产品经理如何使用 CODING 进行项目规划

CODING 为您的企业提供从概念到软件开发再到产品发布的全流程全周期软件研发管理,为您的研发团队提供全程助力,帮助研发团队捋清需求、不断迭代、快速反馈并能实时追踪项目进度直到完成。同时 CODING 还为研发团队中每个角色根据其工作的性质设定了相应的工作流程,帮助每一个人快速上手,助力研发团队,提高研发效能,更高效更快速地进行软件交付。

产品经理的权限设置
随着数字化转型浪潮的开始,越来越多的企业开始使用信息化的管理系统取代传统办公工具。在转型的过程中最大的挑战之一就是如何给相应信息设置权限管理,确保不同职能部门的员工只能使用特定的功能,浏览与自身业务相关的信息,不能擅自查看或修改超越权限的内容,保证企业数字资产的准确性、保密性、安全性。
产品经理默认权限:

需求管理
在互联网时代背景下,如何快速高效的进行产品研发已经成为每个公司都不得不考虑的问题,在中小型团队中,产品经理往往也会承担起项目经理的职责来对整体项目进行规划,通过 CODING 中的需求管理和迭代模块来制定产品规划并负责该规划的维护和更新。产品经理通过在 CODING 上创建项目来管理产品需求的全生命周期。通过列表的直观呈现,成员可以清楚了解到需求收集任务目前所处的状态,如「需求收集」、「评估中」、「未采纳」、「设计中」、「开发中」、「测试中」和「已上线」等等。

收集与管理需求
产品经理将规划上线的功能、用户的反馈以及市场调研的结果整理出来,通过需求管理中需求的形式统一归纳,形成需求池。同时产品负责人对需求池中的需求进行进一步的分析,根据团队习惯将需求分为技术问题、设计问题和产品问题。每一条需求下面会根据需求的复杂程度创建一系列子任务,越重要的需求需要撰写越完整的需求描述。需求收集的需求信息可根据需求进行自定义设置需要反馈的字段,产品经理随着该需求在整个生命周期中阶段的变化,可以在需求中添加「需求类型」、「截止时间」、「预计工时」等信息。并可以为需求添加标签,比如「功能」、「Bug」、「调研」等等。

关键指标进行全面的统计,方便产品经理了解项目的整体进度。
需求文档和原型文件
在完成迭代规划后,产品经理即可在 Wiki 中根据迭代中的需求撰写完整的产品功能文档。 同时可以使用 CODING 的文件功能上传分享产品的原型图。 CODING 的文件功能和 Wiki 功能为研发团队提拱了内置的文档协作和团队知识沉淀工具。

制定版本迭代计划
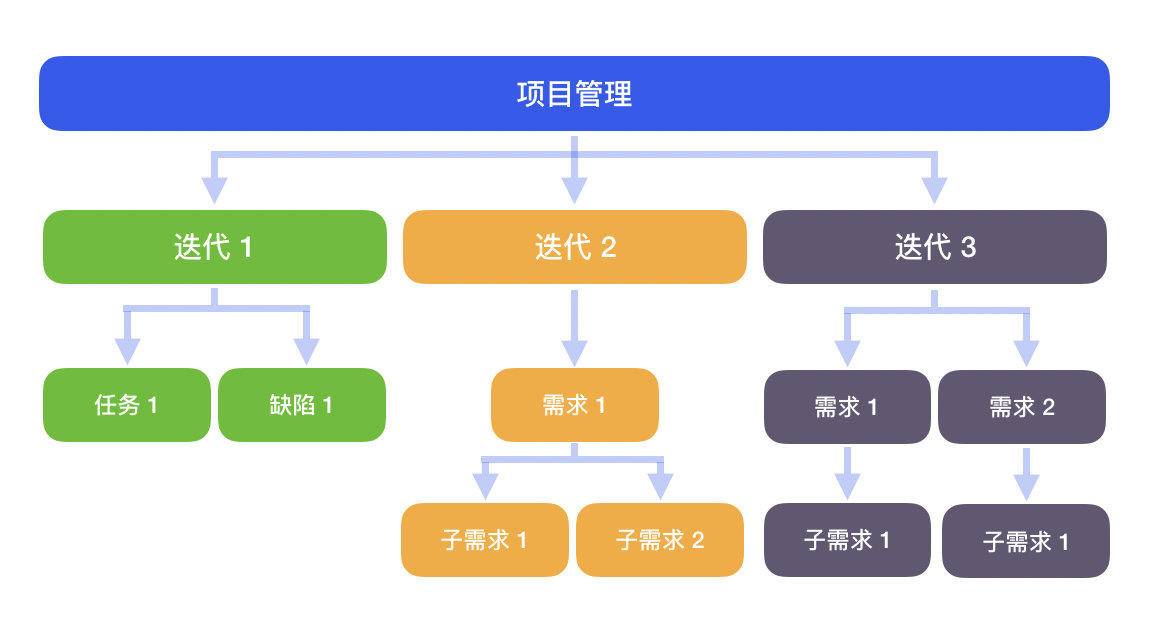
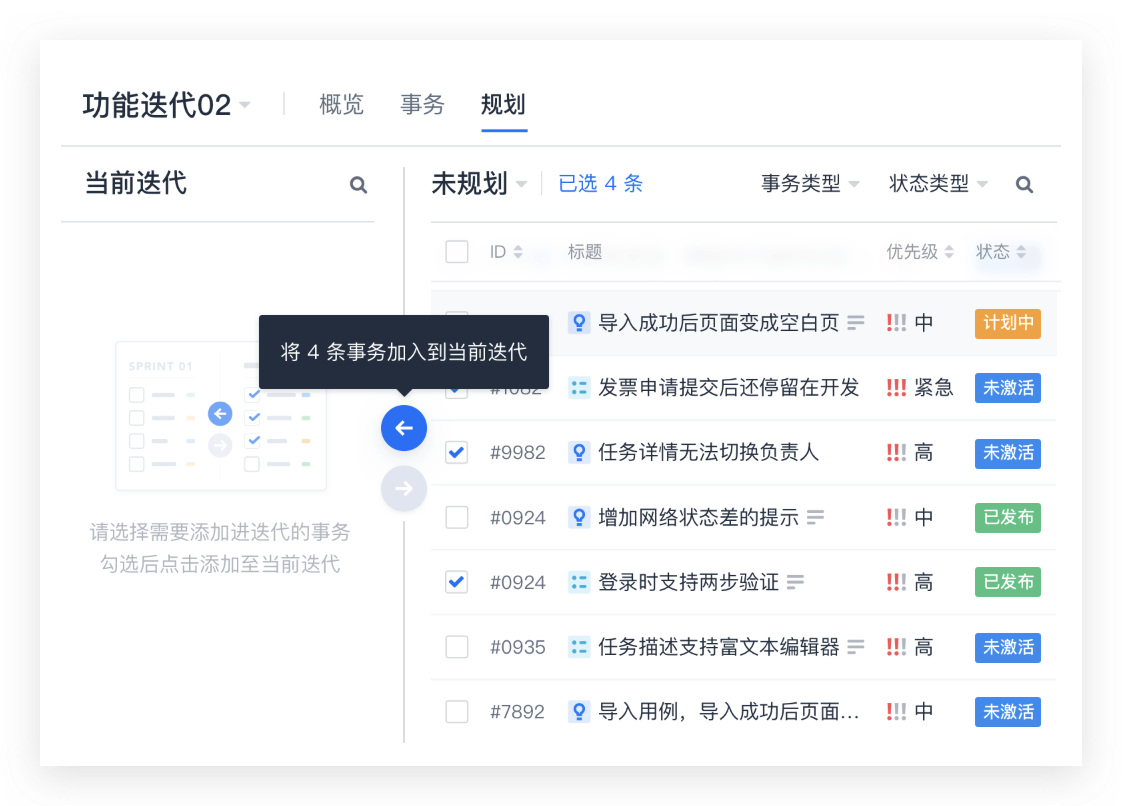
在分析完需求后,通过 CODING 中的迭代功能来制定版本发布计划。此时产品团队需要与研发和设计团队召开产品会议,在会议中,产品经理对各个需求进行优先级排序,明确每次版本迭代中需要包括哪些需求、缺陷任务并设定好迭代的周期。一个项目按照开发顺序可以分成不同的迭代。

事务中包含需求、任务和缺陷,迭代提供完整的概览功能可以清晰地展示每个迭代中的事务进行情况和分布。
产品验收
在功能完成开发和设计后,便会交由测试工程师进行功能测试,并将相关需求/缺陷状态改成「测试中」。如果测试失败则可以在相关需求下面直接进行评论,给出具体错误信息,将需求转给产品经理或者开发,等待处理。
如果测试通过则可以更新到 Staging 环境中,由产品经理根据需求进行产品验收,验收失败的将回发给负责人协商,讨论是否回退或是重发版。产品经理验收成功后在群内告知测试验收完毕,测试通知运维正式上线。
缺陷管理
在测试环节和正式上线之后发现的问题,都可以在 CODING 的缺陷管理模块中归纳统一,并排出优先级作为迭代中的工作来源之一。不过这也要具体问题具体分析,紧急程度高的缺陷需要第一时间反馈到产品进行修复,优先级不高的会安排到接下来的迭代修复。缺陷管理也拥有强大的统计功能,包括缺陷类型、优先级、模块、发现时间等。

立即点击使用 CODING
快速上手,高效交付!
产品经理如何使用 CODING 进行项目规划的更多相关文章
- B端产品经理的金字塔能力模型
工作这几年,时长思考,作为B端产品经理自己应该具备什么样的能力? 虽然工作依旧在有条不紊的进行,但是时常会陷入到对知识或者能力的焦虑当中.特别时是工作三五年,产品经理进阶门槛时. 虽然产品经理的能力是 ...
- 【总结整理】面试pm常见的问题---摘自《人人都是产品经理》
求职路上,“怼”来“怼”去的面试问题 人人都是产品经理社区 发布于 2018-10-29 19:53:06 举报 阅读数:1418 在求职路上,面对那些被“怼”到过的面试问题,应该如何处理? 一个 ...
- 看完你也能独立负责项目!产品经理做APP从头到尾的所有工作流程详解!
(一)项目启动前 从事产品的工作一年多,但自己一直苦于这样或者那样的困惑,很多人想要从事产品,或者老板自己创业要亲自承担产品一职,但他们对产品这个岗位的认识却不明晰,有的以为是纯粹的画原型,有的是以为 ...
- 迅雷创始人程浩:创业公司5招做好内部创新(组建小型敢死队:一共3个人,一个产品经理,两个研发;腾讯做不做这个项目是一个伪命题;让用户来验证,而不是相反 good)
欢迎关注“创事记”的微信订阅号:sinachuangshiji 文/程浩 编者按:本文首发于微信公众号“浩哥说”(ID:haogetalks),作者程浩,迅雷创始人.内容为作者在混沌AI成长营上的演讲 ...
- 产品经理技能之MRD的笔记之一
原文:http://www.woshipm.com/pmd/131946.html/comment-page-1 产品经理技能之MRD 一.MRD与BRD的不同之处 BRD:这么做有什么好处,并说明好 ...
- 上海洋码头(www.ymatou.com)急招技术人才(职位:互联网软件开发工程师,.NET网站架构师,Web前端开发工程师,高级测试工程师,产品经理)
对公司招聘职位有兴趣的童鞋可以把简历发送到zhangzhiqiang@ymatou.com,我们HR会快速给你答复. 互联网软件开发工程师 岗位职责: 1.参与洋码头各个平台(www.ymatou.c ...
- PM产品经理练级攻略(1-5等级)
大家都叫“PM”,但做的事情却完全不同? “PM”这个词到底是什么意思? 这个话题恐怕也是各位同行都一直在想,也一直想不清楚的吧,我也是. 每次看到各种“产品经理的能力模型”,我都觉得有点扯淡,总觉得 ...
- 深圳共创力咨询《成功的产品经理DNA》公开课3月29~30日在深圳开课!
课时:13小时(2天) 成功的产品经理DNA 讲师: 冯老师 时间:2019.03.29~30 举办单位:深圳市共创力企业管理咨询有限公司 举办地点:深圳 [课程背景] 当今时代,供过于求. ...
- AI产品经理成长路
AI产品经理成长路 https://www.jianshu.com/p/4b98314ad3c0 以下都是自己平时知识的一些总结,只是一些个人的愚见,下面出现的公司.书籍.视频.网站都是自己看过体验过 ...
随机推荐
- luogu P2401 不等数列 |动态规划
题目描述 将1到n任意排列,然后在排列的每两个数之间根据他们的大小关系插入">"和"<".问在所有排列中,有多少个排列恰好有k个"< ...
- Tomcat下载安装并部署到IDEA(附带idea两种热部署设置方法)
目录 Tomcat下载教程 Tomcat安装教程 Tomcat热部署到IDEA idea两种热部署设置方法 使用Idea的时候,修改了代码,需要反复的重启Tomcat,查看效果,是不是贼烦?还记得刚上 ...
- vue 各种打包坑
1,报错 Refused to load the image 'http://localhost:8080/favicon.ico' because it violates the following ...
- github配置ssh key
一 初次安装git配置用户名和邮箱 git config --global user.name "xxx" git config --global user.email " ...
- [TimLinux] selinux sesearch命令详解
1. 描述 sesearch用于搜索SELinux安全策略规则集,命令来自包:yum install setools-console. 2. 命令 命令使用方法: sesearch [OPTIONS] ...
- POJ1704 Georgia and Bob(Nim博弈变形)
Georgia and Bob Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 14312 Accepted: 4840 ...
- UWP 应用启动速度优化——关闭加载动画
准备 在开始之前,我们应该先处理好预启动来加速启动应用.请参见文末链接. 步骤 关闭加载动画主要在包清单文件中进行. 首先,以代码方式打开 Package.appxmanifest,在顶部的 Pack ...
- liunx新装tomcat之后,tomcat不能识别新发布的项目
遇到的问题 在liunx新装tomcat之后,发布之前的项目,发现在tomcat不能识别新发布的项目,打成war包,还是直接把项目拷贝过去都不行. 环境:虚拟机:VMware 主机系统:win10 虚 ...
- UWP 使用SSL证书,保证数据安全
事情是这样的,我们后端的小伙伴升级了用户会员系统,使用了全新的GraphQL登录机制,并且采用SSL加密的方式来实现阻止陌生客户端请求的案例. GraphQL在UWP端的实现,以后有时间会单独写一篇文 ...
- vue中点击屏幕其他区域关闭自定义div弹出框
直接上代码: mounted: function () { let that = this; $(document).on('click', function (e) { let dom = $('. ...
