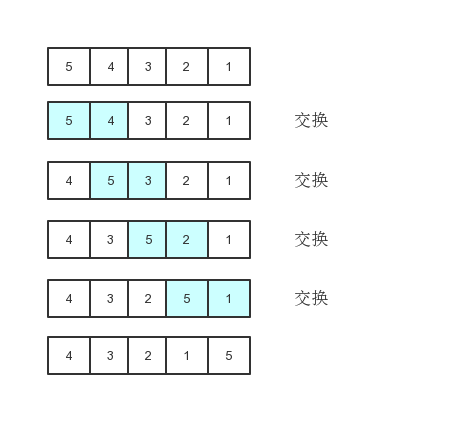
比如冒泡排序就很形象,遍历n次,每次循环相邻元素两两比较,把其中大的元素往后放。例如:
用javascript写冒泡排序如下


上图演示了冒泡过程的第一次循环。其中,最大的元素5就像气泡一样逐步上升到最后一位。
我们用代码展示:
const arr = [3,9,6,1,2,4,0] ;
for(let i = 0;i<arr.length-1;i++ ){
if(arr[i]>arr[i+1]){
swap(arr,i,i+1);
}
} console.log(arr)
其中swap函数封装了两个元素如何交换(这样是用es6的箭头函数写的,记得把swap放在用swap的上面,要先声明,相当于变量):
const swap = (arr,i,j)=>{
[arr[i],arr[j]]=[arr[j],arr[i]]
}
或者这样(普通函数,放哪里都行):
function swap(arr,i,j){
[arr[i],arr[j]]=[arr[j],arr[i]]
}
第一次遍历会把最大的元素放到倒数第一个位置上,第二次遍历会把第2大的元素放倒数第二个位置上。

以此类推。此时,我们也很容易把这n次遍历写出来:
for(let j = 0;j<arr.length;j++){
for(let i = 0;i<arr.length-1;i++ ){
if(arr[i]>arr[i+1]){
swap(arr,i,i+1);
}
}
}
到这里js写的冒泡排序已经说完了。
用java写冒泡排序如下
java冒泡排序跟javascript冒泡排序肯定原理是相同的,不同的就是语言不同,下面就来实现java的冒泡排序。
int[] arr = new int[]{6, 2, 5, 4, 9, 1, 3, 0};
for (int j = 0; j < arr.length; j++) {
for (int i = 0; i < arr.length - 1; i++) {
if (arr[i] > arr[i + 1]) {
swap(arr, i, i + 1);
}
}
}
其中swap是一个静态方法(用来调换位置):
public static void swap(int[] arr, int i, int j) {
int temp;
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
到此冒泡排序就说完了,下次再说一下其他排序。
总结:冒泡排序不需要额外空间,是本地排序,相等元素是不会交换前后顺序,因而也是稳定排序,时间复杂度为O(n^2),适用于少量数据排序,但实际中用得不多。
算法之冒泡排序手写之js写法andjava写法的更多相关文章
- 手写Koa.js源码
用Node.js写一个web服务器,我前面已经写过两篇文章了: 第一篇是不使用任何框架也能搭建一个web服务器,主要是熟悉Node.js原生API的使用:使用Node.js原生API写一个web服务器 ...
- 手写Express.js源码
上一篇文章我们讲了怎么用Node.js原生API来写一个web服务器,虽然代码比较丑,但是基本功能还是有的.但是一般我们不会直接用原生API来写,而是借助框架来做,比如本文要讲的Express.通过上 ...
- 前端面试手写代码——JS函数柯里化
目录 1 什么是函数柯里化 2 柯里化的作用和特点 2.1 参数复用 2.2 提前返回 2.3 延迟执行 3 封装通用柯里化工具函数 4 总结和补充 1 什么是函数柯里化 在计算机科学中,柯里化(Cu ...
- 如何手写一个js工具库?同时发布到npm上
自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库 JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法 于是就创建了一个名为learnjts的项目,在空余时间也写 ...
- 让我们纯手写一个js继承吧
继承在前端逻辑操作中是比较常见的,今天我们就从零开始写一个js的继承方式 在es5中继承实质上是先创建子类的实例对象,然后再将父类的方法添加到this上Parent.call(this),在es6中则 ...
- 【机器学习】k-近邻算法应用之手写数字识别
上篇文章简要介绍了k-近邻算法的算法原理以及一个简单的例子,今天再向大家介绍一个简单的应用,因为使用的原理大体差不多,就没有没有过多的解释. 为了具有说明性,把手写数字的图像转换为txt文件,如下图所 ...
- 前端面试手写代码——JS数组去重
目录 1 测试用例 2 JS 数组去重4大类型 2.1 元素比较型 2.1.1 双层 for 循环逐一比较(es5常用) 2.1.2 排序相邻比较 2.2 查找元素位置型 2.2.1 indexOf ...
- 手写CSS+js实现radio单选按钮
有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是我实现的 <div class="radio"><span class=" ...
- PHP冒泡排序-手写
<?php $a = [1,3,5,2,9,6]; for ($i = 0 ;$i < count($a) ;$i++) { for ($j = $i + 1;$j < count( ...
随机推荐
- go-channel处理高并发请求
目录 go-channel处理高并发请求 一.Channel简介 二.处理包并发请求 三.测试 1.测试工具 2.测试结果 go-channel处理高并发请求 最近看了一篇文章讲解怎样使用go-cha ...
- 声明式服务调用Feign
什么是 Feign Feign 是种声明式.模板化的 HTTP 客户端(仅在 consumer 中使用). 什么是声明式,有什么作用,解决什么问题? 声明式调用就像调用本地方法一样调用远程方法;无 ...
- 分布式算法-一致性HASH
分布式算法 参考: https://blog.51cto.com/alanwu/1431397 https://blog.csdn.net/kojhliang/article/details/8120 ...
- [vue]初探vue生态核心插件Vuex
为什么会有 Vuex 这个东西 ? 一个应用内部运行的机制,事件 -> 状态 -> UI,我们的前端常常会因为这两个过程而产生大量代码,从而变得难以维护. vue的声明式渲染,解决了从 状 ...
- css3(1)
边框: 盒子圆角:border-radius:5px / 20%: border-radius:5px 4px 3px 2px; 左上,右上,右下,左下. 盒子阴影: box-shadow: box- ...
- cygwin报错 /bin/bash: Operation not permitted
如题,使用Cygwin过程中本来好好的,突然就不能登录了,每个用户登录都报错 /bin/bash: Operation not permitted.开始也以为是没有权限之类的,重装弄了很久也不行.后面 ...
- chrome显示正常,IE报400的错
发现是因为参数里面有一个是中文,应该是IE没有转码,所以会报错,只要用encodeURI()实现转码即可
- 《Dotnet9》系列-Google ProtoBuf在C#中的简单应用
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- WinForm WebBrowser 设置cookie
[DllImport("wininet.dll", CharSet = CharSet.Auto, SetLastError = true)] public static exte ...
- 魔术师发牌问题 -- python实现
问题描述 魔术师手中有A.2.3--J.Q.K十三张黑桃扑克牌.在表演魔术前,魔术师已经将他们按照一定的顺序叠放好(有花色的一面朝下).魔术表演过程为:一开始,魔术师数1,然后把最上面的那张牌翻过来, ...
