jq实现简单的二级联动下拉框
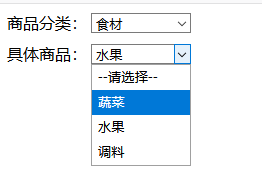
1 效果图

2 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>二级联动下拉框</title>
<script src="../js/lib/jquery-3.2.1.min.js"></script>
</head>
<body>
<div>
<label>商品分类:</label>
<select id="select-1" style="width:100px;">
<option>--请选择--</option>
</select>
</div>
<div style="margin-top:10px;">
<label>具体商品:</label>
<select style="width:100px;" id="select-2">
<option>--请选择--</option>
</select>
</div>
<script src="../js/option.js"></script>
</body>
</html>
3 jq
$(function(){
var arr1 = ['食材','家居','电子产品'];
var arr2 = [['蔬菜','水果','调料'],['沙发','电池炉','冰箱'],['电脑','手机','充电宝']];
for(let i=0;i<arr1.length;i++){
$('#select-1').append('<option>'+arr1[i]+'</option>');
}
$('#select-1').change(function(){
$('#select-2').children().not(':eq(0)').remove();
var index = $(this).children('option:selected').index();
var arr = arr2[index-1];
for(let i=0;i<arr.length;i++){
$('#select-2').append('<option>'+arr[i]+'</option>');
}
})
})
4 总结
,children();//获取当前选中元素的一级子元素
.change();//绑定元素改变的处理函数
.not();//从选中集合中剔除选中的元素,not里面放筛选条件
jq实现简单的二级联动下拉框的更多相关文章
- jQuery实现的3个基础案例(仿QQ列表分组,二级联动下拉框,模拟员工信息管理系统)
1.仿QQ列表分组 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- JQ与AJAX 省市区三级联动下拉框
用于初学者学习基本的联动下拉框,废话不多说,见代码 首先看控制器里的3个下拉框对应代码: public ActionResult GetProvinceList() { ProvinceReposit ...
- (实用篇)jQuery+PHP+MySQL实现二级联动下拉菜单
二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动.本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果. 先看下效果 大类: 前端技术 ...
- jquery+html三级联动下拉框
jquery+html三级联动下拉框及详情页面加载时的select初始化问题 html写的三个下拉框,如下: <select name="ddlQYWZYJ" id=&q ...
- SharePoint 2013 使用查阅项实现联动下拉框
SharePoint列表使用中,经常会用到下拉框,而有些特殊的需求,会用到联动的下拉框,在SharePoint中默认没有这样的字段,所以如果实现,我们需要自己想办法. 这里,我们介绍如何使用JQuer ...
- Android实现三级联动下拉框 下拉列表spinner
Android实现(省.市.县)三级联动下拉框 下拉列表spinner 转载请注明出处: http://www.goteny.com/articles/2013/11/46.html http://w ...
- ajax 多级联动 下拉框 Demo
写了ajax实现级联下拉框,考虑常用,并且级联个数随不同业务个数不同,于是就整理了一下,实现了 ajax + N级联动 下拉框的效果 效果图 HTML 代码 <h2> 省级联动</h ...
- Vue.js组件之联动下拉框
Html代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- javascript实例学习之一——联动下拉框
经常碰到这样的需求,如省市_城市_乡镇下拉框.后一个下拉框的内容会根据前一个的改变而改变,之前的解决方法往往是在前一个改变的时候,向后台发送请求临时获取对应的内容.这样每触发一次就会网络请求一次,这种 ...
随机推荐
- mac 下修改 jenkins 端口以及Jenkins的启动、关闭与更新
安装包安装的Jenkins修改默认端口的方法: 先关闭jenkins ; 命令行下修改端口:sudo defaults write /Library/Preferences/org.jenkins-c ...
- 采用WPF开发截图程序,so easy!
前言 QQ.微信截图功能已很强大了,似乎没必要在开发一个截图程序了.但是有时QQ热键就是被占用,不能快速的开启截屏:有时,天天挂着QQ,领导也不乐意.既然是程序员,就要自己开发截屏工具,功能随心所欲 ...
- [模板]二维ST表
考试yy二维ST表失败导致爆零. 其实和一维的ST表很像... 也是设$f[i][j][p][q]$为以$(i, j)$为左上角,长为$2^p$,宽为$2^q$的矩形的最大值. 算法流程是先把每一行都 ...
- [USACO15DEC]高低卡(白金)High Card Low Card (Platinum)
题目描述 Bessie the cow is a hu e fan of card games, which is quite surprising, given her lack of opposa ...
- opencv::自定义角点检测
#include <opencv2/opencv.hpp> #include <iostream> #include <math.h> using namespac ...
- 如何通过 Docker 部署 Logstash 同步 Mysql 数据库数据到 ElasticSearch
在开发过程中,我们经常会遇到对业务数据进行模糊搜索的需求,例如电商网站对于商品的搜索,以及内容网站对于内容的关键字检索等等.对于这些高级的搜索功能,显然数据库的 Like 是不合适的,通常我们采用 E ...
- 去除提示“Chrome正在受到自动软件的控制”
现象:用selenium启动浏览器出现‘Chrome正在受到自动软件的控制’ 解决办法:在启动浏览器前加上如下配置 # 加启动配置 option = webdriver.ChromeOptions() ...
- 子字符串查找之————关于KMP算法你不知道的事
写在前面: (阅读本文前需要了解KMP算法的基本思路.另外,本着大道至简的思想,本文的所有例子都会做从头到尾的讲解) 作者翻阅了大量网上现有的KMP算法博客,发现广为流传的竟然是一种不完整的KMP算法 ...
- 如何使用代理IP进行数据抓取,PHP爬虫抓取亚马逊商品数据
什么是代理?什么情况下会用到代理IP? 代理服务器(Proxy Server),其功能就是代用户去取得网络信息,然后返回给用户.形象的说:它是网络信息的中转站.通过代理IP访问目标站,可以隐藏用户的真 ...
- redis之管道
Redis 的消息交互当我们使用客户端对 Redis 进行一次操作时,如下图所示,客户端将请求传送给服务器,服务器处理完毕后,再将响应回复给客户端.这要花费一个网络数据包来回的时间. 如果连续执行多条 ...
