分享一篇关于C#大文件上传的整个过程
简单写个小例子,记录一下此次大文件上传遇到的所有问题。
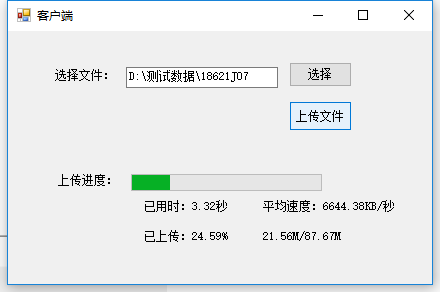
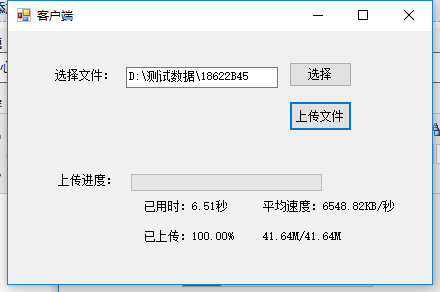
一、客户端(使用winform窗体实现)
具体功能:
- 点击“选择”按钮,选择要上传的文件
- 点击“上传文件”按钮,上传该文件调用UpLoad_Request(string address, string fileNamePath, string saveName, ProgressBar progressBar)方法
- 在客户端显示上传进度,已经时间,平均速度,上传状态,上传大小
FileUpload 文件上传类代码:
public class FileUpload
{
/// <summary>
/// 上传文件
/// </summary>
/// <param name="address">文件上传到服务器的路径</param>
/// <param name="fileNamePath">要上传的本地路径(全路径)</param>
/// <param name="saveName">文件上传后的名称</param>
/// <returns>成功返回1,失败返回0</returns>
public static int UpLoad_Request(string address, string fileNamePath, string saveName, ProgressBar progressBar)
{
int returnValue = ;
//要上传的文件
FileStream fs = new FileStream(fileNamePath, FileMode.Open, FileAccess.Read);
//二进制对象
BinaryReader r = new BinaryReader(fs);
//时间戳
string strBoundary = "----------" + DateTime.Now.Ticks.ToString("x");
byte[] boundaryBytes = Encoding.ASCII.GetBytes("\r\n--" + strBoundary + "\r\n");
//请求的头部信息
StringBuilder sb = new StringBuilder();
sb.Append("--");
sb.Append(strBoundary);
sb.Append("\r\n");
sb.Append("Content-Disposition: form-data; name=\"");
sb.Append("file");
sb.Append("\"; filename=\"");
sb.Append(saveName);
sb.Append("\";");
sb.Append("\r\n");
sb.Append("Content-Type: ");
sb.Append("application/octet-stream");
sb.Append("\r\n");
sb.Append("\r\n");
string strPostHeader = sb.ToString();
byte[] postHeaderBytes = Encoding.UTF8.GetBytes(strPostHeader); // 根据uri创建HttpWebRequest对象
HttpWebRequest httpReq = (HttpWebRequest)WebRequest.Create(new Uri(address));
//对发送的数据不使用缓存
httpReq.AllowWriteStreamBuffering = false;
//设置获得响应的超时时间(3min)
httpReq.Timeout = ;
httpReq.KeepAlive = true;
httpReq.ProtocolVersion = HttpVersion.Version11; httpReq.Method = "POST";
//对发送的数据不使用缓存
//httpReq.AllowWriteStreamBuffering = true;
//设置获得响应的超时时间(300s)
//httpReq.Timeout = 300000;
httpReq.ContentType = "multipart/form-data; boundary=" + strBoundary;
long length = fs.Length + postHeaderBytes.Length + boundaryBytes.Length;
long fileLength = fs.Length;
httpReq.ContentLength = length;
try
{
progressBar.Maximum = int.MaxValue;
progressBar.Minimum = ;
progressBar.Value = ;
//每次上传8k
int bufferLength = ;
byte[] buffer = new byte[bufferLength]; //已上传的字节数
long offset = ; //开始上传时间
DateTime startTime = DateTime.Now;
int size = r.Read(buffer, , bufferLength);
Stream postStream = httpReq.GetRequestStream(); //发送请求头部消息
postStream.Write(postHeaderBytes, , postHeaderBytes.Length);
while (size > )
{
postStream.Write(buffer, , size);
offset += size;
progressBar.Value = (int)(offset * (int.MaxValue / length));
TimeSpan span = DateTime.Now - startTime;
double second = span.TotalSeconds;
Application.DoEvents();
size = r.Read(buffer, , bufferLength);
}
//添加尾部的时间戳
postStream.Write(boundaryBytes, , boundaryBytes.Length);
postStream.Close();
//获取服务器端的响应
WebResponse webRespon = httpReq.GetResponse();
Stream s = webRespon.GetResponseStream();
//读取服务器端返回的消息
StreamReader sr = new StreamReader(s);
String sReturnString = sr.ReadLine();
s.Close();
sr.Close();
if (sReturnString == "Success")
{
progressBar.Value = ;
returnValue = ;
}
else if (sReturnString == "Error")
{
returnValue = ;
progressBar.Value = ;//错误就得重新上传,进度条置零
}
}
catch(Exception ex)
{
Console.WriteLine(ex.Message);
returnValue = ;
}
finally
{
fs.Close();
r.Close();
}
return returnValue;
} }
具体实现代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms; namespace UpFileClient
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
string filePath = "";
string FileName = "";
private void btnSelect_Click(object sender, EventArgs e)
{
//创建文件弹出选择窗口(包括文件名)对象
OpenFileDialog ofd = new OpenFileDialog();
//判断选择的路径
if (ofd.ShowDialog() == DialogResult.OK)
{
this.txtSoundPath.Text = ofd.FileName.ToString();
}
filePath = this.txtSoundPath.Text;
} private void btnUpLoad_Click(object sender, EventArgs e)
{
try {
//上传服务器的地址(web服务)
string address = "http://localhost:61501/WebService/SaveFileWebForm.aspx";
//上传后文件保存的名称
string saveName = DateTime.Now.ToString("yyyyMMddHHmmss");
int count = FileUpload.UpLoad_Request(address, filePath, saveName, this.progressBar1);
if (count > )
{
MessageBox.Show("上传文件成功!");
}
else
{
MessageBox.Show("上传文件失败!");
}
}catch(Exception ex)
{ Console.WriteLine(ex.Message);
}
}
}
}
界面显示



二、服务器端-提供文件上传服务
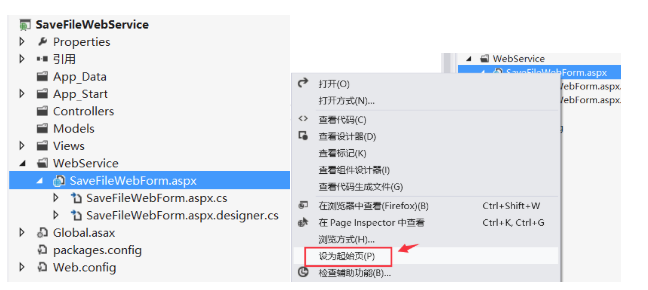
1、创建一个web mvc项目,在创建一个webservice文件夹,在文件夹下创建一个SaveFileWebForm.axpx接口,
设置这个页面为项目起始页,打开这个页面,右键查看代码,编写服务器端代码,运行项目
项目结构:

客户端上传文件时,服务器端(SaveFileWebForm.axpx)需要访问的到,(注:先运行服务器程序项目,在运行客户端程序项目)
文件保存路径和文件保存名可以根据实际需要设置
服务器端源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace SaveFileWebService.WebService
{
public partial class SaveFileWebForm : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (Request.Files.Count > )
{
try
{
//得到客户端上传的文件
HttpPostedFile file = Request.Files[];
//服务器端要保存的路径
string filePath = "D:\\Test\\" + file.FileName + ".mp3";
file.SaveAs(filePath);
//返回结果
Response.Write("Success");
}
catch
{
Response.Write("Error");
}
}
else
{
Response.Write("Error1");
}
}
}
}
按照上面过程走下来,本来以为已经可以大功告成了,结果问题来了,小文件上传没问题,
超了4m的文件上传不了,报错引发的异常:“System.Net.WebException”(位于 System.dll 中)报400错误
在使用FileUpload控件时不少人遇到过上传文件失败的问题,其实是出于安全的原因,.Net运行时对请求文件最大长度作了限制,开发者需要手动修改下配置文件。
这是什么原因呢?我们仔细分析错误信息,说是“超过了最大请求长度”。
原来是有最大长度限制!那应该在哪里设置可以上传更大的文件呢?
通过研究,可以修改web.config增大可上传文件的大小限制。同时还可以设置最大执行时间。代码如下:
<httpRuntime maxRequestLength="" executionTimeout=""/>
上述代码maxRequestLength的单位是KB,204800即是200MB。executionTimeout的单位是秒。
通过上述设置,FileUpload就可以上传超过4m大文件了。
你可能还不明白httpRuntime的设置代码该插入到web.config哪个地方,如果放错了,可能会导致web.config配置文件失效,从而影响网站的正常运行。请参考文章《httpRuntime代码放在web.config哪里?深度了解httpRuntime》。
修改web.config后上传大于30M的文件失败
通过上面介绍的方法,可以上传超过4m的大文件了,但是当上传大于30m的文件时,却又提示失败了!
这时好像httpRuntime的maxRequestLength设置已经无效了。这又是什么原因呢?
原来,IIS本身有请求长度限制!这时我们可以修改IIS配置来解决这个问题。
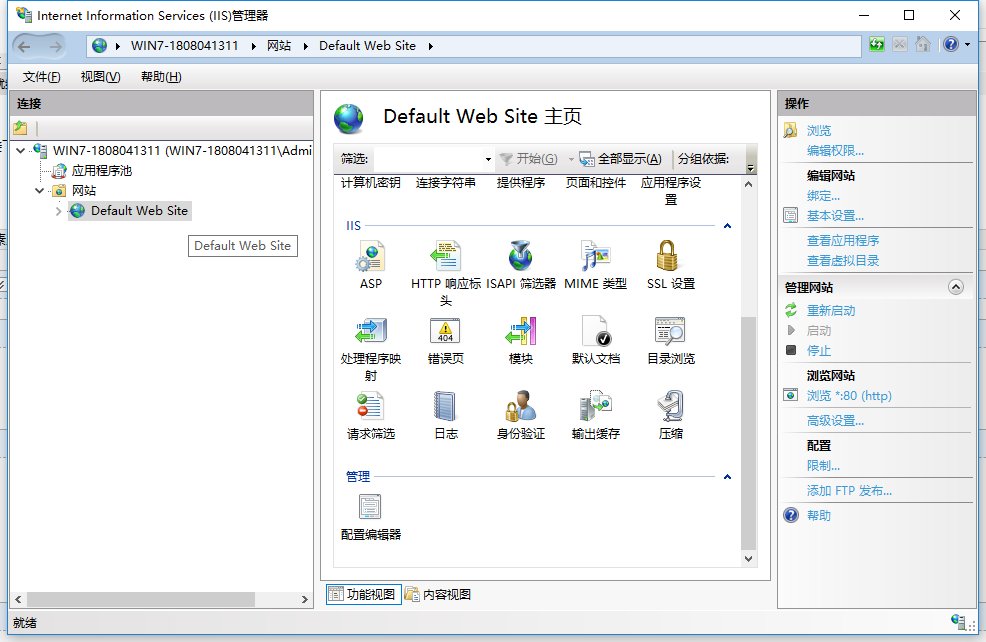
首先,打开IIS,如下图

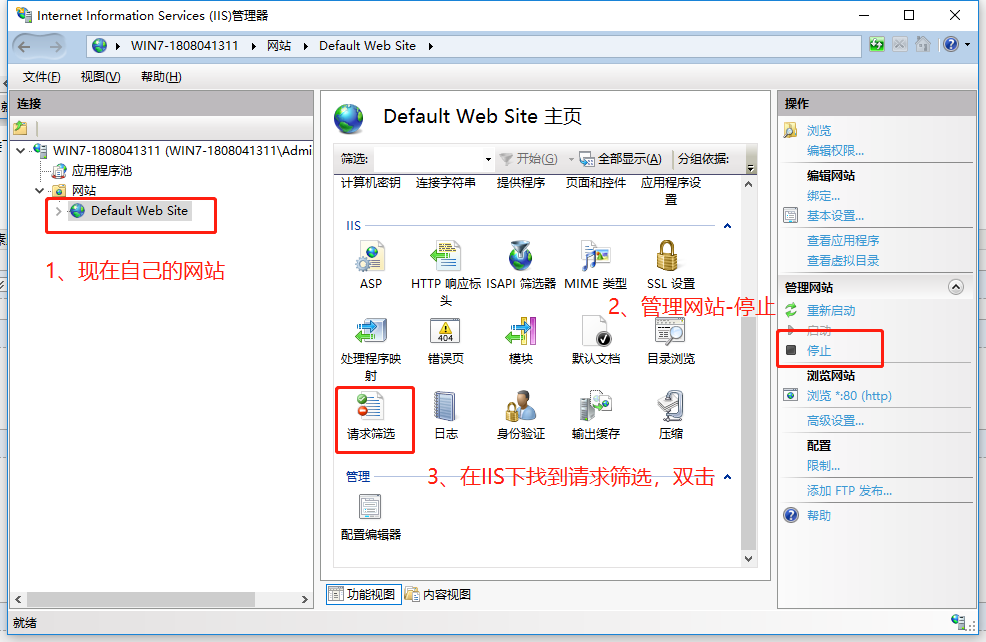
接下来,选择自己的网站,停止,然后选中自己的站点,并双击“请求筛选”。

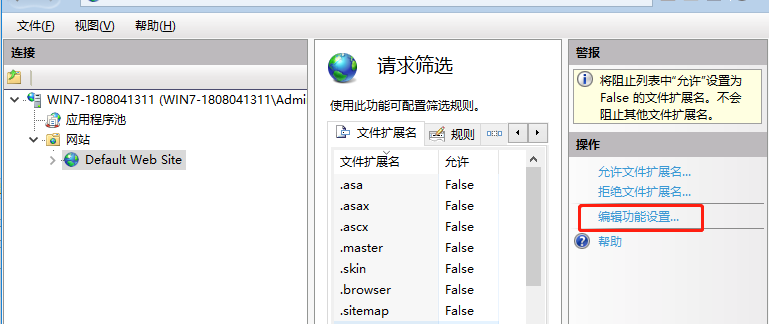
双击请求筛选之后,看到右边操作中“编辑功能设置”,点击“编辑功能设置”,打开界面

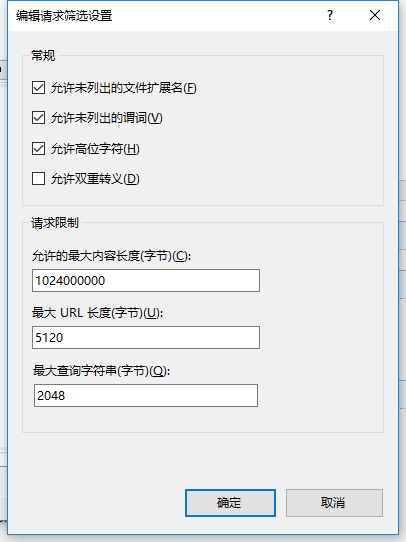
设置请求限制
在弹出的页面中,我们看到默认请求限制正是30M,这时我们可以它改为更大的数字例如300M(300000000)以满足自己的要求,根据自己的需求设置,我这里设置102400000

请注意,修改了IIS的“请求筛选”后,web.config里同样要设置httpRuntime的maxRequestLength的值大于30m。
到了这里是不是以为已经完成了呢,开心ing(*^▽^*)
不不不,其实还有
最后一个坑
添加system.webServer节点 修改服务器允许最大长度-requestLimits maxAllowedContentLength="1073741824"
<configuration>
<system.webServer>
<security>
<requestFiltering>
<!--修改服务器允许最大长度-->
<requestLimits maxAllowedContentLength=""/>
</requestFiltering>
</security>
</system.webServer>
</configuration>
这个是我忘记设置的一个项,导致我浪费了一天时间,在纠结为何大文件上传就是不行,该设置的已经设置了还是不行,都怪自己太粗心了,哎呀ε=(´ο`*)))
ok,到这里是真的完成了,整个过程很坎坷,一波三折,希望看到我这篇文章的朋友们,以后少走弯路哈~
有疑问有建议的欢迎留言指导~
分享一篇关于C#大文件上传的整个过程的更多相关文章
- vue大文件上传控件选哪个好?
需求: 项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在20G内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以20G来进行限制. PC端全平台支持,要求支持Window ...
- wamp大文件上传
为什么上传大文件总是失败,但是上传小文件就没有问题.小编也不得其解,网上搜其原因,整理了一篇关于php上传大文件失败的原因和解决办法的文章,分享给大家. 下面分别是各种原因以及解决办法:第1种情况:文 ...
- java+大文件上传解决方案
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路. 实现文件夹 ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
- 【原创】用JAVA实现大文件上传及显示进度信息
用JAVA实现大文件上传及显示进度信息 ---解析HTTP MultiPart协议 (本文提供全部源码下载,请访问 https://github.com/grayprince/UploadBigFil ...
- Asp.net mvc 大文件上传 断点续传
Asp.net mvc 大文件上传 断点续传 进度条 概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这 ...
- 【转载】.NET/C#-uploadify视频文件or大文件上传
引言 之前使用Uploadify做了一个上传图片并预览的功能,今天在项目中,要使用该插件上传大文件.之前弄过上传图片的demo,就使用该demo进行测试.可以查看我的这篇文章: [Asp.net]Up ...
- Asp.net mvc 大文件上传 断点续传 进度条
概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这篇文章,此方法确实很不错,能够稳定的上传大文件,http: ...
- ASP.NET 中对大文件上传的简单处理
在 ASP.NET 开发的过程中,文件上传往往使用自带的 FileUpload 控件,可是用过的人都知道,这个控件的局限性十分大,最大的问题就在于上传大文件时让开发者尤为的头疼,而且,上传时无法方便的 ...
随机推荐
- Spring Cloud Alibaba(四)实现Dubbo服务消费
本项目演示如何使用 Spring Cloud Alibaba 完成 Dubbo 的RPC调用. Spring Cloud与Dubbo Spring Cloud是一套完整的微服务架构方案 Dubbo是国 ...
- ViewPage+Fragment的使用用法
一.概述 从前面几篇文章,我们知道,实现ViewPager是要有适配器的,我们前面用的适配器是PagerAdapter,而对于fragment,它所使用的适配器是:FragmentPagerAdapt ...
- 【Luogu P2002&P2341】消息扩散/受欢迎的奶牛
Luogu P2002 Luogu P2341 使用强连通分量算法缩点 第一题统计入度为0的个数强连通分量数. 第二题的答案为当且仅当仅有一个强连通分量的出度为0时该强连通分量的节点数,原因如下:若一 ...
- django的开发环境
推荐linux系统(因为程序员大佬都是用的linux) 虚拟机:vmware 或者virtualbox(官网下载) linux:Ubuntu 使用双系统也可以 虚拟化技术: 1.虚拟机 (全套的系 ...
- 【Android - IPC】之使用Bundle实现IPC
Android四大组件中,Activity.Service和BroadcastReceiver都支持在Intent中传递Bundle数据.由于Bundle实现了Parcelable接口,所以它可以方便 ...
- kubectl: Error from server: error dialing backend: remote error: tls: internal error
使用kubectl logs,发现报了tls的错误,然后查看kubelet的日志,发现报了上面的错误,然后通过命令kubectl get csr查看发现有很多处于pending状态 最后通过命令 ku ...
- 一个null,差点把系统给弄崩溃了
今天生产上面发现了一个奇异的bug,URL上面会带上一个ID,这个ID是关联别的系统的,类似这种格式 xxx.xxx.xxx.xxx ,是别的系统自己填写的,我们的URL会带上id=xxx.xxx. ...
- 阿里云安装mysql
1. ##数据库字符集SHOW VARIABLES LIKE 'character_set_%'; ##数据库校对股则SHOW VARIABLES LIKE 'collation_%'; 2.创建数据 ...
- springboot打印SQL及多环境配置
1-在控制台打印sql语句 在springBoot+Mybatis中,要想在控制台日志显示SQL的执行情况,简单设置即可:在properties新增: logging.level.com.anson. ...
- 转:spring4.0之二:@Configuration的使用
从Spring3.0,@Configuration用于定义配置类,可替换xml配置文件,被注解的类内部包含有一个或多个被@Bean注解的方法,这些方法将会被AnnotationConfigApplic ...
