JavaScript在web自动化测试中的作用
前言
JS的全称JavaScript,是一种运行在浏览器中的解释型脚本语言,通常用来实现web前端页面的基本功能,对于前端开发人员是不得不掌握的一门基本技能,但是对于做web自动化测试的人员来说,如果为了实施自动化测试专门研究JS的脚本语法不仅浪费时间,也偏离了我们的工作重心,所以今天就给大家总结一下,在web自动化测试中常用的一些JS脚本,只要掌握这些脚本的使用,无需再为专门学习js脚本而花费太多时间,优秀程序员的素质是什么?有现成的直接用,绝不浪费时间自己写!^_^ 开玩笑的,俗话说技多不压身,多掌握一门技能,只有好处没坏处。正文开始!
窗口滚动
用途:滑动web页面
- def scrollTo(x, y):
- js = """
- window.scrollTo("{x}", "{y}")
- """.format(x=x, y=y)
- driver.execute_script(js)
参数说明
x:屏幕向右移动的距离
y:屏幕向下移动的距离
移除属性
用途:以下方法可以删除元素的任何属性,主要用来移除时间控件的readonly属性
- def remove_attribute(css, attribute, index=0):
- js = """
- var element = document.querySelectorAll("{css}")[{index}];
- element.removeAttribute("{attr}");
- """.format(css=css, index=index, attr=attribute)
- driver.execute_script(js)
参数说明
css::css表达式
index:索引值,默认0,标识第一个元素
attribute:元素的某个属性,比如readonly,value,name等
高亮元素
用途:方便用户查看当前操作的是哪个页面元素,也方便测试人员定位问题
- def height_light(css, index=0):
- js = """
- var element = document.querySelectorAll("{css}")[{index}];
- element.style.border="2px solid red";
- """.format(css=css, index=index)
- driver.execute_script(js)
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
点击元素
用途:由于web自动化的最大问题就是稳定性比较差,有些时候使用selenium无法点击元素,因此我们可以使用JS实现元素的点击操作
- def click(css, index=0):
- js = """var element = document.querySelectorAll("{css}")[{index}];
- element.click();""".format(css=css, index=index)
- driver.execute_script(js)
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
清除输入框内容
用途:用来清除输入框的内容
- def clear(css, index=0):
- js = """var element = document.querySelectorAll("{css}")[{index}];
- element.value = "";""".format(css=css, index=index)
- driver.execute_script(js)
参数说明
css:css表达式
index:索引值,默认0,标识第一个元素
输入内容
用途:输入框中输入内容
- def input(self, css, value, index=0):
- js = """var element = document.querySelectorAll("{css}")[{index}];
- element.value = "{value}";""".format(css=css, index=index, value=value)
- driver.execute_script(js)
参数说明
css:css表达式
value:待输入的数据
index:索引值,默认0,标识第一个元素
说明
以上所有的JS操作,还可以结合selenium中的WebElement按照以下方式实现,因为JS中查找元素的方法有限,比如xpath定位,在js中不存在
如滚动页面
- def scrollTo(self, element, x, y):
- js = """
- arguments[0].scrollTo("{}", "{}")
- """.format(x, y)
- driver.execute_script(js, element)
参数说明
element:通过selenium中的定位方法查找到的WebElement元素对象
arguments[0]:代表execute_script()方法的第二个参数
测试代码
我们简单的写个测试脚本来测试一下以上JS脚本是否能够顺利执行
js_element.py
- """
- ------------------------------------
- @Time : 2019/8/23 19:00
- @Auth : linux超
- @File : js_element.py
- @IDE : PyCharm
- @Motto: Real warriors,dare to face the bleak warning,dare to face the incisive error!
- @QQ : 28174043@qq.com
- @GROUP: 878565760
- ------------------------------------
- """
- class CssElement(object):
- driver = None
- def __init__(self, css, index=None, describe=None):
- self.css = css
- if index is None:
- self.index = 0
- else:
- self.index = index
- self.desc = describe
- def __get__(self, instance, owner):
- if instance is None:
- return None
- global driver
- driver = instance.driver
- return self
- def clear(self):
- """
- 清除内容
- """
- js = """var elm = document.querySelectorAll("{css}")[{index}];
- elm.style.border="2px solid red";
- elm.value = "";""".format(css=self.css, index=self.index)
- driver.execute_script(js)
- def input(self, value):
- """
- 输入内容
- """
- js = """var elm = document.querySelectorAll("{css}")[{index}];
- elm.style.border="2px solid red";
- elm.value = "{value}";""".format(css=self.css, index=self.index, value=value)
- driver.execute_script(js)
- def click(self):
- """
- 点击元素
- """
- js = """var elm = document.querySelectorAll("{css}")[{index}];
- elm.style.border="2px solid red";
- elm.click();""".format(css=self.css, index=self.index)
- driver.execute_script(js)
- def remove_attribute(self, attribute):
- """
- 删除某个元素的属性,比如日期空间的readonly属性
- """
- js = """
- var elm = document.querySelectorAll("{css}")[{index}];
- elm.removeAttribute("{attr}");
- """.format(css=self.css, index=self.index, attr=attribute)
- driver.execute_script(js)
- @staticmethod
- def remove_attr(element, attribute):
- js = """
- arguments[0].removeAttribute("{attr}");
- """.format(attr=attribute)
- driver.execute_script(js, element)
- @staticmethod
- def scrollTo(x, y):
- js = """
- window.scrollTo("{}", "{}")
- """.format(x, y)
- driver.execute_script(js)
- @staticmethod
- def window_scroll(element, x, y):
- js = """
- arguments[0].scrollTo("{}", "{}")
- """.format(x, y)
- driver.execute_script(js, element)
- def height_light(self):
- js = """
- var element = document.querySelectorAll("{css}")[{index}];
- element.style.border="2px solid red";
- """.format(css=self.css, index=self.index)
- driver.execute_script(js)
- @staticmethod
- def height_lig(element):
- js = """
- arguments[0].style.border="2px solid red";
- """
- driver.execute_script(js, element)
- if __name__ == '__main__':
- pass
用例
test_js.py
- """
- ------------------------------------
- @Time : 2019/8/22 16:51
- @Auth : linux超
- @File : test_js.py
- @IDE : PyCharm
- @Motto: Real warriors,dare to face the bleak warning,dare to face the incisive error!
- @QQ : 28174043@qq.com
- @GROUP: 878565760
- ------------------------------------
- """
- import time
- from selenium.webdriver.remote.webdriver import WebDriver
- import unittest
- from selenium import webdriver
- from javascript.js_element import CssElement
- class Base(object):
- window = CssElement
- def __init__(self, driver: WebDriver):
- self.driver = driver
- def load_url(self, url):
- return self.driver.get(url)
- class BaiDuPage(Base):
- search_input = CssElement("#kw", describe="百度搜索框")
- search_button = CssElement("#su", describe="百度按钮")
- def search(self):
- self.search_input.height_light()
- self.search_input.clear()
- time.sleep(2) # 为了看到效果
- self.search_input.input("linux超")
- time.sleep(2)
- self.search_button.height_light()
- self.search_button.click()
- time.sleep(2)
- self.window.scrollTo("", "")
- time.sleep(2) # 为了看到效果
- class ChinaRailway(Base):
- data_input = CssElement("#train_date", describe="日期控件")
- def input_date(self, date):
- self.data_input.height_light()
- self.data_input.remove_attribute("readonly")
- self.data_input.input(date)
- time.sleep(2) # 为了看到效果
- class TestJs(unittest.TestCase):
- def setUp(self):
- self.driver = webdriver.Firefox()
- self.driver.maximize_window()
- self.driver.implicitly_wait(20)
- self.bai_du_page = BaiDuPage(self.driver)
- self.china_railway = ChinaRailway(self.driver)
- def test_search(self):
- """百度搜索"""
- self.bai_du_page.load_url("https://www.baidu.com")
- self.bai_du_page.search()
- def test_china_railway(self):
- """12306日期"""
- self.china_railway.load_url("https://www.12306.cn/index/")
- time.sleep(5) #
- self.china_railway.input_date("2021-01-01")
- def tearDown(self):
- self.driver.quit()
- if __name__ == '__main__':
- unittest.main()
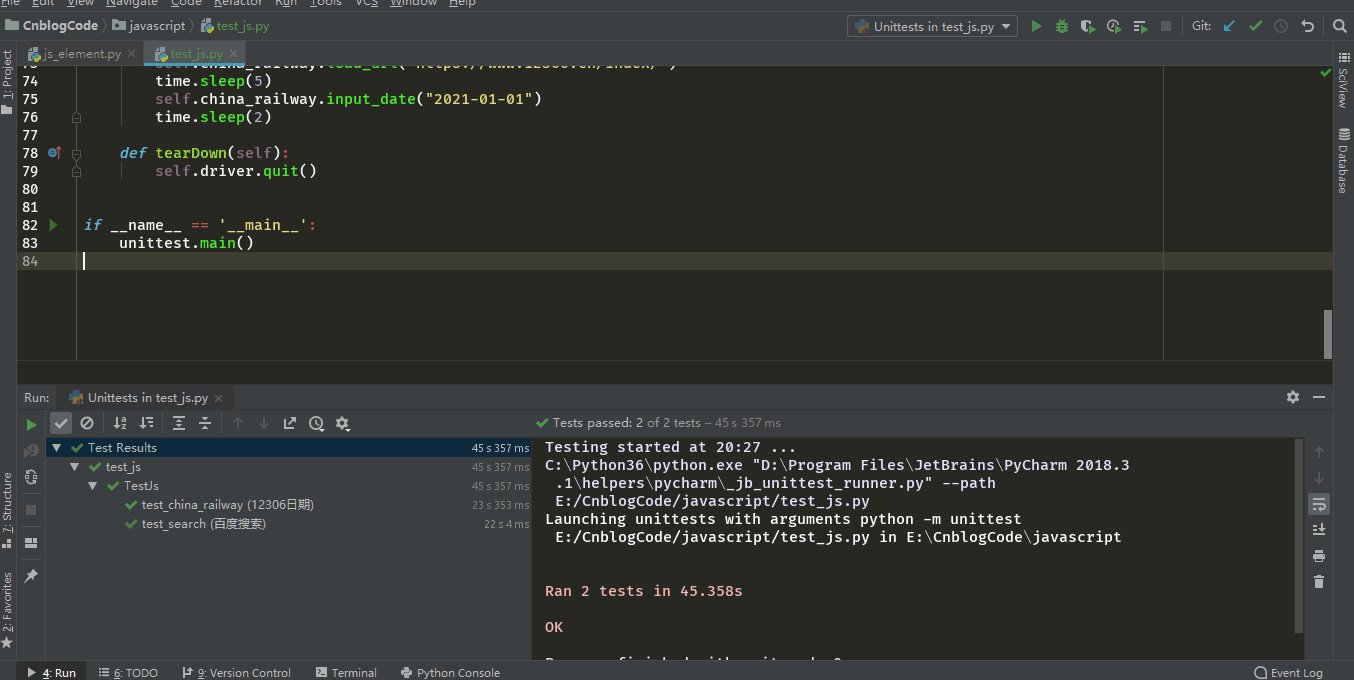
执行效果及输出

总结
以上所有的操作仅支持CSS表达式, 当然你可以修改替换querySelectorAll方法为getElementById, getElementByClassName等,但是需要注意使用getElementById时,不需要index参数;
Js相对于selenium的控制页面元素,执行速度更快,而且当遇到selenium比较难处理的操纵时,可以考虑使用js代码来实现,当然还是需要你懂点Js代码,不懂也没关系,掌握以上代码完全够你解决实际问题
JavaScript在web自动化测试中的作用的更多相关文章
- web自动化测试中绕开验证码登陆的方式
web自动化测试中登陆需验证码是很大的一个困扰.现推荐一种简单的避开验证码登陆的方式,先代码进入登录页,人工输入验证码登录后浏览器自动保存cookie,再在新的标签中登录. 具体代码如下: publi ...
- python web自动化测试中失败截图方法汇总
在使用web自动化测试中,用例失败则自动截图的网上也有,但实际能落地的却没看到,现总结在在实际应用中失败截图的几种方法: 一.使用unittest框架截图方法: 1.在tearDown中写入截图的 ...
- web自动化测试中接口测试学习笔记
一.web基础 web是实现:客户端浏览器端<—————>服务端 交互的应用: web通常包含两部分:web客户端.web服务端:web客户端技术包含html.javascript.aj ...
- (转)Web自动化测试中的接口测试
1.背景 1.1 Web程序中的接口 1.1.1 典型的Web设计架构 web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端.web客户端的应 ...
- Web自动化测试中的接口测试
1.2.3 接口可测性分析 接口显而易见要比UI简单的都,只需要知道协议和参数即可完成一次请求,从自动化测试实施难易程度来看,有以下几个特征: 1)驱动执行接口的自动化成本不高:HTTP,RPC,SO ...
- TestNG测试框架在基于Selenium进行的web自动化测试中的应用
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ TestNG+Selenium+Ant TestNG这个测试框架可以很好的和基于Selenium的 ...
- web自动化测试中的PO模式(一)
1.PO模式的思想 原理: 将页面的元素定位和元素行为封装成一个page类 类的属性:元素的定位 类的行为:元素的操作 页面对象和测试用例分离 测试用例: 调用所需要页面对象中的行为,组成测试用例 测 ...
- web.xml中listener作用及使用
一.WebContextLoaderListener 监听类 它能捕捉到server的启动和停止,在启动和停止触发里面的方法做对应的操作! 它必须在web.xml 中配置才干使用,是配置监听类的 二. ...
- 〇——HTML的本质以及在Web程序中的作用
对于所有的Web应用,其实本质上都是一个socket服务端,用户的浏览器就是一个socket的client,我们看看下面这段代码 import socket def handle_request(cl ...
随机推荐
- exe崩溃用windbgattach后有宝贵现场,可看程序退出线程等,千万不要清屏
exe崩溃用windbgattach后有宝贵现场,可看程序退出线程等,千万不要清屏
- Spring的注解问题
Annotation(注解)概述 从JDK5.0开始, Java增加了对元数据(MetaData)的支持,也就是 Annotation(注解). Annotation其实就是代码里的特殊标记,它用于替 ...
- Java map笔记
Map 是一个键值对的集合 花和尚 豹子头 鲁智深 林冲 如果想要从map中获得值,可以根据键 Map<Key,velue> Map虽然是集合,但是和collection的接口无关 我们可 ...
- Kafka工作流程分析
Kafka工作流程分析 生产过程分析 写入方式 producer采用推(push)模式将消息发布到broker,每条消息都被追加(append)到分区(patition)中,属于顺序写磁盘(顺序写磁盘 ...
- Android解决RecyclerView中的item显示不全方案
最近的项目中实现订单确定页面.需要使用ScrollView嵌套RecyclerView,当RecyclerView中的item数量比较多时,就会出现item只显示一部分数据,并没有将用户勾选的商品数量 ...
- Flutter学习笔记(11)--文本组件、图标及按钮组件
如需转载,请注明出处:Flutter学习笔记(10)--容器组件.图片组件 文本组件 文本组件(text)负责显示文本和定义显示样式,下表为text常见属性 Text组件属性及描述 属性名 类型 默认 ...
- PHP与ECMAScript_3_常用字符串函数
PHP ECMAScript 长度 strlen($str) str.length 查找类 $str[n] ...
- springcloud-熔断监控Hystrix Dashboard和Turbine
作者:纯洁的微笑出处:http://www.ityouknow.com/ 版权归作者所有,转载请注明出处 Hystrix-dashboard是一款针对Hystrix进行实时监控的工具,通过Hystri ...
- ansible-yum
#yum 需要在vim /etc/ansible/hosts里面给执行的主机配置 远程调用python的路径不知道为什么默认值认识python2.6.6 vim /etc/ansible/hosts ...
- WTM 构建DotNetCore开源生态,坐而论道不如起而行之
作为一个8岁开始学习编程,至今40岁的老程序员,这辈子使用过无数种语言,从basic开始,到pascal, C, C++,到后来的 java, c#,perl,php,再到现在流行的python. 小 ...
