javaScript中this到底指向谁
1.前言
在JavaScript中,this的指向一直是大多数初学者的易错点,总是搞不清楚this到底指向谁,而在求职面试中,this的指向问题往往又是高频考点。本篇博文就来总结一下在JavaScript中不同情况下this到底指向谁。
2.热身一下
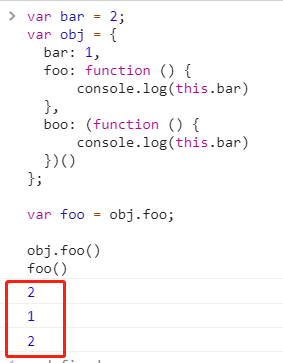
首先,我们先来看看下面的代码,请问,下面这段代码运行后会在控制台输出什么?如果你能马上回答出程序输出的结果,那么你已经很清楚this的指向了,不用再往下看了。
var bar = 2;
var obj = {
bar: 1,
foo: function () {
console.log(this.bar)
},
boo: (function () {
console.log(this.bar)
})()
}; var foo = obj.foo; obj.foo()
foo()
运行输出结果:

通过分析代码,我们可以知道,第一个2是在第8行代码处输出的,第二个1是在第14行代码处输出的,第三个2是在第15行代码处输出的。这样的结果显然是由于不同地方的this指向不同,导致此this.bar非彼this.bar。那么到底该怎么区分不同情况下的this到底指向谁呢?下面我们就来总结下在JavaScript中几种不同情况下的this指向问题,只要记住了以下五种情况,保准你以后遇到这样的面试题不再懵圈,哈哈哈哈哈。
3.情况一:自执行函数
//自执行函数
boo: (function () {
console.log(this.bar) //输出2
})()
在上面的热身代码中,boo函数是一个自执行函数,也就是说当浏览器运行这段代码时,会先自动执行boo函数。切记:自执行函数里面的this指向window全局对象。既然this指向了window,那么this.bar即就是window.bar,所以在该行代码处输出2.
4.情况二:函数调用模式
foo: function () {
console.log(this.bar) //输出2
},
foo() // 函数调用模式
在形如热身代码中第15行这样的单纯的函数调用时,那么切记:在单纯的函数调用模式中,被调用函数内部的this指向window全局对象。所以this.bar即就是window.bar,在该行代码处输出2.
5.情况三:方法调用模式
var obj = {
bar: 1,
foo: function () {
console.log(this.bar) //输出1
}
};
obj.foo() // 方法调用模式
在形如obj.foo()这种,对象.方法这种模式我们称为方法调用模式,在这种模式中,this指向调用这个方法的对象。在热身代码中,由于foo函数是被obj.foo()这种方式调用的,那么foo函数内的this就指向了obj,因此this.bar即就是obj.bar,所以在该行代码处输出1。
Tips:关于情况二和情况三,我们可以简单粗暴的这么记:函数执行的时候,看函数名前面是否有".",有的话"."前面是谁this就指向谁,没有的话this就指向window全局对象
6.情况四:构造函数调用模式
这种情况最容易理解,在使用构造函数实例化对象时,构造函数中的this指向实例化出来的新对象。
function Person(name){
this.name = name
console.log(this) //输出xiaoming
}
xiaoming = new Person('xiaoming')
7.情况五:apply/call改变this指向
apply和call这两个方法,可以修改函数调用上下文,也就是this的指向。call和apply的区别如下:
- apply
函数.apply(对象, 函数需要参数列表,是一个数组)
- call
函数.call(对象,函数所需要的参数1,参数2,参数3...参数n)
1.第一个参数都是要把this修改指向的对象
2.当函数需要参数的时候,那么apply是用数组进行参数的传递,而call是使用单个的参数进行传递
3.apply和call方法第一个传入参数是null的时候都表示为函数调用模式,也就是将this指向window
对于这种情况,我们只需看函数的第一个参数是谁this就指向谁,如果是null,则指向window全局对象。
8.总结
了解了以上五种情况,再回头去看热身代码,是不是就清楚多了?O(∩_∩)O哈哈~
javaScript中this到底指向谁的更多相关文章
- Javascript中的this指向。
一.JavaScript中的函数 在了解this指向之前,要先弄明白函数执行时它的执行环境是如何创建的,这样可以更清楚的去理解JavaScript中的this指向. function fn(x,y,n ...
- 前端面试之JavaScript中this的指向【待完善!】
JavaScript中this的指向问题! 另一个特殊的对象是 this,它在标准函数和箭头函数中有不同的行为. 在标准函数中, this 引用的是把函数当成方法调用的上下文对象,这时候通常称其为 t ...
- javascript中this的指向
作为一个前端小白在开发中对于this的指向问题有时候总是会模糊,于是花时间研究了一番. 首先this是JS的关键字,this是js函数在运行是生成的一个内部对象,生成的这个this只能在函数内部使用. ...
- JavaScript中 this 的指向
很多人都会被JavaScript中this的指向(也就是函数在调用时的调用上下文)弄晕,这里做一下总结: 首先,顶层的this指向全局对象. 函数中的this按照调用方法的不同,其指向也不同: 1.函 ...
- javascript中的this指向问题
在深入学习JavaScript之后,我们越来越多的会遇到函数或者在对象内部中,对于this的指向问题的疑惑,其实基本上每一个编程语言中都有一个this,这个this的指向都是大同小异,你也可以汉化它的 ...
- 面试题-浅谈JavaScript中的This指向问题
各位小伙伴在面试中被面试官问道this指向问题一定不少吧,同时还被问道apply,call和bind的用法区别,现在,就来简单的聊一聊this到底指向何方. 1.基本概念 MDN的官方解释:与其他语言 ...
- JavaScript中的this指向规则
首先,JavaScript的this指向问题并非传说中的那么难,不难的是机制并不复杂,而被认为不好理解的是逻辑关系和容易混淆的执行上下文.这篇博客也就会基于这两个不好理解的角度来展开,如要要严格的来对 ...
- 灵活的理解JavaScript中的this指向(一)
this是JavaScript中的关键字之一,在编写程序的时候经常会用到,正确的理解和使用关键字this尤为重要.首先必须要说的是,this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确 ...
- JavaScript中this指针指向的彻底理解
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象 这一点与函数中自由变量Action-varibal不同 var ...
随机推荐
- Egret资源跨域问题
在服务器上配置了允许跨域还不够,还需要在引擎配置允许跨域,不然texture无法在webgl上下文中渲染 会报一个类似于The cross-origin image at 的错误, 只需要在egret ...
- 04-04 AdaBoost算法代码(鸢尾花分类)
目录 AdaBoost算法代码(鸢尾花分类) 一.导入模块 二.导入数据 三.构造决策边界 四.训练模型 4.1 训练模型(n_e=10, l_r=0.8) 4.2 可视化 4.3 训练模型(n_es ...
- 一篇文章教会你jQuery应用
一 认识jQuery jQuery是JavaScript Query的缩写形式.jQuery是一款非常优秀的JavaScript库,即便是MVVM框架盛行的今天,也有超过半数的网页及应用直接或间接的使 ...
- 自学导航页(待续ing)
1 博客导航1.1 linuxlinux全线教程–提供了linux教程,服务器管理教程,BSD教程,还有编程语言(C/Java/Python/Perl),以及网络等全栈学习教程 1.2 存储技术NoS ...
- 【TencentOS tiny】深度源码分析(7)——事件
引言 大家在裸机编程中很可能经常用到flag这种变量,用来标志一下某个事件的发生,然后在循环中判断这些标志是否发生,如果是等待多个事件的话,还可能会if((xxx_flag)&&(xx ...
- 前端深入之css篇丨2020年前,彻底掌握css动画【animation】
写在前面 马上就2020年了,不知道小伙伴们今年学习了css3动画了吗? 说起来css动画是一个很尬的事,一方面因为公司用css动画比较少,另一方面大部分开发者习惯了用JavaScript来做动画,所 ...
- django中app分组
08.13自我总结 django中app分组 一.django路由系统app进行分组 1.创建app 使用pycharm创建django的时候, 加上app的名字,后续多个app只需复制粘贴之前app ...
- python犯傻之题目解答思路比较与反思
1.题目: 企业发放的奖金根据利润提成.利润(I)低于或等于10万元时,奖金可提10%: 利润高于10万元,低于20万元时,低于10万元的部分按10%提成,高于10万元的部分,可提成7.5%: 20万 ...
- 奇淫异巧之 PHP 后门
整理大部分来源信安之路 对于隐蔽来说,有以下几点要素: 1.熟悉环境,模拟环境,适应环境,像一只变色龙一样隐藏 2.清除痕迹,避免运维发现 3.避免后门特征值被 D 盾等工具检测到 姿势 一般过狗思路 ...
- Oier们的幸运数字
题目描述 JerryC对数字痴迷到了一种非正常的境界.每天JerryC都有喜欢的一些数字.第 iii 天JerryC就喜欢Ai−BiA_i-B_iAi−Bi中的数字.但是他觉得这样并不是很有趣,于 ...
